古いものが、再び新しい感覚で取り入れられる。殆どの傾向はそのように循環しています。レトロなカラーパレットは、Webデザインにおいて古めかしい外観がどのように新しく生まれ変わるのかを示す良い例です。
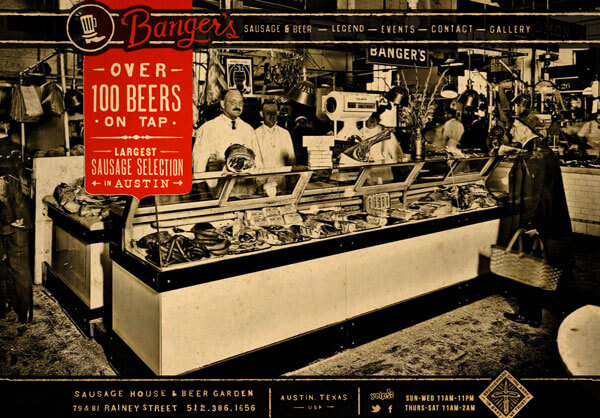
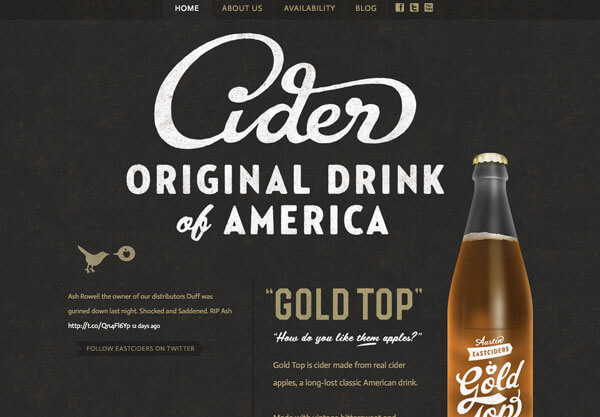
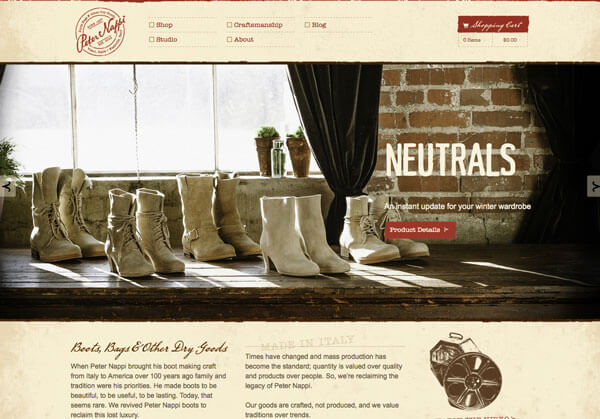
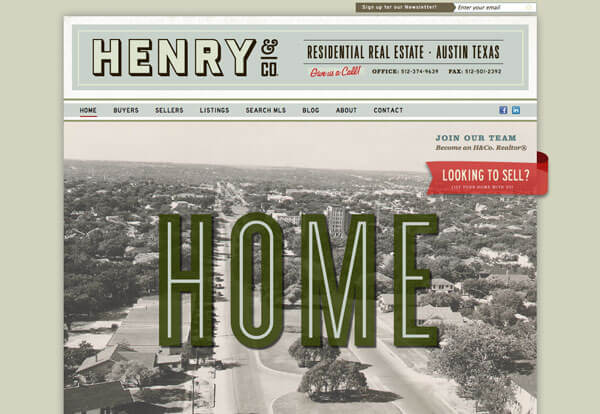
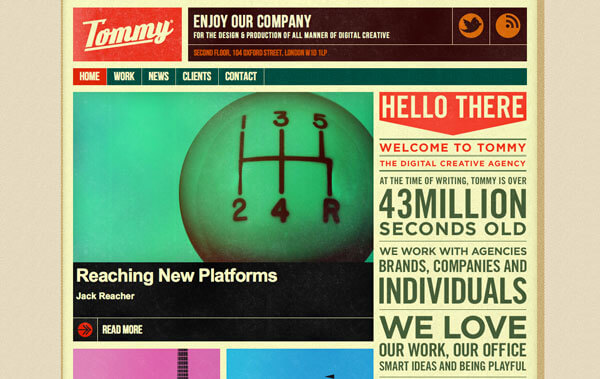
レトロカラーのスタイルは様々な用途で利用されていますが、一般的には、モッズ、フラット、アールデコスタイルのカラーを使っているプロジェクトを良く見かけます。オレンジから黄褐色、オフホワイトからブルーまで、レトロカラーは間違いなく復活しつつあります。
レトロカラーのトレンド回帰




