金融業のプロフェッショナルにとっては、経済は合理的で明確な業界であるにもかかわらず、一般の人にとっては、経済の一連の業務は大変複雑であることも事実です。
通常、こういった業務は難しくて、時間も労力もかかります。金融商品にかかわるプラットフォームのデザインが貧弱だと、ユーザーにとってはストレスのたまるものでしかありません。
人々の生活にとってお金の重要性や価値、インパクトを理解することは必要不可欠です。成功するために、金融プラットフォームのデザインは、ユーザーの感情や心理状態に完全にフォーカスする必要があります。シンプルで摩擦のない、かつポジティブな銀行業務を行うために、適切なツールとマインドセットが必要です。そのうえで、人々の生活を豊かにするという情熱をシェアしながら、ユーザーに正しい方法をしめすデザインをしなければなりません。
UXDAの専門知識や、豊富な経験から集められた7つの最も効果的なUXハックをシェアします。これらを使うことによって、サービス向上につながり、顧客のための特別な経験を提供し喜んでいただけることと思います。
1 ユーザーが苦手と感じている部分こそフォーカスしましょう
従来のアプローチ方法でデジタル経済商品を作る際のポイントとなる問題の一つに、誰もが理想的なインターフェイスを作りたがるということがあげられます。しかし、完璧を目指すのは不可能なことです。ユーザーにはそれぞれの違った意向があり、かならず障害となるものがあらわれ、たとえいくつかの機能がパーフェクトであっても、全体の印象としてはあまりよくないものが出来上がるケースが多いです。だからこそ、ユーザーの苦手な点に着目することが重要です。カギとなる問題を取り除き、インパクトを最小限にします。

デジタルサービス作成のプロセスの中で、最初に「キーパーソン」と呼ばれる人を確認します。すなわち様々なタイプにおけるパーフェクトなユーザーです。紙に書かれたパーフェクトなデザインは、実際の生活のシナリオとは全く違うことがよくあります。
金融商品に対する人々の見方と、経済の専門家のソリューションの解決方法の間には、大きな隔たりがあります。銀行のトップマネージャーや顧客係は、デジタル商品戦略において重要な決断を下しますが、時としてユーザーの視点を欠いていることがあります。銀行業務のUXに影響しますし、考慮が足りないことで失敗につながることもあります。銀行の専門家は経済商品の理解に基づいて商品を作りますが、ユーザーよりも知識が豊富であることを忘れがちです。そのためユーザーが使いづらいサービスを提供することもあるのです。
多くの会社は、ユーザーが使いやすいようなスムーズなサービスを提供しようとしています。しかし、ユーザーの年齢、好み、職業、居住地などの要素によって、何を重要視しているかが違うので、それを予想するのは不可能です。
だからこそ、標準的な失敗パターンを知って活用することが必要なのです。
いくつか研究では、人間にはネガティブな面もポジティブな面もあり、それが金融サービスにどのように影響するか調査しています。ノーベル賞受賞者のダニエル・カヘマンは、ある実験を行って人々が賭けをするときの感情について調査しました。

UXに関しては、金融会社のマネージャーやスタッフが取るに足りないポイントだと思うようなことも、一般のユーザーにとっては大きな問題になる可能性があります。私たちはこれに対して「失敗マッピング」のプロセスをお勧めしています。従来からある製品のUX検査を通して、ユーザーによって欠点を見つけることを可能にする、似たようなソリューションを提供します。
製作者の考えたシナリオから離れた使い方をした場合でも、役に立つ場合があります。「失敗マッピング」は問題になりそうな事柄を確認したり、悪い評判が広まる前に解決法を示したりできます。特に開発に莫大な費用が掛かっている場合などに有効です。
