Instagramの隆盛を引き合いに出すまでもなく、Webコンテンツでは「画像」の重要性が高まる一方です。
Hub Spotのリサーチによると、Webコンテンツにおける画像の重要性を示すデータとして
・コンテンツに関連性のある画像を掲載した場合、掲載しなかった場合よりも94%多くのビューを獲得する
・人は視覚イメージとペアになることで情報を覚えやすくなる(3日後に10%の人が音声情報を覚えていたのに対し、視覚イメージと対になった音声情報は65%の人が記憶している)
・視覚コンテンツはソーシャルメディア上で40倍もシェアされやすい
が報告されています。
そこで「画像」の効果を引き上げるシンプルで簡単なテクニックをご紹介していきます。
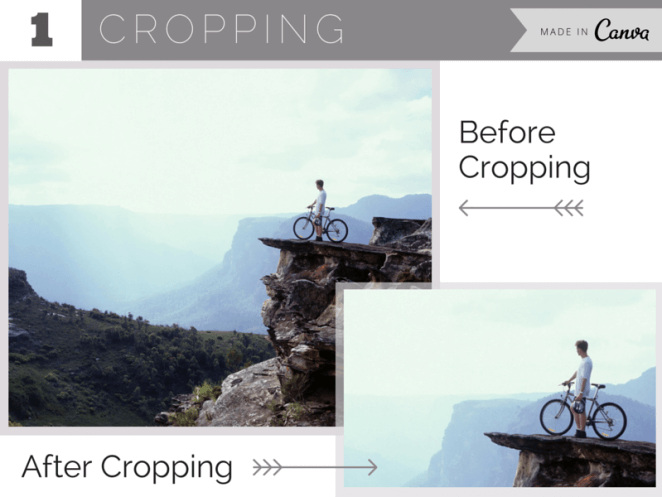
【1】トリミング:焦点と構成を向上させる

トリミングほど画像を劇的に変える簡単な方法はありません。トリミングすることで、不要な部分や閲覧者の気を散らすものをカットでき、画像の構成を向上させ、フォーカスポイントを強調することができます。
ポイントは、なるべくサイズの大きな画像からトリミングすることです。画像をカットすればするほど、画質は劣化するとイメージしておきましょう。
また構図に関しては画像を縦横それぞれに3分割する方法を用いるといいでしょう。

上図の分割線上に置かれた4つのポイントがフォーカスポイントとなるガイドラインになり、画面上で最も重要なエリアとなります。
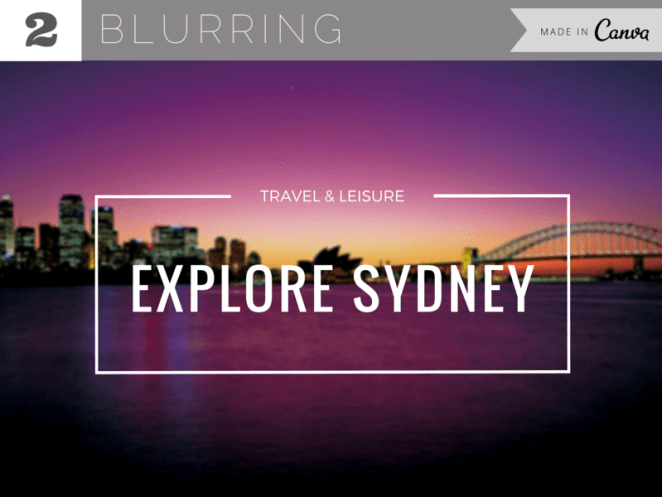
【2】ぼかし:背景画像の質を向上させる

