モバイルツールの使いやすさは、特定のデバイスサイズに合わせたウェブサイトのモックアップを作るだけではありません。ユーザーがどのようにそれらのデバイスを使うのかを念頭に入れ、モバイルエクスペリエンスが独特であることを理解しましょう。
モバイルツールの有用性は、どのように見えるのかではなく、いかに操作感を感じ動作するかにあります。従来のやり方であるマウスとキーボードを用いたデスクトップ環境とは異なり、人々は指でスクリーンを操作します。つまりモバイルは見え方ではなく、どのように操作性を感じるか?なのです。
目に見えるオブジェクトと同じく、人々はスクリーンと対話をします。モバイル・エクスペリエンスに関しては快適さが非常に重要です。座り心地が悪い椅子を嫌うのと同じで、モバイル製品でも不快感やナビゲートが心配なアプリは使いたくありません。
人々はどのようにモバイル・デバイスを使うのか?
Steven Hoober氏は、人々がモバイルフォンをどのように持ち使うのか、幅広い研究をしています。詳細はHow do users really hold mobile devices?をご覧になってください。
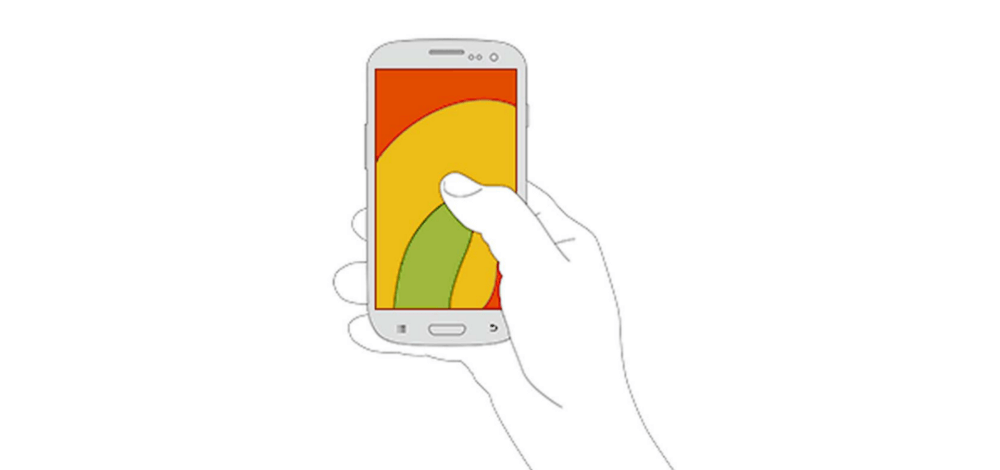
更に彼は研究を続け、2017年には彼自身の研究リポートを見直す3部のシリーズを書き上げました。彼によれば以下のイラストだと、ユーザーのモバイル・デバイスの持ち方がこのように基本的であるとしています。しかしこれが一般的なものを指しているわけではありません。

モバイルフォンの持ち方は6通りあり、75%が親指でスクリーンをタッチ。50%が片手でデバイスを持っています。(参考:Design for fingers, touch and people part 1)

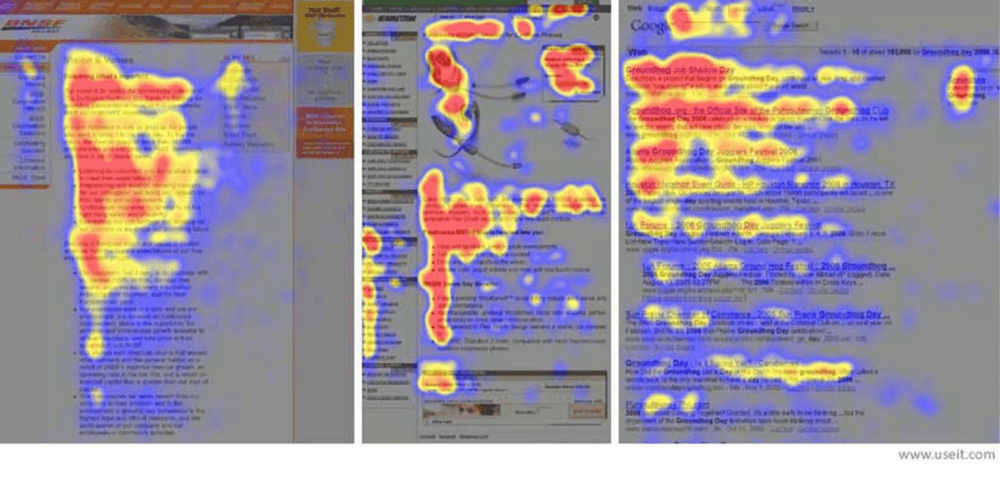
これらの点を考慮すると、一般的なデスクトップ画面をユーザーの目線が垂直から水平に移動して“F”の形になるパターンになるのは、モバイルの場合と違うということが分かります。

