タブレットは、すっかり私たちの生活に溶け込んでいます。スマートフォンほどの勢いはなくとも、毎日タブレットに触れる方は今でもたくさんいます。タブレット用UIのデザインでは、デスクトップ用を流用することもあるでしょうが、実はユーザーの癖は大きく異なるのです。
今回は、使い方の癖を反映した、タブレット用UIのデザインをご紹介します。
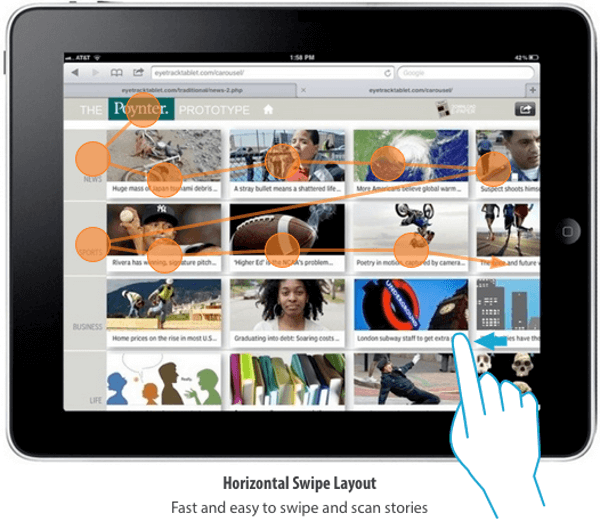
タブレットでは横スワイプが生きる
アイトラッキングを使った研究によると、全画面の写真ギャラリーにおいて、横スワイプで操作を行おうとするユーザーが非常に多かったと言います。iPadを横向きで与えられたテスト参加者は、93%が横スワイプで操作をしたのです。
iPadを縦向きにすると、横スワイプした参加者は82%になりました。数字は若干減りましたが、それでも考慮に値する割合です。向きに限らず、大部分のユーザーがタブレットを横スワイプで操作しようとするのです。
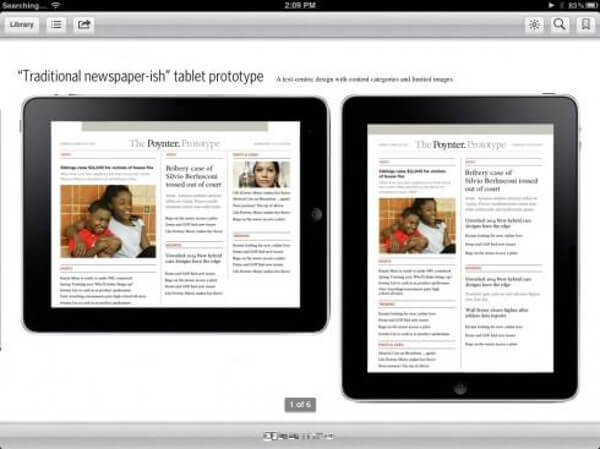
タブレットに適したレイアウト
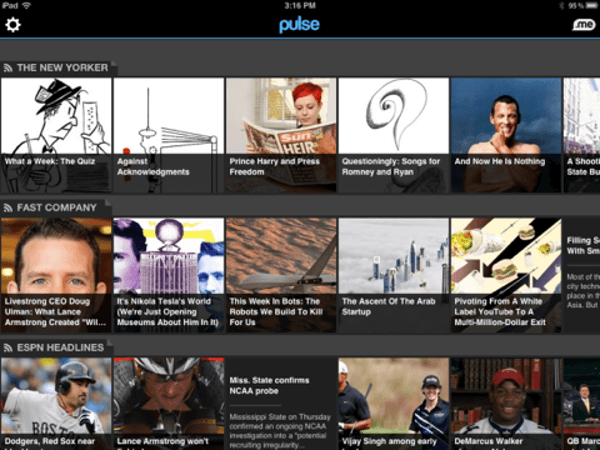
私たちはいくつかのレイアウトでテストを行い、その結果、ユーザーは「カルーセルレイアウト」を最も気に入りました。これは横スワイプに適したレイアウトで、視線の移動が少ないことも好評の理由だったようです。横方向に記事タイトルと写真を探すことができ、横スワイプでさらに多くの記事を表示できます。

