ユーザーは、スクロールが必要なサイトに新しい愛と感謝を見いだし始めた結果、ウェブサイトのデザインのかつてのタブーは、近年最も人気のあるテクニックの1つとして完全な復活をしました。 いまやスクロールはコアインタラクションデザイン要素として再発明されています – つまり、デザイナーがまた新しいルールを学ぶ必要があるということです。
なぜスクロールが復活したのか
答えは簡単です。モバイル機器です。
モバイルユーザーがデスクトップユーザーを凌駕して以来、UIデザイナーは至るところでそれに応じて調整してきました。 また、画面が小さいほど、スクロールが必要になります。画面が小さいほど、スクロールは長くなります。
しかし、他にも要因があります。 高速インターネットへのアクセスはより多くの場所で利用可能で、スクロールはページからページへのクリックよりも早く情報にアクセスできます。 ソーシャルメディアサイトの強さが増していることも、このテクニックの原動力となります。スクロールは当然、ユーザーが生成した豊富なコンテンツに対応します。
ガイドWeb Design Trends 2015および2016で説明されているように、長いスクロールはカードベースのデザインと並んで進化しました。 これらのテクニックを組み合わせると、ユーザーに無限サイズのコンテンツ(Web、特にモバイルエクスペリエンスに最適)の無限のストリームを提供できます。
加えて、スクロールに対する上記の欠点は、今や神話であると認識されています。 実際の調査によると、ユーザーがスクロールを気にしないようです。 折り目の上にあるものすべてを詰め込むという慣習は、平らで滑らかなスクロールに沿ってすべてを間隔を空けるという手段に負けているのです。
神話が普及した理由の一部は、もちろん、スクロールがJavascriptとCSSの進歩の後に意図的なデザインパターンとして真剣に考えられただけだったということでした。 それ以前は、ビジュアルストーリーテリングでスクロールを「セクシー」にすることははるかに困難でした。 あなたが想像するかもしれないように、テキストでいっぱいの長いページ(時々画像によって中断される)はそれほど魅力的なUIレイアウトではありません。

しかし、(グラフィックス、アニメーション、アイコンなどを介して)開始、中間、終了を示すためのキャンバスとして長いスクロールになると、ユーザーの注目を集めるのにそれが映画のような力を発揮するようになります。
実際、スクロールの最新のトレンドとして、いくつかのハイブリッドパターンが浮上しています。 たとえば、私たちが独自のUXPinツアーページで使用している「定位置スクロール」は、サイトを縦に伸ばすことなく、従来の長いスクロールサイトと同じインタラクティブな体験を作成します。
スクロールはあなたに適しているでしょうか⁇
すべてのデザインテクニックとツールで、コンセプトを愛する人とそれを嫌う人がいます。 ほとんどの場合、どちらの側も正しいとか間違っているわけではありません。 だからこそ、そのようなプロジェクトに取り組む前に、すべての考慮事項を検討することが重要です。
スクロールの良い点:
・対話を奨励する – 変化し続ける要素を常に刺激することで、特に対話的に実行される視差スクロールを使用して、ユーザー対話を促進する興味深いストーリーテリング方法になることがあります。
・高速 – 長いスクロールは複雑なナビゲーションパスをクリックするよりも速く、ユーザーの操作を遅くしたり制限したりしません。インタラクションデザインのベストプラクティスで説明されているように、時間の認識は実際の時間の経過よりもしばしば重要です。
・ユーザーを惹きつける – 使いやすさは対話性を促進し、現場での時間を増やします。これは、無限にスクロールするサイトに特に当てはまります。そこでは、ユーザーが考えさえしていないかもしれない関連コンテンツをユーザーが見つけるのを助けることができます。
