プロジェクトによっては、検索が最も複雑な機能の1つになる場合があります。ユーザーは検索ボックスしか見ることができませんが、デザイナーと開発者は複雑なシステムと多くの作業をその「箱」の中に見ています。
この記事は、プロトタイプ作成時に考えなければならない要素のチェックリストとソリューションをデザインする前に考えておくべきポイントの集まりです。
パート1:ユーザーの観察と理解
デザイナーは、ユーザーが検索する理由と、いつ、どのようにクエリを作成するのかを理解するために、リサーチ段階で以下の8つの質問に関して答えを用意しておかなければなりません。
1.ユーザーの情報ニーズと意図は何ですか?
ユーザーはどうして検索するのでしょうか?
・ナビゲートして、特定のWebページを見つけるため
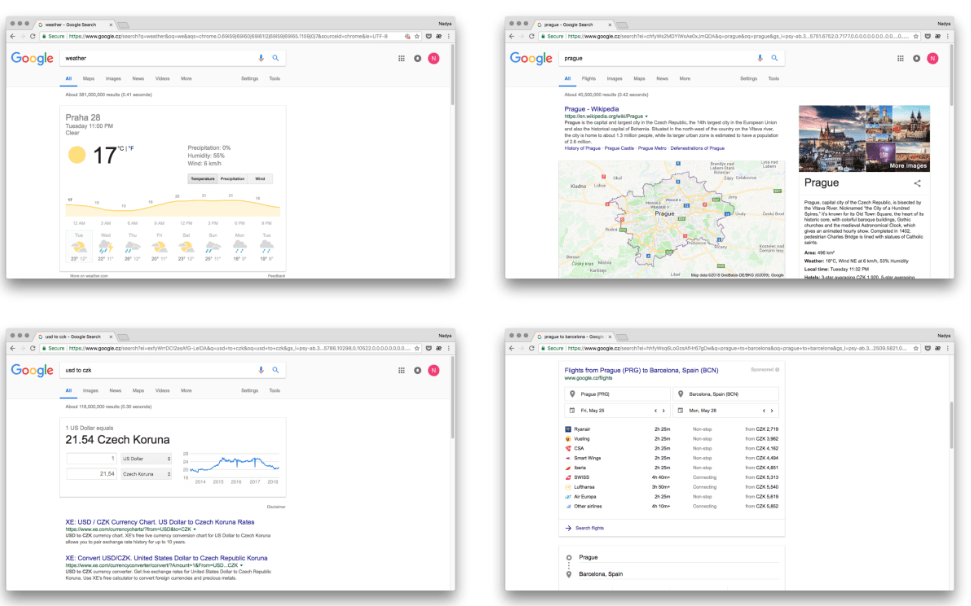
・特定の情報(「プラハの天気」、「オーストラリアの首都」)を検索するため
・アドバイスを探すため(「検索インターフェースの設計方法」)
・リソース、アプリケーション、ドキュメントを検索するため
・事実、データ(「私たちのウェブサイトには何人のアクティブユーザーがいますか?」)を見つけるため
・さまざまな情報源から情報を収集するため
・データを分析するため
2.ユーザーはどの時点で検索ボックスをクリックしますか?
・彼らは検索をクリックする前に何をしていましたか?
・誰と話したのでしょうか?
・検索に切り替える前にどのアプリを使用していましたか?
3.どのようにクエリを構成しますか?
検索とのインタラクションは一種の会話です。ユーザーが会話をどのように開始するのか分かっている場合は、正しい答えを伝えることができます。
4.彼らは探しているものを正確に知っていますか?または、ただブラウジングしていますか?
たとえば、私は友情について研究していて、関連する本や本のカテゴリを探すかもしれません。あるいは私は、ある特定の本を探すかもしれません。
これらの2つのシナリオでは、それぞれ異なる結果を期待しています。
5.彼らは何を見つけると期待していますか?
・ユーザーは期待する検索結果が何であるかを記述することができますか?
・どのようにしてこの情報を見つけることができますか?
6.次のステップは何ですか?
・結果にたいしてどう行動しますか?
・探していたものが見つからなかったら、何をしますか?
・検索はどのようにユーザーのワークフローに適合していますか?
7.ユーザーの行動にはパターンがありますか?
