ECサイトのデザインは商品の見せ方が重要である点で、Webデザインにおいても特殊な分野といえます。UIは複雑ではないものの、値段や数量などの多くのメタデータを処理するパーツが要求されるのです。
本記事では、ECサイトに共通するテーマについて、若手にもベテランにも役立つ最新のUIトレンドを紹介します。記事内のリンクも参照し、最新のテクニックを身につけてください。
1.アニメーション
アニメーションを効果的に活用しているECサイトは少ないですが、うまく活用すればUIが向上します。メニューや写真などはアニメーションで出現させると効果的でしょう。

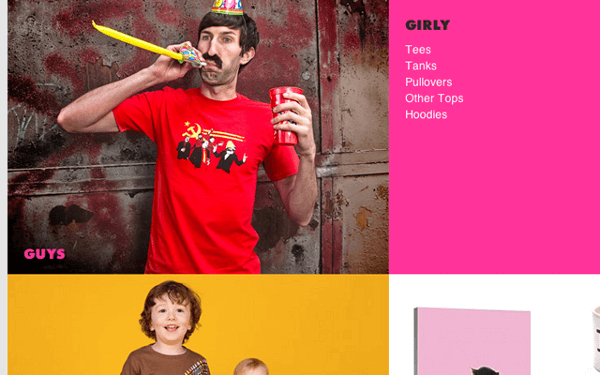
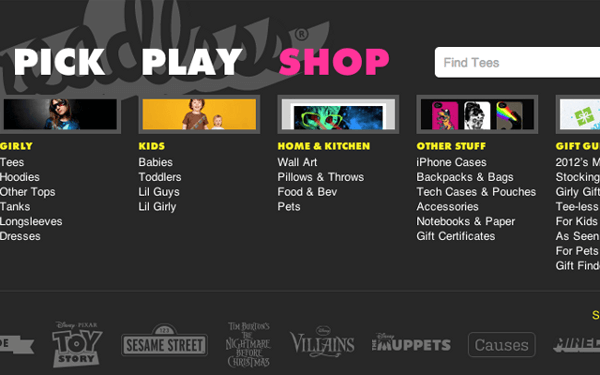
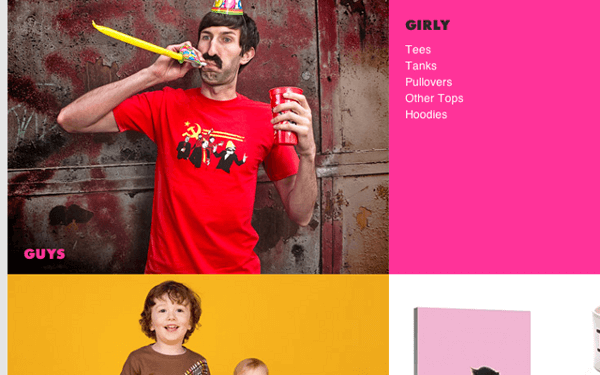
Threadlessのサイトでは、ページ上部のメニューにカーソルを合わせると出現するサブメニューや、ページ一面に配置された商品カテゴリーの写真など、ユニークなレイアウトを採用しています。また、商品カテゴリーにカーソルを合わせると出現するリンクもあります。

これらのデザインは他のECサイトには珍しいものでしょう。
2.メニューのネスト
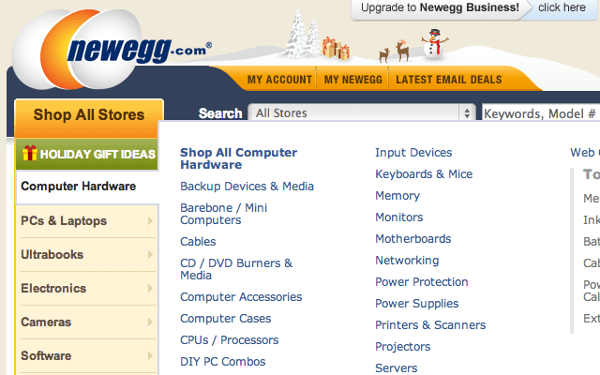
ECサイトではメニューの配置に注意が必要です。メニューは通常数個のリンクとサブメニューを含みますが、ECサイトでは、多くの情報を数段階のネストで表示する必要があり、一度に表示できない場合もあります。そこで、商品を選択するとその商品に関するメニューが開くようにするとよいでしょう。Neweggはこのいい例です。

