ヘッダーはウェブサイトの重要な部分です。ヘッダーには通常、ロゴ、ナビゲーション、ログイン、サインアップ、検索があります。ヘッダーにこれらの要素すべてのためのスペースを作ることは簡単ではありません。ヘッダーに少量のスペースを割り当て、そのスペースを効率的に使用してインターフェースを表示しましょう。これを実現するための革新的なナビゲーション技術をいくつか紹介します。
伸縮する検索バーを使おう
大規模なサイトの場合は、ヘッダーの検索バーが必要です。しかし、リンクがたくさんある場合に、検索バーをナビゲーションバーの内側に配置すると窮屈になってしまいます。この場合、伸縮する検索バーを活用しましょう。この検索バーは、扱いやすい薄いサイズでテキストフィールドを表示し、ユーザーがクリックして検索語を入力する際に拡大されます。その拡大に応じてナビゲーションリンクも縮小し、より広いテキストフィールドのためにスペースを確保します。

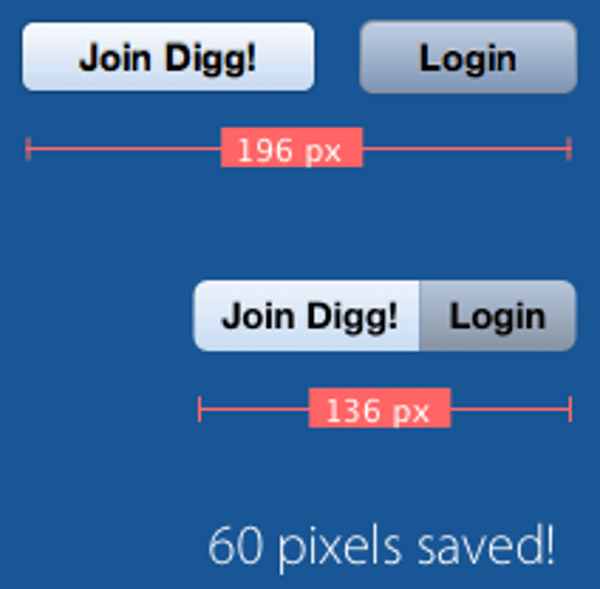
ログインボタンとサインアップボタンをくっつけましょう
ログインとサインアップは、ユーザーがサイトのヘッダーから行う必要のある操作ですが、それらのボタンに大量のスペースを取る必要はありません。ログインボタンとサインアップボタンを1つに統合し、2つの異なるアクションを視覚的に縦線で分けることでスペースを節約しましょう。さらに、2つのボタンが隣接して配置されているため、一度サインアップすれば、その後ログインボタンを見つけるのは簡単です。

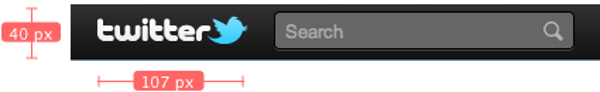
ロゴのサイズを調節しよう
ロゴはあなたのサイトにユニークで記憶に残る独自性を与えることができます。しかし、大きなロゴは多くのスペースを占有してしまいます。ナビゲーションバー内に収まるようにロゴのサイズを調整すると、ヘッダースペースが節約され、折りたたみ部分の上にさらに多くのコンテンツが表示されます。それだけでなく、ロゴをホームボタンとして機能させて、ユーザーをホームページに戻すこともできます。つまり、ナビゲーションバーに別のホームボタンを追加する必要がないため、さらにスペースを節約できます。

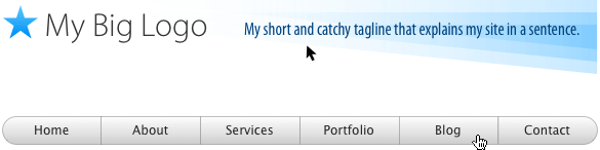
ホバーバー
ホバーバーを使えば大きなロゴとタグラインを設置し、同時にヘッダースペースを節約することが可能です。ユーザーがヘッダーにマウスを置いたときに、ホバーバーにナビゲーションバーが表示されます。ユーザーがヘッダーからマウスを離すと、ナビゲーションバーが消え、大きなロゴとタグラインが表示されます。つまり、一石二鳥なアプローチなのです。