ユーザー行動のパターンは、ユーザーが検索とやりとりする方法、期待する結果、次のステップについて説明します。パターンは、既存のインタフェースを再設計するときに特に重要です。
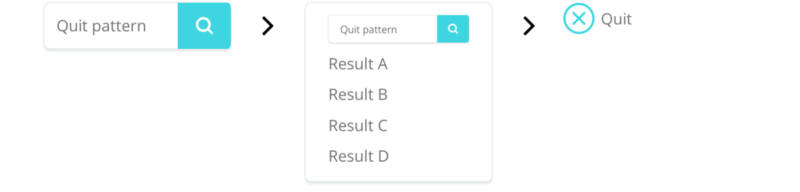
・「終了」パターン
シナリオ:ユーザがクエリを入力>結果を見る>終了
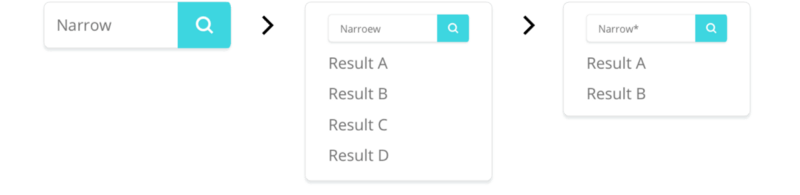
・「絞込み」パターン
シナリオ:ユーザがクエリを入力>結果を見る>それらを絞り込む
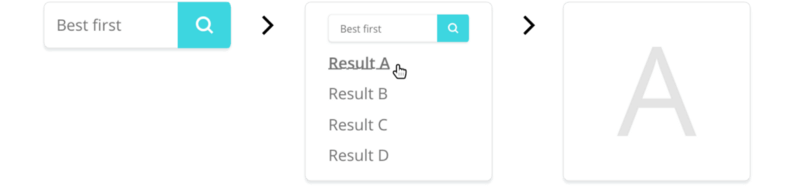
・「最適結果」パターン
シナリオ:ユーザがクエリを入力>結果を見る>最初のリンクを開く
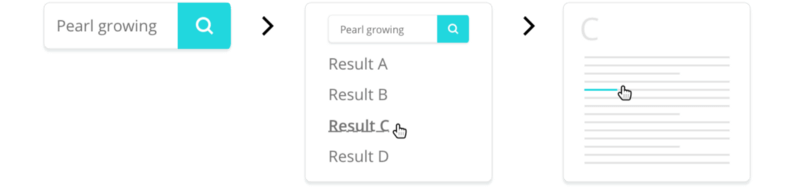
・「関連するリンク、用語を使用」パターン
シナリオ:ユーザーがクエリを入力>結果の1つを開く>ドキュメント内の関連するリンクを開くか、ドキュメントの用語をクエリに使用する
8.どのアプリケーションを使用していますか?
あなたの製品がワークフローの一部である場合、他のツールはユーザーの習慣やユーザーエクスペリエンスに対する期待に影響を与える可能性があります。これらのツールでの検索とのやりとりの仕組みや、そのツールに最適なツールについて詳しく理解しましょう。
パート2 チェックリスト:検索のすべてのパーツを考慮する
検索には、目に見えるよりも多くのコンポーネントがあります。
このチェックリストはプロトタイプの作成に役立ちます。これでもう、何かを忘れることはありません。
*注意:このリストには、アルゴリズム、検索動作、結果のスピードまたは品質を考慮せずにインタラクション要素のみが含まれています。デスクトップ検索インターフェースのみが考慮されます。モバイル検索はさまざまな方法で異なります。
結果ページ
✓結果の種類
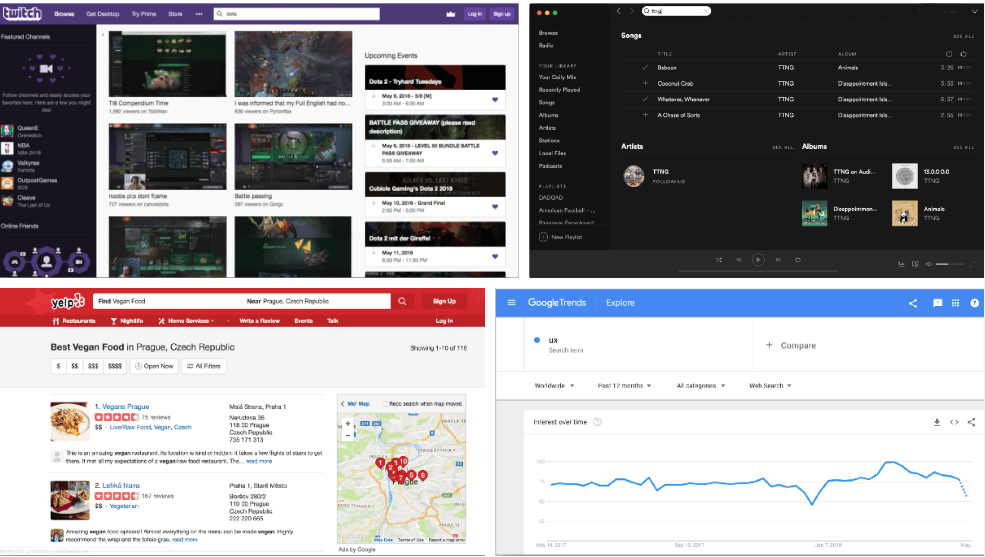
検索結果にはビデオやイベント、オーディオからロケーション、チャートまで様々なタイプがあります。サイトではどのような情報を入手できますか?検索可能なタイプは何ですか?どのようにして結果ページにそれぞれ異なるタイプを表示することができますか?
