デザインがごちゃごちゃしてしまいWEBページが台無しに・・というのはやりがちな失敗です。複雑なインターフェイスは避け、たっぷりと余白を用いるのがよいのです。余白により大きな差が生まれることから、余白はウェブデザインの基礎とも言えます。この記事では、余白がいかに重要かを整理しながら、ウェブデザインで余白を効果的に使用するヒントをご紹介します。
余白とは?
最初に、余白の定義を確認しましょう。余白もしくは空白とは、Webページ上でなにも使わないスペース、を意味します。余白それ自体はユーザーの注意を引くことはありません。誤解がないようにお伝えすると、余白は必ずしも白でなければならない、ということではなく、白以外の色がついていても、画像、もしくは背景であってもかまいません。
「余白はそれ自体が要素と考えられるべきであり、ただの背景ではないのだ」– Jan Tschichold
余白には2種類あります。1つは線、単語、文字といった小さな要素の間の余白、もう1つはより大きいブロックなどの要素間の余白です。両方ともウェブデザイン全体に大きな影響をもたらすのです。余白を巧みに活用したウェブデザインの例を見ていきましょう。
アップル
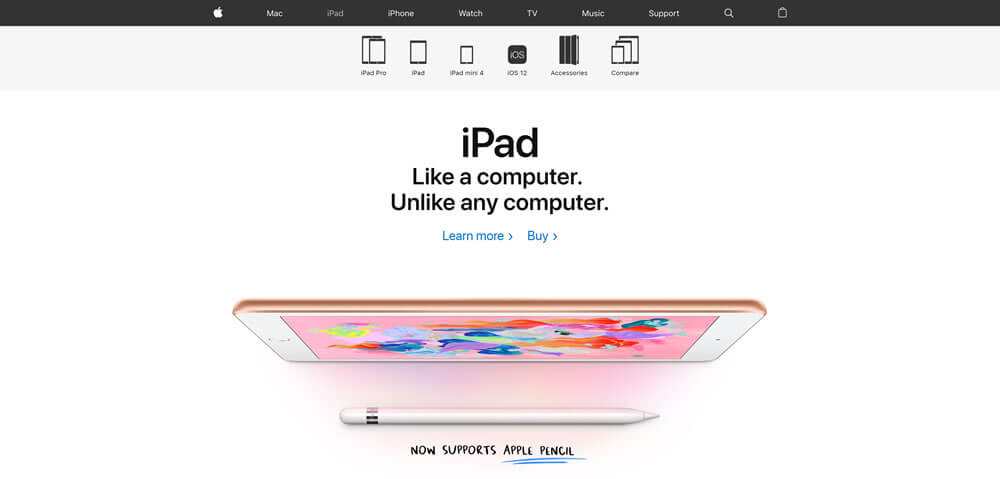
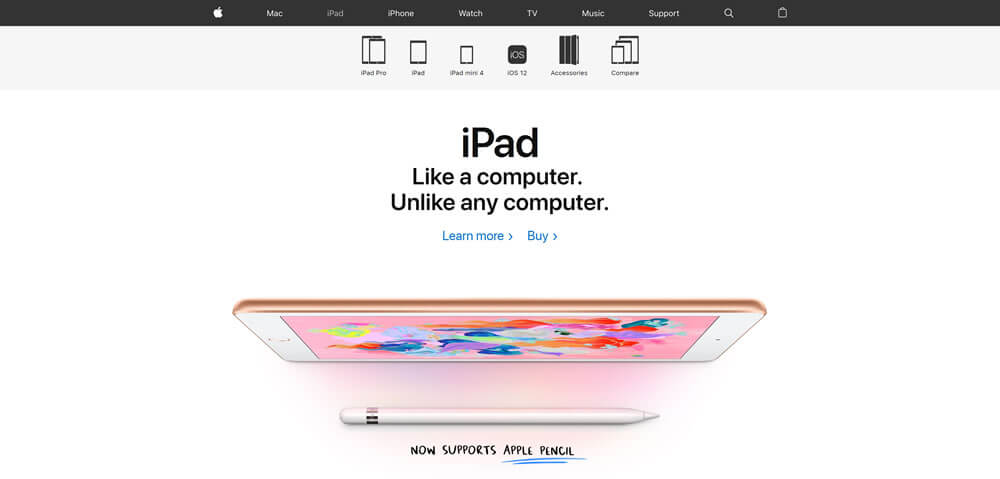
アップルはデザインについては常に細心の注意を払っています。言わずもがな自社のウェブサイトについても、です。アップルがどのように大小の余白を巧みに操るのかを見てみましょう。
整理されたレイアウトで、どこを見てどこをクリックすればよいのかが極めて分かりやすいデザインになっています。商品の特徴、商品自体に自然と注意が向き、余計な要素に邪魔されることがありません。一つの要素をすべて中央ぞろえに配置することで、ユーザーの注意を引くことに成功しているのです。
