いずれどのWebサイトでも再度デザインし直す必要がでてきます。そしてそれぞれが独自の課題を持っています。
最も大変なのは、大きくてコンテンツの多いWordPress Webサイトです。その理由ですか?初心者のために異なる種類のコンテンツが構成に使われているからです。さらに、既存の設定は、現在ではサイトが最初に構築されたときのようには理想的なものでないかもしれません。そして、もしコンテンツが定期的に追加されたり変更されたりするならば、これはまた別の妨げとなります。

検討すべきことはたくさんあります。だからこそ、計画を立てることが非常に重要です。常に痛点はありますが、準備することでプロセスがよりスムーズになります。
それで、あなたがその次の再設計プロジェクト成功のための最善のポジションにつけるよう、いくつかの方法をプロジェクトに取り組む前に検討していきましょう。
コンテンツ構造を確認する
最初に、コンテンツがどのように構成されているのかを詳しく調べます。あなたがもともとWebサイトを構築した本人であったとしても、記憶をリフレッシュすることをお勧めします。
以下を確認します:
親ページと子ページ
カテゴリやタグなどの分類
カスタム投稿タイプ
ナビゲーションメニュー
既存のコンテンツがどのように設定されているかをよく理解できたら、次に変更を加えるべきかどうかを判断できます。例えば、すべてのサイトのページが現在最高レベルである場合、それらの一部をより一般化された「親ページ」の下の「子ページ」として再構成することに意味があるでしょうか?
サイトのナビゲーションがコンテンツの階層を正確に反映していることを確認するのも重要です。これはフロントエンドで良く見えるだけでなく、バックエンドで不要な混乱を避けるのに役立ちます。
主なアイデアは、サイトのコンテンツが効率的に、そしてユーザーとコンテンツ制作者の両方にとって意味のある方法で構造化されていることを確認することです。もちろん、常に改善の余地があります。しかし、それはまた、変更を加えるという時間のかかる作業と見合うか比較検討する必要もあります。

コードの理解を深める
さまざまなコンテンツの考慮事項がわかったので、今度は既存のWordPressテーマを見てみましょう。これにより、再設計されたバージョンにコピーする必要がある場合とない場合のあるカスタム機能の概要がわかりやすくなります。
項目の中での確認事項:
・アクティブテーマが子テーマかスタンドアロンか
・functions.phpファイル内にロードされているカスタムコードまたはスクリプト
・WordPressテンプレート階層を使用するカスタマイズされたページテンプレート
WordPressのWebサイトはさまざまな方法でまとめることができるので、特定の機能を動かしているコードの正確な部分を知ることが重要です。プラグインがいくつかの機能を担当しているかもしれませんが、他のものはテーマ内のカスタムコードによるものであるかもしれません。
たとえば、サイトのスライダーがWordPressプラグインではなくカスタムjQueryスクリプトによって実行されていることが確認できるかもしれません。あるいは、なんとかページテンプレートと呼ばれるページ内にカスタムフィールドが呼び出されている可能性があります。これは再設計で考慮する必要があります。
上記のコンテンツ構造と同じように、目標はあなたが何をしなければならないかについてよく学習することです。既存のテーマのカスタムコードのすべてを移動する必要があるとは限りません。しかし、サイトが立ち上がった後に欠如しているのを見つけるよりも、最初からこれらを知っておいたほうが良いでしょう。

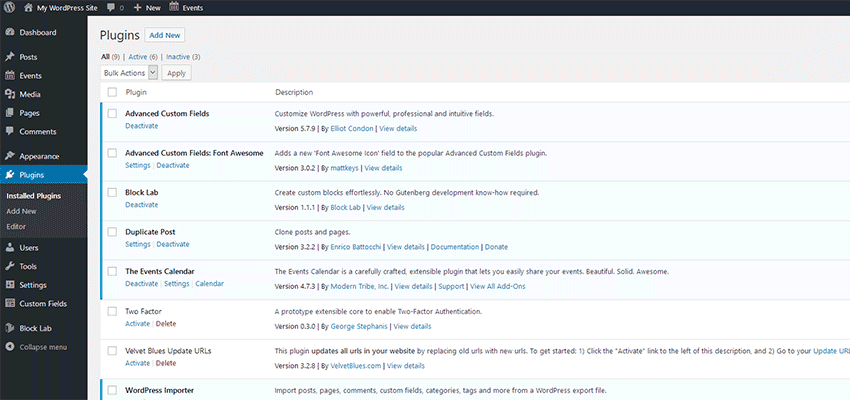
プラグインの見直しでセキュリティリスクを排除
WordPressプラグインは、最小限の労力で最大限の機能を追加するのに役立ちます。しかし、過去にプラグインがうまく機能したからといって、それを次のWebサイトの一部にするべきであるとはとは限りません。
再設計は、現在アクティブなプラグインの監査の実行に最適な時です。いくつかのものは間違いなく再設計されたWebサイトに取り入れられるでしょう。しかし、その他のものはもう必要ないと思うかもしれません。
それらの機能がもはや必要とされていないか、あるいはそもそも実際に利用されていなかったかもしれません。またそれよりも優れた別のオプションがある可能性もあります。
しかし、プラグインを見直す最も重要な理由は、セキュリティ上のリスクと自重を排除することです。しばらく更新されていないプラグインは、パフォーマンスを低下させる可能性があり、ハッカーやボットを招き入れる可能性もあります。その可能性の排除が、新鮮なスタートに私たちが求めているものです。

ステージングサイトで再設計作業を行う
ほとんどの場合、再設計作業のすべてを本番サイトで行わず、プロセスの大部分はステージングサイトで行われます。不用意なミスでダウンタイムを引き起こすことを恐れずに仕事をすることができるので理想的です。
新しいコンテンツや更新されたコンテンツをあまり邪魔しないWebサイトでは、プロセスはかなり簡単です。起動前にいくつかの変更を考慮する必要があるかもしれませんが、それが大きな障害になることはないはずです。
しかし、頻繁に変更されるサイトは確実により挑戦的です。これを考慮した計画を立てることが重要です。
ステージングサイトに常に最新のコンテンツがあることを確認するために、データベースを頻繁に同期することが問題となる可能性があります。繰り返しますが、このプロセスをより複雑にする構造の違いがあります。
ここには、万能の解決策はありません。既存のWebサイトがどのように構築されているかに大きく左右されます。あなたは幸運にも負担を肩代わりしてくれるプラグインを見つけるかもしれません。または、もっとオーダーメイドのアプローチに追いこまれるかもしれません。それにもかかわらず、人気のサイトを再設計するときには、これを考慮する必要があります。

設計の詳細に気付くことがサイトの成功を左右する
優れた外観とレイアウトを超えて、再設計の成功の大部分は詳細に気が付くことに掛かっています。ウェブサイトが大きければ大きいほど、これらの重要な詳細をより多く発見することでしょう。そして、上記の項目があなたを助走へと導きますが、見るべき場所はもっとたくさんあります。
インストールの内容次第で、SEOプラグインの設定(特にページ上のカスタマイズ)、カスタムプラグイン、画像のサイズ変更、分析などについても検討することをお勧めします。これらの項目のいずれかが考慮されていない場合は、新しいサイトが起動したときに重要な何かを見逃している可能性があります。
しかしあなたにはこのリストがあるので心配しないで下さい!詳細に注意を払い、メモを取り、(必要に応じて)質問してください。あなたの素晴らしいデザインスキルを混ぜ合わせ、素晴らしい仕事のために賞賛を受ける準備をしてください。