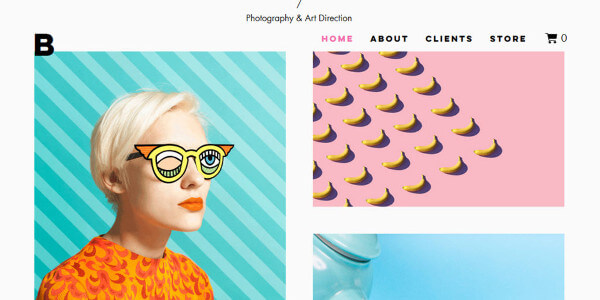
エンゲージメントを向上させるには、UIにソフトモーションを取り入れるのが有効です。数年前、ウェブではフラットデザインが大流行しました。これまでにないほどウェブが美しくなった一方で、どのサイトも同じに見えるという問題が発生しています。そこにソフトモーションを加えることで、フラットデザインのミニマルさを壊すことなく、ユーザーにやさしいサイトが作れるのです。
ソフトモーションはウェブのスパイス
多くのサイトが、ソフトモーションを取り入れ始めています。ソフトモーションでユーザーをもっと夢中にさせ、魅力的なデザインに仕上がります。さまざまな種類がありますが、その中から代表的なものをご紹介します。
スクロール
スクロールと同時に要素が現れる演出は美しいですが、今ではどのサイトでも行われており、普通になってしまいました。そこで、スクロール自体にわずかな動きをつければ、ユーザーの操作に対して繊細に応えることができます。

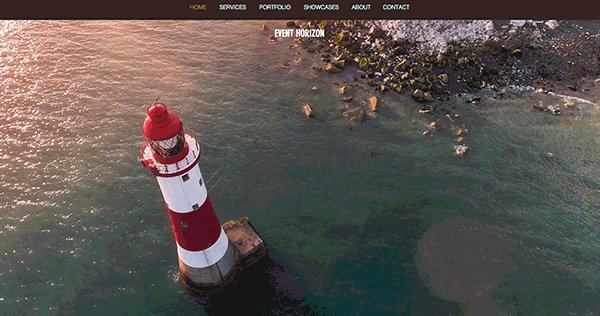
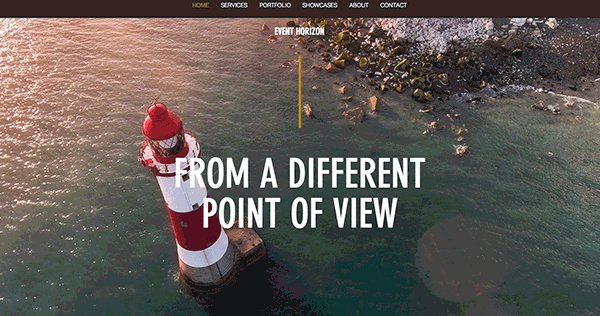
背景動画
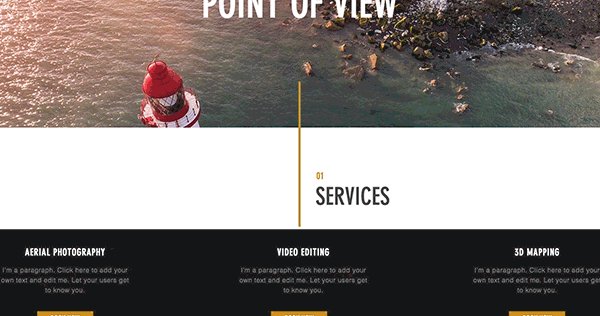
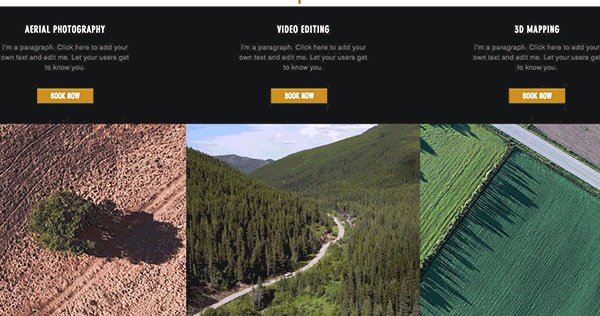
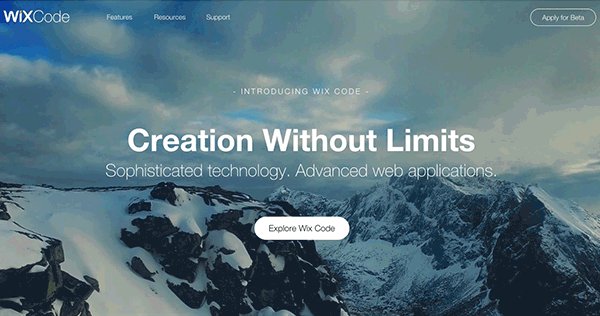
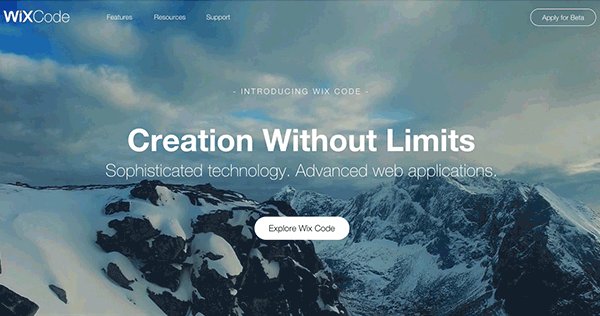
トレンドをなぞっただけの背景動画では、画面にぼかしがかかっており、特に関係ないシーンを意味なく流すだけになっています。しかしデザイナーとしては、やはり機能的でありながら、芸術的でもあるものを作りたいでしょう。