デザインをしていると、明るい画像をデザインの要素として取り入れたい一方で、閲覧者の関心を集めすぎてもいけないケースがあるんじゃないでしょうか。もしくは背景画像にはもっぱらテキストが載せられることが多いのですが、画像の細部がテキストの可読性を損なっているケースもあるかもしれませんね。
そんなときは「ぼかし」を使うといいでしょう。「ぼかし」は画像の色味や被写体の形状をソフトで抽象的なものにしてくれます。こうした「ぼかし」は、背景の色味をよりダイナミックにしたいときに重宝しますよ。
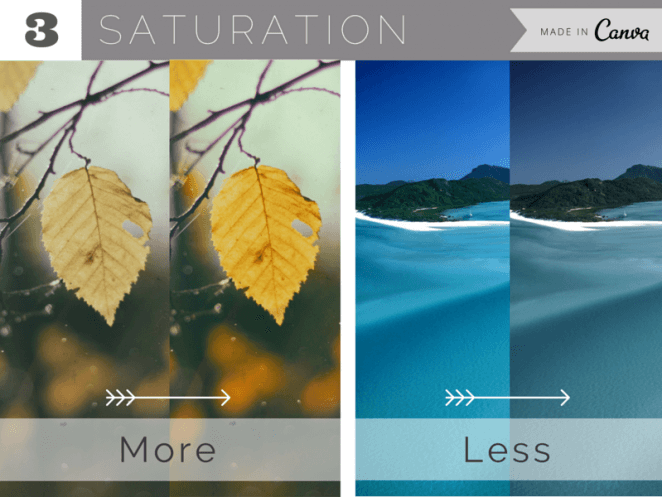
【3】彩度:色の強みを強く/弱くする

フォトグラファーやデザイナーは、欲しい色が出るまでこの彩度調整を頻繁に行なうことでしょう。
彩度は上げると強く明るくなり(原色に近づく)、彩度を下げると色味を失う(灰色に近づく)ようになって、彩度を0にするとモノクロ画像になります。
画像編集のテクニックはしばしばやりすぎてしまうものですが、彩度の調整もやりすぎると奇妙で不自然な仕上がりになってしまいます。彩度調整は慎重に行いましょう。
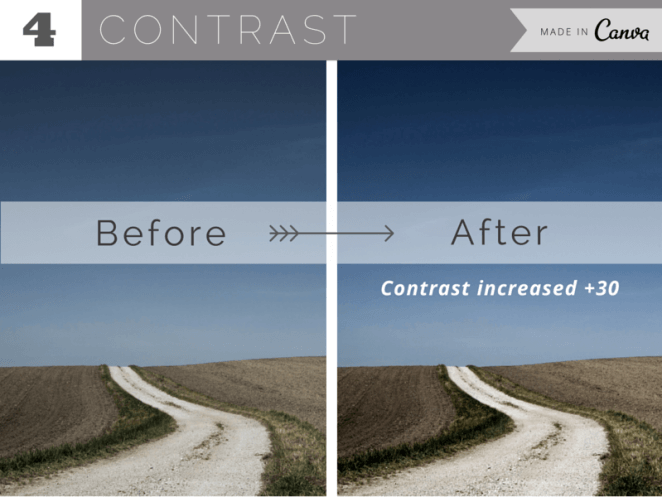
【4】コントラスト調整:光と影を向上させる

コントラストを上げると、画像はポップにもなり少しドラマチックさも加わります。
コントラストはハイライトをより明るくし、影をより暗くするものです。そのため実際の見た目よりも被写体をよくしてくれますが、もちろん「やりすぎ」は禁物です。
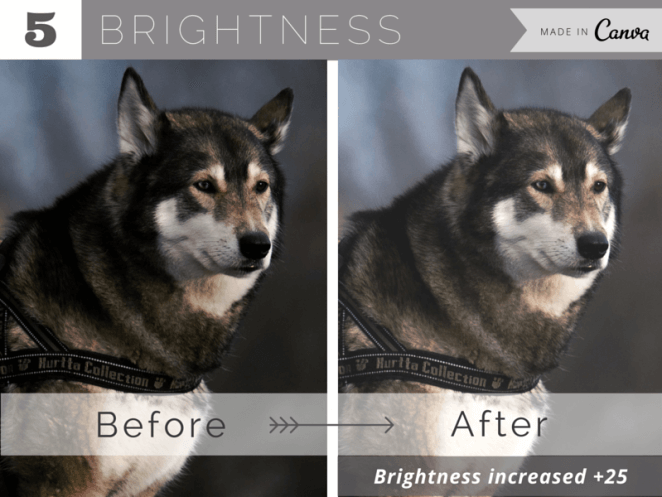
【5】明るさ:照明を向上させる

