CSSが進歩に従って機能を活用するためのライブラリやツールが次々登場しています。こうしたものを利用することで、普段の作業時間を短縮できたり、まだ知らない機能について知ることができます。
今回は今年リリースされたばかりの、最新CSSライブラリ、フレームワーク、ツールを紹介します。
CSS Flexboxツール&ライブラリ
1.Waffle Grid
Flexboxのグリッドシステムを簡単に利用できます。

2.RAGrid
クラスの代わりに認識しやすい属性を使ったFlexboxグリッドです。

3.Griddd
非常にシンプルながらカスタマイズ性が高いグリッドです。

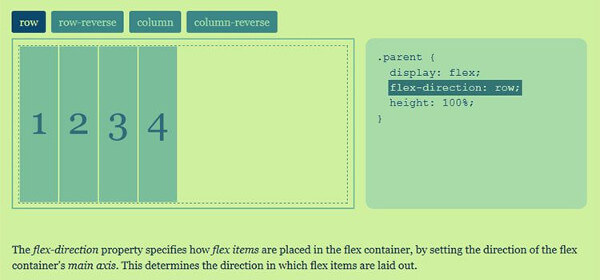
4.Flexboxチートシート
CSS Flexboxのプロパティを具体的な例とともに紹介しています。

CSS Gridツール&ライブラリ
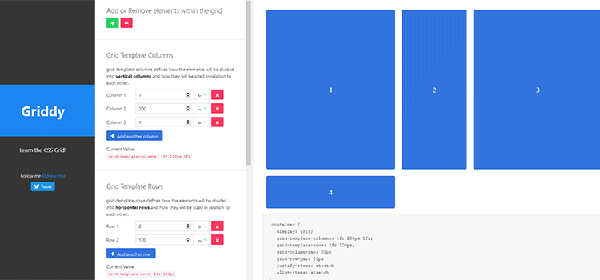
1.Griddy
CSS Gridをオンラインで学べるツールです。

2.Graaf
デザイナー向けの、純粋なCSS Gridで制作されたオーバーレイです。

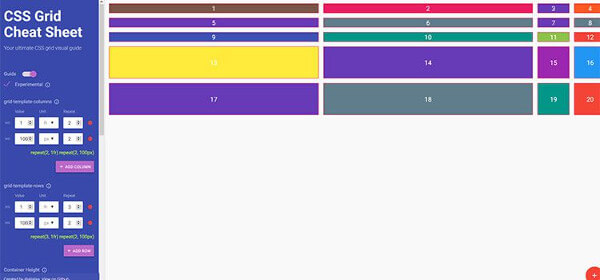
3.CSS Grid Cheat Sheet
CSS Gridを美しく学べるガイドです。

CSSコンポーネント
1.Foundation Building Blocks
作業を短縮するコンポーネントが100以上も揃っています。

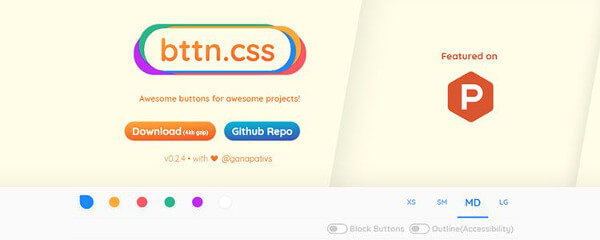
2.Bttn.css
美しいボタンのコレクションです。

3.explodal
爆発するような演出で表示されるモーダルウィンドウで、CSSと1行のJavaScriptコード、小さなGIFファイルだけで制作されています。

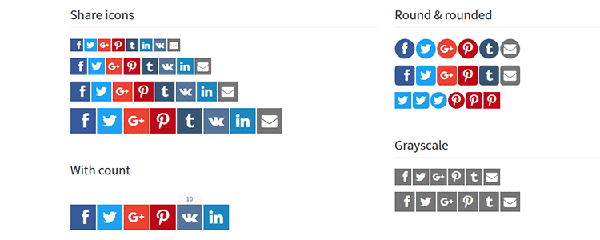
4.Social Share Kit
ソーシャルメディアへの共有ツールで、アイコン、ボタン、共有カウント、ポップアップなどが用意されています。

CSSアニメーションツール&ライブラリ
1.Animatelo
簡単にすぐ使えるアニメーションです。

2.Animista
既に完成したCSSアニメーションが揃っており、好きなようにカスタマイズしてサイトに組み込むことができます。

CSSウェブフレームワーク
1.awsm.css
クラスや属性を使わずに美しいHTMLを書くことができるライブラリです。

2.BBC Grandstand
よく使うCSSやヘルパークラスを集めたサイトです。

CSSフレームワーク
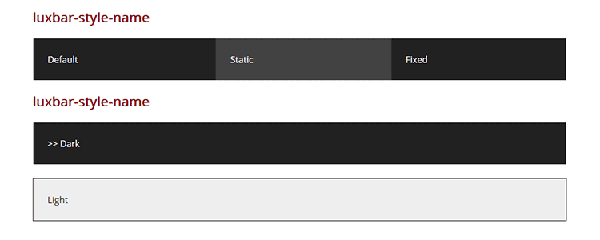
1.Luxbar
非常に軽量なCSSのみで作られたナビゲーションバーです。もちろんレスポンシブ対応です。

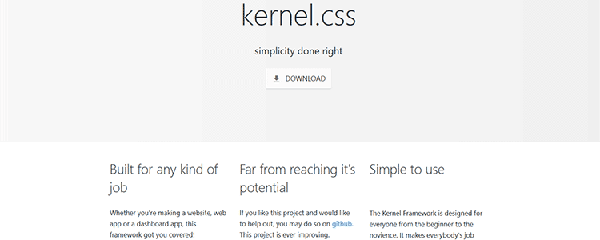
2.kernel.css
マテリアルデザインに影響を受けて作られた、CSSとJavaScriptの軽量フレームワークです。

こうしたツールやライブラリを利用すれば、手間と時間を短縮しながらも美しいサイトが作れます。新しい分野を学ぶ時のヒントとして使うのもオススメです。
※本記事は、30 of Our Favorite CSS Resources from This Yearを翻訳・再構成したものです。

