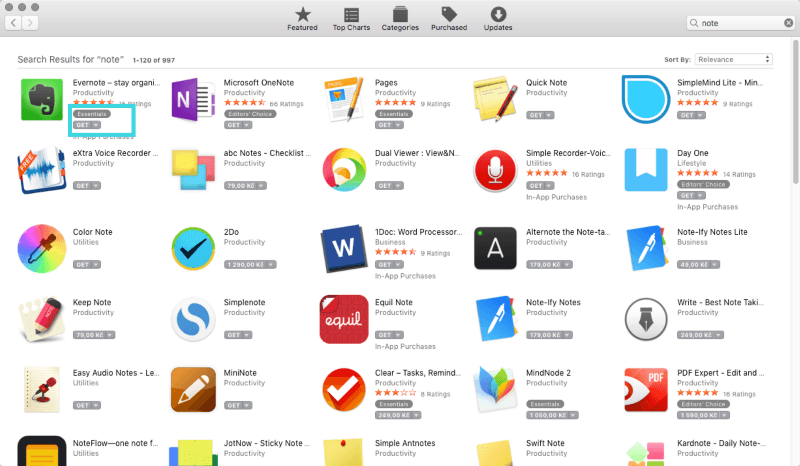
✓結果の可視化
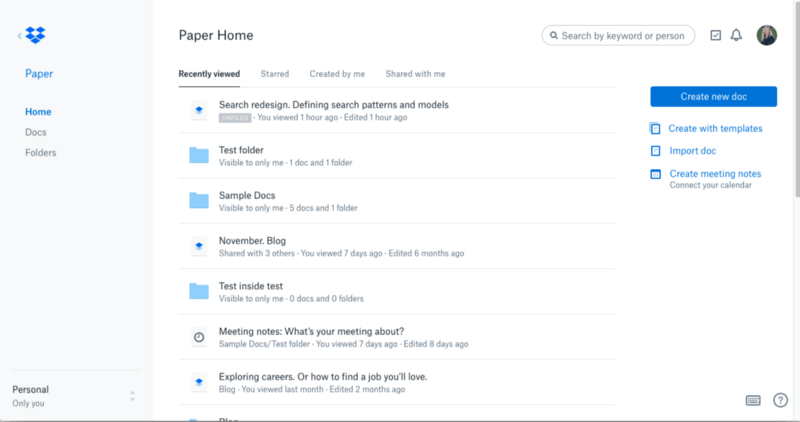
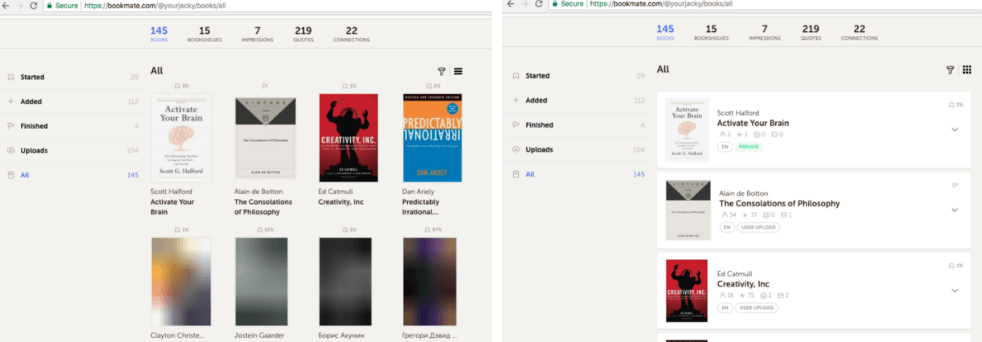
・テーブルまたはリスト
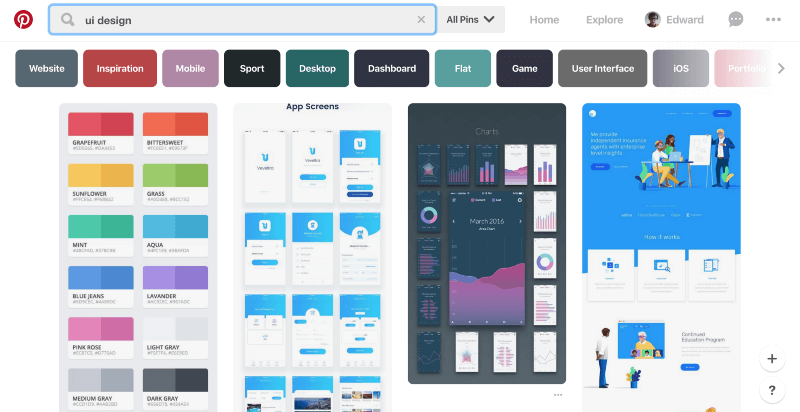
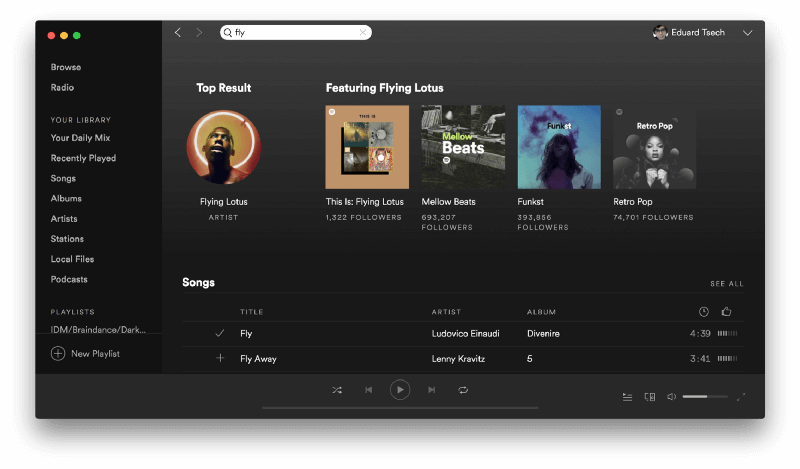
・カード
・調整可能なビュー
・ファセットナビゲーション
情報アーキテクチャに基づいて検索結果を論理グループに分類すると、ブラウジングの経験がより快適になります。