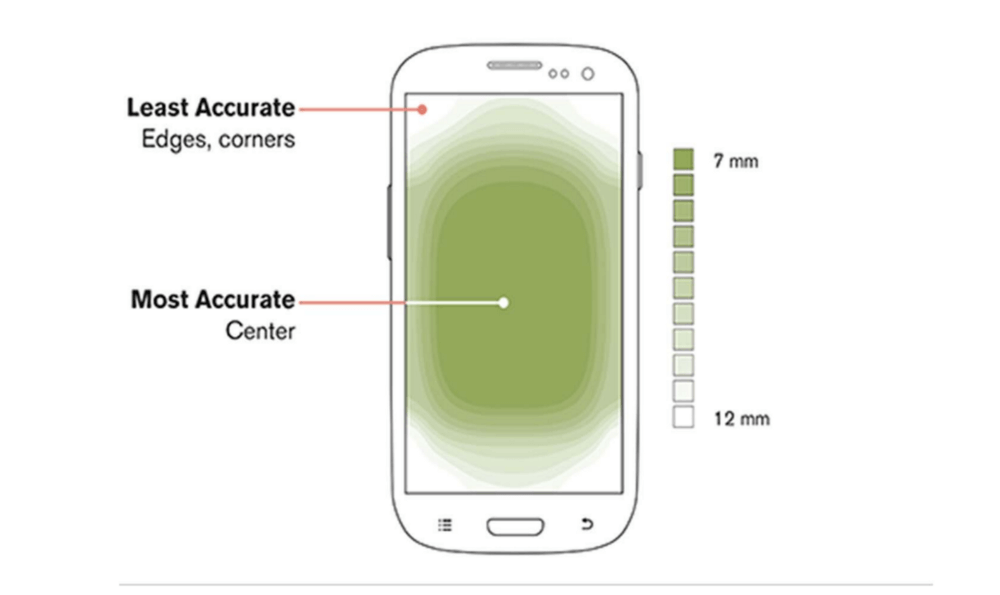
ユーザーは初めにスクリーン中央部を見る傾向にあり、スマートフォン全体部を操作出来る中央部に親指を置いています。親指が特定画面に届くのが難しいほど、操作精度は下がります。

しかし待って頂きたいのはここです。モバイルデバイスは電話だけでしょうか?もちろんそうではありませんね。ユーザーはタブレットを持つために両方の親指を使いますが、それはすなわちモバイルフォンの場合でも同じように持つわけではありません。

