Webサイトの最高責任者になる、と聞くと何を想像しますか? 実はあなたが思っているよりもずっと簡単な仕事なのです。
ほとんどの宣伝が電子上で行われている今、ビジネスの成功はWebサイトの良し悪しにかかっています。
ビジネスの規模は関係なく、効率的なWebサイト作りはとてもシンプルで予算関係なしにいいものを作ることができます!
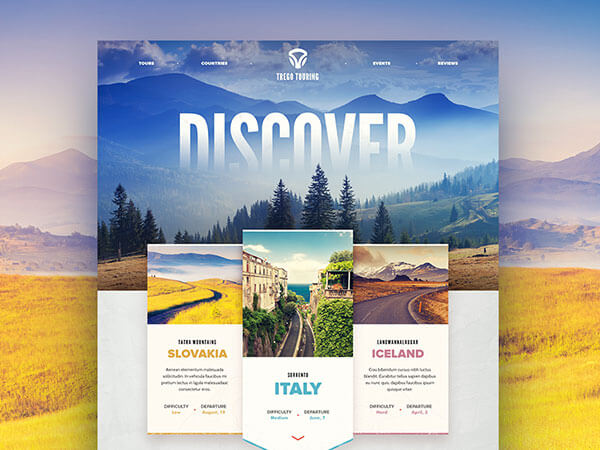
見た目の重要性
今までにみたことのない奇抜なデザインを求められているわけではないのです。しかし、ある程度のクオリティと期待に答えられているかどうかをみられているわけです。
もしもユーザーの期待を裏切るようなサイトを作ってしまうと、彼らはサイトをちゃんとみてくれないですし、プロじゃない人が適当に作ったサイトだ、と思われてしまいます。
一方、うまくデザインさえされていれば信頼できるサイトのように見え、どんなにマーケット性がなくてもプロのように見なされること間違いなしです。
それに良いデザインを得るのはそこまで大変なことではないのです。例えば、無料のフォントはあるし、ただ単にあなたの感性にあったデザイナーとそれを形にする開発者を見つけることだけ考えればいいのです。
コミュニケーション
コミュニケーションは素晴らしいデザインを作る過程において必要不可欠なもので、それがなければあなたの目指すものにも顧客の満足を満たすものも作れないでしょう。
プロジェクトを始めようとする段階でも、終えている段階でも必要なのはオープンでコンスタントな会話です。
顧客は明確な考えを持ってくる場合もありますが、ほとんどの場合創造的でなかったり、Webデザインに慣れていなかったりして、考えを書き起こすことが困難です。
人とコラボをする時に起こる問題がそれです。なのでプロのデザイナーはクリエイティブブリーフを自分用と顧客用に作ることが多いのです。
クリエイティブブリーフを作るには、調査をしたり、顧客に質問をしたりすれば事足ります。
最高のロード時間
推奨されているロード時間は8秒もしくは、それ以下かつ56Kのモデムなのだそうです。フォレスターとガートナーの調査によると、ロード時間が遅い宣伝を生業とするWebサイトはおよそ1300億円の損失があるそうです。
ページがロードするのに時間がかかる時には、顧客はもっと別のことを始めてしまいます。それを阻止するのがあなた方の力なのです!
Webサイトのコードの秘訣
プロジェクトの最初にできる面白いコードのトリックを紹介します。それはwildcard CSSルールと呼ばれていて、ページ全体に変更を加えることができます。
例えば、次のコードを打ち込めばサンセリフのフォントを全て置き換えることができるのです。*{font-family:arial, helvetica, sans-serif;}
このコードは有用性が高いので、プロジェクトのどの段階でも念頭に置いておくべきです。しかし、使うのはどうしても必要となった時をオススメします。
効果的な配置
成功しているWebサイトの秘訣はユーザーの求めている情報をしっかりと提供していることです。
初心者は自分のビジネスがどのようなことをしているのか提示したり、業績をユーザーに共有することが大切です。
ホームページには資料請求をしてほしいのなら、資料請求はこちらからといったCTAボタンを配置するのが理想的です。
レートのモデルと手引書はユーザーに最新の変動を伝えつつ、マネージャーはデータに基づいた決定を下すことができます。
高い質のコンテンツ
例えばどのようなコンテンツをWebサイトに入れようかと考える時、顧客が何を求めているのか考えると良いでしょう。そうするには、自分のサイトを紹介するために何を取り扱っているのか知る必要があります。
オンラインセールに慣れている人達とコンタクトを取り、顧客が何を求めているのか知ると良いでしょう。彼らがどんな理由で商品を購入しているのかやどのようなツールを求めいるのか聞くことが大事です。
はじめに、ホームページは自分たちがどのような者たちかや、何ができるのかを紹介する場所です。競争相手と比べて何が卓越しているのかアピールする場でもあります。
顧客がちらっとサイトを見ただけで全てを理解でき、どのような点が素晴らしいのか伝わるのが理想的です。
何を書いているにしても顧客視点でなければならないです。顧客に必要とされる存在となり、さらにパートナーになることが大事です。
顧客はあなたの会社での立ち位置は気にしていなくて、自分にとって何をしてくれるのかということを重要視しています。
製品の説明や仕事の情報や説明を提供することで、顧客があなたのWebサイトに足を運ぶ理由を作りましょう。
コンテンツは無料、またはお試し期間を設けたりしたり、情報をすぐダウンロードできるようにすべてのPDFファイルはWebページに変換されていると良いでしょう。
さらに動画でアピールできると読むことよりも見ることを重視する顧客には受けます。
プラン立て
Webデザインをする時に、なんとなくなプランではいけません。詳細なプラン立てによって顧客と情報を共有し、どこに向かっているのかしっかりと把握する必要があります。
どのように製品を作ろう? どこからイメージをふくらませよう? ワイヤーフレームはいつ準備できていると良いのだろう?まず第一どのように準備すればいいのだろうか?
