無限スクロールは、ユーザーに多くのコンテンツをページの区切りなく提供するテクニックです。

ユーザーは追加の操作なく次々とコンテンツを読むことができ、FacebookのフィードやTwitterのタイムラインなどで採用されています。便利な機能ですが、今回紹介する5つのルールを適用すれば、無限スクロールをより優れたものにできます。
-
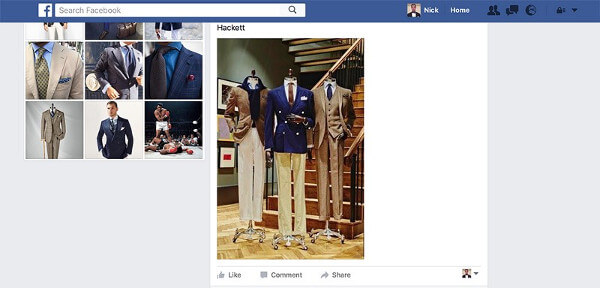
1.ナビゲーションバーは表示したままにする
無限スクロールを採用する場合には、ナビゲーションバーは常に表示したままにしておきましょう。こうすることで、サイトの別の場所への移動が素早く行えます。ナビゲーションバーが消えてしまうと、ユーザーはわざわざページ最上部まで戻らなくてはなりません。

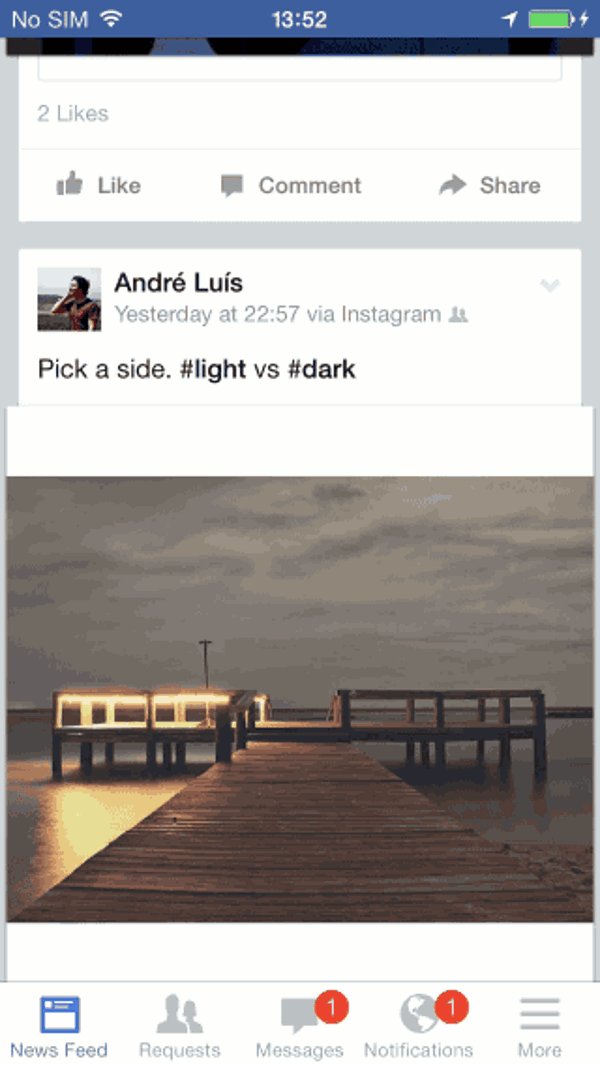
しかしモバイルでは画面が小さく、ナビゲーションバーは邪魔になります。この時は、スクロール中にはナビゲーションバーを隠しておき、ユーザーが少しスクロールを戻したときに再び表示されるようにしましょう。

-
2.フッターがある場合は「次を読み込む」ボタンを使う
無限スクロールは、フッターへのアクセスを邪魔してしまいます。すぐに次のコンテンツが読み込まれてしまい、フッターがまた遠くに行ってしまうのです。

フッターに重要な情報やリンクが含まれている場合には「次を読み込む」ボタンをつけましょう。1ステップ操作を挟むことで、コンテンツが自動的に読み込まれるのを防ぎます。
-
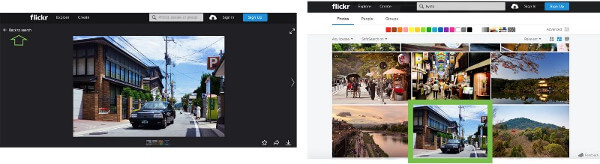
3.戻るボタンで前の場所に戻れるようにする
無限スクロールは実装により、スクロールした場所が記録されないという欠陥が発生することがあります。たとえばユーザーが別のページに行ったあとに戻るボタンで戻ってくると、スクロールの状態がリセットされ、ページ最上部に戻されてしまいます。ユーザーは大きなストレスを感じるでしょう。