✓ページ上の項目数
ユーザーが一度に見る必要のある結果の数はいくつですか?オルタナティブビューと並べ替えを提供することで、結果を快適に並べ変えることができますか?
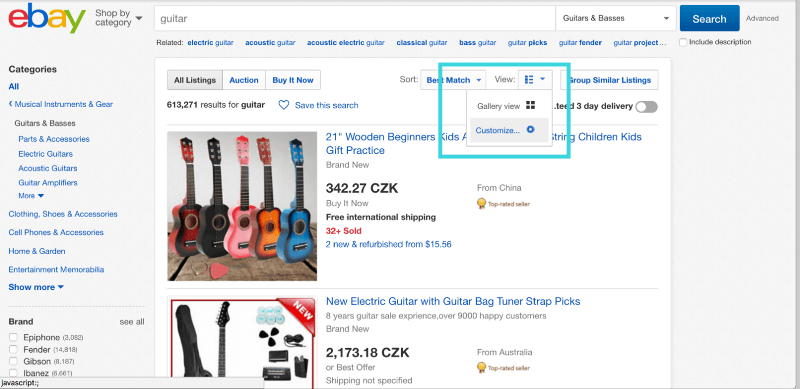
・表示設定
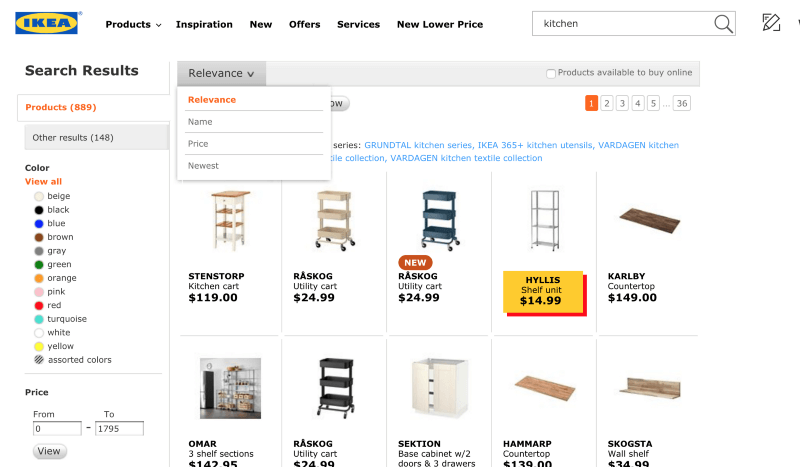
・並べ替え
・ページネーション
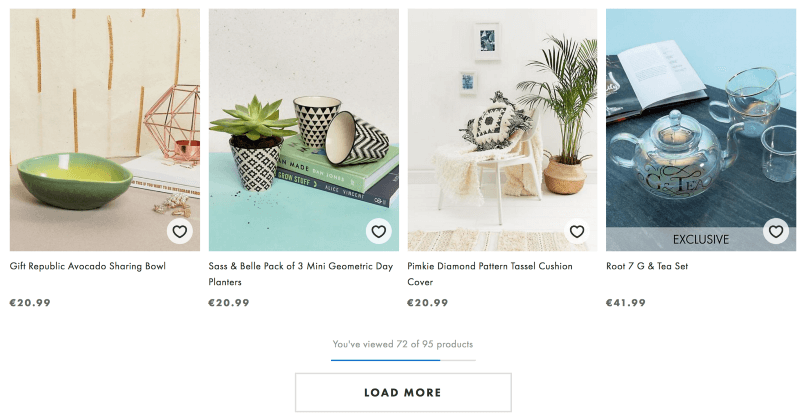
・ローディング
・無限スクロール
・組み合わせ
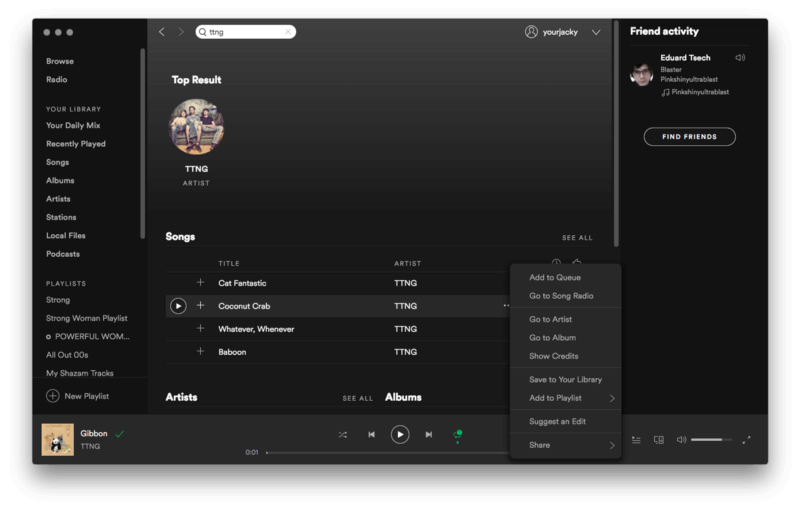
