これらの2つの小さな言葉は、最近の設計分野で多く使用されています。
しかし、本当のインタラクションデザインとは何ですか?そして、何があなたをインタラクションデザイナーにしていますか?
ここでは、これらの両方の質問に答え、優れたインタラクションデザイン作業のショーケースを提供します。
インタラクションデザイン101
インタラクションデザインは、設計者が論理的で考え抜かれた動作とアクションを備えた魅力的なWebインターフェイスの作成に集中するプロセスです。
成功するインタラクティブデザインでは、技術と優れたコミュニケーションの原則を使用して、目的のユーザーエクスペリエンスを作成します。
ウェブサイトとアプリの観点からのインタラクションデザインは、私たちが10年ほど前から話し合ってきたものですが、これほどの大きな話し合いはほとんどありません。
このコンセプトの最もよく引用されている紹介の1つは、Webアプリケーションの相互作用設計を定義した12部構成のシリーズで2002年にボブ・バクスリーによって公開されました。
「インタラクションデザインの紹介」は、今日でも有用で関連性の高い5つの部分にフィールドに分割します。
・人とマシンとの通信は、デバイスとユーザー間の会話の翻訳です。
・アクション/リアクションは、相互作用がどのように発生し、展開するかを調べます。
・ユーザーがアプリケーションに関して何が起こっているのか、なぜ起こっているのかを確実に把握できるようにします。
・ワークフローにより、ユーザーはツールまたはアプリケーションを使用するユーザーと次に何が起こるかを確認できます。
・誤作動はなど起こりうる間違いを考慮に入れます。
さらに、設計の相互作用を作成する際に留意すべき特定の考慮事項があります。
Usability.govは、デザインがどのように組み合わされるかを形作るのに役立つ6つの異なるカテゴリで基本的な質問を提供します。
・ユーザーがマウス操作、指またはスタイラスでインターフェイスと直接やり取りできることは何ですか?
・ユーザーは、インターフェイスと対話するためにどのようなコマンドを与えることができますか?
・外観はユーザーにどのように機能するかについての手がかりを与えてくれますか?
・アクションを実行する前に何が起こるかをユーザーに知らせるために、どのような情報を提供しますか?
・エラーを防ぐのに役立つ制約はありますか?
・エラーメッセージは、ユーザーが問題を修正する方法を提供しますか?
・アクションが実行されると、ユーザーはどのようなフィードバックを受け取りますか?
・アクションと応答の間の応答時間は?
・インターフェイス要素は、対話するのに適切なサイズですか?
・インタラクティブな要素を見つけるために、エッジとコーナーが戦略的に使用されていますか?
・標準に従っていますか?