「失敗マッピング」は製品の使用上のシナリオや問題の原因となる特色を関連付けます。これらのシナリオリストはポイントとなる問題を十分カバーするために、人口統計上では様々な傾向の顧客情報を、各ユーザーの目標に取り組むために、最大限パーソナル化すること時に助けとなります。
相互作用におけるシナリオが標準ではないことを考慮したうえで、デザイナーはすべてのステージでレビューすることや最大限の転換に集中するだけでなく、ユーザーの考えや意向を理解するように努めなければなりません。開発者が予想できない事実によって影響される側面も、明確することができるでしょう。
ある例を見てみましょう。
“
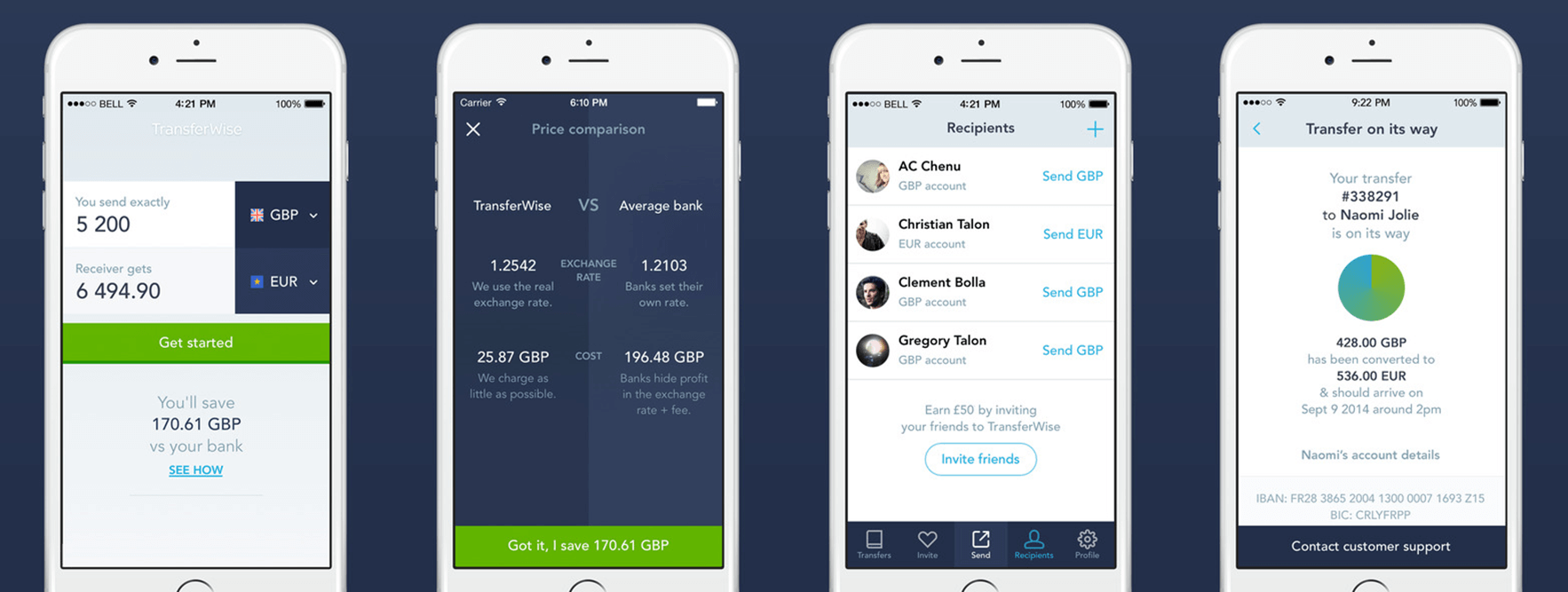
外国に住んでいる叔母は、とてもストレスが多く生活に困っていたので、すぐにお金を送る必要がありました。送金するために、IBANとSWIFTコードを聞かなければなりませんでした。しかし、彼女はどこに聞けばいいのか分からず混乱してしまいました。普段から銀行と連絡を取っているわけではないし、オンラインバンキングも利用していなかったからです。そうこうしている間に、Transferwiseというサービスは、受取人の支払いカードナンバーを提示するだけで送金できることがわかりました。叔母に、カードを作るために写真を撮ってほしいと伝え、すぐに送ってもらって処理できたので、ストレスなく送金することができました。従来の銀行サービスと比較しても、Tranferwiseは海外に送金する際に、十分な機能であり、おまけに手数料も安いのです。
“

2 複雑なデザインは避けましょう
過密さはデザインにとって一番の敵です。あまりに多い要素があるとユーザーはいらいらしてきます。過密さは、インターフェイス上のエレメントの数に関係するだけでなく、ビジュアルの特徴の多様性にも影響します。たくさんの色や形を使いすぎることは、確実にカオスと化します。理解しやすいように、一貫した全体の美しさを追求することが大事になってきます。
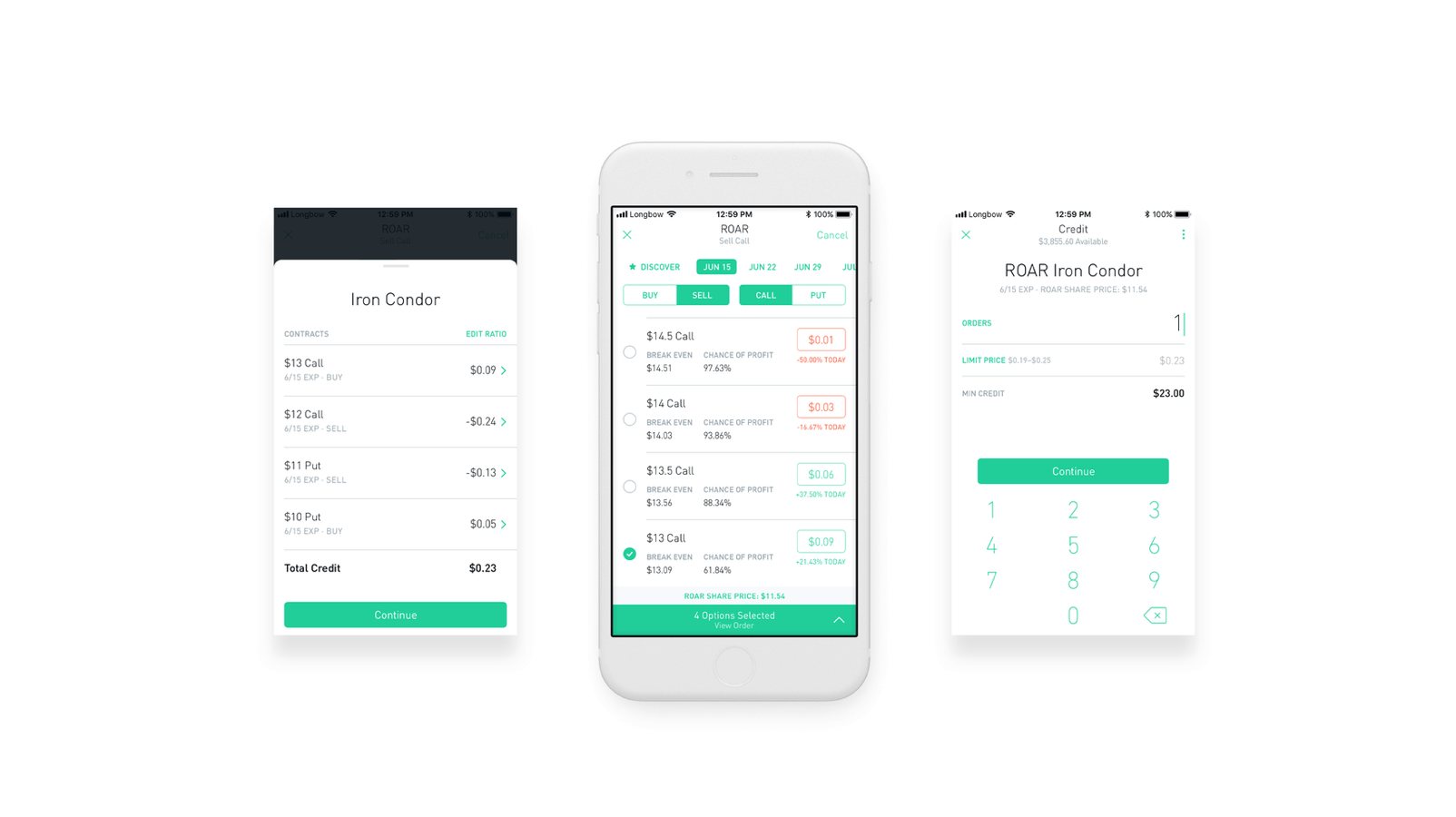
デジタルサービスの使用において、ユーザーからの何かしらのアクションを必要とする場合、1つのスクリーンにすべてを並べるよりも、順番に処理できるようにいくつかに分けた方が良いでしょう。最初のページの奥に、プロセスをいくつかに分けた画面や進歩的な開示を使用することができます。
デスクトップでもモバイルアプリでも、今では両方で標準的なインターフェイスが開発されています。プロフィールを見たり上部左部分にログインするといった、ユーザーの行動に関連付けて、学習曲線を加速させることができます。モバイルソリューションの検索バーについては、リストのトップに来るべき項目です。
こうしたルールは個人で使用する際の要素や場所に関連するだけでなく、ページ全体や機能にも及びます。利用パターンを無視したり、一般的なものと全く違った形式を作ることは、学習曲線を伸ばして時には失敗する場合もあるのです。
全てのインターフェイスのエレメントはユーザーの優先順位によって位置が決まっています。タスクを実行するうえで、その役割を考慮することは非常に大事です。ですから、スクリーンごとに、優先順位を決定することができます。例えば、フォントサイズ、色、形、アイコンなどの様々なビジュアルの要素をアクセントに使うことが有効です。そうすることで、順番に処理でき、直感的にわかりやすく進めることができます。エレメントのグループ化にも同じことが言えます。適切なインターフェイスのスペースを決めることは、ポイントとなる流れに沿った要素をグループ化して使いやすくできます。
