さまざまな画面サイズや端末でうまく動作するウェブサイトを作成する場合、レスポンシブウェブデザインは最も人気のあるアプローチです。
レスポンシブウェブデザインほど普及していませんが、アダプティブデザインは、複数のデバイスのためのサイトを開発するもう1つの実行可能なソリューションです。
実際には、さまざまな画面サイズに対応するウェブサイトを作成するには、アダプティブかレスポンシブかではなく、両方の組み合わせが必要です。
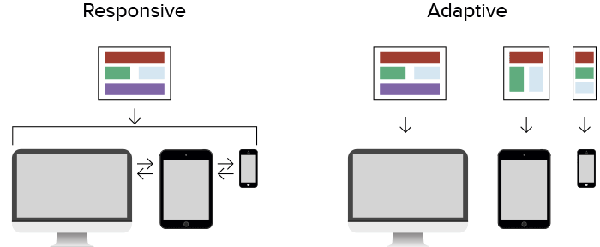
レスポンシブウェブデザイン
レスポンシブウェブデザインは、フルードグリッド、フレキシブルメディア、およびメディアクエリの組み合わせです。使用されている画面サイズに関係なく、変化し適応するフルードなレイアウトがあります。
レスポンシブアプローチのメリット
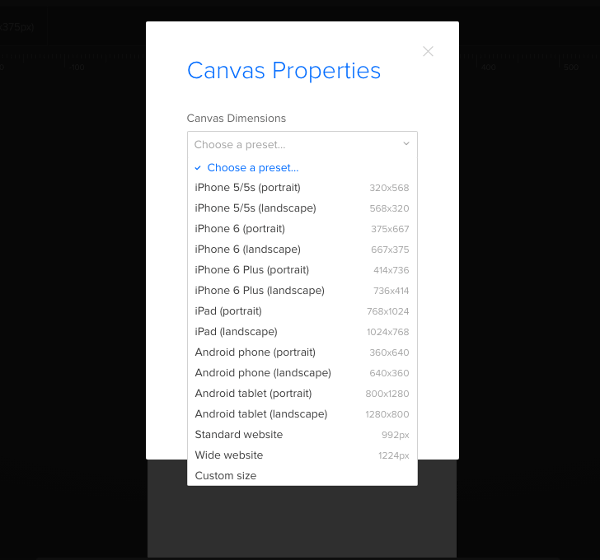
・1つのウェブサイトで幅広い画面サイズとデバイスをサポートする機能。320、768、960ピクセル幅のような「中間」の一般的な画面解像度が含む。
・まだ市場に参入していないデバイスへの適合性。
・1つのウェブサイトで管理し、マーケティングできる。
レスポンシブウェブ開発の主な課題
・既存のサイトを改造することは難しい。つまり、サイトの再デザイン/再構築が必要になる可能性が高い。
・前述の「中間」サイズでの多くのデザインコントロールが制限されている。サイトはこれらのサイズに適合するが、ビジュアルは理想的ではないことが多い。
・1つのサイトをすべてのデバイスに配信するので、イメージなどのリソースに関して各デバイスに送信されるものを最適化することが困難。
アダプティブウェブデザイン
アダプティブウェブサイトでは、あらかじめ決められたブレークポイントに基づいて固定サイズを使用し、ページが最初に読み込まれたときにブラウザが検出する画面サイズに最も適したレイアウトバージョンを提供します。

アダプティブアプローチのメリット
・サイトがデザイン可能な特定のブレークポイントに設定されているため、デザインコントロールが優れている。
・比較的簡単に既存のサイトに適用して、一からそのサイトを再コードする必要なく、小さな画面のデバイスのサポートを追加できる。
・特定のブレークポイント/バージョンに必要なリソース(イメージ、スクリプトなど)のみを提供する機能。
アダプティブデザインのデメリット
・設定したブレークポイント間の「中間」サイズにはなめらかに対応しない。
・サポートする予定の個々のブレークポイントごとにデザインする必要があり、プロジェクトの全体的なデザイン時間と開発時間が増加する可能性がある。
・将来新たな解像度が市場に導入された場合、自動的にうまく機能しない。新しいブレークポイントをサイトに追加する必要があり、サイトの長期間のメンテナンスが必要になる。
両方のメリット

レスポンシブとアダプティブ、それぞれの良い点を組み合わせるソリューションの開発が進められています。
例えばMatt WilcoxのAdaptive Imagesのソリューションです。
このアプローチは、レスポンシブウェブデザインの主な弱点の1つ、すなわち異なるスクリーンに異なるイメージを配信する能力に対処しています。Adaptive ImagesはJavaScriptを使用して訪問ユーザーの画面サイズを検出し、ウェブページの埋め込みHTML画像の適切に再スケーリングされたバージョンを自動的に作成し、キャッシュし、配信します。サイトのレイアウトは依然としてレスポンシブでフルードですが、検出された画面サイズに基づいて異なるイメージを配信します。
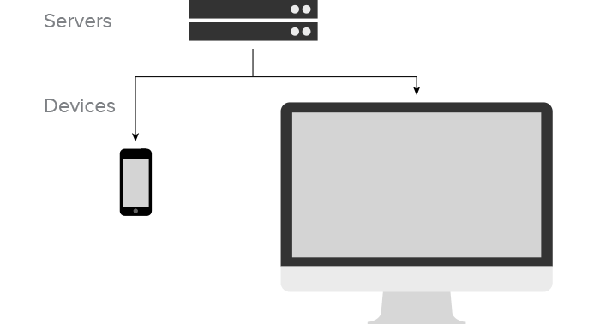
ウェブデザイナーの多くが、RESS(サーバー側コンポーネントを使用したレスポンシブルウェブデザイン)と呼ばれるもので、この多くのステップをさらに進めています。

RESSは、特定のデバイスやスクリーンがウェブページを正しく表示するために必要なものを決定するサーバー側の検出機能と、レスポンシブソリューション(フルードレイアウト、将来のスクリーンのサポートなど)の利点を組み合わせています。
マルチデバイスのウェブサイトでは次のようなメリットがあります。
・さまざまな画面サイズをサポートする流体レイアウトと、キーブレークポイントサイズの間の「中間」の状態を埋める。
・まだリリースされていないデバイスサイズの将来のサポート。
・キーブレークポイントサイズのための優れたデザインコントロール。
・画像やメディアなどのリソースは、必要なデバイスにのみスマートに配信できる。
最後に
レスポンシブとアダプティブは、どちらか一方だけではなく、組み合わせることにより最善のソリューションを作成することができます。一つの選択肢に捉われず、様々なソリューションのベストな側面を持ち合わせ、効果的なウェブサイトをデザインしましょう。
▼こちらの記事でも「アダプティブデザイン」「レスポンシブデザイン」について学ぶことができます。
・デザイナーには必須!今身につけるべき「可変デザイン」のいろは
・【未来のWebを変える…?】今後のトレンド、アダプティブUIとは何か
※本記事はThe Future of Web Design: Combining Responsive With Adaptive Designを翻訳・再構成したものです。