✓プレビュー
これはよく研究されたインターフェイスの一部です。
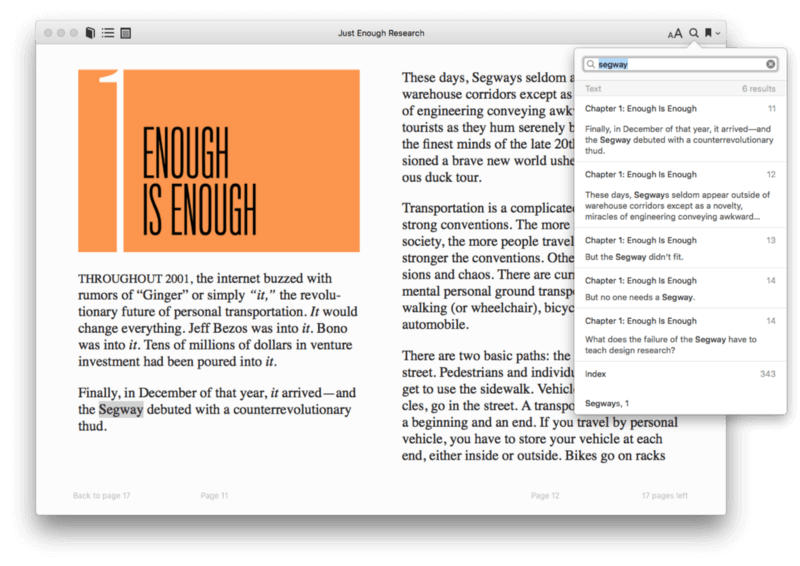
・プレビューで検索クエリの強調表示
・結果の差別化に役立つ文書の概要
・ページプレビュー
✓アクセシビリティ
すべてのユーザーが製品を快適に使用できるようにすることが私たちの仕事です。テキスト検索サービスで検索結果をスキャンして読み込めるでしょうか?フォントサイズとコントラストは判読可能ですか?晴れた日に日差しの下、モバイルディスプレイでページを見ることができますか?使用する色を識別可能にしていますか?