・レスポンシブデザイン – 画面サイズや機能が異なるデバイス間でページデザインを複雑にすることができますが、スクロールは違いを単純化するのに役立ちます。
・ジェスチャーコントロール – 画面のさまざまな領域を繰り返しタップするよりも、下方向にスワイプする方がはるかに簡単なので、スクロールはタッチと有機的に関連しているようです。ユーザー(特にモバイル)は一般的にこれを情報を表示する方法として受け入れています。
・楽しいデザイン – クリック数が少ないため、アプリやゲームのようなユーザーエクスペリエンスをすばやく操作できます。

スクロールの悪い点:
・頑固なユーザー – なぜなら、何人かのユーザーは常に変化に抵抗するからです。とはいえ、この技法は現在非常に普及しているため(特にモバイルユーザー)、大多数のユーザーがこの技法に慣れていると言ってもよいでしょう。
・SEO対策 – 1ページしかないと、サイトのSEOに悪影響を及ぼす可能性があります。 (これらのSEOの欠点を最小限に抑える方法については、このMozの視差スクロールと、このQuicksproutの無限スクロールを参照してください。)
・障害 – スクロールとコンテンツ間の接続が切断されると、ユーザーが混乱する可能性があります。
・ナビゲーションの難しさ – ページ上の前のコンテンツに「戻る」のは難しいかもしれません。これに対処するために、各項目がページセクションに固定されている、永続的なトップナビゲーションを作成できます。
・サイトスピード – ビデオや画像ギャラリーなどの大きなコンテンツ、特にJavascriptやjQueryに依存している視差スクロールサイトでは、サイトスピードを落とす可能性があります(サイトスピードを落とさずに視差サイトを作成する方法については、このチュートリアルをご覧ください)。
・フッターがない – 無限にスクロールするサイトでは、ナビゲーション性を犠牲にしないように、スリムな「スティッキー」フッターをお勧めします。そうでなければ、ユーザーはページの下部にそれ以上のナビゲーションがないことに混乱するかもしれません。
長所と短所は別にして、長いスクロールは他のサイトよりも特定の種類のサイトに適している手法です。 コンテンツやデザインプランに最適な長いスクロールWebサイトは・・・
…モバイルトラフィックの大部分(ほとんどのユーザー)を含みます
…頻繁な更新や新しいコンテンツ(ブログなど)を含みます
…(インフォグラフィックのように)理解しやすいように単数の方法で提示された多くの情報を持っています
…ロード時間の点でこれが原因となる可能性があるため、リッチメディアは含みません
ソーシャルメディアサイトは、一定の広範囲にわたるユーザー生成コンテンツで、長いスクロールでうまく機能します(実際、FacebookとTwitterは、何年も前の手法の普及に役立ちました)。 一方、電子商取引のようなコヒーレントなナビゲーションを必要とする目標指向のサイトは、短いページが向いています。
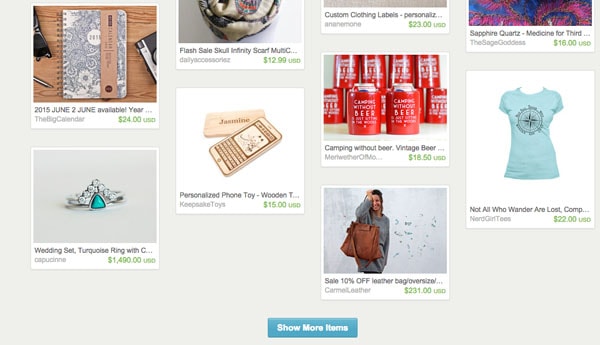
真ん中はEtsyのような、ユーザーが作成した製品のオンラインストアで、ハイブリッドソリューションを使用します。いわゆる「無限」スクロールの数ページで、「もっと見る」という行動を促すコールで終わります。
他のサイトがこのパターンに従っているのを見たからといって、他のWebデザインのトレンドと同様に、長いスクロールを使用しないでください。 あなたのウェブサイトが私たちが議論した基準に合うことを確かめてください、でないとむしろ悪いパフォーマンスを発揮してしまうかもしれません。
スクロールのベストプラクティス
長いスクロール、視差効果、および同様のメカニズムは、設計の分野ではまだ比較的新しい(4年以内)ものですが、それでもまだ基本的な試行錯誤によって基本的なベストプラクティスが生まれています。