これを防ぐため、スクロールした場所を記録し、戻るボタンでその場所まで戻れるように仕上げてください。

-
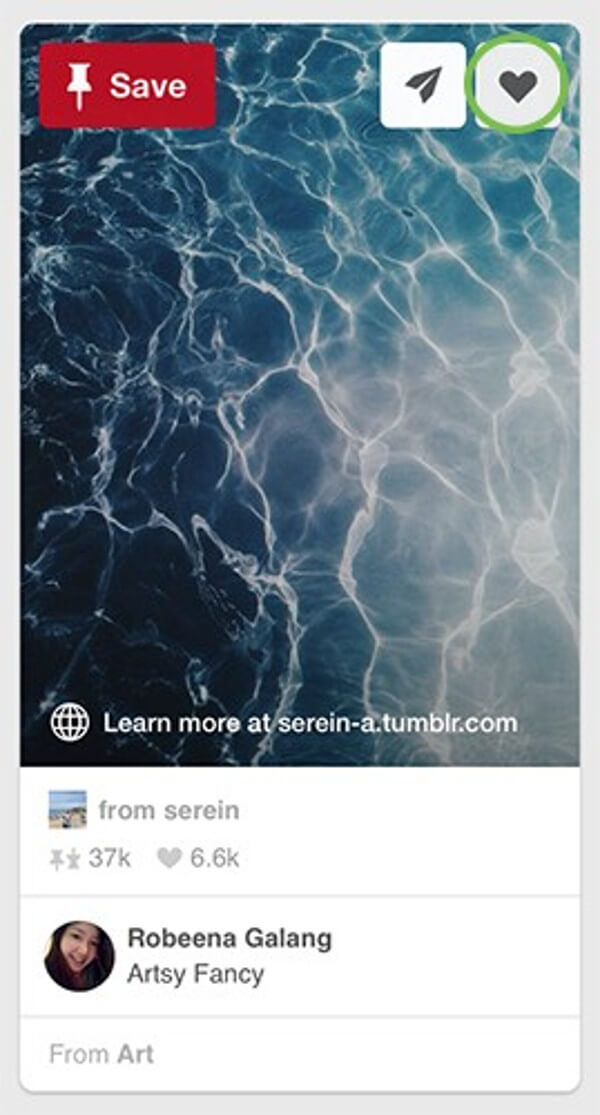
4.特定の項目をブックマークできるようにする
無限スクロールの大きな欠点は、現れた項目をブックマークできないということです。ブックマークは、サイトにまた来てもらうための強力なツールです。Pinterestでは、アイデアを貯めておくためにブックマークツールを用意しています。

-
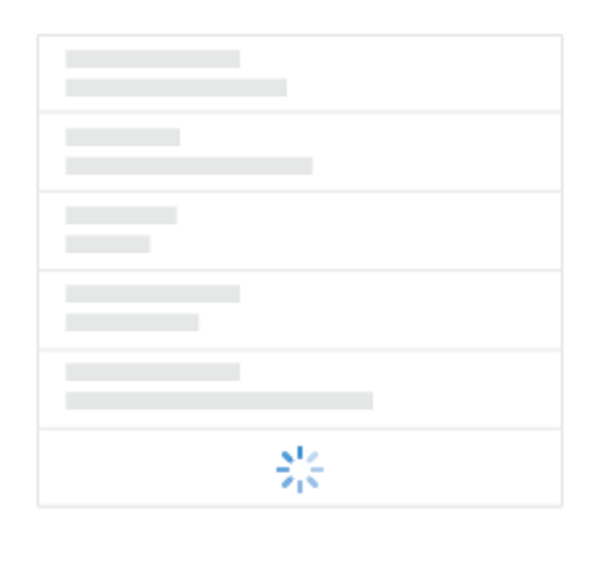
5.フィードバックを表示する
読み込みが素早く完了する場合には、読み込み中のインジケーターをつけて、システムが正常に動作していることを示しましょう。

インジケーターと合わせてテキストも表示しておけば、よりわかりやすくなります。
まとめ
上手に実装された無限スクロールは、スムーズで途切れのない体験を提供できます。この5つのルールを、無限スクロールのデザインに活用してください。
※本記事はInfinite Scrolling Best Practicesを翻訳・再構成したものです。