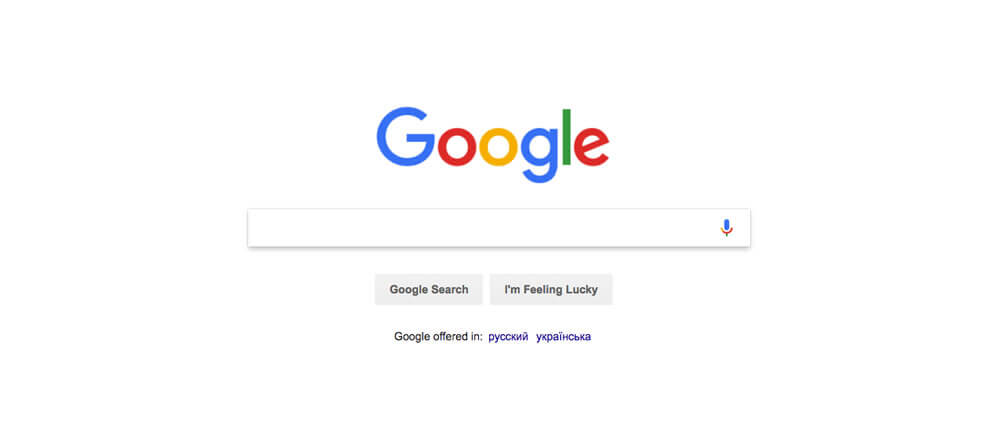
GoogleはWeb界における余白使いのゴットファザーといってもよいかもしれません。検索バーに目がいくよう、たっぷりと余白を使用しよく整理されたデザインです。Gmail、画像、検索バー等がすぐに見つかります。ユーザーが迷子にならないよう、デザインは明確かつとてもシンプルです。
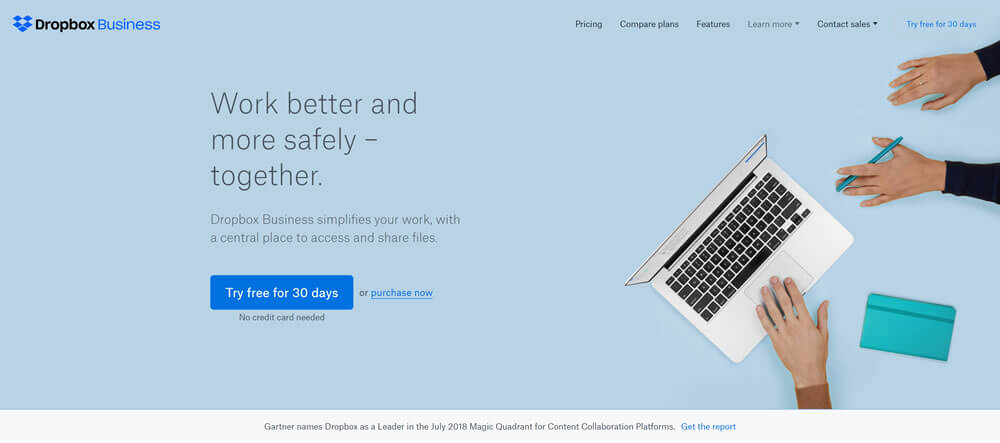
Dropbox
Dropboxのサイトは、大小の余白、ナチュラルな色使いとフォントを見事に融合させて落ち付いた雰囲気を作り出し、ユーザーがストレスなく使用できるデザインとなっています。余白使いにより、洗練され清潔感のある印象になっています。
余白があることで、デザインにゆとりが生まれているように見えませんか?次はいよいよウェブデザインを行うにあたり、余白を活用するコツをお伝えしましょう。
余白の上手な使い方
1.余白を仕切りとして使う
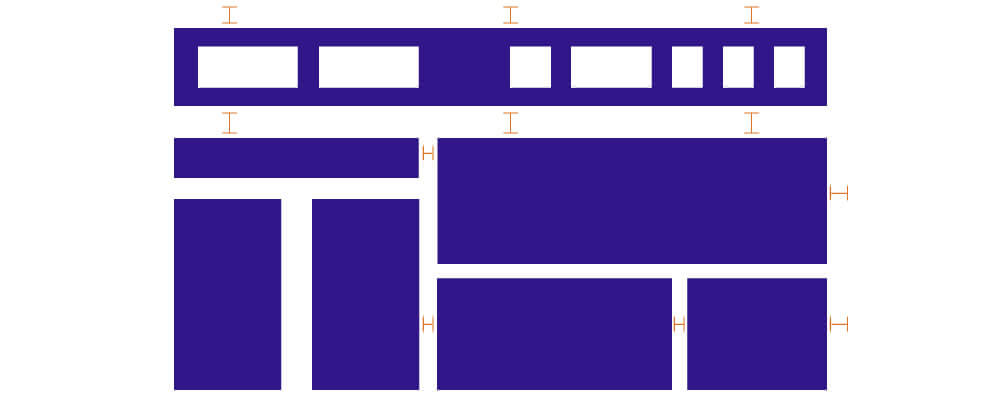
余白を仕切りとして使うのは最も効果的な手法の一つです。サイトの情報量が多すぎたりスペースが少ないと、肝心の情報に集中できなくなってしまいます。余白があると、サイト上の情報を理解しやすくなります。ユーザーが情報を認識できるように、左右対称なページ構成を作るにはいくつかルールがあります。
コンポジションのコンポーネント間のスペースが等しいと、適切なデザイン構造が設定され、ユーザーが情報をきちんと認識できるようになります。 ウェブデザインの構成ルールによれば、これらのマイクロブロック間のスペースは、マクロブロック間のスペースの3分の1であるとよいようです。

空白があることによって、ページの構成内容や意味が分かりやすくなります。
2.コンテンツ内容に沿って余白を使う