モバイルデバイスが出来ること
モバイルデバイスのサイズや用途は使用する人によって様々です。単純にデバイスの好みのサイズではなく、そのデバイスの使いやすさも考慮に入っています。
1.ユーザーの需要を理解する
我々デザイナーは人々の需要が同一であるとする傾向にあり、デバイスの使用方法もそれにあたります。製品の挑戦を重ね、個々の需要に寄り添う必要があります。
ユーザーリサーチの内容も永久的なものと考えがちですが、またそれも違います。常にユーザー自身は変化し、技術面も進化します。ユーザーの反応も変化していくでしょう。
上記で述べたようにHoober氏はスマートフォンの持ち方として6通りを挙げましたが、一般的ではない持ち方をする場合もあります。仮にあなたの製品が年配向けの薬剤管理のためだとしたら、どのように彼らがデバイスを持つのか、面白い話がでてくるでしょう。様々な購買層がそれぞれの考えで製品を使い、いかにモバイルデバイスを持って使うのかはデザイナーにとって欠かせない情報なのです。
2.使用の背景に合わせる
更にまた上記に関連し、この点についても述べておくべきでした。モバイルとは「自在に動く能力」を意味しています。ほとんどの人はアプリ使用時はこのことを気にもとめていません。実際は犬と散歩やテレビ鑑賞、エクササイズや運転、食事など、アプリ使用中に他のことをしています。
デバイスを使用する場所は、その使用法と同じくらい重要なことです。フィットネスやランニングのアプリは、銀行やフードオーダーのアプリとは全く違う背景の使い方です。
3.親指の法則
ほとんどの人の場合、親指でモバイルフォンの操作を行ないます。つまりこれは親指で操作が出来るようなデザインが求められており、クリック操作ではありません。親指を伸ばしたり両手を使うことなく簡単にスクリーン上のすべてに行き届くようにしなければいけません。
従ってレスポンシブデザインは重要であり、モバイルでは一列になるようなレイアウトがより好まれるのです。もし2つまたそれ以上の列で画面配置を行ない、親指の可動領域を超えた場合は操作がより難しくなります。

4.コンテンツ・ファースト
ウェブデザインにおいて、ナビゲーション性を優先してからコンテンツを配置する傾向にありますが、アプリデザインとなるとその方法は真逆です。
ユーザーの目線やタッチスクリーンにその理由があり、最も重要なコンテンツは画面中央部に、その他のナビゲーションコントロールは下部に設置しています。
しかしテーブルでは少し違いがあります。親指で操作をする場合はその他の指がコンテンツ操作の邪魔にならないようにしなくてはいけません。欠かすことの出来ないナビゲーション要素において、スクリーンのスライド操作も必要となります。
5.快適性を重視する
デバイスに関係なく、モバイルはタッチに合わせてデザインすることが求められます。ややこしいことに2人の人間が同じサイズの親指とは限りませんし、マウスクリックのようにシンプルなものではありません。
UXエージェンシーのBig Medium 創設者でありDesigning for Touchの著者Josh Clark氏によると、1つの数字がモバイルの有用性において大切な役割を担っているそうです。
最適なタッチターゲットは7×7mmで、ピクセルに換算するとおおよそ40です。しかし様々な表示サイスを考慮に入れると、44ピクセルが理想的なタッチ領域で、ユーザーエラーを回避します。
6. 運動性とデバイスの関係
ユーザーがスワイプやフリップ、ピンチをして最適な動作環境(Micro-interactions)を可能にしなくてはいけませんが、運動の法則にも
注意を向ける必要があります。すべての反応がユーザーの動きに基づいていなくてはいけません。
アプリを用いた最適な動作環境は、タッチをベースにした魅力的なコンテンツを可能にします。最近では、欠かすことの出来ない動作環境の創り方について述べた記事をリリースしましたが、より重要性を深めた内容になっています。

7.コンテンツを適切に公開する
ユーザーに対して、適切な内容を適切な量で、且つ適切な時間に公開しなくてはいけません。つまりデザイナーは一度にすべてのコンテンツを放出せず、それと同時にナビゲーションの背後に重要な情報を隠さないことを意味しています。
エンドユーザーがメインコンテンツに満足しているのを確認しつつ、必要に応じて内容を少し深く掘り下げられるようにしていきましょう。

まとめ
モバイルデザインはより範囲を拡大し、スクリーンまたはデバイスよりも更に複雑さを増しており、モバイル・エクスペリエンスを非ユニバーサル化しています。使用しているデバイスは何であれ、有用性の法則に基づいてデザイナーはユーザーにとって喜びと楽しさのあるエクスペリエンスを創り出すことが出来ます。


























