どのようなWebサイトであってもある一定の直帰率を気にしているのではないでしょうか?Webサイトの1ページのみを見て、それ以上のアクションを実行することなくページを離脱したユーザーの割合のことです。
ほとんどの企業は、訪問者が必ずしもホームページを通してWebサイトに入らなくてもよいことを理解することなく、完璧なホームページを作るのに多くの時間を費やしています。
ランディングページは常に特定の目的を持って作成されます。広告、メールのリンク、ソーシャルメディアのCTAボタンなどをクリックした後に訪問者が訪れるページとして、などです。
研究によると、「ランディングページを設計してテストすることは、マーケティング担当者が直面している5つの課題のうちのトップである」という言葉があります。
なぜ多くのビジネスが高い直帰率や低いコンバージョン率に直面しているのでしょうか? それはおそらくランディングページがメッセージを正しく伝えていないためでしょう。その場合、ページの再設計を検討する必要があります。
この記事では、優れたランディングページ作成の極意を、「レイアウト」「CTAの配置」「パーソナライズ」の3つの観点から、3回にわたってご紹介します。
この記事は、「パーソナライズ」についてです。
ランディングページのパーソナライズ
2017年にはUXパーソナライゼーションが大幅に増加しました。
ランディングページがより自分にとってなじみがあって、個人的に親しみが持てるとき、そのページはよりエンゲージメント率を向上させるでしょう。
しかし、完全に個々の人々のために個別のページを作ることは不可能です。
では、パーソナライゼーションはどのようにランディングページに導入できるのでしょうか?
1.ジオターゲティング
これは、場所に基づいてリンク先のランディングページのコンテンツをパーソナライズするために使用されます。
ここでは、ユーザのIPアドレスが識別され、その場所に固有のコンテンツが提供されます。
都市名、近所、またはおなじみの通貨をサイト内に登場させることで、個人的な親しみが湧くでしょう。よく、「ロンドン、ウェストミンスターで最高の料理を見つけよう」「オーストラリア、メルボルンであなたのソウルメイトを見つけよう」といった広告を見かけますよね。
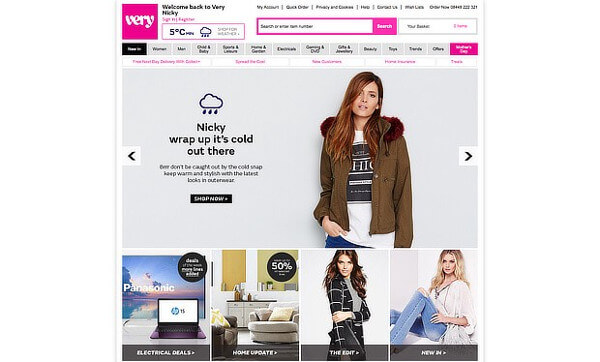
英国に本拠を置く「Very」と呼ばれるECサイトの例があります。このサイトでは場所と現在の天気に基づいて服をお勧めしています。
2.ユーザーを特定のグループに分類する
顧客、加入者、およびリードを適切なセグメンテーションで共通の関心を持つグループにすることで、パーソナライゼーションを適切に行うことができる可能性があります。顧客が共通の利益を持つ場合、共通のニーズと期待も持つことが多いのです。