✓ショートカット
一部の企業では、結果のプレビューを次のユーザビリティレベルに持ち込み、結果ページから離れることなく必要な最小限の情報と機能をユーザーに提供する企業もあります。
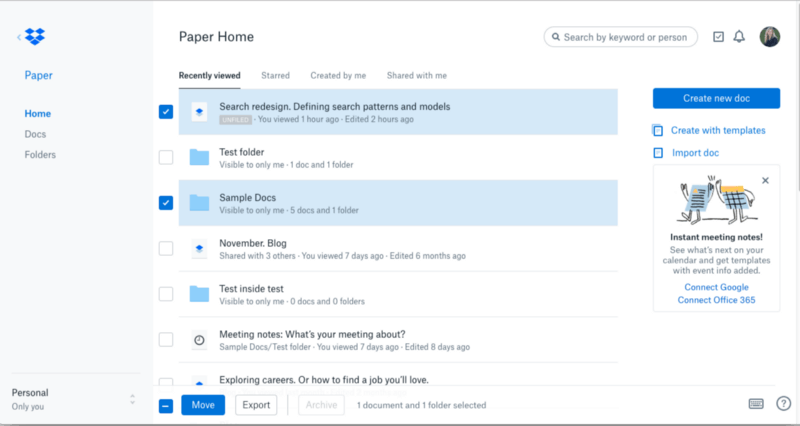
✓実行可能な結果
どのようにして、ユーザーはより迅速かつ快適に仕事をすることができますか?たとえば、結果ページから離れることなく、探していたアイテムの作業を開始する機会をユーザに与えましょう。
以下はいくつかの一般的なアクションですが、製品によって大きく異なる場合があります。
・共有
・結果、ブックマークの保存、ウィッシュリストへの追加
・ショッピングカートに追加
・コメント
・プレビューギャラリー
・一括操作
✓インターフェースのフィードバック
・アイコンまたは進行状況インジケータの読み込み中
・検索プロセスに関する情報(結果、時間、適用されたフィルタ)
・システムの通知(例:結果が時間の影響を受けやすい場合、ユーザーはそれらを更新する必要があるかもしれません)
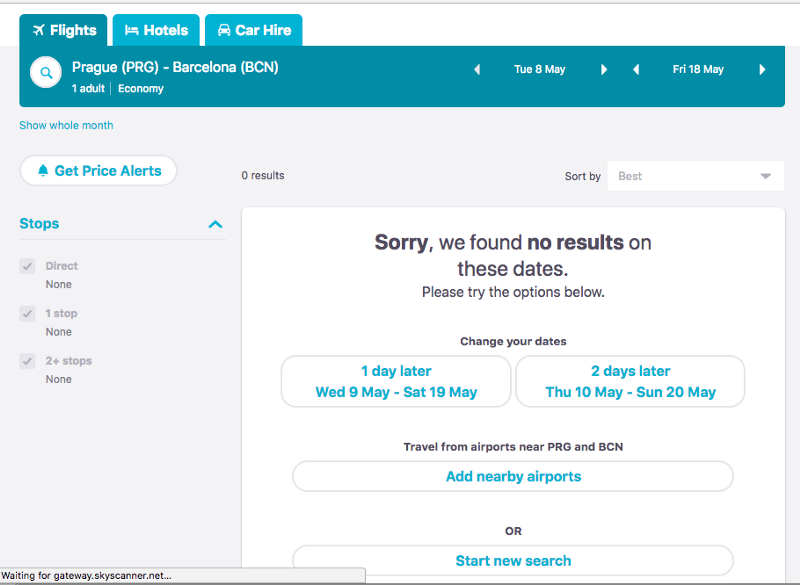
・「結果なし」のページ
・マイクロインタラクション
✓検索履歴
・最近のクエリ
・最も一般的なクエリ
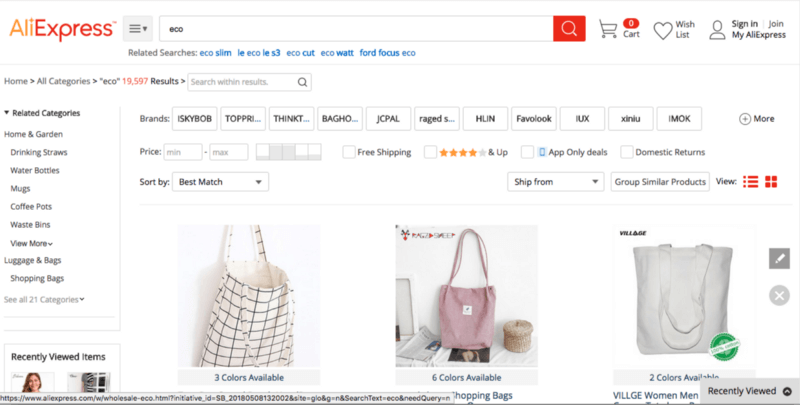
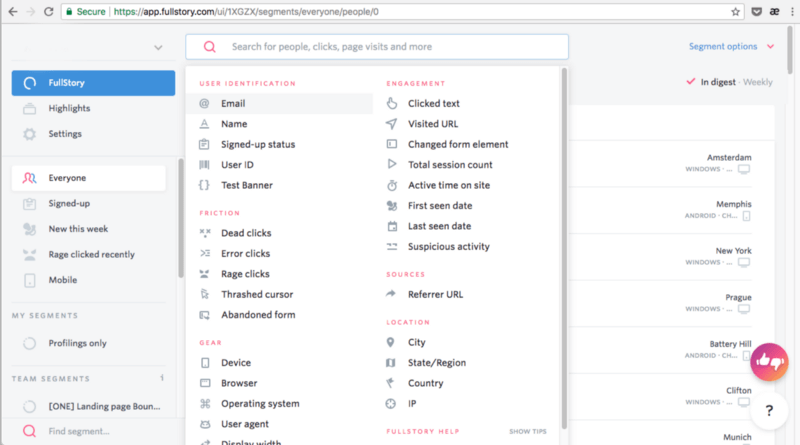
✓フィルターと並べ替え