これらのことを把握していないとプロジェクトはカオスなことになり、プロセスに集中するべきなことがよくわかります。把握さえできていれば、仕事が遅れてしまうハプニングが起こっても対応できるようになります。
上記で言ったように、クリエイティブブリーフをしっかりと作る必要があり、顧客に情報を提供するだけでなく、プロ的に計画を立てることができるのです。ちなみに、クリエイティブブリーフはプロジェクトのなくてはならないコンテンツにすることも可能なのです。
クリエイティブブリーフは下記の要素を含むと効果的です。
・目標
・目指していることや挑戦していること
・成功確率
・失敗する可能性
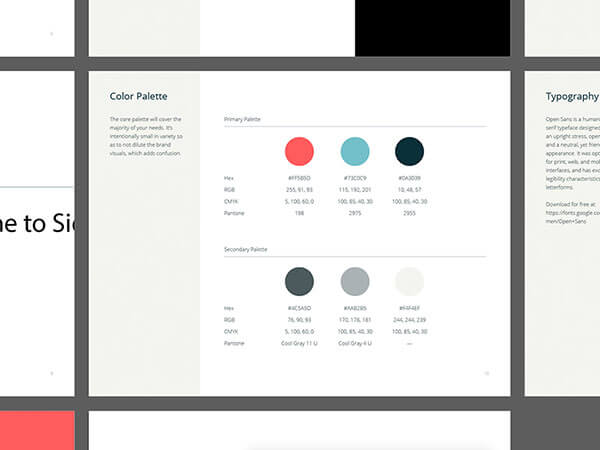
カラー
背景と文章の色には細心の注意を払いましょう。雑然とした背景では、顧客が文を理解しづらくなり、混乱してしまうだけです。
どんな色にも負けないように、どのページでも同じ背景を使い、コンテンツを整えましょう。色彩の心理学についての本を読んでみたりして、Webサイトにどのようなムードがあっているのか検証するのも大事です。
赤や黄色、オレンジなどの暖色は明るいイメージや人を元気付ける印象を与えます。一方で、紫や青は落ち着いたイメージや安心する印象を与えます。
黒や茶色などの暗い色を多用するとWebサイトを陰鬱なイメージにしてしまいます。どのような色を使うか考える前に、どのようなイメージを与えたいのか考えるのが大事です。
わかりやすいナビゲーションパターン
ビジネスは複雑で、中でも大規模な製品やサービスを提供するビジネスは大変です。このようなビジネスは様々な対応の顧客や産業をターゲットとしたり、コンテンツを促進しなければなりません。
オンラインで成功するには、効果的に顧客のニーズに応える必要があります。
デザイン用語でいうと、顧客に大事な情報が伝わりやすいナビゲーションパターンを考えなければなりません。顧客がわからなくてなってしまうと、ビジネスは失敗です。
成功する秘訣は詳細なカタログを作り、ユーザーがダウンロードできるようにすることです。ダウンロードボタンは見やすい位置に配置し、Webサイトのどのページにも表示されるように設定するとなお良いです。
カタログ専用の別サイトを作るのも一つの方法で、ユーザーがWebサイトにアクセスする前にわかりやすい情報を提供することができます。
時間のかからないWebデザイン
Webサイトがうまくいくと同時に、拡大することも視野に入れるでしょう。それでも素晴らしいWebサイトとは、時の流れの中で色あせることなく、アップデートする必要のないものなのです。
デザインが下手で、魅力的でないWebサイトは常にアップデートとリデザインを必要とし、想像以上に時間がかかってしまうものです。
理想的なWebサイトの持続期間は5年で、簡単にアップデートや情報が追加できると良いでしょう。このようなサイトは最新のコード技術で作られていたり、どのようなデザインにしたいかしっかり把握しているデザイナーによって作られています。