様々なデジタルサービスを使用する際、ユーザーは心の中に地図を描きます。特定の流れに沿ってどのように実行するか、必要な情報はどこか、そのサービスは何のためにあるのかを考えるのに役立ちます。

プリミティブな状態で簡素化しても、混乱させないことが重要です。車のメカニカルトランズミッションの簡易化は、オートマチックトランズミッションへの移行であり、非常にコントロールを容易にします。プリミティブな状態というのは、車をモーターバイクや自転車に変えてしまうということです。コントロールを簡単にはできますが、ユーザーが実際に使える機能としての価値はまったく失ってしまいます。
適切に簡易化されたフォームでは、ユーザーは同等かそれ以上の結果を得ることができ、しかもそれには特別な努力や知識も必要ありません。時々、ユーザーの使用を簡素化するために、開発の段階から労力をかけて行うこともあります。

車の簡素化がより進んだら、もはや車の運転には人間は必要なくなるかもしれません。例えば、ロビンフッドはブローカーの仲裁なしでその土地の人たちと物々交換を簡単にできるのです。

3 感情を呼び起こしましょう
デジタル商品開発におけるデザインの使用や、銀行業務の推移について話し合うことは良くあることです。しかし大きな誤解があります。デジタル製品について、多くの人が気づいていません。それは、デザインは製品の見た目には関係がなく、顧客の感情に関係しているということです。

多くの意思決定者は、経済というものは合理的であると信じています。しかしそれは真実ではありません。人間は、感情的で不合理であり、銀行業務におけるデジタルへの移行が成功するかどうかは、人間の感情にかかっているのです。人間の脳というのは、計算しているときや数を覚えているときは、喜びを感じていません。知っていましたか?それは当然で自然なことです。経済は人間の自然の姿ではありません。私たちは感情的な生き物なのです!不合理さや意味不明な感情は、私たちの行動の80%を支配しています。
デジタルとは、コーディングやテクノロジー、イノベーション、その他の技術的な要素で構成されていると考えられています。しかし、ユーザーが製品を理解できなかったり、何かしらの価値を感じられなかったり、共感できなかったら、一見素晴らしいマーティング戦略も莫大な広告予算も、無駄になってしまうかもしれません。
単刀直入にいえば、きわめて重要なことは経済において過ちを犯すことは数百万のロスを生じることにつながりかねません。これを防いで長い目で見た時にデジタル製品をうまく運用させるためには、人々の感情をうまく利用するのです。経済サービスを確かなものにすれば、使う喜びが生まれます。コグニティブエンジニアの父と呼ばれるドン・ノーマンはこう言っています。「使いやすさのために美しさを犠牲にする必要はありません。」
ユーザーにとって使いやすい製品を作る唯一の方法は、「ユーザー経験」と、「デザインシンキング」を活用したアプローチです。「魔法」の材料を使って解決を試みます。それは、消費者のニーズにこたえるだけでなく、期待に応えようという共感する気持ちを消費者に見せることです。
非常に成功している会社では、平均的な価格よりも5倍ほど大きい、ユーザーの最も肝心な部分に、デザインシンキングを統合しています。

4 デザインをシステム化しましょう
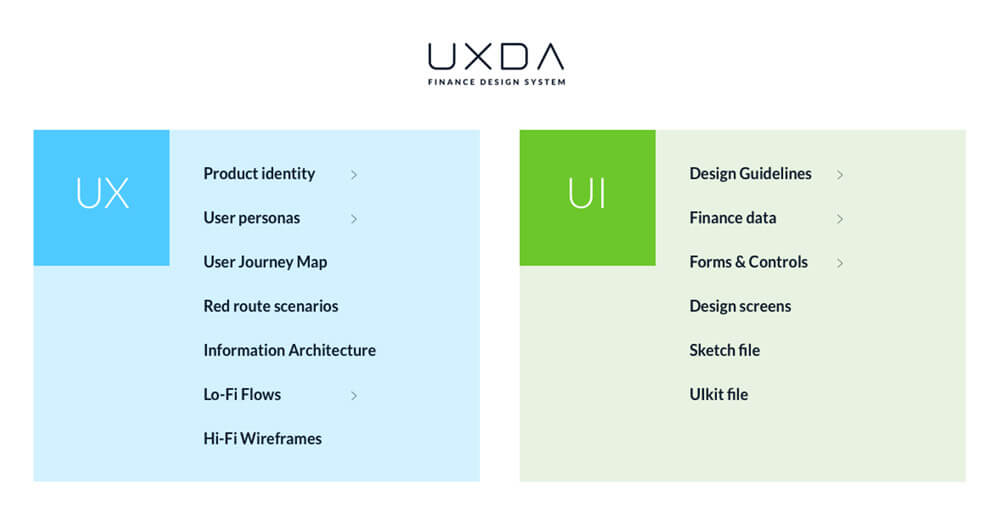
