タイポグラフィを使用すると、ウェブサイトの雰囲気を作り上げ、ブランドにアイデンティティを与えることができます。正しいフォントの使用は、ユーザーに安心感を与えます。
ArialやGeorgiaなどのウェブ用の「安全」な従来のフォントは、シンプルで読みやすいため、Webデザイナーがよく使用しています。
しかし、TypekitやGoogle Fontsなどのサービスは、フォントの範囲を大幅に拡大しました。ユニークで興味深いフィーリングをウェブサイトに追加するもう1つの方法は、手書きのタイポグラフィを使用してデザインすることです。
手書きのタイポグラフィはサイトに創造性を与えます。近年では、Webデザイナーにとってますます人気が高まっています。手書きのタイポグラフィは、個性的な雰囲気や感性を加え、サイトにオリジナルのカスタムメイド感を与えます。
手書きフォントを、いつ使用するべきか見ていきましょう。
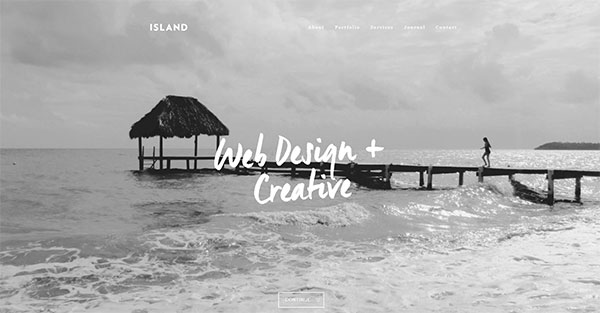
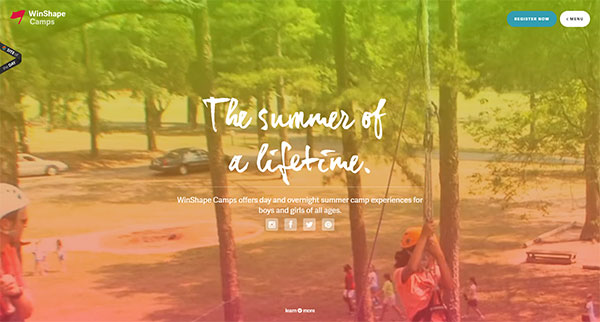
1.強調を加える
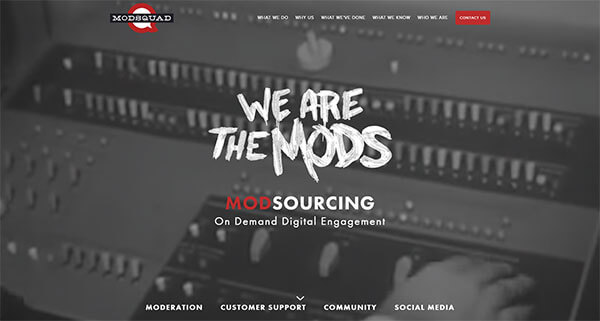
デザイナーは手書きフォントを使用してウェブサイトに個人的な雰囲気を与えることができます。ただし、これらのフォントは控えめに使用されます。
注意を引くために、手書きのフォントが使用されます。他の文章はきれいで、シンプルで読みやすいものにしましょう。多くの場合、手書きフォントを使用するのは、ヘッダー、ナビゲーションパネル、または検索ボックスのみです。
2.デザインにおける手書き
ウェブサイトの手書き要素がますます洗練され、絶妙になるにつれて、多くのデザイナーが手書きを模倣するフォントを作成しています。
これらのフォントは、明確で読みやすいように作成されています。それらは、カリグラフィー的手書きからもっとカジュアルなスクリプトまで多岐に渡ります。デザイナーは、スケッチしたフォントの代わりにスクリプトフォントを使用することがよくあります。
3.文章をユーザーフレンドリーにする
手書きのフォントでウェブサイトをデザインするときは、ユーザーのことを忘れないでください。手書きフォントは非常に特徴的です。しかしデザイナーとして、それらがいかにユーザビリティに影響を与えるかを覚えておいてください。それらは読みやすいのでしょうか?