・情報は一度にいくつかのアイテムにまとめられますか?
・ユーザーエンドは可能な限りシンプルですか?
・使い慣れた形式が使用されていますか?
インタラクションデザイナーの役割と必要な能力
上記のリストについて考えたり質問したりすることに気付いた場合、あなたはインタラクションデザイナーです。
インタラクションデザイナーとは、設計、開発、クリエイティブ、またはマーケティングチームのメンバーであり、設計戦略の形成と作成、製品の主要なインタラクションの特定、コンセプトのテストのためのプロトタイプの作成、およびユーザーに影響を与える技術とトレンドの最新情報の維持を支援します。
これは、多くの異なる概念が1つのあいまいなジョブ記述にまとめられているように聞こえるかもしれません。簡単に言うと、企業はユーザーの手でデジタルアプリケーションが機能するように、インタラクションデザイナーを雇います。
インタラクションデザイナーのキャリアパスはさまざまです。いくつかの正式な設計プログラムがそれを教えています。他の人は経験から、または偶然にそれに入ります。
しかし、インタラクションデザイナーの共通の特徴の1つは、物事の仕組みに対する渇望であり、質問をすることを恐れず、新しい方法で要素と概念を視覚化および操作する能力です。
インタラクションデザインの概念と原則
インタラクションデザインの分野を推進しているのは何ですか?単なるデザインと何が違うのでしょうか?