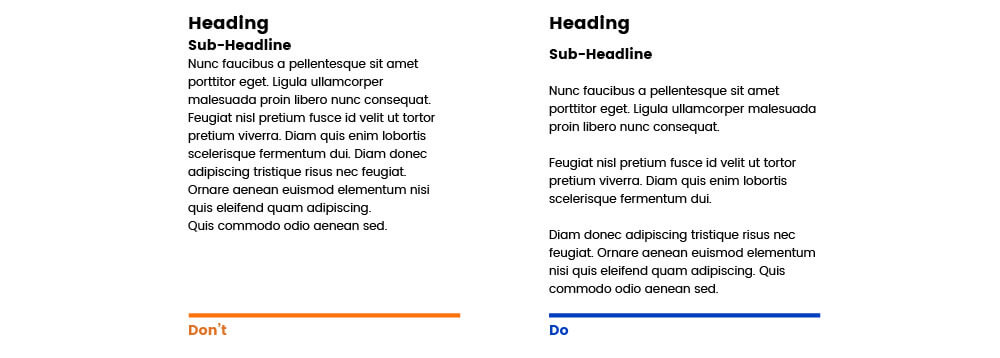
ウェブデザインを行う上で、コンテンツが読みやすくわかりやすいか、は非常に重要です。余白をうまく使用することによってその両方が叶います。
行間、言葉、そして文字と文字の間に適切な余白を使用することによって何倍も分かりやすくなるのです。コンテンツをわかりやすくするために、段落のスペースと文章のスペースを常に心がけるようにして下さい。こちらの例のように、各行の間隔もしくは行の間隔の取り方によって、全体的な読みやすさが全く違ってきます。
3. 階層をビジュアル化するために余白を使う
余白はただの要素間の空白、ではなく階層をビジュアル化する非常に重要なツールでもあります。余白はUI要素をまとめたり話したりすることができるため非常に効果的です。
ユーザーフレンドリーなレイアウトでは、自ずとページ滞在時間が長くなります。その上、余白があることによって重要な要素に目が向くようになります。
4. 関係を明確化するために余白を使う
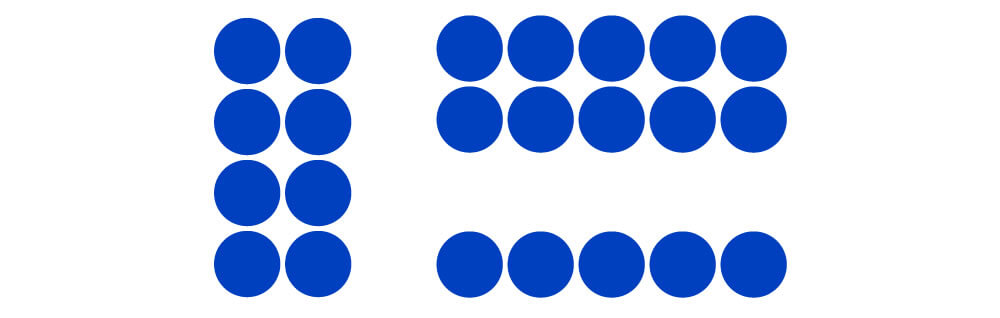
ゲシュタルト心理学者は、人が視覚情報をどのように整理するかを研究し「近接法則」を発見しました。 「近接法則」によると、どんなオブジェクトでも二つ隣りあっていると人間の目のように見える、というのです。
Webデザインに近接法則を応用して、余白を効果的に使うことで魅力的なデザインにする事ができます。 例えば、たとえば、この原則はブログの構成にも応用できるのです。膨大なテキストを段落やブロックに分けることで、よりわかりやすく快適なレイアウトになるのです。
まとめ
このように、余白はウェブデザインにおいて最も強力なツールの1つです。この記事でご紹介したシンプルな法則を活用することで、どんな訪問者からも評価される魅力的なデザインとなるのです。