優れた開発者になるには、優れたものを作り出すだけでなく、その分野の変化を常に掌握しておかなければいけません。絶えず変化する世界についていくことが、成功への鍵です。
それはありとあらゆる講座、会議、イベントに参加するとか、最新のテクニックを仕事に使うとかという意味ではありません。 CodepenやGitHubの開発者コミュニティなどででも、毎日興味深いアイデアが見られます。
ネットでは、あらゆる種類の情報が溢れています。ジェネレータ、オンラインプラットフォーム、ボイラープレートなど、いたるところで見られます。このようなソフトウェアコンポーネントは全て、ワークフローで使うために作られたもので、ウェブサイト作成においては、原則としてJavaScriptプラグインがよく使われます。JavaScriptプラグインを使えば、何か問題があっても迅速に効果的な対処ができるからです。
たとえば、Moon.jsです。 これは、特にプロンプトタイプインターフェイス用に7KBの縮小バージョンで構築された軽量ライブラリです。 VueやReactと同じように、短期間でUIを構築できるコンポーネントシステムがあります。
Moon.js
Tippy.jsは、あまり目立たないものですが、プロジェクトの改善に役立つものを提供しています。ツールチップを作成追加していて、カスタマイズオプションは非常に広範囲です。矢印、トリガー、アニメーションやテーマも指定することができます。
Tippy.js
ちょっとしたヒント以上のものを探しているなら、ポップアップウィンドウを使って追加データを使うこともできます。 Modaalをチェックしてみましょう。ここには、質、操作の柔軟性、そして利用しやすさがよく考えられたものが揃っていて、 画像、ビデオ、ギャラリーなど、あらゆる種類のコンテンツに使うことができます。
Modaal
きれいな多機能のデートピッカーを探しているなら、Datedropperをチェックしましょう。