複雑なサイトをデザインする際には、明確に定義されたフィルタが非常に重要です。検索の経験をよりスムーズにするでしょう。
・カテゴリとその粒度
・ラベル
・フィルタの種類
・配置
・アクション(カスタムフィルタの保存と編集)
・並べ替え
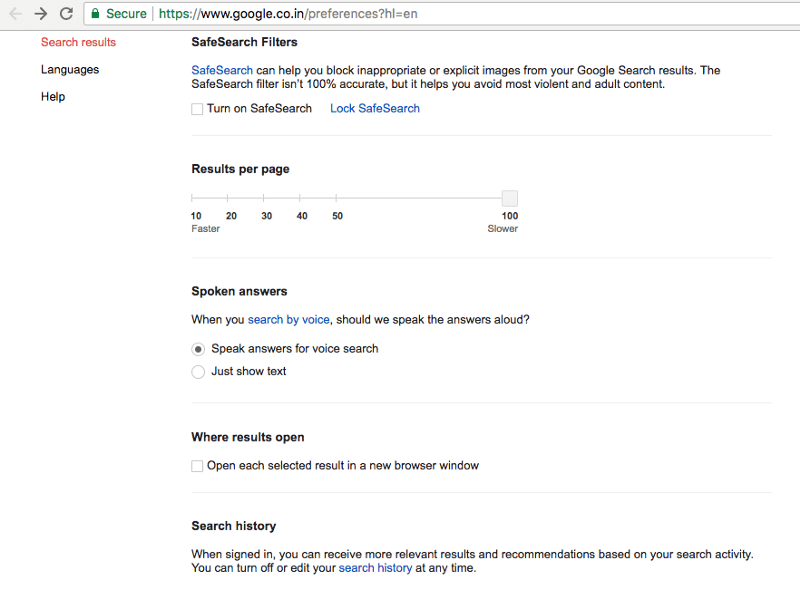
✓カスタマイズ
検索がアプリケーションの重要な機能であり、ユーザーのワークフローの重要な部分である場合は、カスタマイズが重要です。結果ページレイアウトの調整、フォントと色の変更、ページに表示される結果の数の定義、フィルタの保存、並べ替えパラメータのカスタマイズ、CTAの追加をユーザーに許可することができます。
✓パーソナライズ
ユーザーの設定、以前のクエリ、環境設定、またはユーザーに関するその他の情報が検索エクスペリエンスをどのように向上させるかを考えてください。
✓キーボードショートカット
一連のキーボードショートカットを使用すると、検索結果を簡単にナビゲートできます。
✓関連性
コンテンツの種類、結果の正確さ、および結果の関連性の差異に応じて、関連性の表示が決定をより迅速にするのに役立ちます。
検索ボックスのチェックリスト
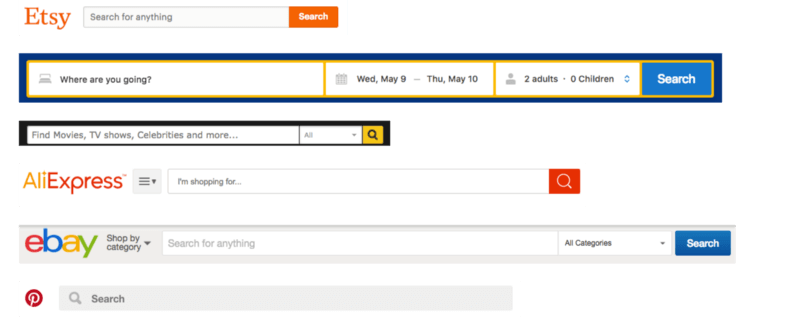
✓ビジュアライゼーション
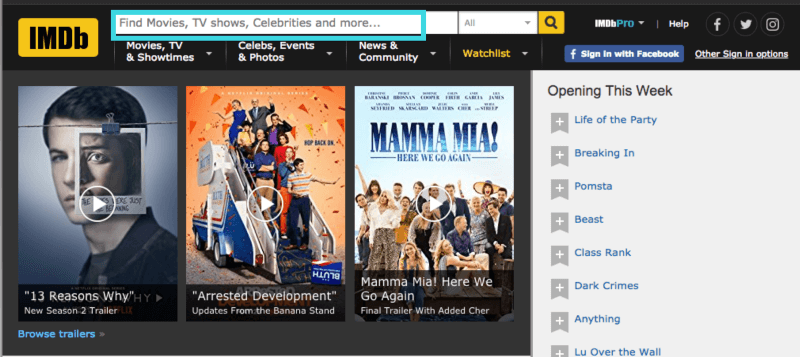
・検索ボックスの位置付け
・CTA
・アイコン
・単一ボックスまたは複数の入力フィールド
✓入力タイプ
あなたの検索がサポートする入力の種類は?