サービスを使うときに、雑多な感情は必要ありません。スムーズが流れで処理できることがユーザーにとって使いやすさにつながります。製品のUXデザインを確実にシステムとして運用することが重要です。デザインシステムは地図に例えられます。それは開発者と株主が様々な要素を使いこなすためガイドです。例えば、UXデザイン、UIの利点、通常使用されるビジュアルの構成。デザイン構図とそれぞれの個別のスタイルなど、多岐にわたります。

消費者にとってわかりやすいサービスとは、複雑な銀行サービスへのソリューションの中に、同じデザイン言語を使っていることがあげられます。たとえそれが新しいデジタル製品であってもです。デザインの一貫性を確実にし、ユーザーに対する認知負荷を最小限にすることが非常に重要なのです。
ビジネスにとっての利点は、プロジェクトにかかわるチームのメンバーがどこにいようと、何語を離そうと関係なく、経済デジタルシステムが同じページでみんながかかわれることです。素早く効果的なソリューションとアップスケーリングを提供します。さらに、消費者のコンスタントに高まる期待にも容易にこたえられる可能性もあるのです。
デザイナーにとっての利点は、同時にスクリーン全体のデザインをするのではなく、断片と断片をつなぎ合わせてインターフェイスを構築することができ、より便利になります。
このアプローチを使うと、画像を調整したり構成をテストして完璧なデザインを作ることができます。
開発者にとっての利点は、デザインシステムを使うことで、エレメントコードライブラリーを関連付けたり、似たような構成をコピー&ペーストする開発プロセスをスピードアップすることができます。
経済デジタルシステムを活用することで、それぞれのエレメントを調べたり既にデザインされている数多くのスクリーンをモジュール化することなく、エレメントを素早く見つけることができます。製品開発のスピードを飛躍的に向上させます。
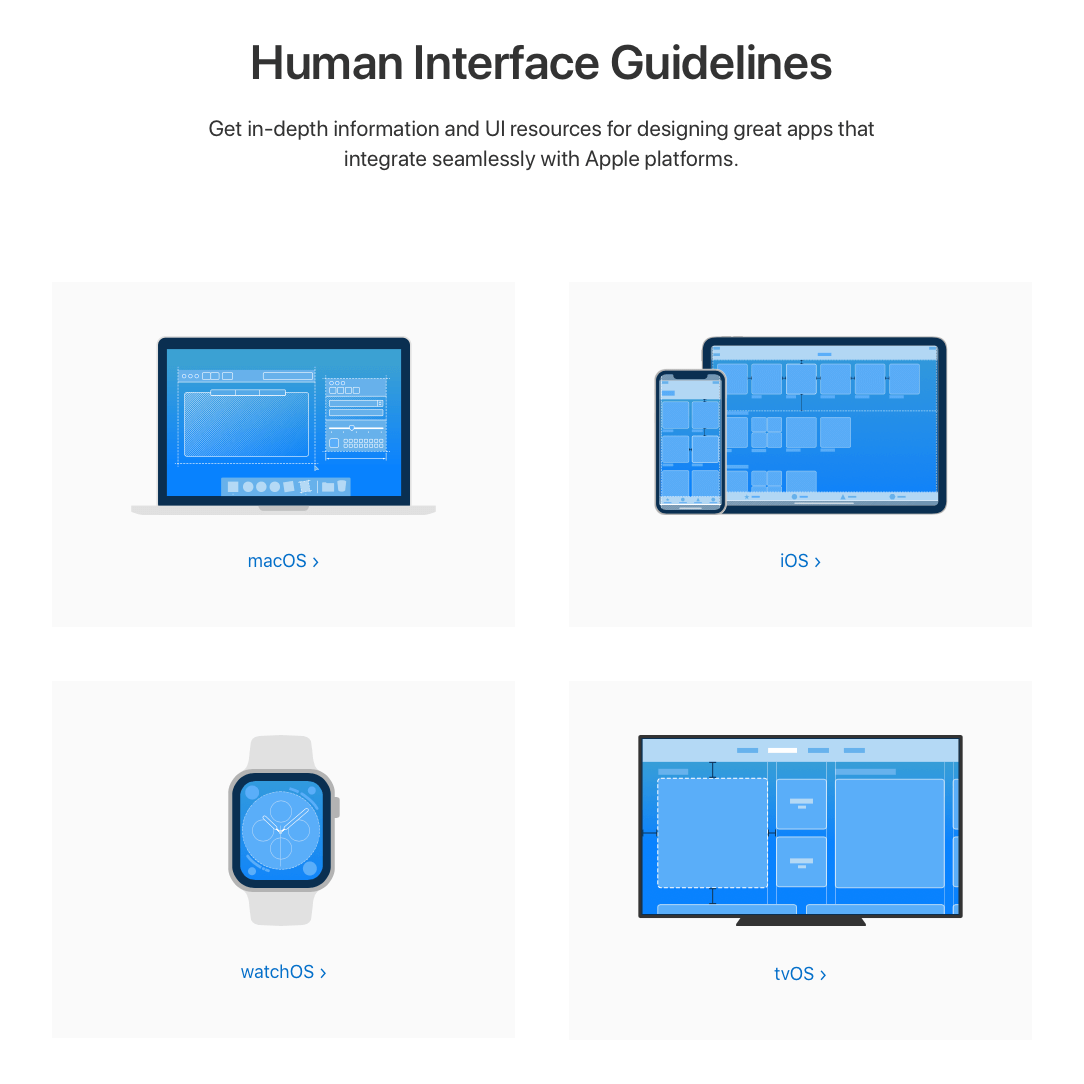
例えば、アップルは「ヒューマンインターフェイスガイドライン」と呼ばれるデザインシステムをいち早く導入しました。現在では、iOSやmaciOS、tvOS、watchOSのための主要なデザインや趣旨、利点、相互利用などカバーしています。

5 消費者に聞いてみることをためらわないで
ユーザーへのリサーチなしに、問題を解決したり適切な理解の上で使用できる製品を作ることは不可能です。主な理由としては、企業側とユーザーでは製品に対する観点が著しく違っているからです。したがって、ユーザーが製品を使用するうえで何に最初に躓いたかを知ることは最も重要です。いわば、消費者が製品の使用に関して、心地よく感じ他の消費者にも推薦してくれるようになるための、レシピなのです。
まず第一に、すべての新しいユーザーが素早く直感的に使い方を理解できるべきです。それができれば、最初の印象としては十分です。ユーザーは何度も戻ってきてくれるでしょう。第一印象というものは大変重要な役目を持っています。
2つ目には、頻繁に行われる作業をどれくらい早く実行できるでしょうか?銀行商品では、最も一般的なものとして、残高照会、口座への預け入れ、送金などがあります。これらの機能に時間がかかったり、多くの手間がかかると、人はおそらくもっと良い方法がないか考え始めるでしょう。
3つ目には、作業の中でどのくらいのエラーが起こるでしょうか?パーフェクトなシナリオでは、何が必要か何度も考えることなしに、順番に作用できることが望ましです。しかし、間違いを除去するのは不可能です。また、プロセスの中で何か作業を忘れてしまったり間違いを犯しても、明確な理解をうながす情報をアプリがアシストしてくれます。
そして、製品に対してどれくらい楽しさがあるでしょうか?経済商品は機能的であるだけではだめで、他にもアピールすることが同じくらい重要です。つまらなくて時代遅れのサービスは誰も使いたがらないからです。