Datedropper

jQueryライブラリは2015年に作成された新しいものですが、たくさんの改良が加えられていて、UIデートピッカー作成に役立ちます。
インターフェースのほとんどはプラグインを使って作成可能です。 Canviではスライドアウトメニューなどが簡単に使え、Billboard.jsではチャートのセットが、Markvisではデータビジュアリゼーションに効果的なツールが揃っているので、使用すれは問題を解決することができます。使用できる範囲はとても広範囲です。まだまだ見ていきましょう。
Canvi
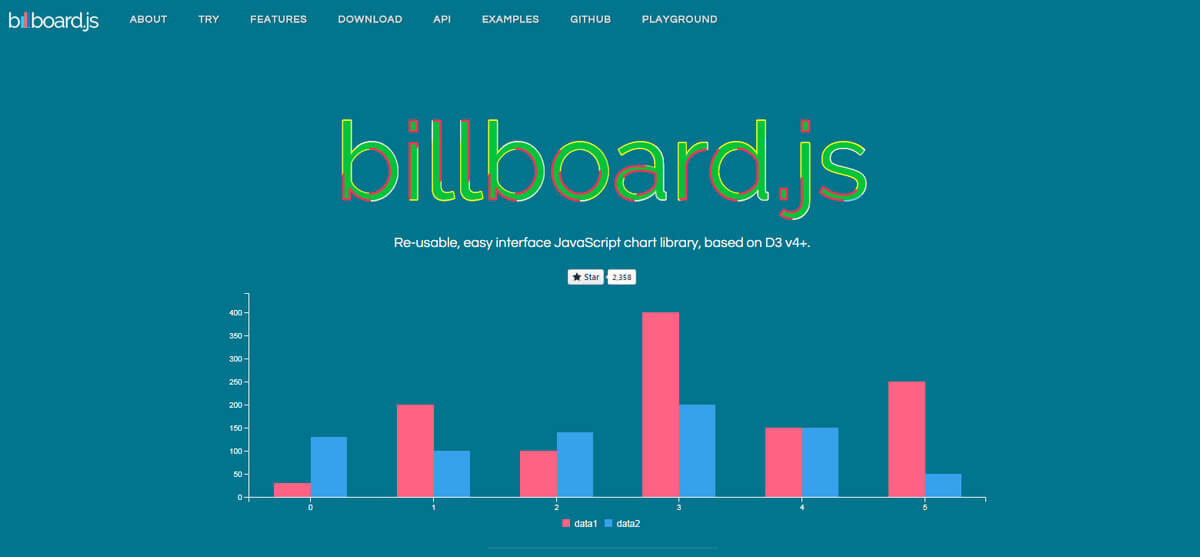
Billboard.js
Markvis
次にご紹介するのは Fitty と MediumLightbox. です。
Fittyは指定したコンテナにテキストを強制的に合わせるためのもので、一方、MediumLightboxは、Mediumでの画像をズーム表示する有名なlightboxの代わりとなる軽量スクリプトです
Fitty
MediumLightbox
最近のインターフェースの最も一般的な機能の1つのstickyについて考えてみましょう。 ほとんどのウェブサイトでは、position:stickyを使ったナビゲーション方法を、サイト訪問者が使えるようにしています。「トップへ移動」ボタンまたはメインメニューなどです。サイトに付けたい時は、StickyBitsまたはSticky Sidebarをチェックするといいでしょう。
StickyBits
Sticky Sidebar
このJavaScriptプラグインは、stickyコンポーネントの作成に便利です。まずは、ヘッダーを作成するのがいいでしょう。次にサイドバーです。
アプリに実用性に加えて楽しさを