その線はかなりぼやけています。相互作用の設計について重みと焦点をおく必要があるため、たくさん話し合います。しかし、現実には、インタラクションデザインは、デジタル、Web、およびアプリケーションのデザインと開発の観点から、優れたデザインの1つにすぎません。
「インタラクションデザインへの完全な初心者のためのガイド、2009年UXブースで公表は」は偉大なリファレンスです。主要なプレーヤーとツールの一部は変更されていますが、相互作用の設計を推進する概念は同じです。
これらの概念のそれぞれを以下に示します。
目標駆動型設計:サイトまたはインタラクションが存在する理由は何ですか?それを理解し、アプリケーションがこの1つのことをうまく行うようにしてください。
魔法のようなインターフェース:最高のインターフェースさえ実際には見えません。「最高のインタラクションデザインは存在しません。ロード/応答に時間がかかりません。ユーザーに考えさせずに、ユーザーをがっかりさせません。」
使いやすさ:「基礎となるシステムの状態を理解し、使用しやすくするインターフェースが好まれます。」
アフォーダンス:「最高の(産業/相互作用)デザインは、それ自体が語るデザインです。ことわざにあるように、フォームは機能に従います。」
学習可能性:「使用可能なインターフェースを構成するものの多くは、使い慣れたコンポーネントで構成されています。…優れたインタラクションデザイナーは、同様の設計上の課題が発生するたびに新しいものを再発明するわけではありません。むしろ、彼らは一連のパターンを要求します。」
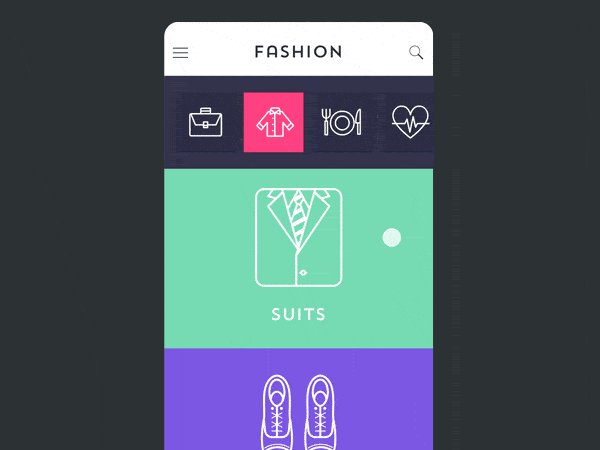
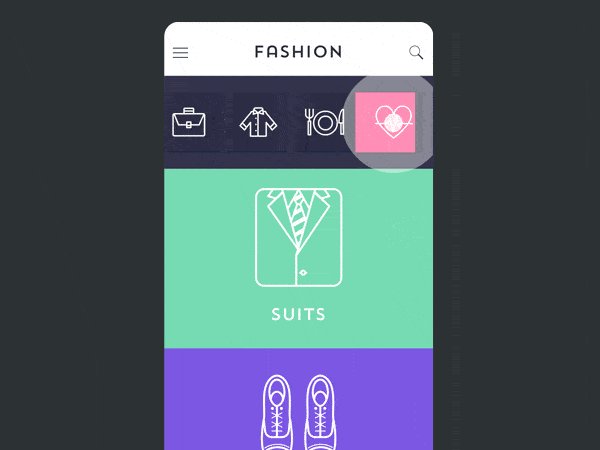
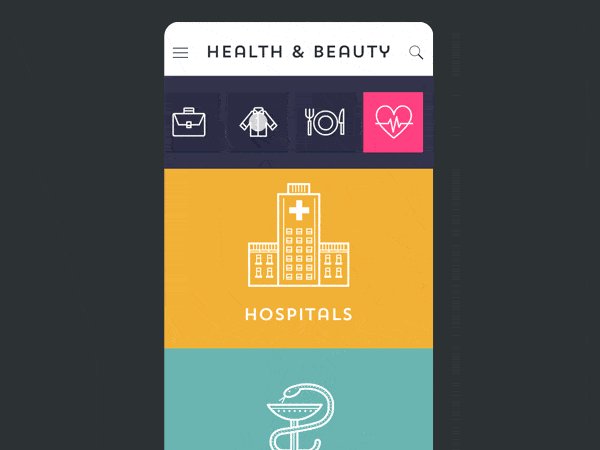
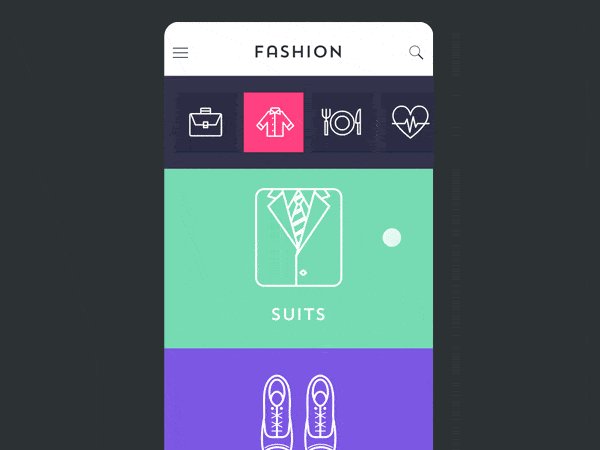
インタラクションデザインの実践例
したがって、私たちの周りで起こっている仕事のいくつかの素晴らしい例を示すことなく、相互作用の設計について話すことはできません。
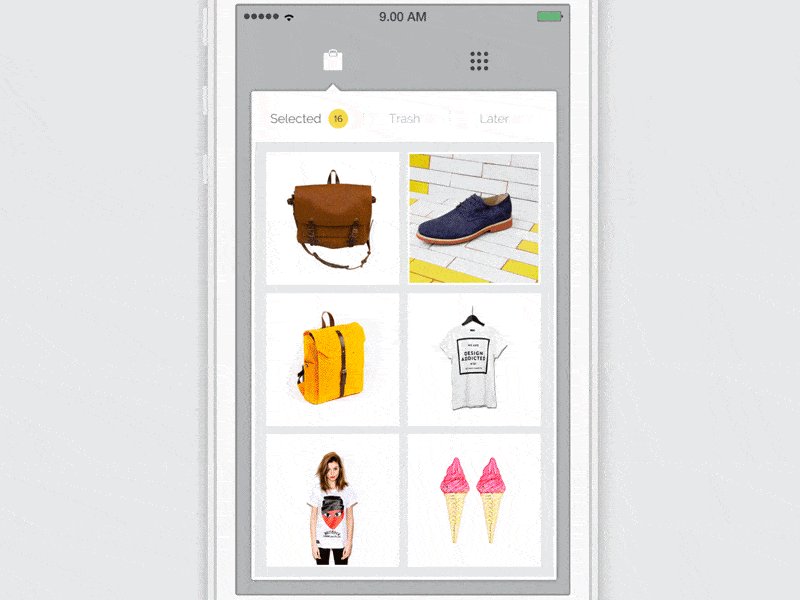
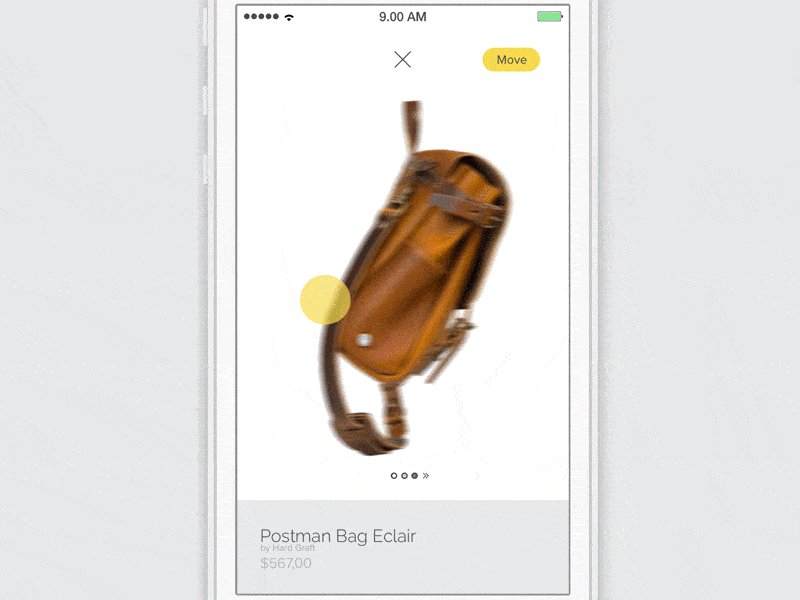
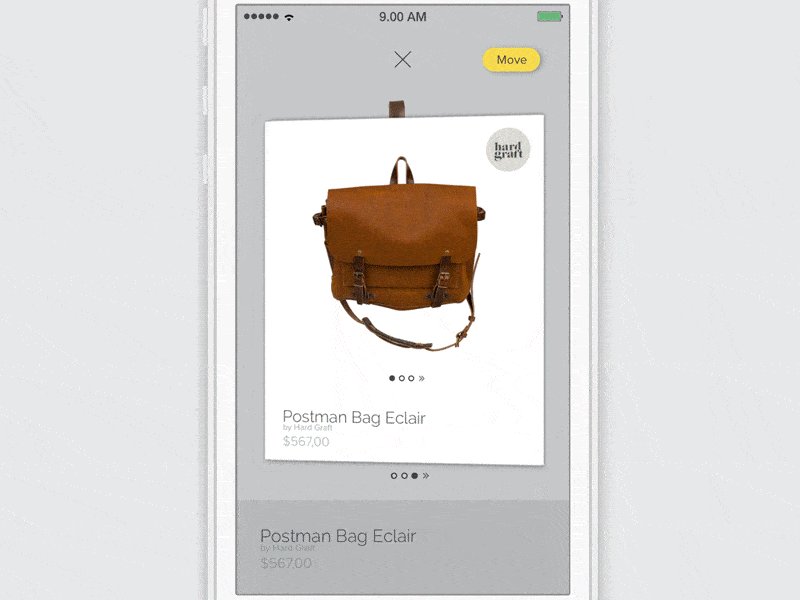
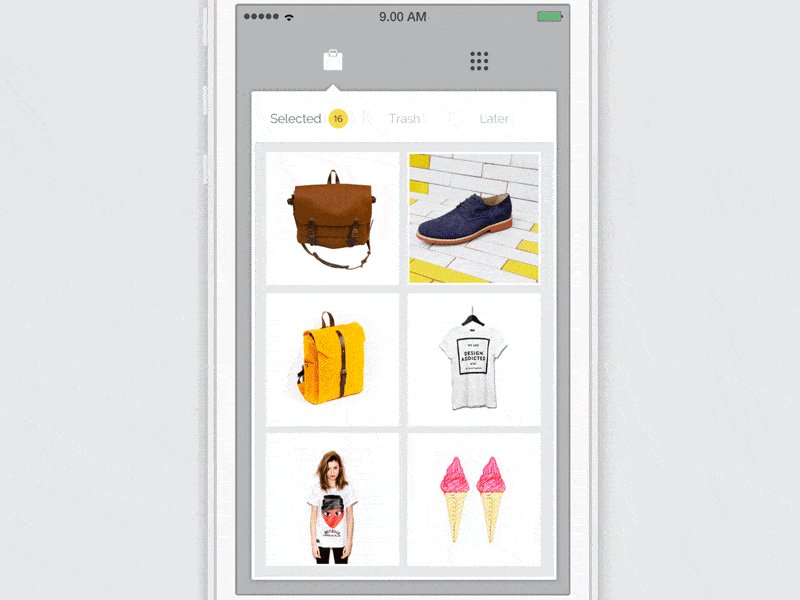
以下の各プロジェクトまたはショットは、このコンセプトのすべての核心をつかむものです。これらの各プロジェクト(またはショット)がどのようにまとめられ、どのように機能するかについての詳細は、リンクを参照してください。