頭痛のタネだったりプレッシャーを与えるような側面があったとしても
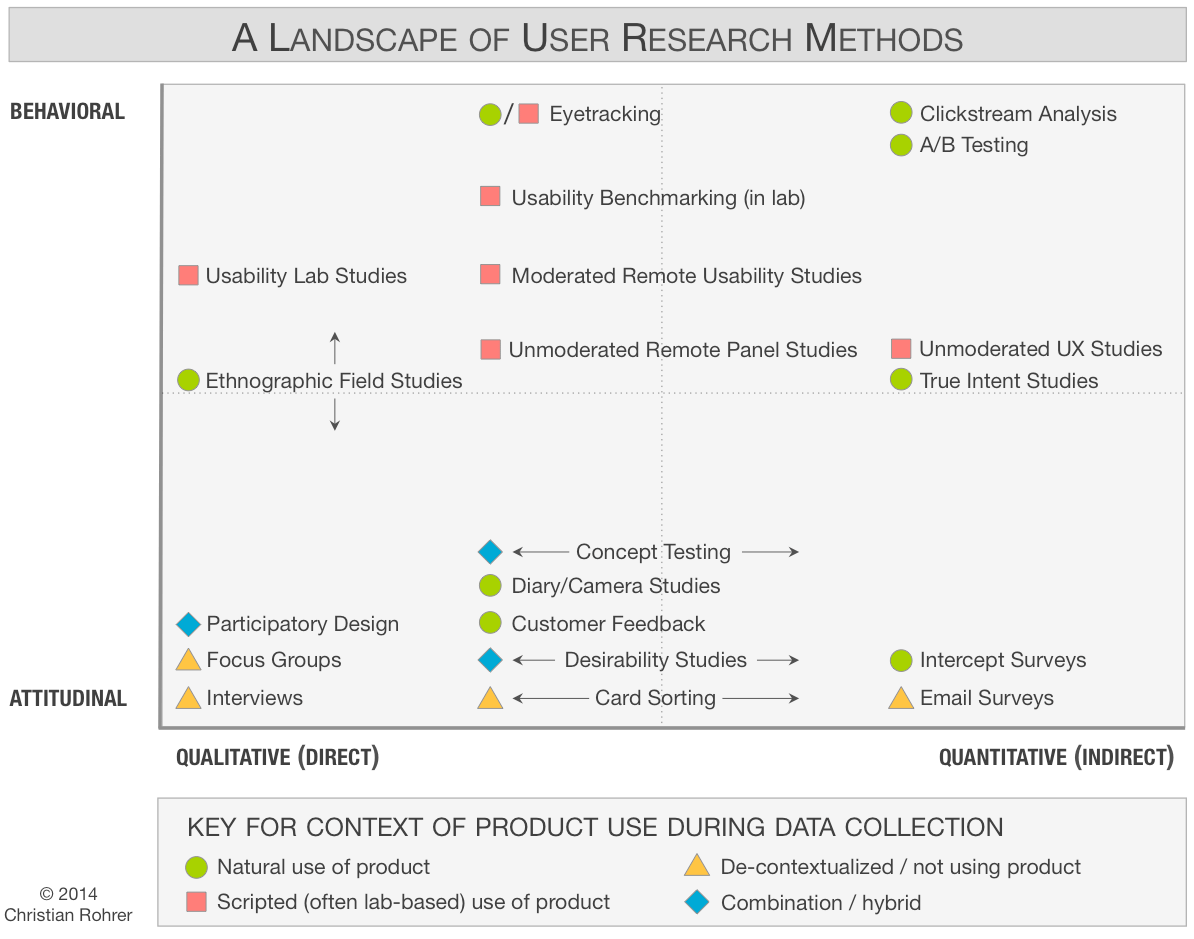
ユーザーの使いやすさに重点を置いたサービスは、わかりやすさが第一です。UXDAの経験が証明してきた、5つの最も効果的なメソッドです。これらのメソッドを使えば、消費者リサーチにおいて主要な洞察力を得られるでしょう。
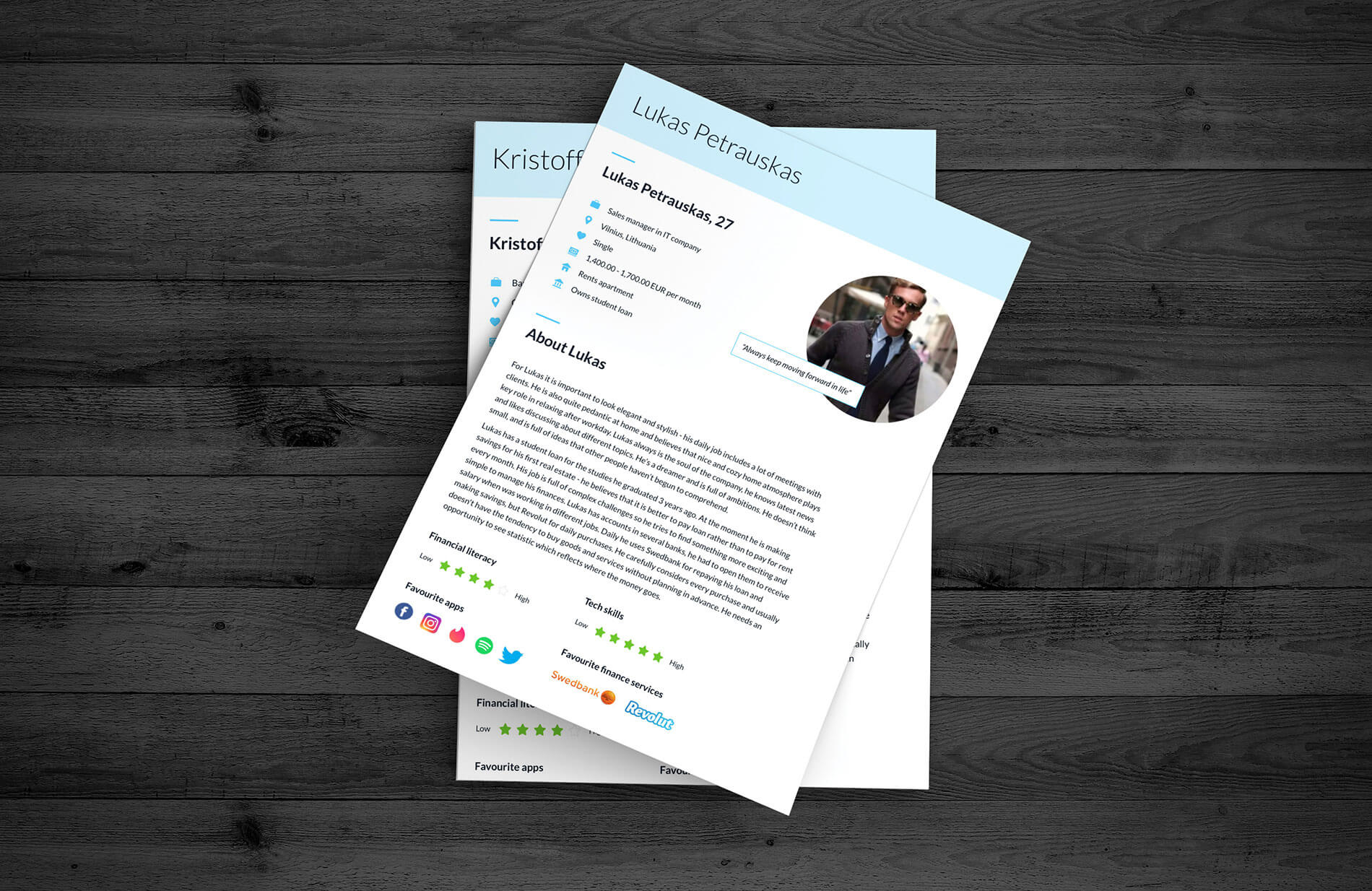
1. ユーザーペルソナ
ユーザーの使いやすさに重点を置く場合、エンドユーザーが誰なのか理解することは重要です。彼らが何を必要としているのか、普段どのような行動をとっているのか、欠点は何かといった背景の理解なくしては、完璧な製品を作ることはできません。
ユーザーペルソナは、年齢、性別、職業、住まい、収入、日々の生活といった情報を正確に描いてキャラクターを作り出します。それぞれのペルソナは、投票や株主へのインタビュー、机上調査ならびに実地調査によって具体的なタイプを代表する人物をモデルにします。

2 ユーザーインタビュー
インタビューは、世間にあまたある経済商品を使用する際の動機、苦手なこと、気持ち、日々のルーチンワーク、行動を理解するため使われる一般的な方法です。製品開発のどの段階でも有効です。
初期の段階では、商品販売に先駆けてインタビューすることで、これから売り出される商品を使うかどうかといった動向を聞くことができます。すでに存在している商品に関しては、どこがわかりづらいか、特定の機能を使わない理由などを聞き出すことができます。
3 カードソーティング
カードソーティングとは、どのように情報を分類しているか理解するのに役立ちます。新しい商品を開発するときや既存の商品をもっと直感的に使えるようにしたいときに有効です。カードソーティングの間、参加者は多くても7つのグループに分けられ、構成内容について聞かれます。そして「取引リスト」や「口座間送金」「口座詳細の照会」などのラベル付けが行われます。
4 トゥリーテスティング
トゥリーテスティングとは、商品のために作られた「情報構築」を確かなものにするツールです。ユーザーがわかりやすく、サービスを通してどこに必要なものがあるか簡単に見つけることができるようになります。「リザーブカードソーティング」とも呼ばれ、参加者に、特定のタスクを行う場合どこをクリックするか言ってもらうように尋ねます。「支払いカードの凍結」「口座詳細の照会」などです。
このテストも、開発のどの段階でも機能します。新しく開発中であっても、改善準備している商品であってもです。簡単にナビゲートできて、特定の機能を見つけるときに難しさを感じる理由を理解するのに、役立ちます。
5 ユーサビリティテスティング
ユーサビリティテスティングとは、ユーザーが実際にどのように活用しているかについて洞察を得ることができるとても良い方法です。このテストは、製品全体とそれぞれの機能に分けてできるだけたくさん実行されることが望ましいです。
製品プロセスの様々なステージでテストを実行できます。例えば、ワイヤーフレームステージでは、ユーザーが使用方法の流れを理解するのに役立ちます。試作品の段階であれば、現在使われているビジュアルアクセントを より使いやすいものにしたり、既存のユーザーがどのようにサービスを活用しているか、または新しいユーザーが同じサービスを使用するのはどのような時なのか、などをテストできます。

6 不合理に入っていきましょう
