Webデザイン業界は、流行語を作るのに優れています。最近の例では、Neumorphism(ニューモルフィズム)です。これは、設計要素の「new skeuomorphic」で、要素が背景から押し出されたように見えるUIトレンドです。具体的に言うとスターウォーズでハン・ソロがカーボン凍結された姿のようです。
新しいアイデアと同様にウェブには、この手法をどのように使用できるかの例がたくさんあります。ここでは、Neumorphismを実現するコードスニペットをご紹介します。
Push to Check
興味深い概念ですね。ここでは各オプションは丸みのあるボタンのようで、クリックするとボタンが押されたように見えます。これはクールなだけではなく、フォームにユニークで魅力的な印象を与えています。
The Whole Form
さらに一歩進んだこのスニペットは、フォーム全体をイメージしています。テキスト入力フォームは、ボタンが押されている間、背景から切り取られたように見えます。
See the Pen
Neomorphic Form by Swapnil (@swapnet)
on CodePen.
Colorful Card
人気のあるスニペットです。コンテンツが目立つためのneumorphismです。興味深い点は、グラデーション背景の使用です。
See the Pen
Neumorph card- soft ui by Cornelius Labuschagne (@corneliuslabuschagne)
on CodePen.
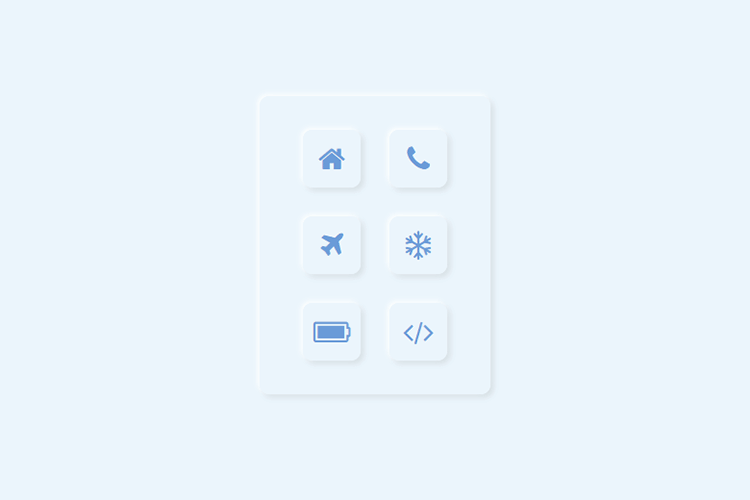
Neumorphism On the Menu
アイコンベースのナビゲーションは前から存在していましたが、このテクニックを追加することで、新しくなりました。ホバー効果により、各ボタンは立体的になります。これは、このタイプの設計では必須です。
See the Pen
Neumorphism menu by Wouter (@wouterXD)
on CodePen.
Collect Them All
ここには、自分のプロジェクトにneumorphismをもたらすために必要なものがすべて含まれています。ボタン、フォーム要素、そして読み込みバーです。とっても自然ですよね。
See the Pen
A bit of neumorphism by Damir (@drovosek2703)
on CodePen.
More Accessible Morphs
マイナス面があるとすれば、インタラクティブな要素が多すぎるため、機能性が損なわれるところです。このスニペットは、高コントラストの境界線と色の変更、ホバーとクリックで、マイナス面をカバーすることを目的としています。
See the Pen
Neumorphism Accessibility Example by Michael J. Fordham (@michael-j-fordham)
on CodePen.
Neu Calculations
neumorphismの論理的な使用例の1つは、この計算機のような画面です。基本的な姿をしていますが、それでも読みやすく使いやすいです。
See the Pen
Neumorphic Calculator by Joseph R Miles (@joebobmiles)
on CodePen.
Table It
HTMLテーブルは、neumorphismな外観には最適ではないように思えますが、実際に見てください。ここでは、テーブルの行と列にホバー効果がかかっていて綺麗です。非常に創造的なソリューションですね。
See the Pen
Nuemorphic Table by Abhishek Anil Deshmukh (@abhishek-deshmukh)
on CodePen.
流行デザインの実装でユーザーに好印象を
流行しているものには明確な魅力があります。見た目はかなりシームレスですが、巧妙に実装されると、非常に役に立ちます。
上記の例から判断すると、よりコントラストの高い要素と組み合わせてスタイルを使用するのがオススメです。これにより、良い雰囲気を作れて、アクセスしやすい、ユーザーフレンドリーな印象を与えます。
さらにneumorphismなUIスニペットをご覧になりたい場合は、CodePenコレクションをご覧ください。