かつて、スプラッシュスクリーンが大きなトレンドとなりました。メインページの前に表示されるこの画面は、中心にブランドロゴのみを大きく配置したり、対応しているブラウザの情報などを知らせていました。
最近、スプラッシュスクリーンが再びトレンドとなっています。しかし以前よりもユーザーフレンドリーに変わっています。現在のトレンドでは、メインページの上部に印象的な画像を表示し、ユーザの関心を引くようになっています。ブランドロゴやコピーも合わせて表示し、ユーザにメッセージを伝えようとしているのです。
スプラッシュスクリーンをサイトに組み込む前に、まずは最新のスタイルを学びましょう。美しい実装例を12個厳選しましたので、ご覧ください。
1.Labcase
研究施設用のテーブルや設備を製造する企業のサイトです。

2.MOHAMED & ALI
ホワイトスペースを完璧に使った、非常にミニマルなサイトです。スプラッシュスクリーンには、ブランドロゴのみが使用されています。

3.TWLVR
クリエイティブスタジオのサイトです。動画バックグラウンドを使用して、躍動感のあるスプラッシュスクリーンに仕上げられています。

4.Schmoll Creative
デザインを求めやすい価格で提供することを理念とするスタジオのサイトです。

5.Artsy
芸術と教育の情報を集めたサイトです。こちらはキャンペーン用に作成された特設サイトです。

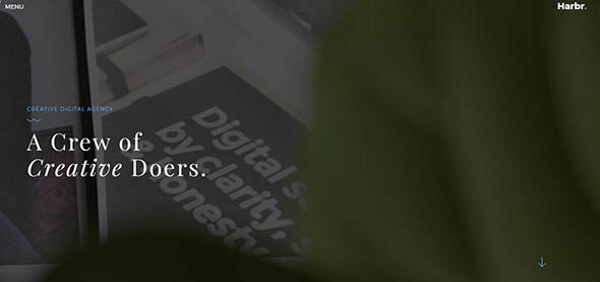
6.HARBR
WordPressテーマを手がける代理店のポートフォリオサイトです。

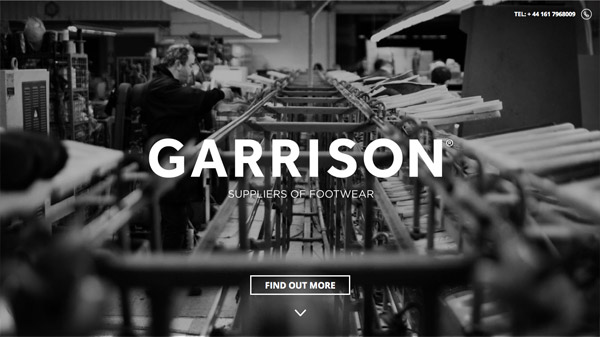
7.Garrison Footwear
イギリスで靴のデザインを行う企業のサイトです。

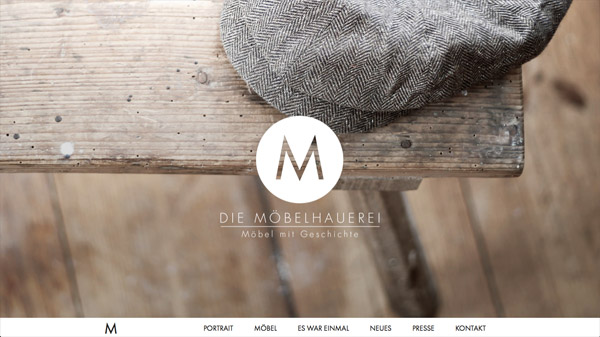
8.Die Möbelhauerei
家具のデザインを専門に行う企業のサイトです。スプラッシュスクリーンには、ロゴと画像が合わせて使われています。

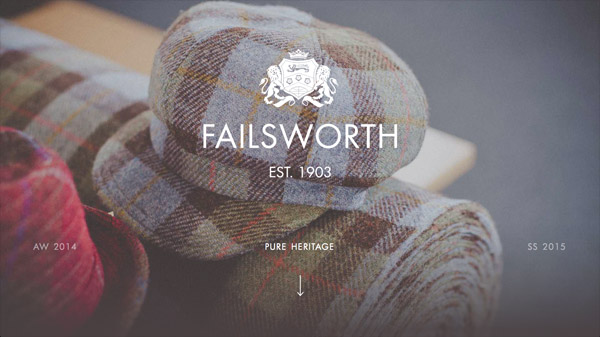
9.Failsworth 1903
帽子やアクセサリーのデザインから製造、販売までを手がける企業のサイトです。

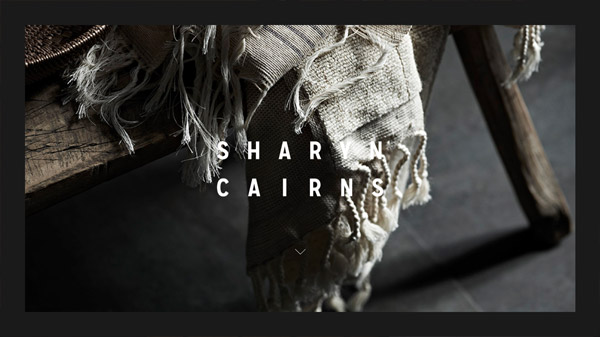
10.Sharyn Cairns
インテリアや食べ物、旅行の写真を販売するスタジオのサイトです。

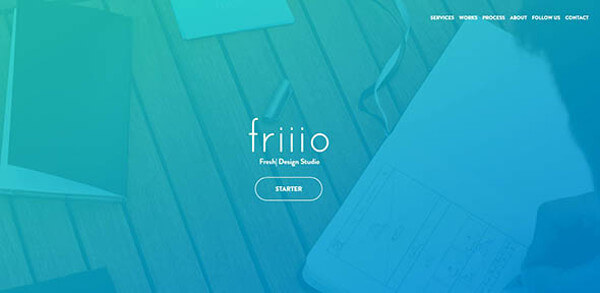
11.Friiio
パリを拠点に活動するデザインスタジオのサイトです。美しい画像の上に表示される、青のオーバーレイが印象的です。

12.Pollen
受賞歴もあるブランディング代理店のサイトです。動画バックグランドをダークテーマを合わせて使用しています。

いかがでしたか?スプラッシュスクリーンを使えば、あなたのサイトも美しく印象的に仕上げられます。早速デザインを検討してみましょう。
▼モバイルにおけるスプラッシュスクリーンの使い方はこちら
・モバイルアプリのUIデザインにおける基本画面パターン4つ【デザイン構成のポイントとは…】
▼インスピレーション源になる、美しいサイトのまとめもおすすめです。
・レイアウトが美しいエディトリアルサイト14選【各国の様々なサイトを特徴とともに紹介】
・赤を大胆に取り入れたWebデザイン12選【強い印象を与える色をデザインに組み込むには…】
※本記事はSplash Screen Revival: Web Design Trend Showcaseを翻訳・再構成したものです。

