Web Design Trends 2015&2016から要約して、ここでは長いスクロールをうまく実装するためのいくつかの日常的なヒントを紹介します。
1.短いスクロールから長いスクロールに変えることを恐れないでください。 コンテンツがスクロールの長さを決定するようにしましょう。 短いスクロールのホームページと長いスクロールのランディングページ([商品]、[ツアー]など)を使用するのはまったく問題ありません(実際非常に人気がある方法です)。
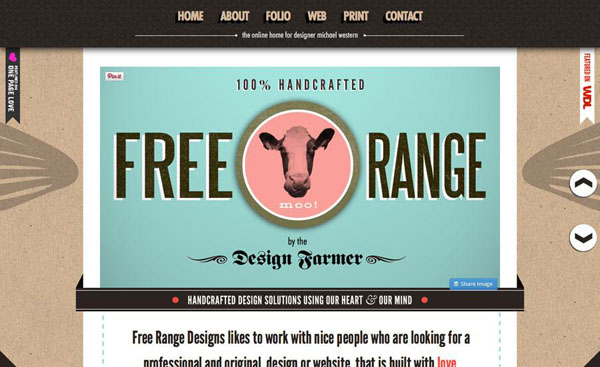
2.ユーザーがいつでもすばやく「戻る」ことができるように、またはスクロール内で要素間を移動することができるように、自由範囲設計で使用されるようなスティッキーナビゲーションを検討してください。
3.すべてのユーザーがサイトの機能をすばやく確認できるように、デザイン要素やツールを使用してスクロールすることをお勧めします。矢印、アニメーションボタン、または同様のユーザーインターフェイスツールは、ユーザーが次に何をすべきかを判断するのに役立つ、楽しく簡単な方法です。一部のサイトでは、従来とは異なる手法でサイトをナビゲートするのを助けるために、「さらにスクロールする」や「始める」などの指示が付いた小さなボタンがあります。
4.あなたのウェブサイトが望ましい相互作用を得るように、クリックまたはタップのスクロールと、他の行動を促す呼び出しとの間の明確な区別をしてください。
5.ユーザーがスクロールとどのように相互作用しているかを調べます。たとえば、Googleアナリティクスでは、[ページアナリティクス]タブを開いて、折り目の下をクリックする人数を確認できます。データに基づいて、必要に応じてデザインを微調整できます。
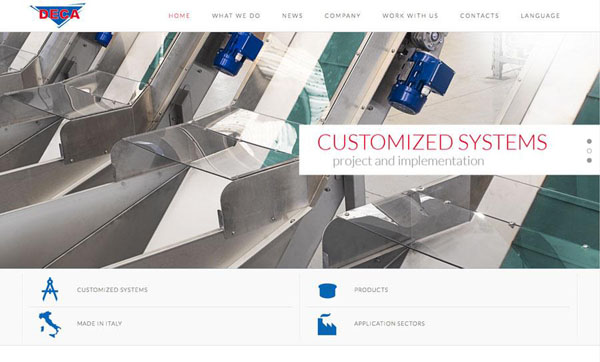
6.長くしすぎないでください。長いスクロールとは500ページの連続したコンテンツを意味するのではありません 長いスクロールも簡単にすることができます。あなたの話をしたらそこで終わってください。無理にしないでください。下のDecaは、ほんの数ページのスクロールを使用しています。
7.ユーザーの目標に焦点を当て、無限のスクロールサイトでも本当に無限ではないことを受け入れます。 長いスクロールサイトを作成するとき、ユーザーは方向感覚(現在の場所)とナビゲーション(他の可能な道)を必要とすることを理解してください。
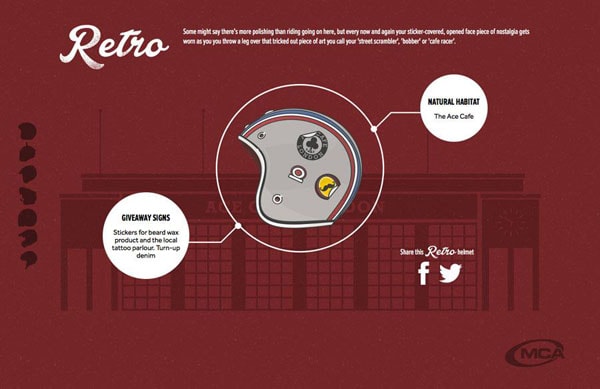
8.下の「The 7 Type of Motorcycle Rider」サイトの左側に使用されているヘルメットアイコンのように、スクロールの際にユーザーを方向付けるのに役立つ視覚的な合図を含めてください。
スクロールは両刃の刀になる可能性があるので、推奨よりも害がないように推奨される使い方に従ってください。
未来のページレスデザイン
長いスクロールサイトはどこにも行きません。 一般的なデバイスでは画面のサイズが大きくなったり小さくなったりすることがありますが、近い将来、小さいサイズになります。 そして小さな画面はもっとスクロールが必要です。
実際、長スクロールから「ページレス」デザインへの移行はすでに始まっており、一部のデザイナー(Digital Telepathyのものなど)は、それがWebの未来であると信じています。 Webサイトでは、ユーザーが情報をどのように考えて消費するかについての制約が緩和され続けているため、設計者はさまざまな環境でコンテンツを作成するための最善の方法についてもっと徹底的に検討する必要があります。
インタラクションデザインは、長いスクロールWebサイトデザインの基盤です。 ユーザーがそのインターフェースを好んで使用するのが直感的で楽しいものであると思うなら、スクロールの長さを気にする必要はありません(それほどひどくない限り)。
必ずしも回線を短くする必要はありません。待機時間をはるかに長くすることができます。