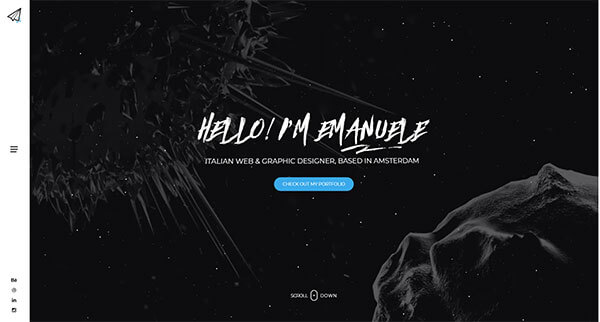
4.ミニマリズムと手書きのタイポグラフィー
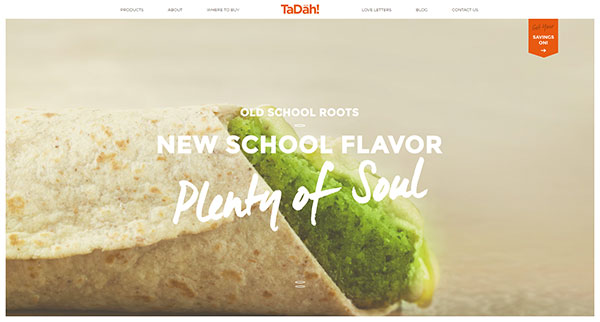
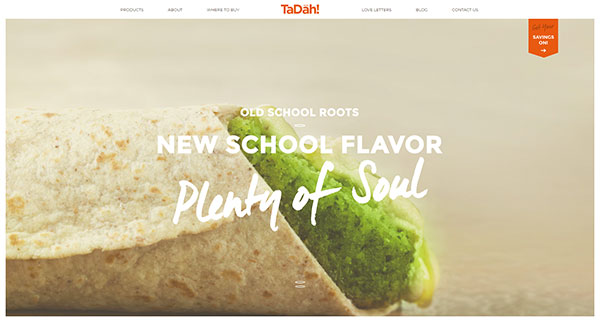
ミニマリズムは、シンプルなデザインで絶妙なディテールを使用します。その結果、手書きのタイポグラフィは、しばしばユニークな製品を作る優れた方法です。手描きのタイポグラフィの細部は、デザインをまとめることで絶妙な結果を作り出すことができます。
クリーンなラインと簡単なステートメントに重点を置いて、手書きのタイポグラフィはミニマルなデザインに美的要素を加えることができます。
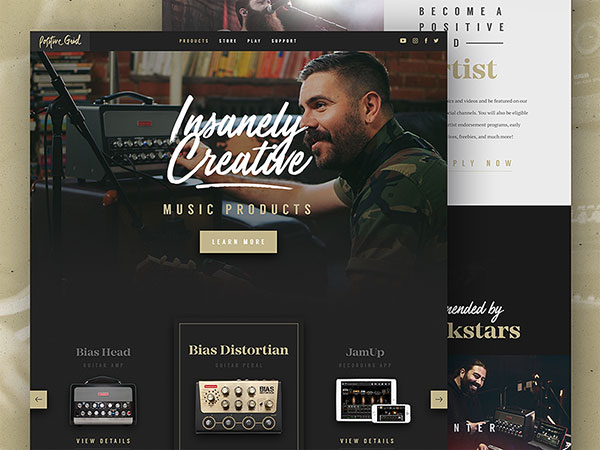
5.コンテンツにスタイルを調整する
デザイナーはしばしば、サイトのコンテンツ本体に注意を喚起する方法として手書きフォントを使用します。
手書きのスケッチがバックグラウンドに配置されることがあります。テキストの領域に注意を引きつけられます。
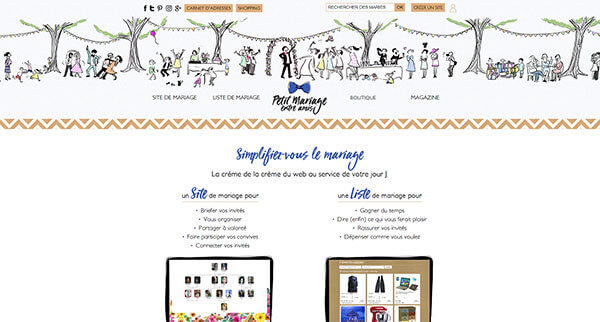
6.手描きのテキストとイラストを組み合わせる
手書きのタイポグラフィは時に、視覚的な効果を追加するために、手描きのイラストと巧みに組み合わせることができます。その結果、活気があり、カラフルで革新的な雰囲気が生まれます。
異なる手書き要素でサイトをデザインする場合、デザイナーはサイトをユニークで簡単にナビゲートするように努めます。これはしばしば多くのスキルを必要とします。
7.手描きのコミュニケーション
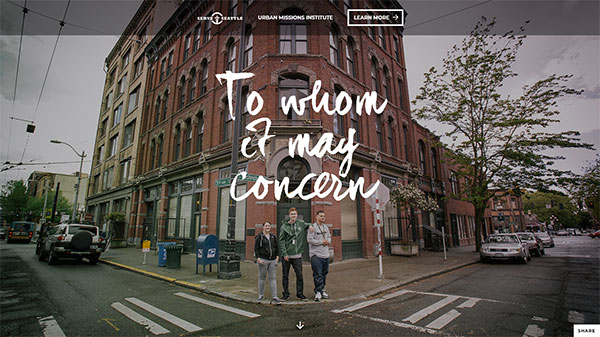
サイトに手描きを追加すると、デザイナーはブランドの明確なアイデアを伝えることができます。これは、手描きがユニークで汎用性があり、特定のブランドや製品を念頭に置いてデザインできるためです。したがって、それが与えるメッセージは、特定の製品または目的に合わせて調整されます。それはより感情的なメッセージを与えることができます。
