アプリの分析に、どんなツールを使っていますか?従来のアナリティクスツールでも重要な指標は得られますが、ヒートマップを使うことでユーザーの振る舞いを視覚的に理解できます。アプリの競争が熾烈になっている現代では、もはや欠かせないツールと言ってもいいでしょう。
今回は、モバイルヒートマップとは何か、どんなことがわかるのかをご紹介します。
ヒートマップでわかること
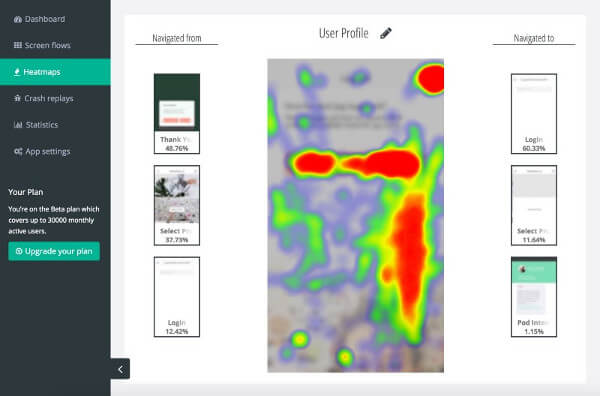
ヒートマップは、ユーザーが最もクリックした場所を、色によって教えてくれます。青や緑色の場所はあまりクリックされず、クリックが増えるに従って赤に近づいていきます。
現在はアプリに内蔵できるInappticsなどのツールを利用して、ヒートマップが作成できます。スワイプやスクロールなどの動作も記録されるため、ユーザーがあなたのアプリ内で実際にどんな行動を取っているのかがわかります。
ヒートマップは重要な情報を提供してくれます。コンバージョン率が低下してしまった場合でも、原因を突き止めることができます。たとえばユーザーが購入ボタンを見つけられず、かわりに別の場所をクリックしていた、といった理由がわかるのです。

さまざまなヒートマップ
ヒートマップにはいくつか種類があります。主に使われるのは、クリック・タッチヒートマップと、スクロールヒートマップの2つです。
・クリック・タッチヒートマップ

このヒートマップでは、ユーザーが実際にどこをクリック・タップしたのかを示します。このデータをもとに、ボタンを移動したり、色を変更したり、CTAに手を加えたりできます。
次のような疑問を抱いたら、クリック・タッチヒートマップを使ってみましょう。
・ユーザーはどこを一番タップしているのか
・どのボタンが最もよく利用されているか、もしくはされていないか
・どのCTAが最もよく働いているか
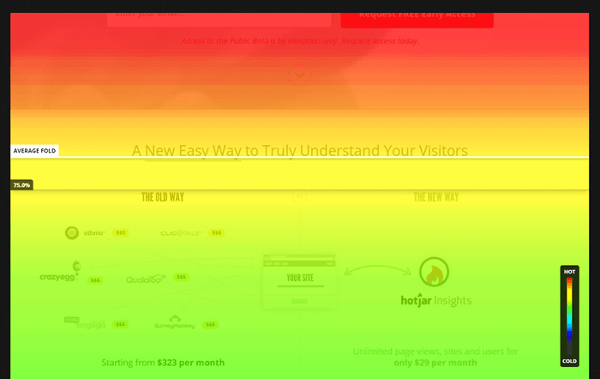
・スクロールヒートマップ

こちらは、どれだけのユーザーが、ページのどこまでスクロールしているのかを示します。モバイルアプリよりは、主にウェブサイトで使われるヒートマップです。サイトのオーナーが、コンテンツのレイアウトを判断する場合によく使用します。
このヒートマップは、こんな疑問に答えてくれます。
・ユーザーが最も注目しているのはどのセクションか
・滞在時間を増やすため、各コンテンツをどこに配置すればいいか
・CTAは正しい場所に配置されているか
ヒートマップでユーザーの振る舞いを視覚的に把握でき、うまく動作している部分とそうでない部分を判断できます。最近のツールはユーザーのプライバシーにも配慮しているため、気軽に使い始めることができます。早速あなたのアプリに組み込んでみましょう。
▼アプリの分析に関して、こちらの記事もおすすめです!
※本記事はMobile Heatmap: One of the Best Tools to Visualize User Behaviorを翻訳・再構成したものです。



