UXデザイナーは、普段から「ユーザー」という言葉を見たり聞いたりしています。この言葉は、誰のことでも意味することができて、誰を指すのか限定できない言葉です。しかしこの言葉の背景には多くの人がいます。それは、実際には完全に理解できる人よりも、サービスを使うのに時間や労力がかかっている人が多くいるのです。こういった人は、様々な心理的、身体的な側面からも、思考や感情、感覚などが影響されます。経済のUXデザインを作るときにはこういった人たちのことも考慮に入れる必要があります。
実際、より良いビジョンを持つことと、ユーザー経験を作ることは、ユーザーのマインドに良い影響を与えることになります。UXのプロフェッショナルは、証明炭のリサーチを参考にしています。その研究は、消費者の行動やリアクションをとおして、インターフェイスでのエレメントを理解する方法について強固な事実に基づいています。
ポジティブな経済的な経験を提供するための大きなステップとしては、クールな製品やきれいにデザインされた機能を提供するだけでなく、人々が生活の一部として製品を使用することにまで深く思いをはせる必要があります。このアプローチの基本は、人間のマインドや心理状態、メンタルの習慣などを研究し理解することにあります。消費者に喜ばれ効果的な金融商品を作るために、こういった側面を基本とすることで、人々の金融にたいする見方について、真剣な改善がみられるでしょう。
心理学のリサーチを使って、どのような人間の行動が金融のUXデザインに適用できるか理解を助けるでしょう。

1 ヤコブの法律と一貫性
2000年、世界的なユーサビリティの専門家であるヤコブ・ニールセンによって最初に紹介された法律は、「ユーザーはほとんどの時間をほかのサイトで過ごします。すでに知っている他のサイトで同じようなことができるので、そちらを好むのです。」本質的に、ヤコブの
法則は学習曲線と一貫性の探求と相互に関係があります。なじみのある道や要素、シナリオを見た時に良気分が良くなることで、新しく適用する学習カーブを減少させます。
多くの人にとって、経済について学習することや理解することは骨の折れる作業です。もし金融UXデザイナーがあまり見たことのないアプローチや知らない方法、通常とは異なる要素の配置などを使ってデザインしたとしたら、ユーザーの認識負荷は増え、同時に学習カーブも指数的に上昇するでしょう。
2 メンタルモデル
デジタルバンキングのインターフェイスを思い浮かべるとき、難しくて退屈でフラストレーションがたまるものと思いがちです。事実、他の昨今のサービスよりもかなり遅れています。他の分野の、人気があって広く使われている考えぬかれたサービスと比較してみると、銀行のサービスは使っていて楽しい気分にはなりませんし、直感的に操作できない傾向があるようです。
2018年に行われたD3バンキングからのアンケートによると、アメリカでデジタル製品を利用した人の68%がフラストレーションを感じたと答えています。デジタル製品のユーザーに対して、メンタルモデルや全体がどのようなものがわかりやすく考慮されていないため、こういった結果を引き起こしています。
メンタルモデルのコンセプトの基礎となっているのは、1943年に、ケネス・クレイクによって書かれた「The Nature of Explaration」です。彼はスコットランドの心理学者で認識科学の第一人者と言われています。彼は本の中で「人間は“リアリティの小規模な測り”を作って、将来起こりうる小さな出来事を予測します。言い換えると、メンタルモデルというのは人間が新しい対象にかかわる前に、心の中にすでにイメージを持っているのです。すでに知っている事実ではなく、信念、期待、仮定などが今まで聞いたり経験したことと同じようなことをモデルにしています。
あなたの顧客は、銀行のアプリやウェブサイト使い始めるとき、どんなマインドをお持ちでしょうか?どんなことを期待していると思いますか?