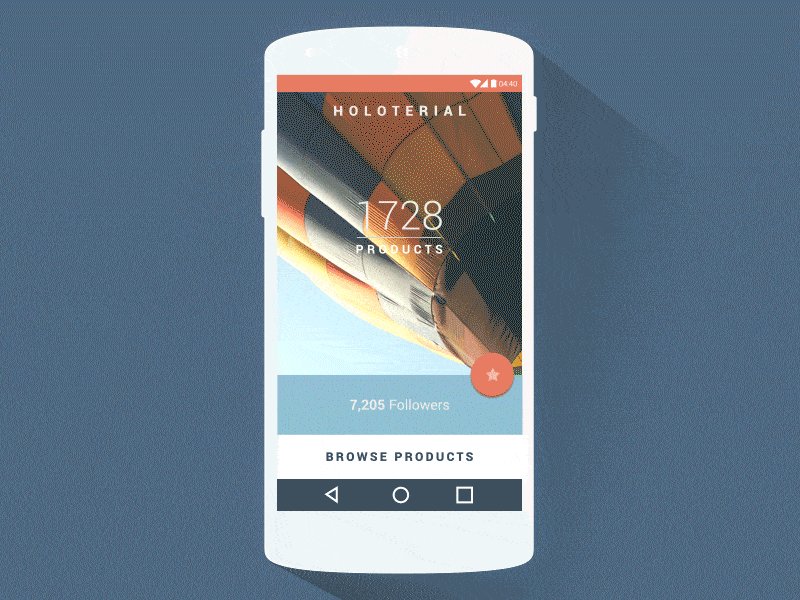
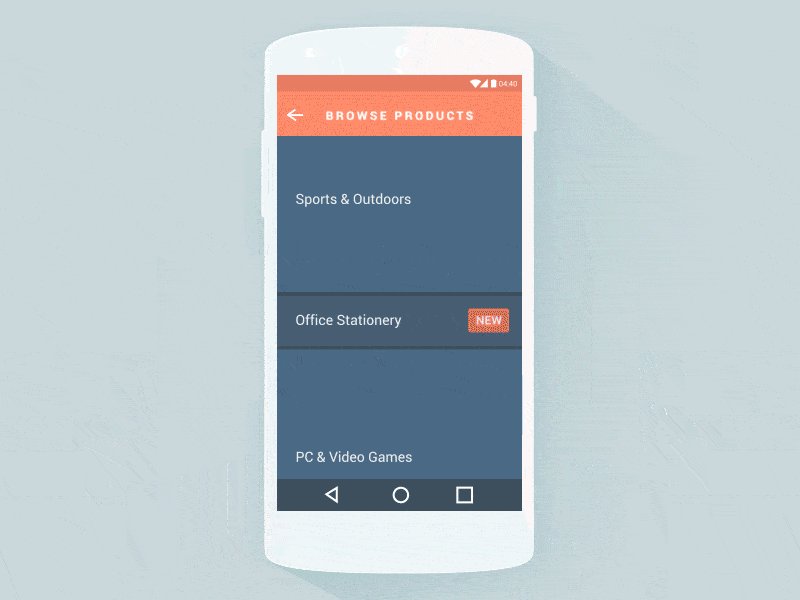
Move Product by Barthelemy Chalvet (AgenceMe)
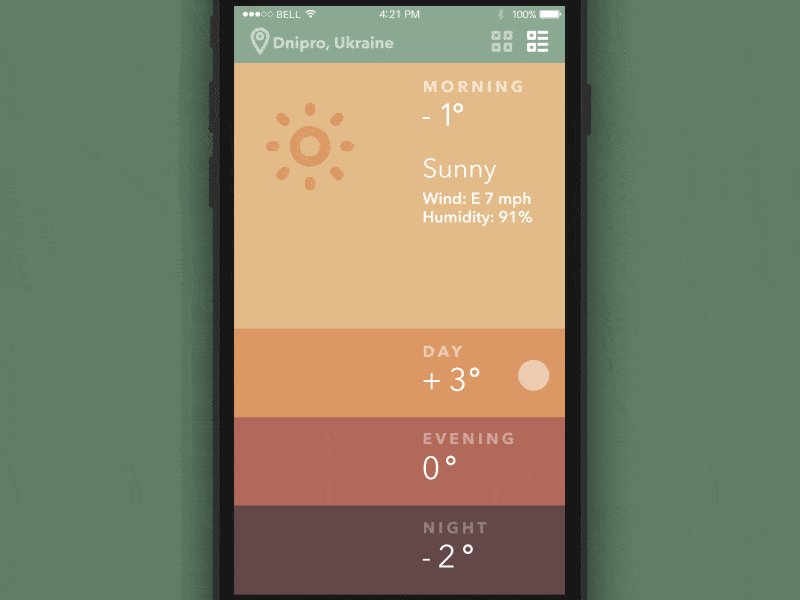
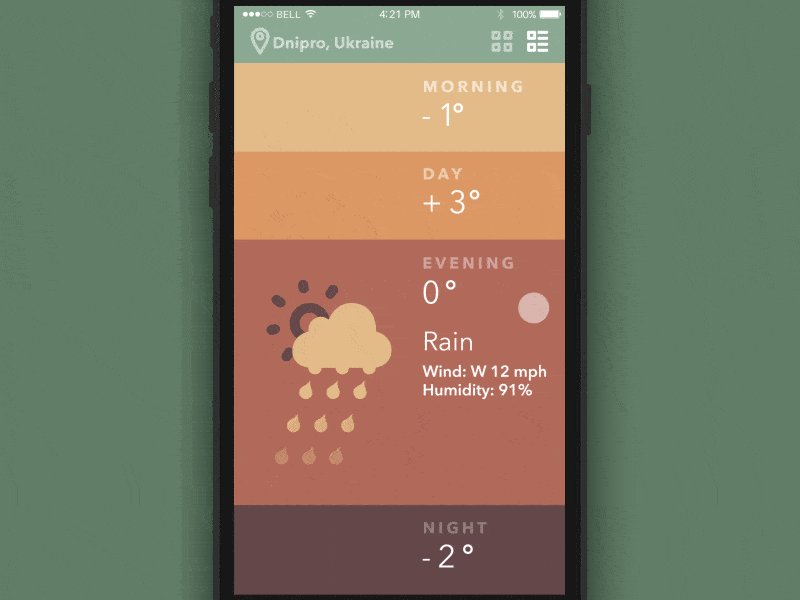
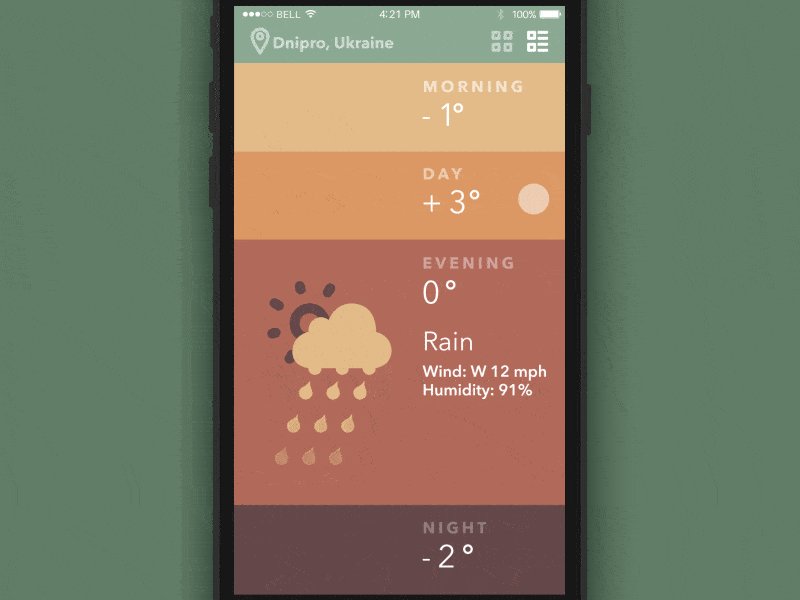
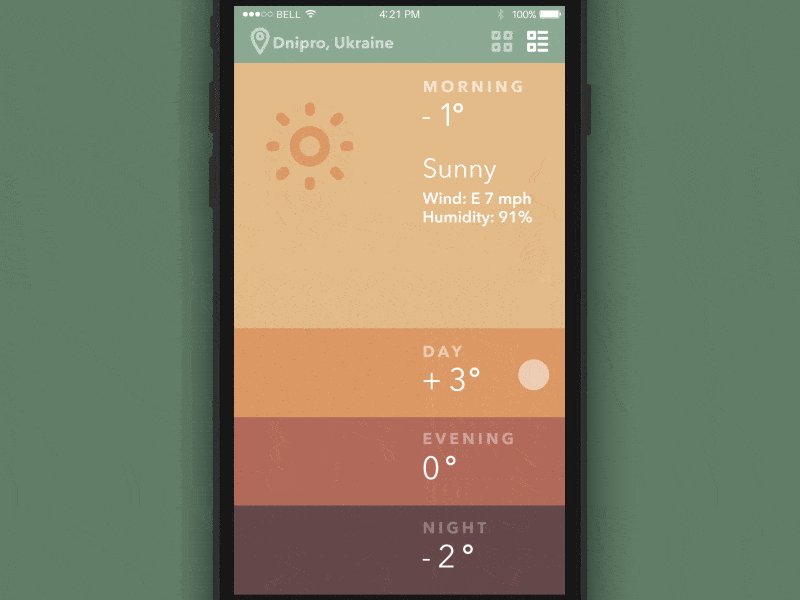
Weather App by Sergey Valiukh
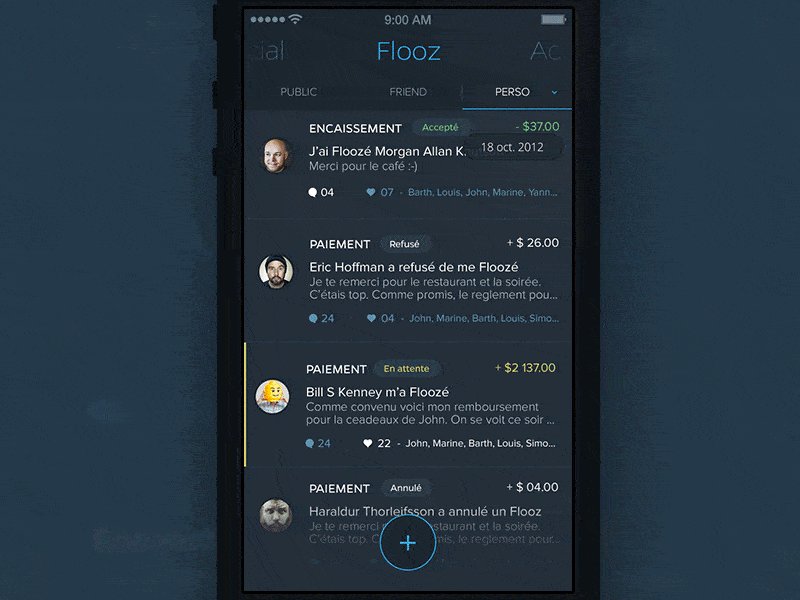
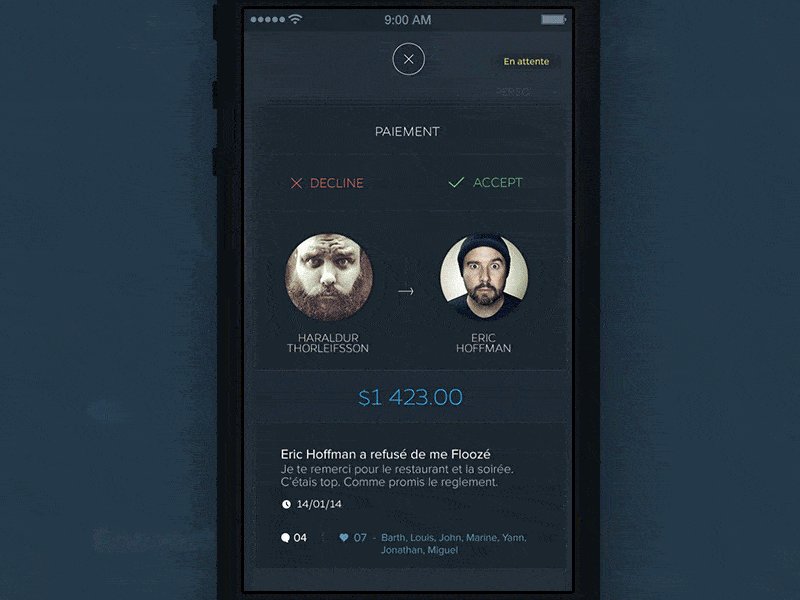
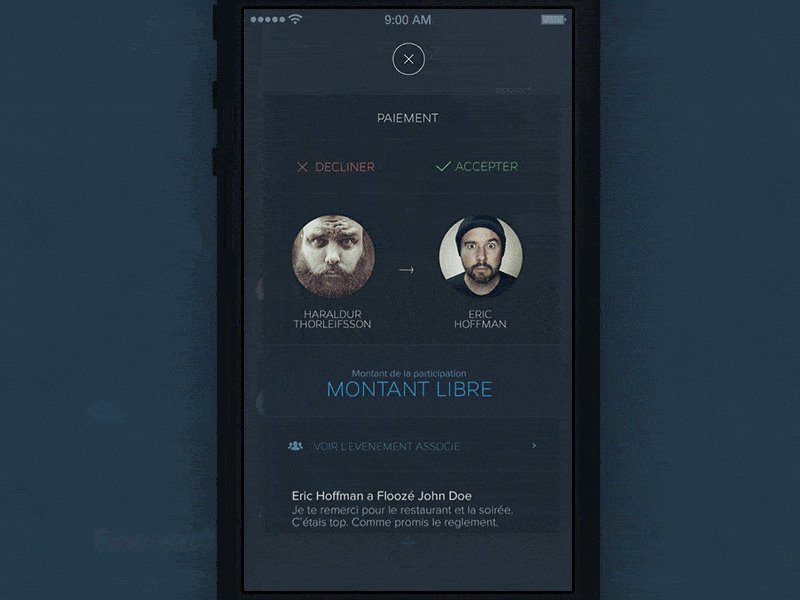
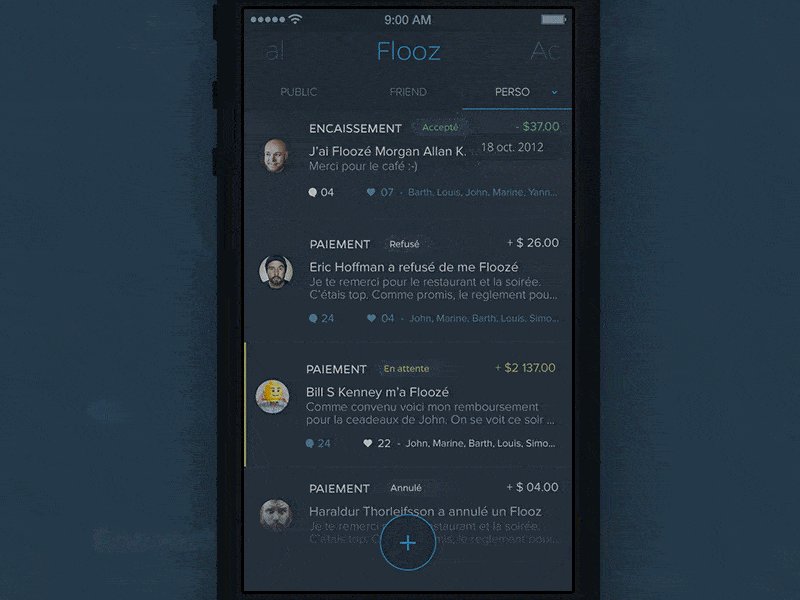
Fiche by Barthelemy Chalvet
Material Design Animation
Mobile Animations & Interactions

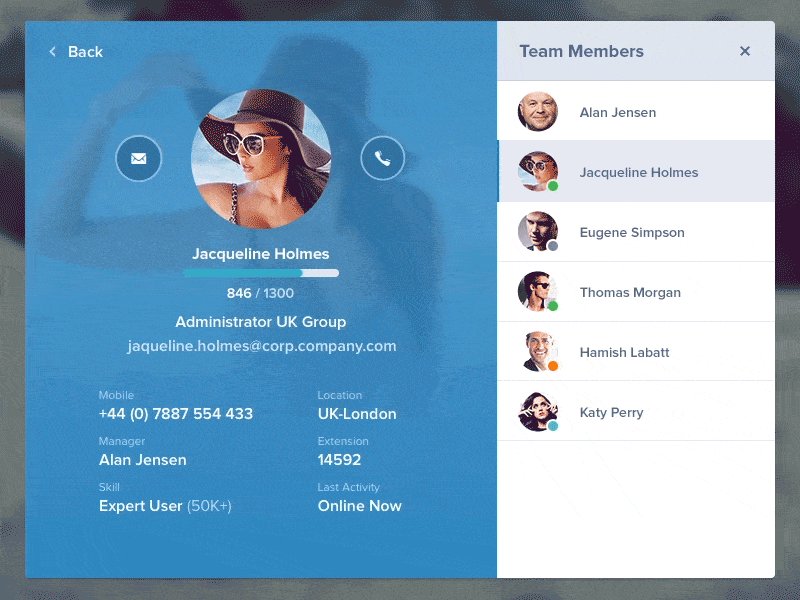
