コンピュータとのインタラクションやユーザエクスペリエンス(UX)のデザインにおいては、技術や機能に注目してもらうには、アナロジーやメタファーを有効に使うことがカギになることをご存知でしょうか。
この二つは実は、自覚的にであれ無自覚にであれ、Webデザインにおいて常に使用されているものなのです。
二つはよく似ていますが、違いを知って、それぞれをどんな場合に使うべきかを知れば、賢く効果的に使い分けることができます。
本記事では、この二つの手法をデザインにおいて自覚的に賢く使用するためのコツをまとめています。
メタファー(隠喩)
デザインにおいてメタファー(隠喩)とは、デザインしている対象を指し示すのに、別の場所にある何かを使う手法のことです。
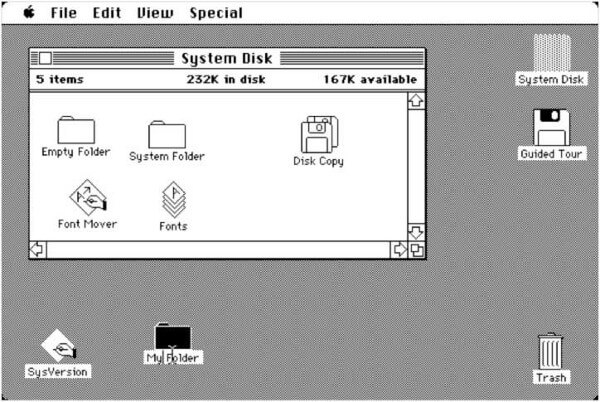
・良い使用(1):見慣れないものを見慣れたものに(デスクトップメタファー)
メタファーを使うことで、見慣れない新しいものを見慣れたものと同じ要領で説明できるようになります。Alan Kay氏の「デスクトップメタファー」が有名な例です。
デスクトップメタファーは、コンピュータのディスプレイをユーザの「机の上」(デスクトップ)の表現でもって示すことで、例えば文書を開くのに、コマンドラインによるコマンドを経由するというわかりにくい専門的な操作を、自分の机の上で文書を開くかのようなわかりやすいものに代えたわけです。

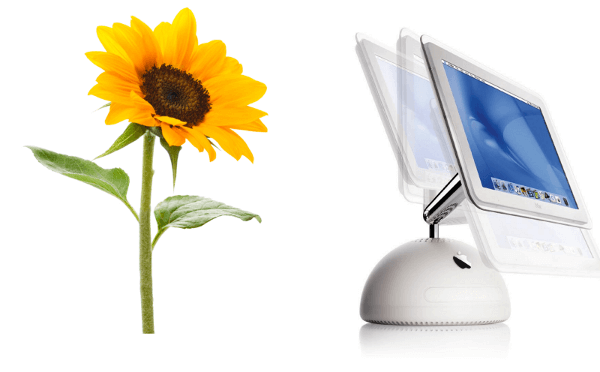
・良い使用(2):ユーザとポジティブなつながりをつくる(Apple iMac)
メタファーをうまく使えば、ユーザの「イマジネーション」に働きかけることができます。
iMac第二世代をどのような形にデザインするかの構想を練るために庭を散策していたスティーブ・ジョブズがひまわりを参考にしたデザインを考案したことは、よく知られています。
下の画像のように、スクリーンをひまわりのように傾けたり動かしたりできるようになっています。

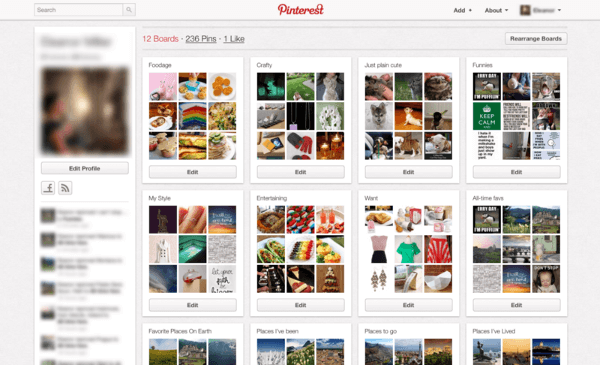
・良い使用(3):人を納得させる(Pinterest)
何か画期的な商品を勧めたいときには、その説明のために、顧客がある程度なじみのあるような商品との共通点を示すという必要が少なからず出てきます。
Pinterestが他のどのSNSよりも速く1000万以上のユーザを獲得したのには、コルクボードのメタファーを使用したデザインが大きな役割を果たしました。
ユーザはWeb上で見つけた写真をコルクボードにピンで留めるようにサイト上に保存し、トピックごとにコレクションすることができます。