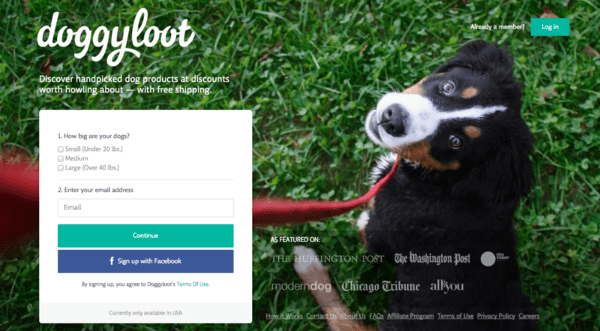
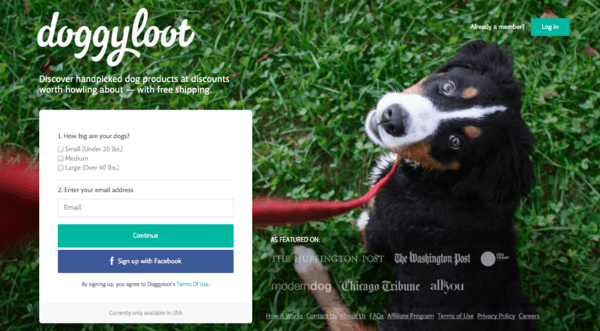
たとえば、仕事の種類、年齢グループ、犬を飼っているか、誕生日などによる分類です。定期的に訪れる観光スポットや、ユーザーが行った検索の種類が分かればより深い分析が可能でしょう。
ランダムまたはよく視聴されたコンテンツを含むランディングページを生成する代わりに、親しみを感じさせるカスタムランディングページは、長期的な顧客基盤の面ではるかに優れています。パーソナライゼーションはセグメント自体についてではなく、個人についてのことであることを覚えておくことは重要ですが、ユニークなコンテンツを目指しているのであれば、この手法は利用する価値があります。
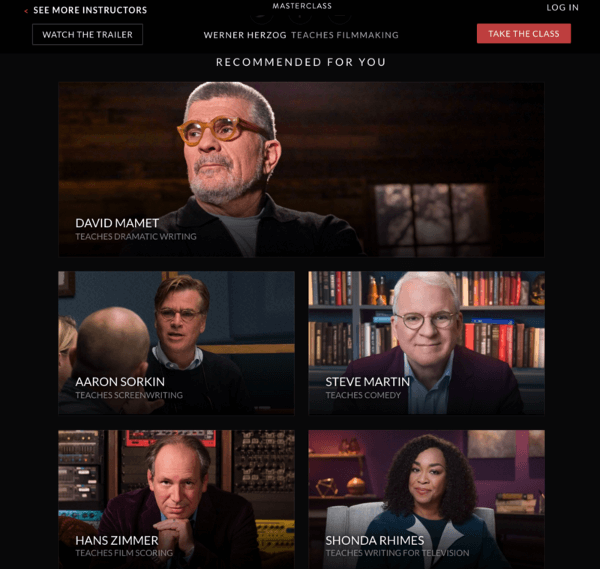
このサイトでは、スクリーンライターや映画制作者に特化したリンク先ページがあります。
3.ユーザー情報を収集する
ブラウザなどのGoogleアナリティクスから得られる有用な情報、顧客の行動、参照サイトなどは多種多様であることはよく知られています。これらはカスタムランディングページを作成するのに最適です。クリック広告、個人アカウント、および第三者ソースからの情報も、パーソナライゼーションの重要なリソースです。
フォームに一般的な質問を使用するのではなく、よりパーソナライズされた質問は、ユーザーにより良い体験を提供し、ユーザー情報を収集するのに役立ちます。
パーソナライゼーションに関する画期的な研究では、Scott Brave博士が次のように書いています。
「買い物客の心理を最初に掘り下げることなくパーソナライゼーションについて話すことは不可能です。」
ここでは、すでに犬の所有者のカテゴリに分類されているユーザーからの情報を収集する素晴らしい例があります。
ランディングページは必然的に魅力的でなければならず、調査では、パーソナライズされたランディングページは通常のランディングページよりも最大375%有効であることが示されています。
最適化されたリンク先ページには必須のものは?
適切に最適化されたリンク先ページには次のことが必須でしょう。
・強い見出し – リンク先ページの目標を正確に伝えるもの。見出しを強調する小見出しは良いアドオンです。
・強力なCTAボタン – 完全に対照的な色で目立つもの。
・顧客からの声明 – すでに顧客となっているユーザーの声は、信頼性を示す素晴らしい方法です。
・価格設定 – 最高のオファーを強調し、価格に関するすべての種類の質問に答える、価格設定プラン。
▼こちらの記事もおすすめです!
※本記事はHow to build super effective landing pagesを翻訳・再構成したものです。