レトロカラーとは、彩度が低く、他の色相よりフラットな感覚の色です。レトロカラースキームは、古いものやビンテージ感覚のものを作成するためによく使用され、Instagramなどの携帯電話アプリでの写真フィルターで人気となり、一部のファッションに戻ってきました。
レトロが人気があるのは、そのデザインスタイルと時代の感覚やセンスを簡単に作り出すことができからでしょう。最も一般的には、年代の感覚がレトロなテーマと関連付けられます。その配色もまた、あなたのデザインを他の多くのデザインから際立たせるための方法の1つです。彩度の低い色を使用すると、プロジェクトのメインの色としてより強い色合いを選択できるようになります。
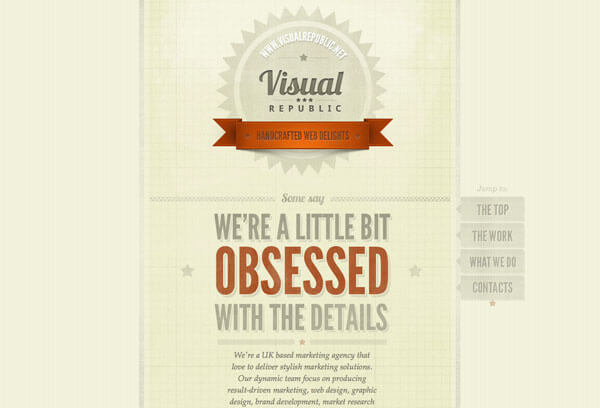
レトロトのレンドは、円や星形(または他の幾何学的形状)の使用、テクスチャ、曲線またはドラマチックな文字、その他の異なる特性によって補完されます。
レトロな配色の特徴




レトロの配色で最初に気が付くのは、明るい色が使われていないことです。パステル程ではありませんが、見た目をはっきりとさせるために時には劇的に色相は弱められています。
レトロパレットはあなたのプロジェクト用の色の集まりではありません。レトロカラースタイルを作成するには、目的の効果を得るために意図的に色をカスタマイズ必要があります。レトロカラー効果は、シンプルな色のスワーチ、テクスチャ、画像に適用できます。
プロジェクトにレトロな配色を使用して取り入れることは、単なる色の選択だけではありません。色数も関わっています。真のレトロなデザインのスキームは、再現しようとしている時代の印刷能力を模倣するために、ほんの数色(2色が一般的です)だけを使用します。これらのスタイルの多くが紹介された時代には、印刷技術と金銭的な制約のためにフルカラー印刷を使用することは珍しいことでした。
色合いが良くレトロスキームでペアになっているだけでなく、色相環で対称となる色が使われています。これは、これらのデザインスタイルが最初に普及した1950年代から70年代までの時代に共通していた、コントラストの要素を創り出します。
レトロフォントとテクスチャ使用のポイント