横スワイプ向けにデザインする方法
もしタブレット用UIに画像、カテゴリー、ヘッドラインが多く含まれているのであれば、横スワイプに適したデザインにする価値があります。次のポイントに注意しながら作成してください。
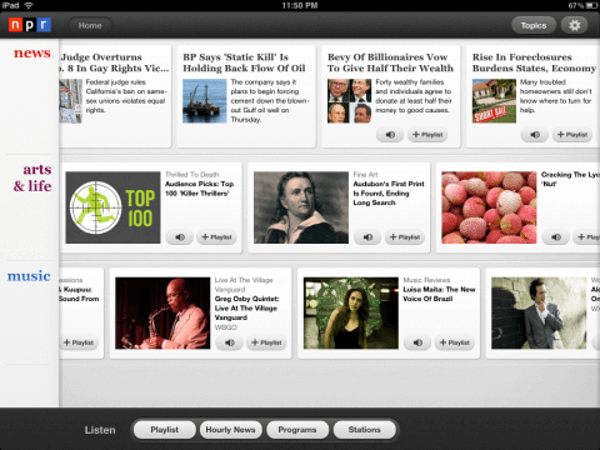
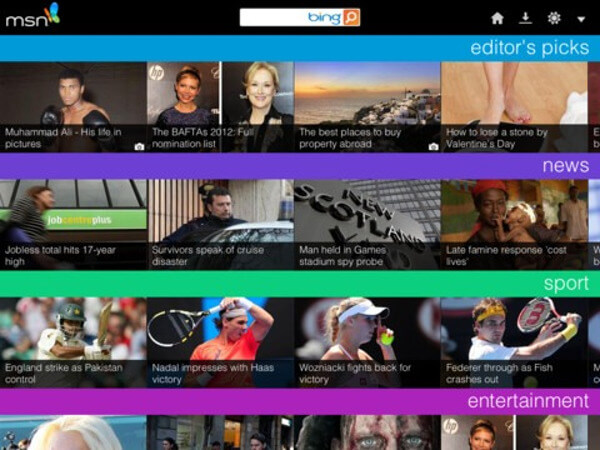
コンテンツを列に並べる
テキストと画像をボックス内に収め、カテゴリーごとに横方向に並べましょう。テキストと画像は動的に変化するように仕上げれば、より美しくなります。

カテゴリーの見出しを目立たせる
時には、特定のカテゴリーのみを見たい場合があるでしょう。こうした場合にカテゴリーが目立っていないと、ユーザーを迷わせてしまいます。大きめのタイポグラフィーや明るい色でわかりやすくしましょう。

一部が見えるように
いくら横スワイプに適したレイアウトでも、手がかりがなければ、ユーザーは横スワイプすべき場所がわかりません。レイアウトの端では、コンテンツの一部を見せるようにしましょう。

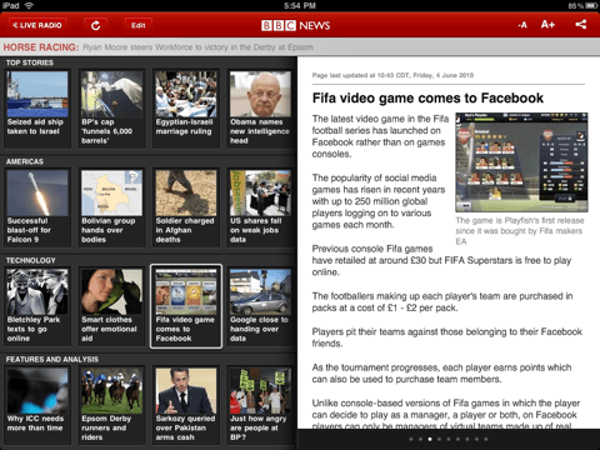
分割レイアウトも検討しよう
記事を読むたびにタップと戻るを繰り返すのは疲れます。レイアウトを分割し、同じ画面内に記事内容を表示すれば、その手間を削減できます。

前述の調査では、70%のユーザーがタブレットを横向きに使っていると答えています。
今回ご紹介したレイアウトは、まさにそうした場面にぴったりです。ユーザーの使い方の癖をつかみ、それに合わせた快適なUIを作りましょう。
▼こちらの記事もおすすめです!
※本記事はDesign Your Tablet Interfaces for Horizontal Swipingを翻訳・再構成したものです。