この例では、サイトで伝えたいメッセージと動画内容が一致しています。動きをゆっくりにすることで、情報がより伝わりやすくなり、コンテンツとユーザーにつながりを作れます。
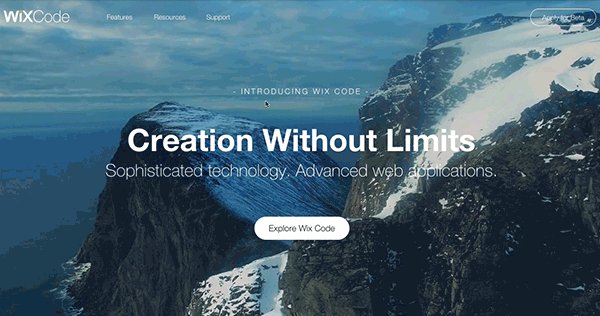
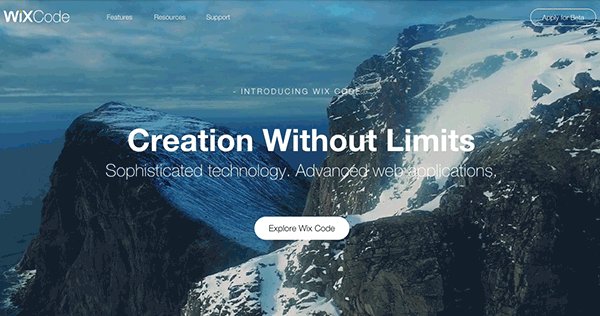
ランディングページ
もしサイトの読み込みに3秒以上かかり、ロード中のインジケーターを出す必要があるならば、かわりにランディングページ自体を動かしてしまいましょう。

シネマグラフ
アニメGIFが流行していますが、ウェブデザインで使うにはカジュアルすぎます。かわりにシネマグラフを使いましょう。写真に命を吹き込み、さりげない動きながらも、しっかりとメッセージを伝えてくれます。シネマグラフはプロが仕上げたような雰囲気が特徴で、ユーザーに驚きと楽しみを与えます。

背景効果

普通のパララックス効果に飽きてしまったら、自分で好きなように変えてみるといいでしょう。Wix.comなどを使えば、実はコードを全く書くことなく作れてしまうのです。この効果も、Wixのサイトビルダーで、ドラッグ&ドロップのみで作りました。
まとめ
サイトデザインを後から変えるのは大変ですが、ソフトモーションを加えるのは比較的簡単です。ちょっとしたアクセントとして使えば、より快適で美しく、魅力的なサイトに仕上がります。ただしやりすぎは禁物です。ユーザーを夢中にさせるには、ゆったり、さりげなく動かすのがポイントです。2018年は、ぜひソフトモーションを取り入れてみましょう。
▼アニメーションに関連した、こちらの記事もおすすめです!
※本記事はSoft Motion: The Art of Animating Websites in 2018を翻訳・再構成したものです。