レトロテーマを選んで作業をする際に、タイポグラフィは色と同じくらい重要となります。あなたのレトロなカラーパレットは、間違った書体とペアにされると、それほど大きな影響を与えないでしょう。
レトロカラーパレットは、ピリオドレタリング(「古い」感じも与える書体)または曲線をたくさん含んだタイプスタイルで最も効果を発揮します。これら2つのタイプのスタイルは劇的に異なりますが、マッチするスタイルを作成するために、同様の効果を生み出します。
カラーホイール上の主要な場所の色(赤、黄、青)を使用する場合は、モッズスタイルの書体を利用します。オレンジや紫のような他のより明るい色を扱うときにもそれらを試すことができます。
ブラウン、グリーン、グレーなどの最も控えめの色相を使用する場合は、よりカーブまたは角度のある書体を選択してください。
質感も重要です。テクスチャスタイルと書体スタイルは一致させる必要があります。全体的なデザインを見たときに衝突したり、落ち着かない感じのする組み合わせは避けてください。より統一感を出すために、テクスチャオーバーレイを使用することを検討してください。
レトロカラーパレットからインスピレーションを
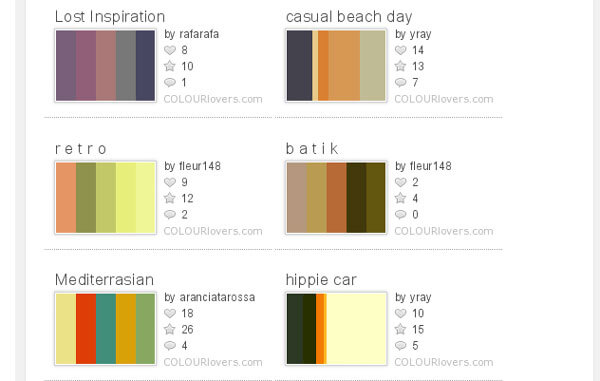
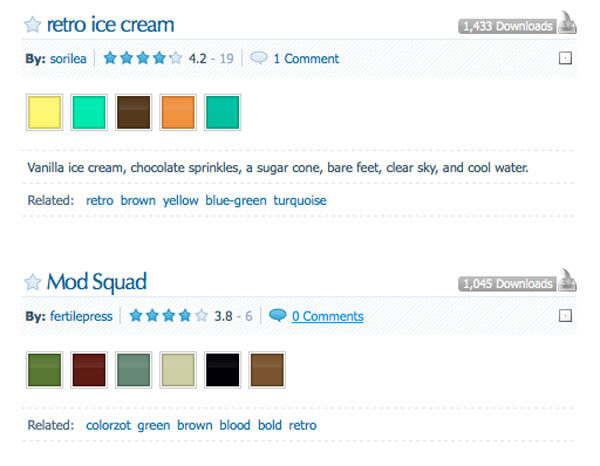
どこからレトロなカラーパレットを始めるべきかよくわからない?そんなあなたのために予め設定されたい素晴らしいあ色が幾つかあります。それらをチェックして、インスピレーションを得てください。
カラーラバーズ130レトロカラーパレット

レトロにタグされたカラースキーマ

カラーハンターレトロカラーパレット

Photoshopでのレトロカラーパレットの作り方
Adobe Photoshopを使用して独自にカスタマイズしたレトロカラーを作成するのに、簡単で一般的な方法がいくつかあります。単純な色をスワーチ、テクスチャ、または画像に適用して、レトロカラーパレットを作成または補完することができます。
色相と彩度の調整を使用する:[画像]>[調整]> [色相/彩度](Ctrl + U)の順にクリックをして[色相/彩度]メニューを開き、彩度バー(中央)を左にスライドし彩度を下げます。これにより、画像全体の彩度レベルが下がります。また、レイヤー>新規調整レイヤー>色相/彩度の順にクリックして調整レイヤーを追加し(推奨)、レイヤーを作成して名前を付けた後に同じ手順を実行して彩度を調整することもできます。
カラーピッカーを使用して彩度の低い色を選択する:最初から彩度の低い色を選択するには、先ずカラーパネルを開き(ツールバーボックスの前景色をクリックします) そして好きな色を選択し、カーソルを左に動かします。スペクトルの左側に行くほど、色の彩度は低くなります。
画像の色を調整する:曲線パネルを使用して、写真の鮮やかさを調整して彩度を減らしたり、レトロな配色に合わせて色を調整したりできます。レイヤー/新規調整レイヤー/カーブを選択して、カーブパネルを開きます。赤のチャンネルを選択し、S字型になるように調整します。次に緑色のチャンネル(中間調)を選択して円弧を作成します。それから、青いチャンネルを調整して、ほぼ平らな後ろ向きのSを作成します。新しい塗りつぶしレイヤーを作成し、柔らかい光のブレンドモードを使用して、20パーセントの色合いを使い単色で塗りつぶします。レトロ感覚を維持するために、赤、黄色、またはオレンジ色の使用を考慮して下さい。
レトロデザインを用いる際の注意
レトロな配色とデザイン技法を使用することは、デザインプロジェクトに取り組むための楽しくて面白い方法です。本格的なレトロな外観を作成するために、完全な明るさと彩度を持たない様々な色を試してみてください。また、テクスチャと書体を作成したカラーパレットの全体的な雰囲気に合わせることを忘れないでください。
古き時代のスタイルはシンプルで直接的であるべきです。色を選択するときは、この点に注意してください。