Webデザインにおいてタイポグラフィーの書体は見過ごされがちです。しかし、書体は考えている以上にブランドのイメージに関係するものです。
1.フォントタイプは意思決定に影響を与える
書体はマインドコントロールパワーを持っています。書体によって、閲覧者の感じ方が変わるのです。
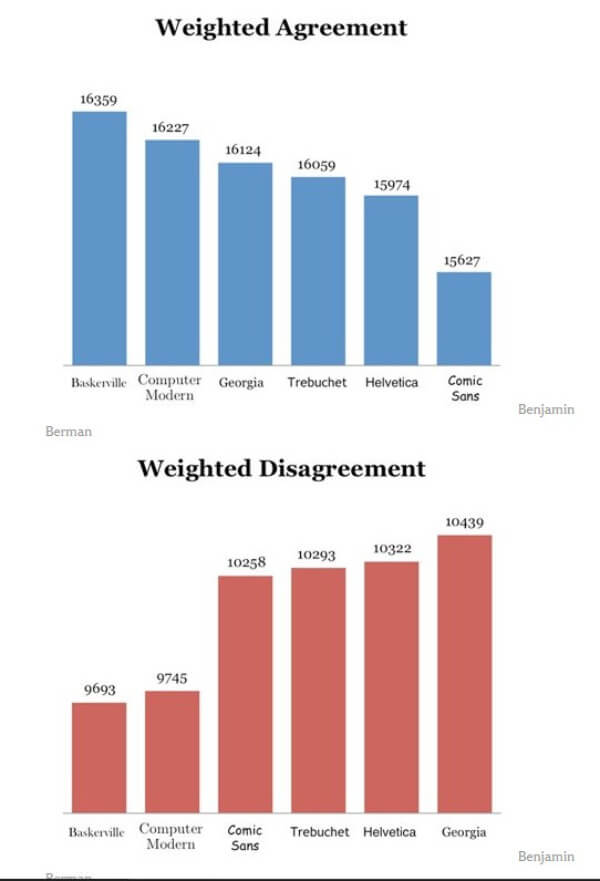
以下のチャートは、書体によって情報を信じる人数が変わるかどうかを表しています。この調査では、「Baskerville」という書体が読み手に信頼されやすく、また「Geogia」は信頼を最も得にくいフォントという結果となりました。

2.フォントタイプは感情を呼び起こす
人々の関心を引き付けるには、感情を呼び起こすことが重要であり、書体はそのためのツールとなります。良い書体は、あなたのブランドに対するポジティブなイメージを与えます。
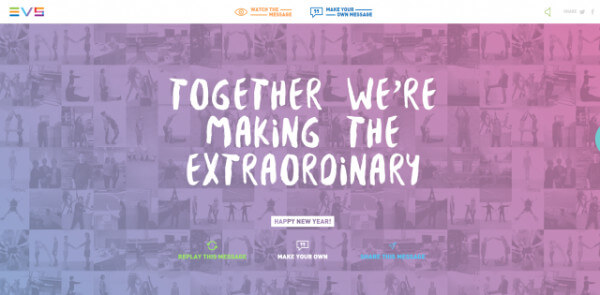
以下はEVSが創作したWebページです。ハンドライティング書体で書かれている“一緒ならとんでもないものも作れる”というメッセージは個人的で、完璧でないといった印象をもたらし、閲覧者の自分もその一部であるといった感情を呼び起こします。

3.フォントタイプはブランドと結びつく
あなたが選んだ書体は、閲覧者にブランドがどういうものなのかというアイディアを与えます。
以下のインフォグラフィックはフォントタイプを上手く使いわけ、伝えたいメッセージを目立たせています。

また、このデザイナーはeとsを含んだ書体で鳥のロゴを作りました。このような流れる書体は循環や持続性を強調します。

4.適切な書体は信頼を構築する
ブランドに対してポジティブな感情を受け取ってほしい時、一番いい方法は信頼を構築することです。ブランドに合ったプロフェッショナルさのあるフォントを選ぶことで信頼が構築されます。

このサイトのフォントはエレガンスさを表しており、ジュエリー業界にマッチしています。
5.フォントタイプによって読みやすくなる
ロゴがブランドイメージにインパクトを与えるのと同時に、Webコンテンツも成功のために欠かせません。閲覧者が読みやすいフォントを選びましょう。
6.第二文も重要
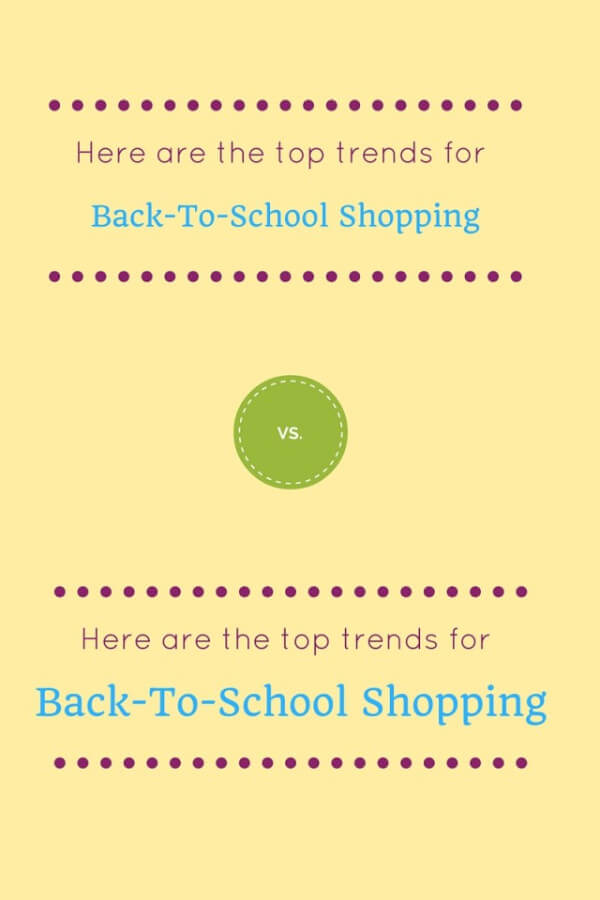
以下は、サブタイトルのフォントによってロゴが与える印象が変わるという例です。

閲覧者はロゴとサブタイトルを同時に見る傾向があるため、サブタイトルのフォント選びを間違えるとロゴの持つインパクトを壊してしまいます。サブタイトルロゴよりも細く小さくしましょう。
7.フォントサイズも重要
フォントサイズは、書体や色などと同様に重要です。

この画像のように、文の中で目立たせたい文言があれば、フォントサイズを大きくしましょう。
ブランドを分析し、顧客の期待に合うようなフォントを選定することが重要です。
(※本稿は「The Power of Typography in Web Design」を翻訳・再編集したものです)