どのようなWebサイトであってもある一定の直帰率を気にしているのではないでしょうか?Webサイトの1ページのみを見て、それ以上のアクションを実行することなくページを離脱したユーザーの割合のことです。
ほとんどの企業は、訪問者が必ずしもホームページを通してWebサイトに入らなくてもよいことを理解することなく、完璧なホームページを作るのに多くの時間を費やしています。
ランディングページは常に特定の目的を持って作成されます。広告、メールのリンク、ソーシャルメディアのCTAボタンなどをクリックした後に訪問者が訪れるページとして、などです。
研究によると、「ランディングページを設計してテストすることは、マーケティング担当者が直面している5つの課題のうちのトップである」という言葉があります。
なぜ多くのビジネスが高い直帰率や低いコンバージョン率に直面しているのでしょうか? それはおそらくランディングページがメッセージを正しく伝えていないためでしょう。その場合、ページの再設計を検討する必要があります。
この記事では、優れたランディングページ作成の極意を、「レイアウト」「CTAの配置」「パーソナライズ」の3つの観点から、3回にわたってご紹介します。
まずは「レイアウト」についてです。
考慮するべきランディングページレイアウト
ランディングページのレイアウトの基本的なタイプのリストは次のとおりです
1.固定レイアウト
名前が示すように、固定レイアウトはWebデザインをレイアウトする最も固定的な方法です。プリセットページサイズはブラウザの幅に基づいて変更されません。固定幅デザインの全体的なレイアウトの幅は、デザイナーが決定したピクセル値に設定されます。この場合、モバイルユーザー向けには個別のウェブサイトを作成する必要があります。
通常、800 x 600または1024 x 768が一般的な画面解像度です。これは、メディアクエリやレスポンシブデザインなどの近代的な影響が2010年代初頭に起こるまで、Webページが伝統的に構築された方法です。
アダプティブまたはレスポンスである必要のない単純なページデザインを作成する場合は、固定レイアウトを使用することができます。
2.リキッドレイアウト
CSSで構築されたこれらのページには、割り当てられた幅がある場合とない場合があります。ここでは固定されたものではなく、相対的なユニットを使用します。
このレイアウトは、固定レイアウトとまったく反対のことを可能にするために大いに人気を集めています。「リキッド(液体)」という名前のように、利用可能なスペースを自由に利用ことができるのが魅力です。
ここでの課題の1つは、ブラウザが非常に幅が広い場合、コンテンツの一部が伸び過ぎることがあるということです。同時に小さな画面の場合は、複数列のレイアウトがごちゃごちゃしてしまう可能性もあります。
3.アダプティブレイアウト
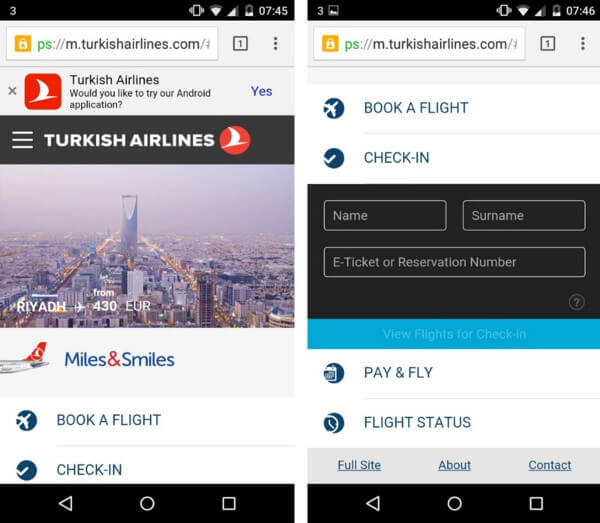
アダプティブレイアウトは、CSSメディアクエリを使用してブラウザの幅を識別し、それに応じてレイアウトを変更します。スタティックレイアウトをモバイルデバイスをサポートするように変換する必要がある場合は、アダプティブレイアウトはすばやく対応します。開発にかかる時間は、レスポンシブなレイアウトに必要な時間と比較して少なくなります。
トルコ航空は、モバイルでの訪問者に3つの異なる選択肢を提供しています。ユーザーは、デスクトップのWebサイト、モバイルWebサイト、モバイルアプリから選択できます。
4.レスポンシブレイアウト
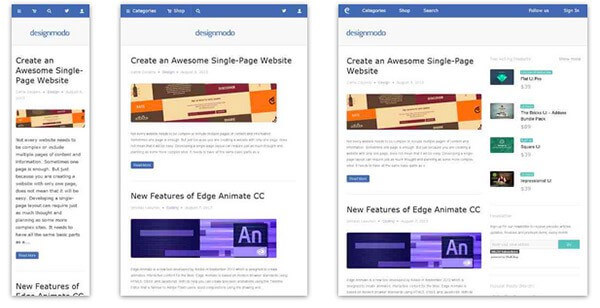
レスポンシブなページレイアウトは、相対的ユニットとメディアクエリの両方を使用し、アダプティブレイアウトとリキッドレイアウトのアイデアを組み合わせて、ユーザーのコンピュータ画面解像度に応じてレイアウトを変更する方法です。これは全体的に良いUXを生み出す傾向があります。
Designmodoは完璧なレスポンシブデザインインターフェイスを備えたきれいでクリアなデザインです。画像とテキストは、異なる画面サイズでも完全に拡大/縮小されます。
▼こちらの記事もおすすめです!
※本記事はHow to build super effective landing pagesを翻訳・再構成したものです。