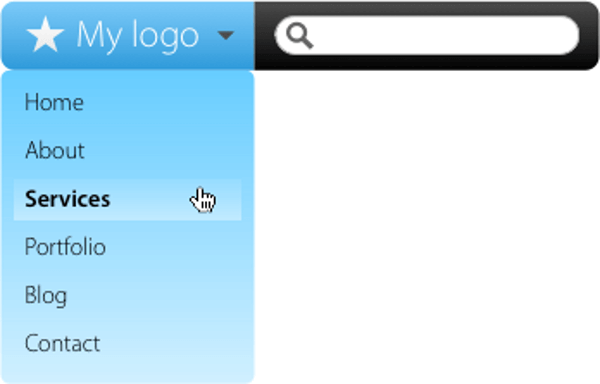
ドロップダウンロゴメニュー
ドロップダウンロゴメニューを使用すると、ロゴの下にあるメニューにすべてのナビゲーションリンクをパックして、他のヘッダー要素のためのスペースを確保することができます。その結果、わずかなスペースしか必要としない短いナビゲーションバーを表示できます。これにより、ユーザーは、メニュー、検索バー、ログイン/サインアップボタンに素早く簡単にアクセスすることができます。

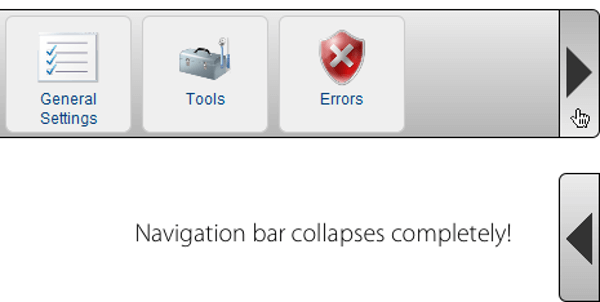
フライアウトリボン
ナビゲーションバーを完全に消したい場合、フライアウトリボンを使いましょう。ユーザーが開示矢印をクリックすると、ナビゲーションバーが右のタブに完全に折り畳まれます。ナビゲーションバーを元に戻すには、再度公開矢印をクリックします。これにより、ユーザーは目障りなナビゲーションバーを使わずに、のびのびとページを閲覧することができます。

フィッシュアイメニュー
フィッシュアイメニューを使えば、ヘッダースペースを節約し、美しくアイコンを見せることができます。ユーザーがナビゲーション上でマウスを動かすと、アイテムのラベルだけでなく、アイコンのグラフィックも拡大表示されます。フィッシュアイメニューのアイコンを使用して、ヘッダースペースをスタイリッシュに節約しましょう。

結論
これらの革新的なナビゲーション技術を使用してヘッダーを最小化し、コンテンツを最大化しましょう。ナビゲーションバーを簡素化し、ユーザーが探しているものを簡単に見つけられるようにします。ヘッダーはデザインするのが最も難しいものの1つですが、適切なテクニックを使い、テストや調整を行っていくことで、エレガントで効率的なヘッダーを設計できるでしょう。
▼ヘッダーについて、こちらの記事もぜひ読んでみてください!様々なポイントが満載です。
・ヘッダーデザインのポイントを解説【ユーザが最初に目にする部分から改善を】
▼フッターについても学びたくなりましたか?
・【フッターは新しいサイトマップ】フッターをサイトマップとして使う方法【Webサイトのナビゲーションを改善】
※本記事はInnovative Navigation Techniques to Save You Header Spaceを翻訳・再構成したものです。