現代のウェブアプリでは、インターフェースの実用的な部分を見るだけでは不十分で、少し面白い要素が必要です。 デザインには、ユーザーエクスペリエンスを高め、楽しいものにする必要があります。最も一般的な選ばれるのは、さまざまな角度からユーザーエクスペリエンスを向上させるマイクロインタラクションです。 MicronとAnimatePlusをご覧になることをお勧めします。 ミクロンはまさにぴったりです。 このJavaScriptライブラリには、DOMエレメントに簡単に使えるマイクロインタラクションが揃っています。
Micron
AnimatePlusは、HTMLまたはSVG要素を動かすための軽量ライブラリです。 イージング、時間、ディレイ、方向、ループ、速度などをコントロールできます。
AnimatePlus
単に魅力的な機能でUIを充実させたいなら、Moving Letters、PixelWave、Blotter.js、そしてBubbly Bgを試してみてください。 これら4つは、インターフェースを素敵に仕上げてくれるでしょう。それぞれを見てみましょう。
名前そのものですが、Moving Lettersは文字を移動するためのものです。 有能なタイポグラフィ関係開発者Tobias Ahlinが作成したもので、 プロジェクトに簡単に使用できるコードスニペットが付いています。
Moving Letters
前の例と同じように、Blotter.jsもzestを使ってテキスト効果を施すためのものです。
Blotter.js
Pixelwaveには、幾何学的効果を使うページまたはスライドのトランジションが揃っています。
PixelWave
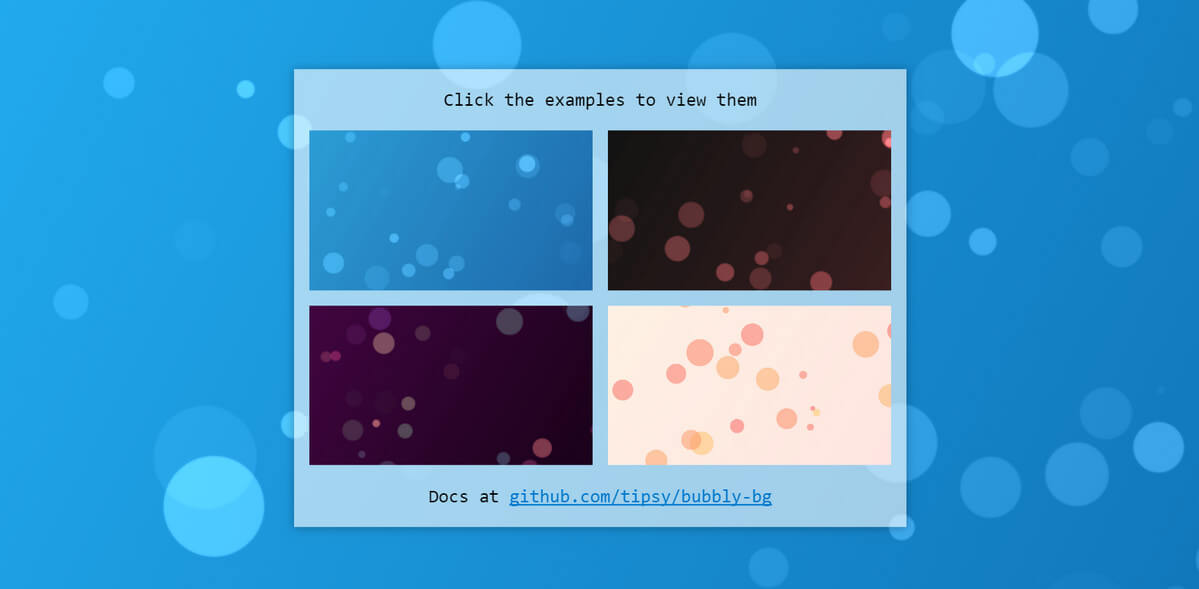
Bubbly.bgでは、表示領域全体を占める可愛く陽気なアニメーションでcanvasが作成できます。
Bubbly Bg