左手にある商品名にカーソルを合わせるとメニューが現れます。メニューをクリックすると、左手に新しくメニューが表示され、種類や値段などを選択できるようになります。
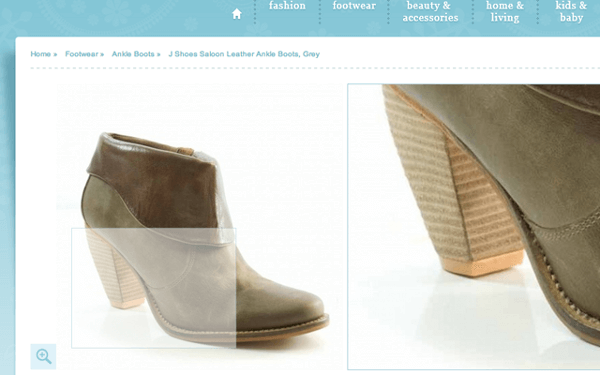
3.イメージの拡大
オンラインでモノを売ることは、顧客を魅了することに尽きます。そのためにも商品の見栄えは重要です。写真のクオリティはもちろん、見せ方も工夫しましょう。

Bohemiaのページでは、カーソルを合わせれば写真を拡大できます。拡大図は同じページに表示されるので、スクロールの必要もありません。これは実はJavaScriptで構築されています。

JavaScriptを使うなら、グーグルで”jQuery イメージ拡大”を検索してみましょう。オープンソースのコーディングやStack Overflowのスレッドが見つかるはずです。プログラマーではなくユーザーにとって、簡単なサイトを作ることが重要です。
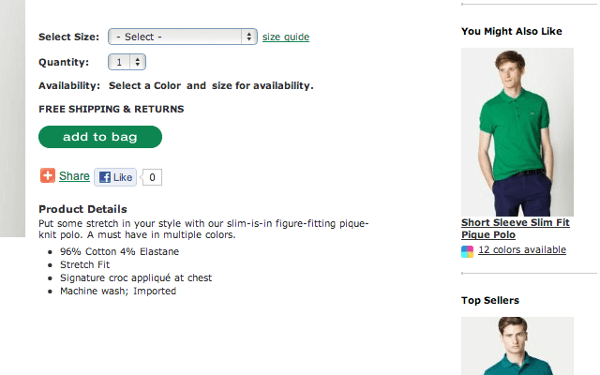
4.関連商品の提案
関連商品の提案では、なんとなく買い物しているユーザーをターゲットにしましょう。
Lacosteのサイトでは、サイドバーに関連商品のリストが置かれます。印象深い写真と読みやすいフォントで、関連商品のリンクであることがすぐにわかります。

一般的なECサイトではデフォルトのプラグインやテンプレートから、Wordpressならフリープラグインの”WPEC Related Product”から関連商品のリンクが作成できます。
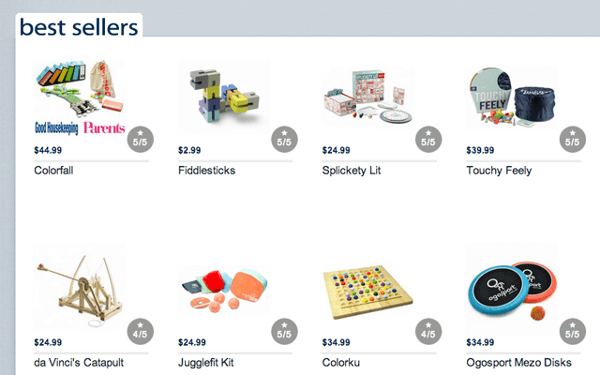
5.カスタマーレビューと評価
新規ユーザーにとって、オンラインでの買い物は不安なものです。カスタマーレビューと評価を導入すれば、ユーザーの不安を解消できます。

レビューと評価はどんな商品にも役立ち、ユーザーの判断の材料となる優秀なシステムです。さらに、消費者からのフィードバックとしての側面もあります。
6.デザインギャラリー
最後に、とっておきの情報に触れましょう。こちらに、ECサイトの優秀なレイアウトを集めたデザインギャラリーを用意しました。本記事で挙げたUIのトレンドが多くの例に使われていることがわかるでしょう。ギャラリーをよく参考にして、インスピレーションを探しましょう。
※本記事は、Concepts & Design Trends for Modern eCommerce Web Designを翻訳・再構成したものです。