3 反応を待ちましょう
ユーザーがデジタルバンキングを参照するとき、コンスタントなフィードバックを受け取ることが非常に重要です。金銭が絡むとき、人は周囲に敏感になったり感情的になったりします。ユーザーには時間が必要ですし、システムが同時に進行していることを期待しています。事実、理解を助けるには顧客への反応と、ユーザーの満足度と待つ能力との関連性に関しての調査が多くあります。もっともよく知られている調査は、ロバート・B・ミラーの1968年の調査、さらに1981年のA.J.サンドハニの調査、アビとサラ.A.ルシネクによる1986年の調査などがあり、他にも数多くの研究が行われています。
これらの研究が共通して明らかにしたのは、満足度の観点からみると、使いやすさよりも反応があることの方が重要だということです。頻繁に銀行サービスを利用するユーザーに対して十分な反応をしないと、フラストレーションを感じ、他にもっとニーズを満たしてくれるサービスがないか探すようになるでしょう。
4 不自然なリーディング
金融のデザインということで言えば、本質的なことはユーザーがただ読むだけではなく、理解するための情報を提供することが最も大事です。一般的に、金融に関する情報は、閲覧者や読者、そしてユーザーが効果的で簡潔にコミュニケート可能であることが必要です。UXデザインの基本的役割はまさにその点にあります。銀行のウェブサイトには、プロセスの中でユーザーを圧倒しかねない膨大なデータがあります。さらに、情報が乏しかったり、逆に複雑な専門用語の羅列であったり、視覚的な要素が欠けていたりすると、ユーザーは理解するのに相当な困難を伴います。
5 ゲシュタルト心理学
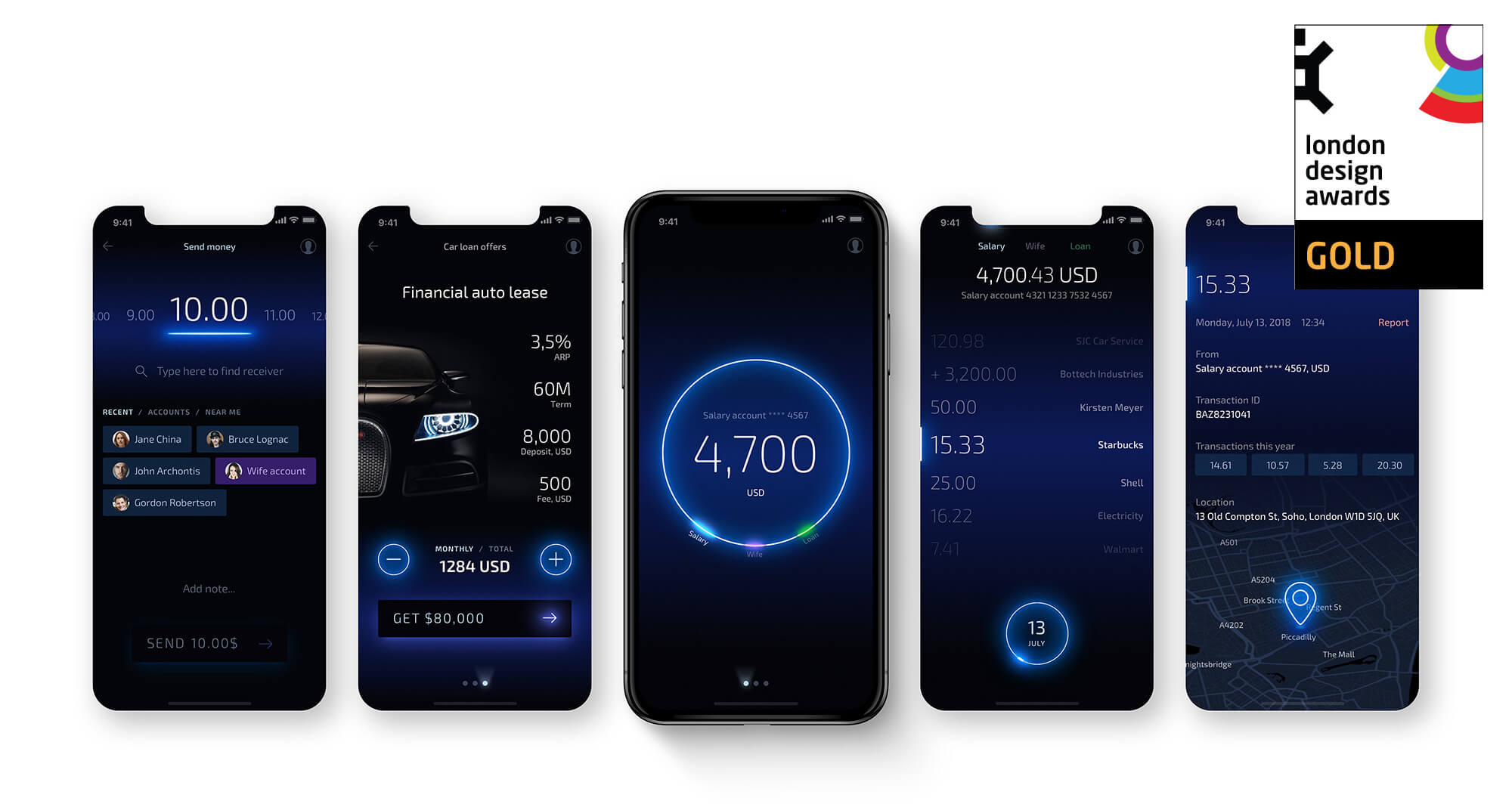
昨今のテクノロジーの劇的な進歩の中で、デザイナーは誰からみても熱心に働いています。顧客に向けた印象的な金融ソリューションを提供したり、名誉あるデザイン賞を目指したり、やり方は様々です。ユーザーは、美しくシンプルで認識しやすいデザインを大変好みます。2012年にGoogleが行った調査では、人間は0.2秒から0.5秒の間に、視覚的に満足できるかどうか決める傾向があると報告しています。
他に、この調査で明らかになったことは、視覚的に複雑なウェブサイトほど、視覚によるアピールが乏しいという事実です。さらに、K・カーボネンは、2002年に発表した記事の中で、美しいウェブサイトであることがオンラインの信用性にどのように影響しているかを深く説明しています。これはこの記事の最後のパラグラフで再度取り上げます。
しかし、特定に銀行のウェブサイトの中で、シンプルさと、ビジュアルアピール、そして調和したセンスを感じさせるのは何でしょうか?それは私たちのマインドを理解することと、ビジュアル的な要素をどのように認識しているか、ということの中に真実があります。銀行のインターフェイスは、深いリサーチによって証明された人間心理学の原理と認識をを利用することで、次のレベルに進むことができます。銀行インターフェイスの中に、組織化、簡素化、そして調和の要素といったものの不足を感じた時、金融取引する上で努力する良い機会となるでしょう。
ゲシュタルト原理を理解し学習するために、メインとなる素晴らしいアイデアと、実際に使える優れた例を学ぶことができる書籍を紹介します。スティーブ・クルグ著「Don’t Make Me Think」、スーザン・ウェインシェック著「100 Things Every Designer Needs to Know About People」、カート・コフカ著「Principles of Gestalt Psychology」
6 ヒックの法則と選択のパラドックス
デザイナーがバンクデザインを作るとき、すべてを含めようとします。「私たちの製品は、たくさんの素晴らしいオプションがあり、ユーザーにどのように表示できないのでしょうか?ユーザーは私たちに感謝しています。なぜなら競合他社の製品よりもクールだからです。そうでしょ?」そうですね、まだまだですね。ユーザーは、世界のすべてのオプションと可能性を手に入るまで欲しがります。たくさんの選択に直面した時、頭が働かなくなり、最後には混乱してイライラして、サービスから姿を消そうとしてしまいます。ユーザーの役に立つだろうと思って、膨大な数のオプションを与えると、考えることが多くなりすぎて認識負荷を増大させてしまうのです。
2000年に行動研究によって証明されたヒックの法則のセオリーと、2015年のFMRIの脳研究では、この現象をシンプルな形で表現しています。「多くの選択肢を与えれば、決定を下すのにより多くの時間がかかります。これは明らかで理論的にも筋が通っているように見えます。しかし、そのことはしょっちゅう忘れられています。ヒックの法則は、バリー・シュワルツによる選択のパラドックスとも相関関係にあります。それは、たくさんの選択肢は、ストレスを増やし、顧客満足度レベルを下げてしますのです。