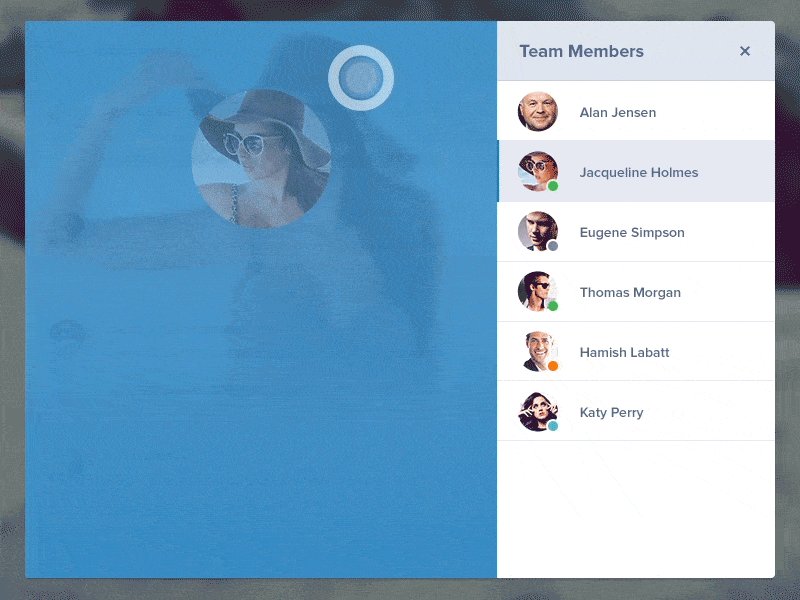
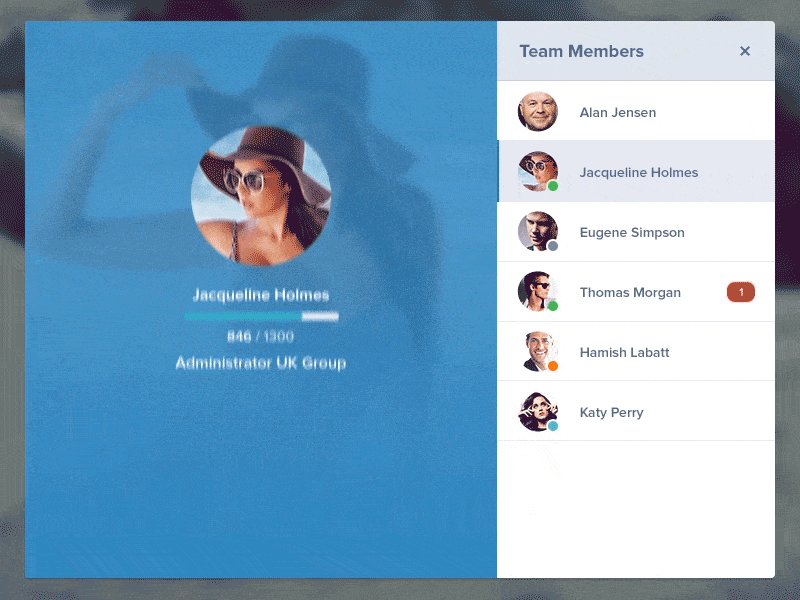
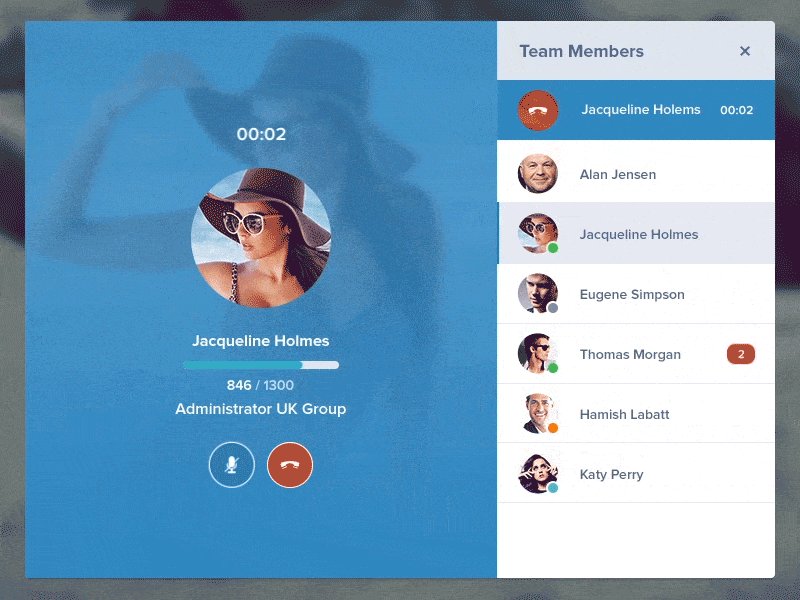
Team Messages by Jan Losert
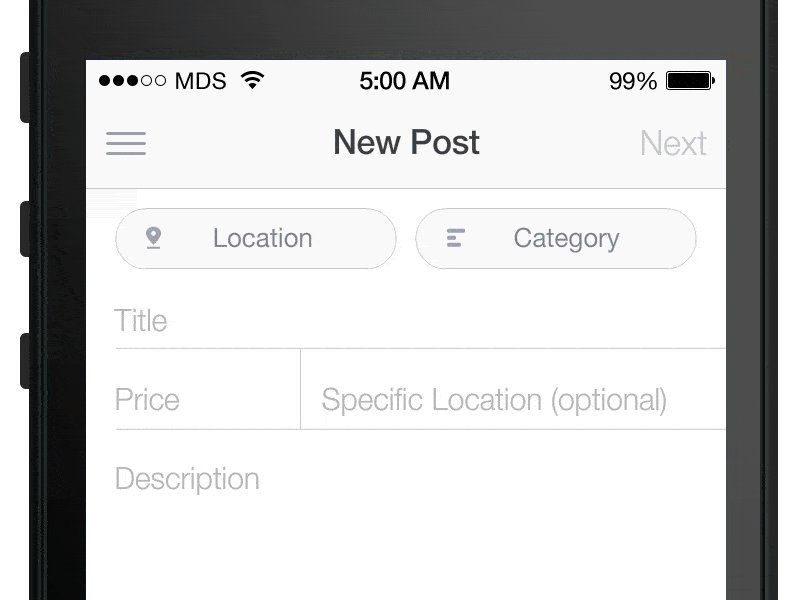
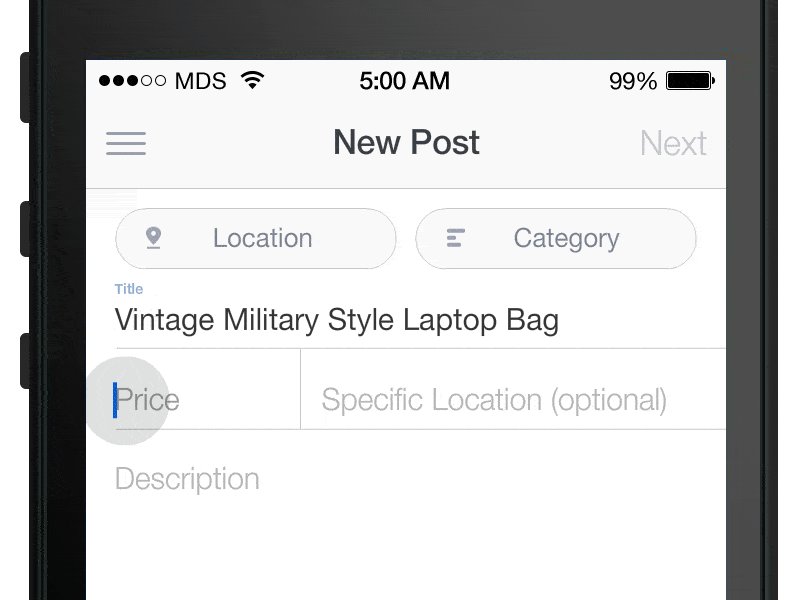
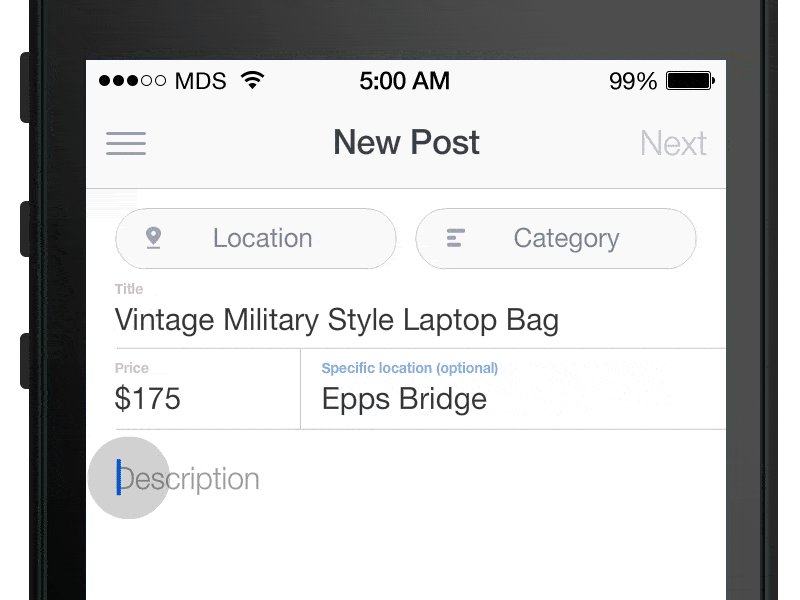
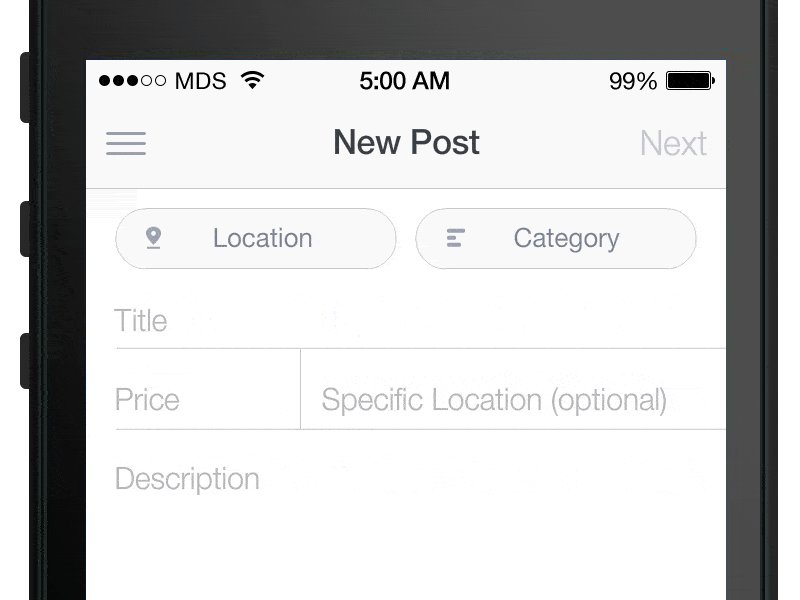
Float Label Form Interaction by Matt D. Smith
iOS New Gestures by Javi Perez
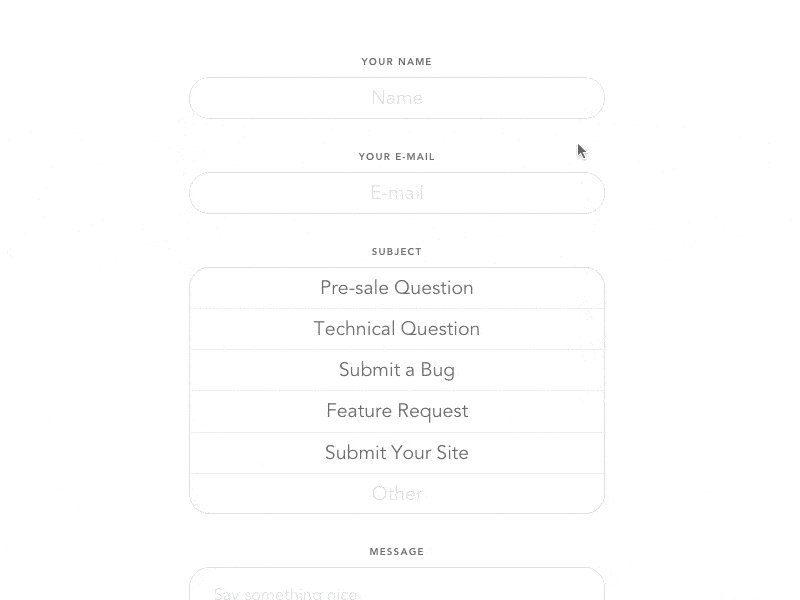
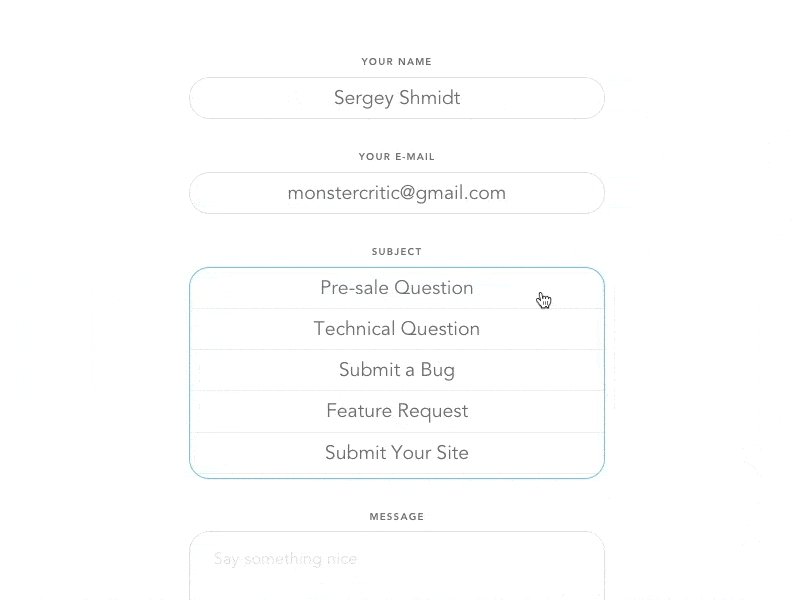
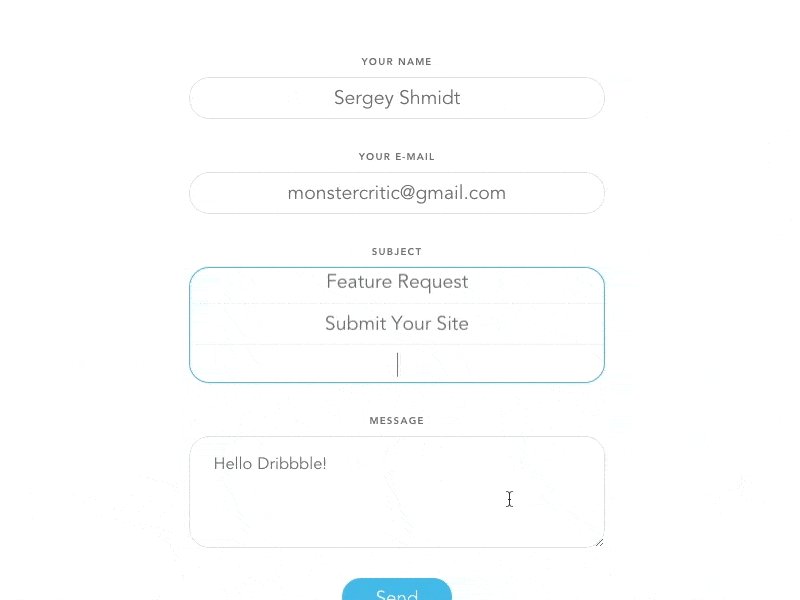
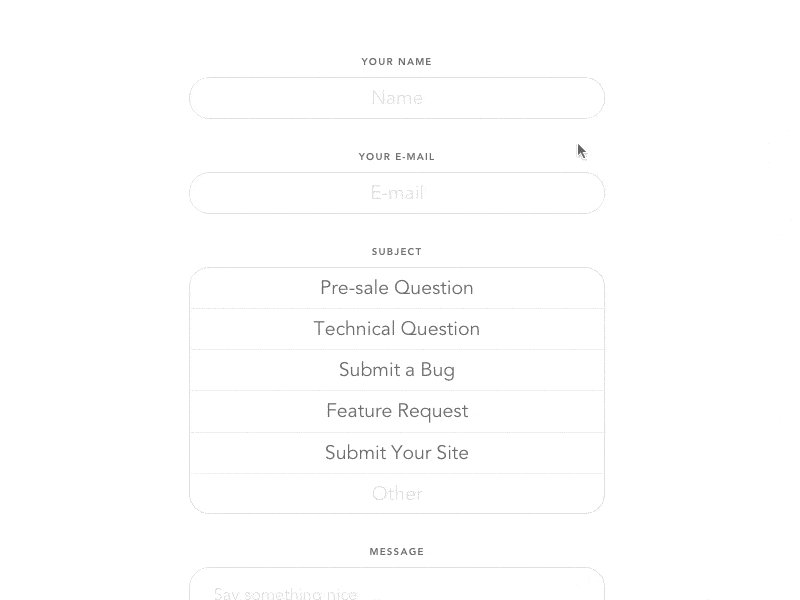
Qards Contact Form by Sergey Shmidt