これまでご紹介したものは、素晴らしいものですが、小さくて短いです。訪問者を感動させる豪華で広範囲のものを探しているなら、CSS Doodle、DraggableとPts.jsをチェックしてみてください。
これらのプラグインはさまざまなカテゴリに分けられており、全く違った機能を持ちますが、共通点が1つあります - インターフェースにすごい要素を加えることができるということです。
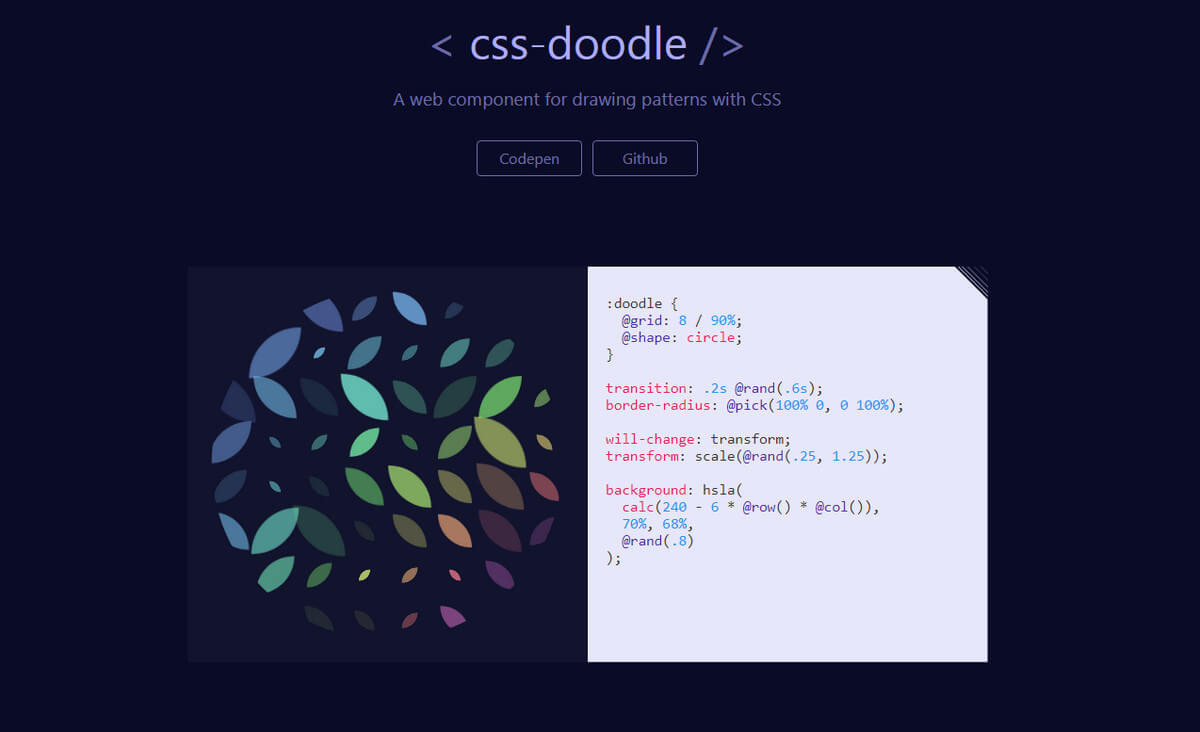
CSS Doodleは、CSSを使用してパターンを描けるWebコンポーネントです。
CSS Doodle
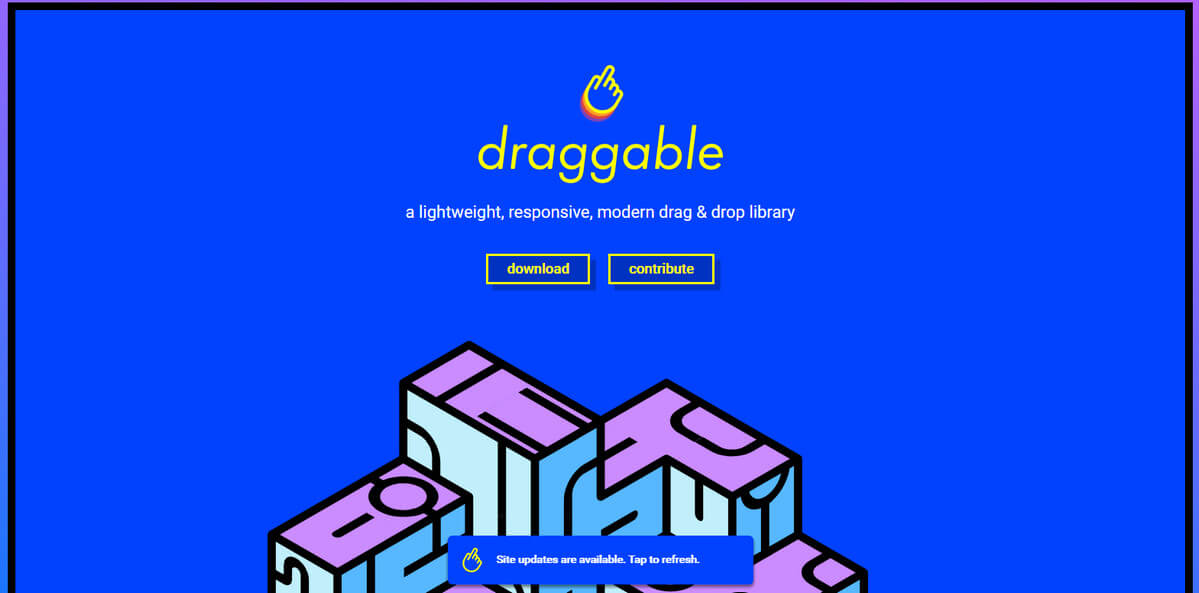
Draggableは、ドラッグアンドドロップ機能を追加するための軽量ライブラリです。
Draggable
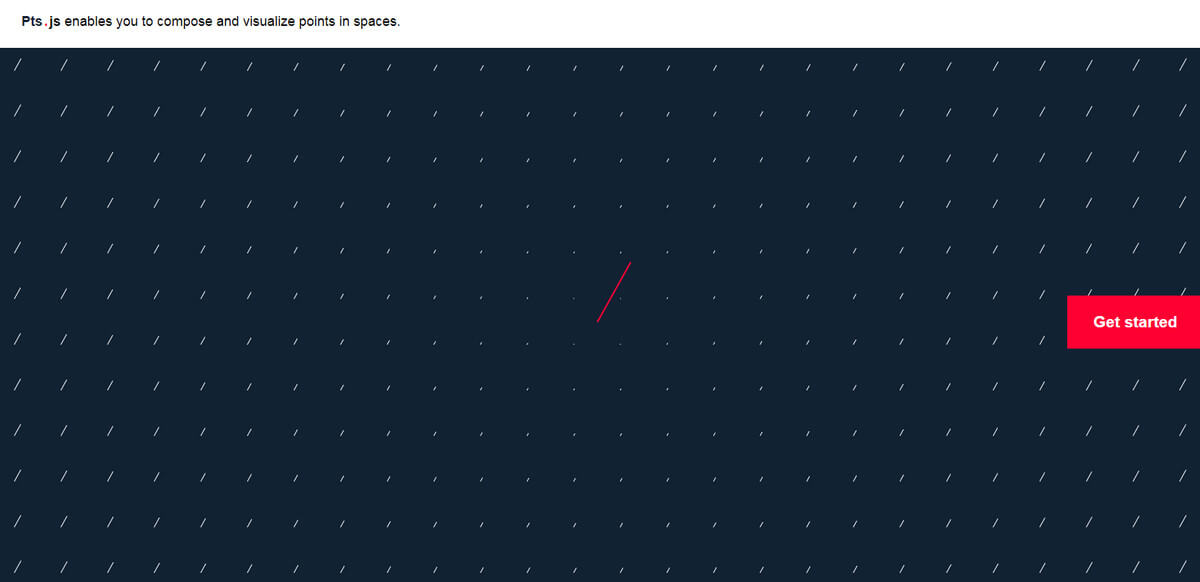
Pts.jsでは、ドットを結んで図形が作ることができます。これを使って、ユニークな作品を作ってみましょう。
Pts.js
最後にご紹介するのはEmergence.jsです。 これまで紹介したできあいのプラグインとは違います。Emergence.js.は、しっかりとした基盤がありつつ試験的な試みができるフレキシブルなツールです。 ストーリーテリングやスクロールベースを作成するのに理想的です。 ブラウザ内で特定要素を見つけ出し、さらに自由に手を加えられるようにするのを目的としています。
Emergence.js
プラグインは時間節約のためのアシスタント
JavaScriptプラグインはパーソナルアシスタントのようなものです。 確かに、プラグインでできることは、どの開発者も、自分でできることです。しかし、開発者にはもっとやるべき大切なことがありますよね。時間を無駄にはできません。必要なことに時間を使うため、是非今回ご紹介したようなプラグインを使ってください。
どのプラグインが気になりましたか?