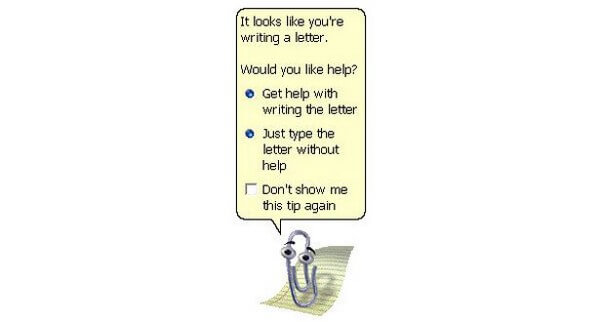
・ダメな使用(1):安直に擬人化する(Microsoft Clippy)
デザインに何のメタファーを取り入れるのか選ぶのはとても難しいもので、中には大失敗に終わってしまうものもあります。
Clippyはその大失敗のひとつとして有名で、リアルすぎるメタファーがいかに鬱陶しいものになってしまうのかを示した一例です。

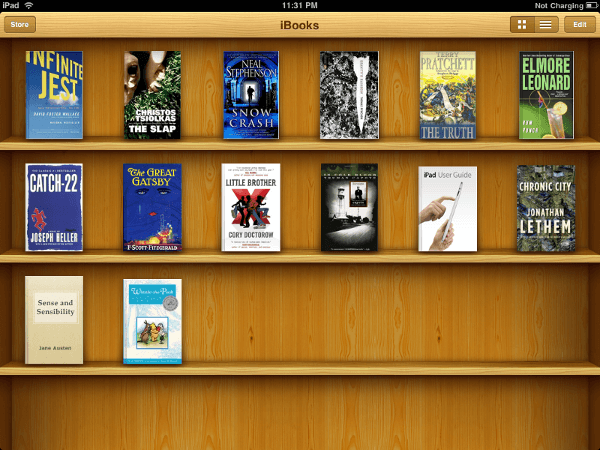
・ダメな使用(2):現実世界のものをそのままの形で取り込む(Apple iBooks)
iBooksは、3Dの棚や木目調のテクスチャーを使い、「本棚」のメタファーでもってデザインされています。
これは、本棚の使い勝手をそのままデジタル空間で再現できるようにするのが目的でした。
見た目や木の質感など、アプリの機能と関係ない部分まで忠実に再現されましたが、後にUIデザインからは排除されました。

アナロジー(類比)
アナロジー(類比)とは、メタファーとは異なり、たいていは同じカテゴリー内にある二つの対象で、その共通点を利用することです。
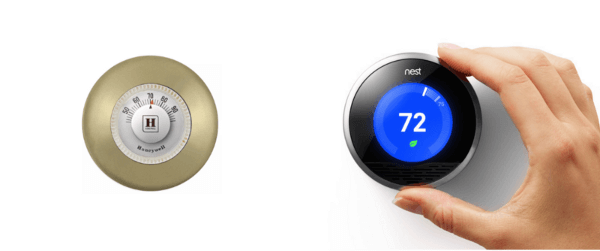
・良い使用(1):見慣れたものを別の視点で見る(Nest)
アナロジーを使うことによって、物事を新しい視点で見ることができます。
例えばNestは、従来のHoneywell型のサーモスタットのデザインを自社のサーモスタットのデザインに取り入れています。
商品の機能の仕方を理解してもらうための手段として、Nestは「なんとなく見覚えがある」という感覚をユーザに提供しているのです。

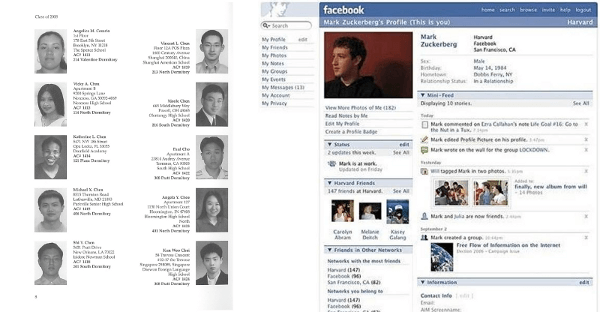
・良い使用(2):新しい概念を理解してもらう(Facebook)
私たちは無意識に、新しい概念を既成の概念と比べることで理解しようとします。
過去の経験や知識との共通点を見出そうとするのです。
例えばFacebookでは学生名簿のようなプロフィール画面を採用することで、ターゲット層に分かりやすく親しみやすいデザインを実現しました。

最後に
メタファーやアナロジーを取り入れることで、自分が伝えたいことを分かりやすく、端的にまとめることができます。
コンテンツの影響力を高め、良い商品・より良い商品につなげられるよう工夫しましょう。
※本記事は、Metaphors and Analogies in Product Designを翻訳・再構成したものです。