Nike by Owi Sixseven
Android Wear by Ramotion
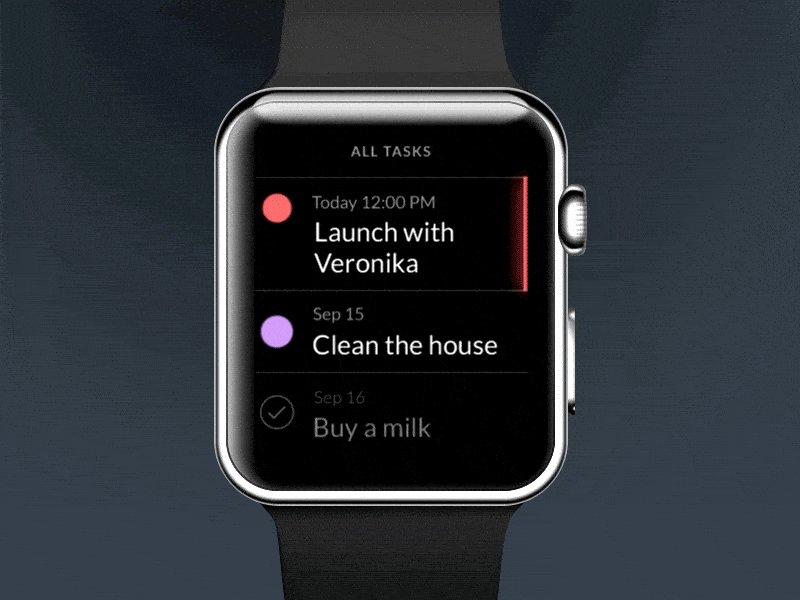
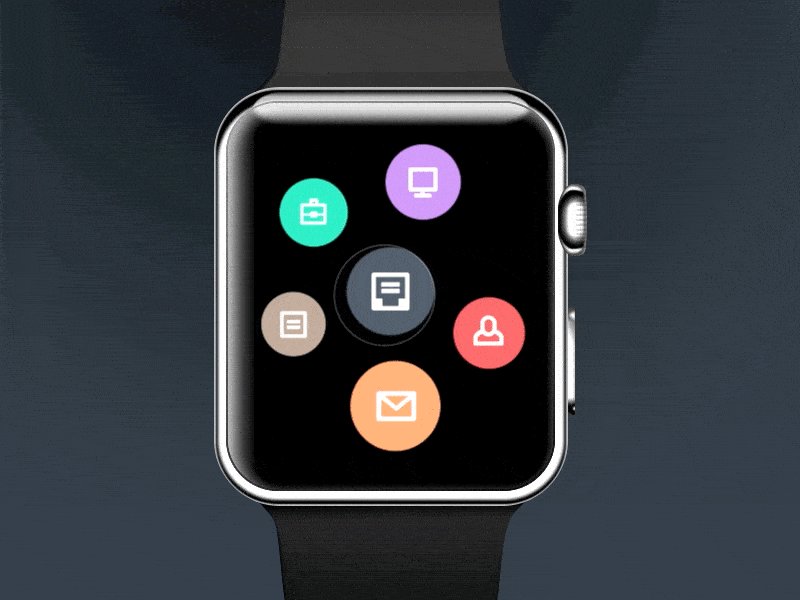
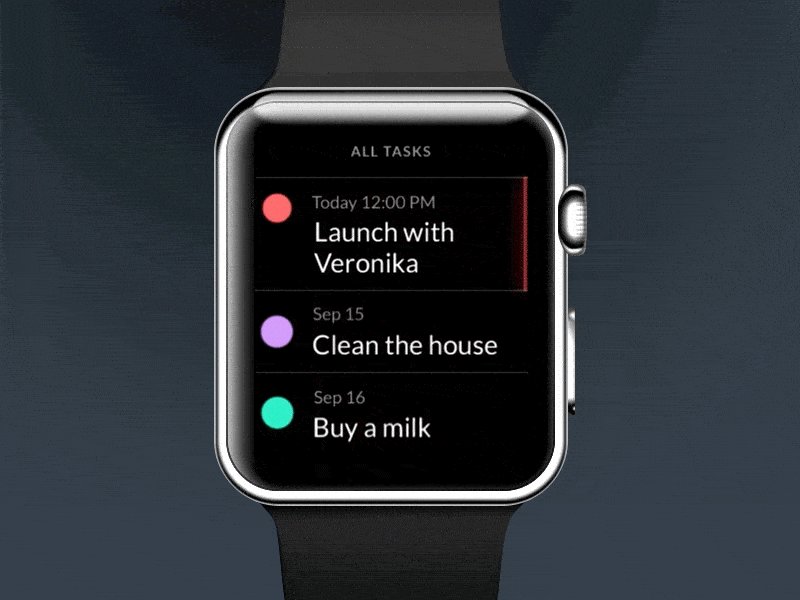
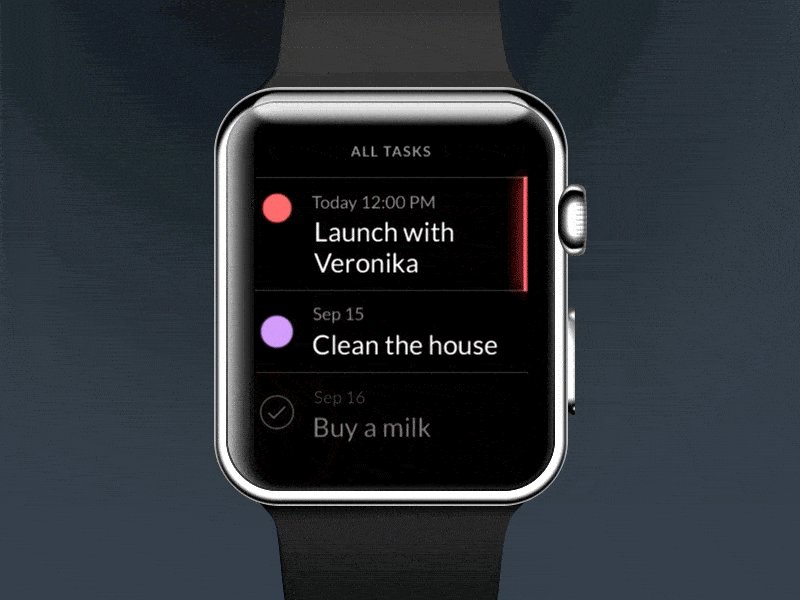
Apple Watch by Jakub Antalík
豊富なデザインリソース
インタラクションデザイン、インタラクションデザイナー、および一般的な分野の通行料と仕事については、豊富で価値のあるリソースがたくさんあります。インタラクションデザインについてさらに学習を始めることができるいくつかのを次に示します。
ユーザーと「対話」するためのデザイン
ユーザーは、最新のWebサイトでのインタラクティブな体験を期待しています。それを回避する方法はありません。最新の状態を保ち、ユーザーが戻ってくるようにするには、このような対話が必要です。
これらのやり取りの管理、作成、監視を担当するチームのメンバーを配置することも同様に重要です。インタラクションデザイナーが必要になります。
考えてみてください。その人はすでにあなたのチームにいますか?そうでない場合、あなたはそれについて何をする予定ですか?