ライトニング(照明)はプロのフォトグラファーでも苦労するところです。
「明るさ調整」は画像がちょっと暗い/明るいという時に調整すれば使用するのがいいでしょう。ただ気をつけないといけないのは、「明るさ調整」の場合、画面全体が明るく/暗くなるということです。明るくなりすぎる箇所ができないように注意深く調整する必要があります。
調整を終えたら、上記のコントラスト調整を施した画像とどちらがいいか見比べて、仕上がりのいいほうを選んでください。
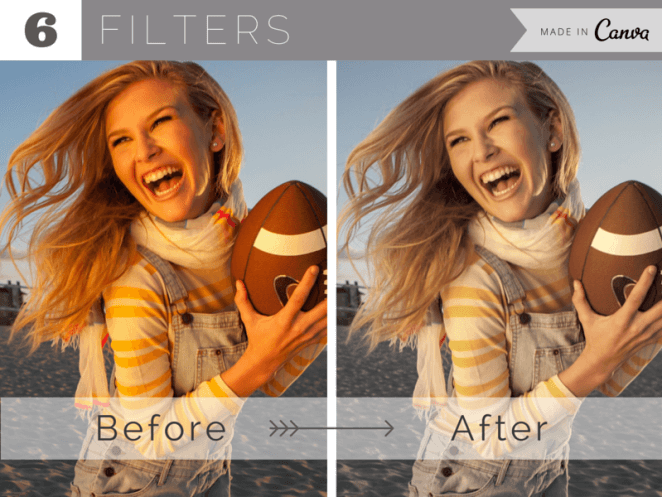
【6】フィルター:画像を向上させ、適正化する

インスタグラムやそのほかの画像編集アプリのおかげで、フィルターはポピュラーな存在になりました。フィルターは簡単にアーティスティックな雰囲気を出せたり、自分のイメージに画像を最短で近づけることができます。
例えば上の画像だと、左のビフォー画像はやや黄味がかった色味になっています。そこで黄色をよりバランスのよい色味にするフィルターをかけました。
しかしほとんどの画像はフィルターをかける必要がありません。もしフィルターをかける場合は、ひとつのフィルターだけを使うようにしましょう。
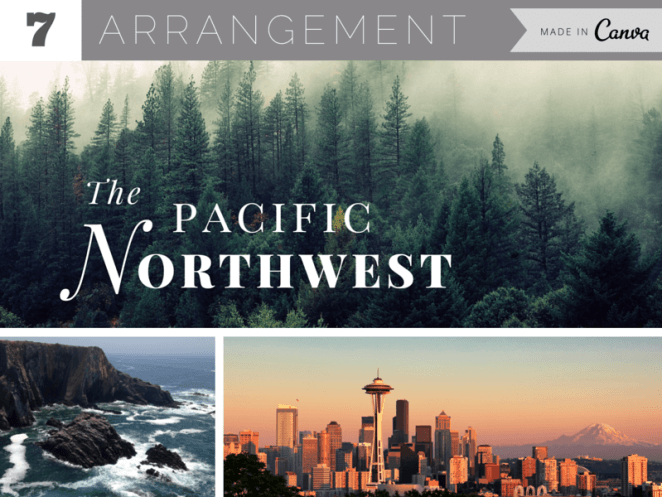
【7】アレンジ:レイアウトを向上させる

きれいで規律だったレイアウトはデザインにとって強みのひとつとなります。もしどこから手をつけていいのかわからない時、すべての要素を整列させた「グリッドレイアウト」は安全な選択肢となるでしょう。
グリッドレイアウトは複数の画像を陳列するとてもいい方法です。
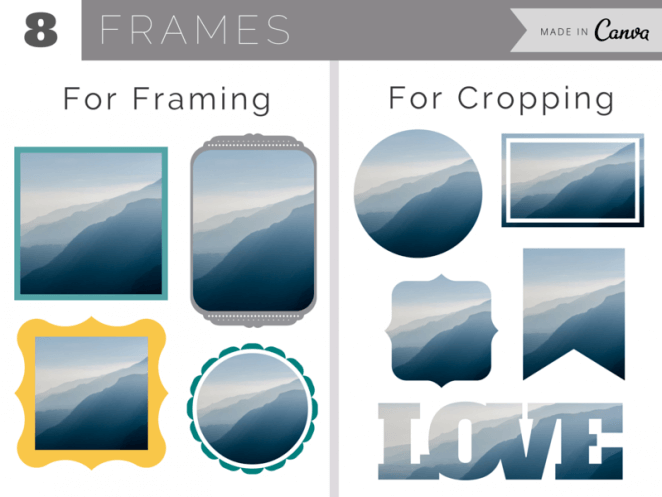
【8】フレーム:画像の形とスタイルを向上させる