・テキスト
・音声
・イメージ
・タグ
✓ヘルプ
・検索のヒント
ユーザーに検索の可能性をすべて示しましょう。
・入力フィールドのデフォルトテキスト
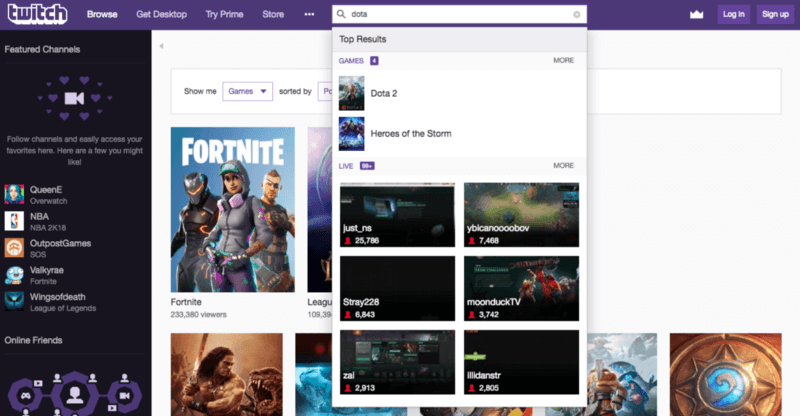
✓オートコンプリート
オートコンプリートは、検索とのやり取りを迅速かつ効率的に行うための強力なツールになります。
事前定義されたオートコンプリートは、最近のまたは人気のあるクエリ、フィルタ、タグを提案したり、ナビゲーションの役割を果たすことができます。
構造化された提案は、ユーザーが複雑なWebをナビゲートするのに役立ちます。
✓マイクロインタラクション
・ローディング
・エラーメッセージ
・システム通知
・クエリを消去する速い方法
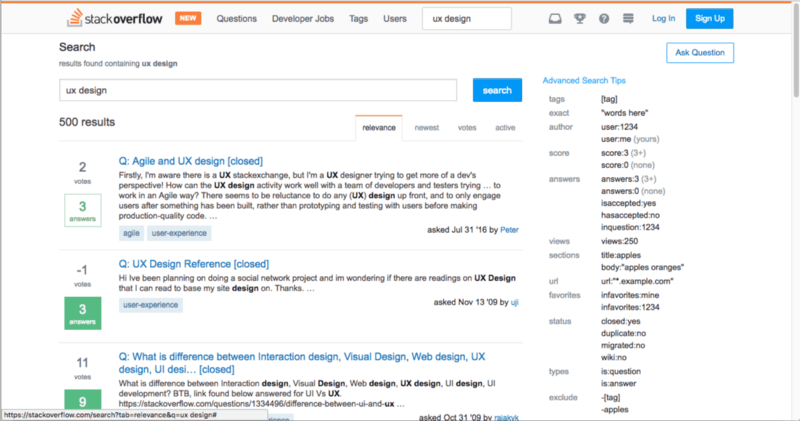
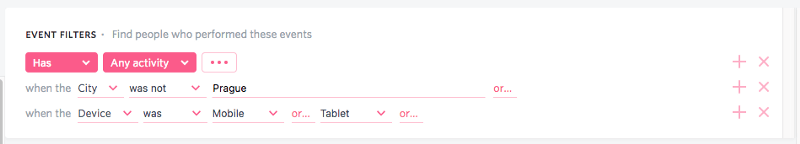
✓高度な検索
アイテムを見つけるためのパラメータが多数ある場合は、高度な検索オプションと論理操作の使用を検討することができます。
例:ベルリンに住み、最後の月に購入し、年齢が45-60歳のすべてのクライアントを探したい。
どのようにしてこれらのタイプの照会をインターフェースでサポートできますか?
・論理演算
・インタフェースベースの高度な検索
まとめ
検索は複雑で難しい機能です。技術的制約はデザインにおいて大きな役割を果たすでしょう。そのため、最初(つまり、リサーチ段階)から開発チームを関与させることが重要です。チームで働くことは、ユーザーのニーズを理解し、最適なソリューションを見つけるのに役立ちます。
※本記事はSearch interface: 20 things to considerを翻訳・再構成したものです。
▼こちらの記事もおすすめです!