科学者がリサーチしてみると、ビジュアルノイズの中から本当にたくさんのオプションがありました。二つの選択肢から選ばなければならないときは、決断は簡単にできます。しかし、複数の選択肢があったら、人間の脳はノイズに邪魔され不合理な決断をしてしまうこともあるのです。こうした現象を「選択のパラドックス」といいます。
7 信頼を構築しましょう
銀行の世界では、平和で安心を感じ、私たちの銀行を信用してください、といった言葉が積極的に聞かれます。しかし、特定の金融サービスを信用させるものは、本当は何なのでしょうか?保守的な行員の見た目でしょうか?情報の明確さでしょうか?ソフトウェア開発のエキスパートである、Dr. P. ニッカンダーと、人間コンピュータ交流のエキスパートのK.カーボネンが2001年にサイバー空間での人間の信頼度について調査したところによると、オンラインサービスの取引の際、デザインのクオリティが高い時には信頼度が増している事実を発見しました。
人々がある特定のサービスに信頼を与えるような合理的な問題と、美的センスやデザインの美しさに通じる感情的なものと高い関連があることは、非常に驚かされます。
フィンテックの新しい銀行のプラットフォームを訪れる際、第一印象は非常に重要です。それは文字通り一目見ただけで信頼に値するかどうかの決定にかかわります。
2001年にB.J フォグによって実施された調査「ウェブの信用性」によると、
2440人がプロがデザインしたウェブサイトを閲覧し、信頼に値する観点について素晴らしい洞察力をもたらしました。結果から分かったことは、プロによって作られたデザインや見た目は、その内容よりも重要であるということです。
一度、バンキングインターフェイスを使いやすさに重点を置いて作ると、ページレイアウトの構成もうまくいきますし、グラフィックや読みやすさも人間心理学に基づいた観点から注意深く作られます。そうすれば、信頼性も増し、頻繁にサイトを訪れる人も交流を通じてインスパイアされるでしょう。他に重要なファクターとしては、消費者への対応です。サービスのデモンストレーションやガイダンスなどが、信用を高めるために重要な役割を果たしています。金融商品を作るときは、それらすべての要素について大きく注意を払う必要があります。
7 レガシーへの挑戦
驚くかもしれませんが、何万といる銀行員は、日々オフィスの裏で時代遅れのシステムにうんざりしています。もしメインで使用するツールが問題を解決する代わりに、問題を作り出していたらどうでしょうか?銀行でミスをするということは、文字通り経費、クライアント、そして評判も落とすことにつながります。
ソーシャルメディアをよく使用する世代は、見かけが良いものには欠点があることを知っています。当然のことながら、銀行業でも同じことが言えます。高層ビルやモダンなアプリの裏に、誰が20年前に作られた灰色で魂のこもっていないシステムが残っていると想像できるでしょうか。これらのシステムにどれでだけ苦労していることでしょうか。長期に渡る従業員教育から始まり、とんでもない間違い、業界全体を覆うストレス、貧弱な生産性、手ごわいクライアント…。
銀行は顧客体験の向上のために多くの時間と労力を費やしています。デジタルバンキングはこれからもっと便利になり、クライアントはモバイルを通して様々な取引ができるようになっています。しかし、不幸にも、顧客満足に奮闘している従業員を軽視している銀行も少なくありません。
マニュアルにあるペーパーワークはいまだに銀行の後方業務を大半を占めています。対処しなければならない顧客への対応が大量にあるにも関わらずです。システム不具合やヒューマンエラーの原因になるだけでなく、業務に余計な時間がかかるうえに、顧客にも負担をかけることにもなりかねません。通常業務が混乱すれば、顧客にどのような影響を及ぼすか想像できますか?
例えば、UXDAの金融設計者やデザイナーチームは同じ後方業務ソリューションを使っています。なじみがあって使いやすいシステムを構築しています。これを使えばクライアントへの対応にも時間がかかりません。


終りに
昨今、私たちを取り巻く環境は厳しく、様々な人がサービスや製品開発にしのぎを削っています。しかし、ここで少し立ち止まって自分自身に問いかけてみてください。今行っている努力は、本当に価値のあるものでしょうか?あなたの製品は、顧客を満足させているか、新しい可能性を秘めているか、世間はジャッジするでしょう。これこそが、デザインに力を注ぐべき理由なのです。巷には、「デザインシンキング」に関する情報があふれています。この記事が、力強い洞察と正しい方法でスターを切るために、あなたの助けとなることを願っています。