手描きを使用して強いメッセージや衝撃的なメッセージを伝えるデザイナーもいます。このタイプのデザインは、読者または視聴者の反応を誘発し、しばしばそれらを考えるようにすることを目的としています。
■メッセージの作成に使用されるさまざまなスタイルのテキスト
デザイナーはサイト訪問者とコミュニケーションするためにさまざまなテキストを使用します。Webタイポグラフィの5つの新しいトレンドは次のとおりです。
スラブ・セリフ
スラブ・セリフはデザイン分野で頻繁に使用されています。それらはしっかりしており、強く、大胆で、権威あるものです。これにより、信頼感が得られます。一部のスラブ・セリフにはエジプト・スレートとセリファが含まれています。
スクリプト
スクリプトはウェブデザインのトレンディな要素です。スクリプトは手書き文字の外観を持っています。過去には結婚式招待状によく使われていました。
スクリプトは、Englishやスネルラウンドハンドなどの正式なカリグラフィーのレタリングスタイルなど、フォントのスタイルが異なります。カジュアルスタイルのフォントは、通常の手書きに似ています。
ミックスフォント
デザイナーは、2つまたは3つのフォントを組み合わせるときにミックスフォントを使用します。デザイナーが慎重に作業する場合、フォントを組み合わせることでページが盛り上がります。
デザイナーが異なるフォントを組み合わせる場合、慎重に作業する必要があります。これにより、ページが混乱しないようになります。
ロゴやヘッダーの手描き
手描きがロゴやヘッダーに含まれると、すぐに訪問者の注目を集めます。
あなたのサイトに多くの手描き要素を含める場合は、それらをロゴやヘッダーに含めることも意味があります。
※本記事はHow to Use Handwritten Typography in Website Designを翻訳・再構成したものです。
▼こちらの記事もおすすめです!