壁に掛ける写真フレームと同様に、フレームは画像に注意を惹きつける効果があります。フレームの形状もさまざまありますが、画像のスタイルや雰囲気に合わせて選びましょう。
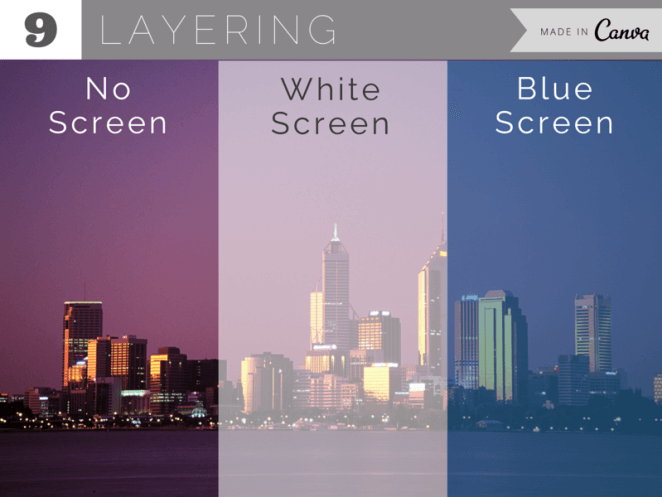
【9】レイヤー:スクリーンやオーバレイで画像を向上させる

画像の主張を少し弱めたい時、上述の「ぼかし」を用いるテクニックのほかにレイヤーを用いる方法もあります。
スクリーン(オーバーレイと呼ばれる)は、画像の上の階層に下の画像が透けて見える程度の不透明なレイヤーを置くテクニックです。
不透明度が高いと画像は滑らかになりテキストの可読性が増すだけでなく、画像の主張をほどよく隠してくれます。透明度を50%くらいにすると、デザインのイメージに見合ういい結果が得られるでしょう。
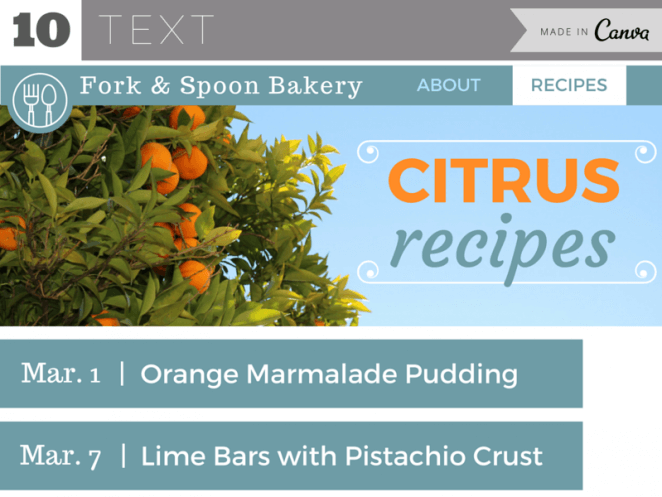
【10】タイポグラフィーで画像を向上させる

画像とテキストはグラフィックデザインの2大要素です。これらの二つを組み合わせることで、視覚コミュニケーションの原動力となってくれます。
タイポグラフィは画像上で空いているスペースに入れますが、自然でオープンな場所である「空」や「水面」の箇所などがいいでしょう。
いかがだったでしょうか?
「画像は1,000のテキストよりものを言う」というのはよく言われる言葉ですが、画像がもつ視覚的インパクトは非常に強いものです。
上に挙げたものは画像編集の基本的なテクニックですが、ぜひ参考にされてください。
(※こちらの記事は「10 Simple Ways To Enhance Your Images」を翻訳・再編集したものです)

























