スタイルガイドはメンバー全員が同じルールに合意するために重要な存在です。同じスタイルを維持することはブランドの認知、読みやすさにとっても重要で、よりプロフェッショナルに見えます。
スタイルガイドのリソースの素晴らしいところは必ず自分の仕事に合ったスタイルが見つかることです。画像編集ソフトで手動でスタイルを作るにも、ブラウザで自動的に生成するにも、ぴったりなものがあるはずです。
この記事では、スタイルの統一感を出すためのリソースをご用意しました!
スタイルガイドUIテンプレート
Style Guide Preview Template (Sketch) by Tony Jones
スケッチアプリをご使用の方は、この無料のStyle Guide Preview Templateがあれば良質で、すっきりしたスタイルガイドを作ることができます。

UI Style Guide Template (PSD) by Tony Thomas
UI Style Guide TemplateはPhotoshop(PSD)用のテンプレートで、色見本、タイポグラフィ、アイコン、フォーム、UI要素などがあります。

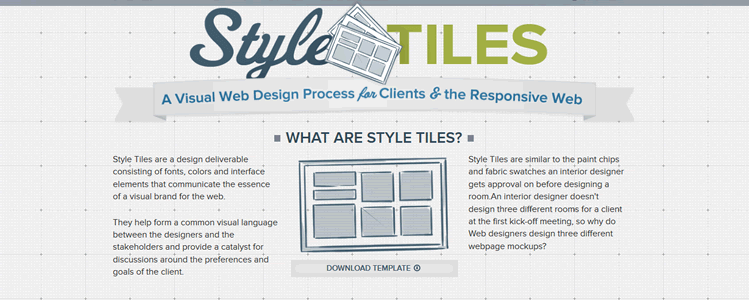
Style Tiles (PSD) by Samantha Warren
Style Tilesは面白いことに、完成形ができる前の、デザイン作業の最初のディスカッションの材料として使うことを目的としたテンプレートです。実際にデザインを作る前からクライアントに選択肢を示してあげることができます。

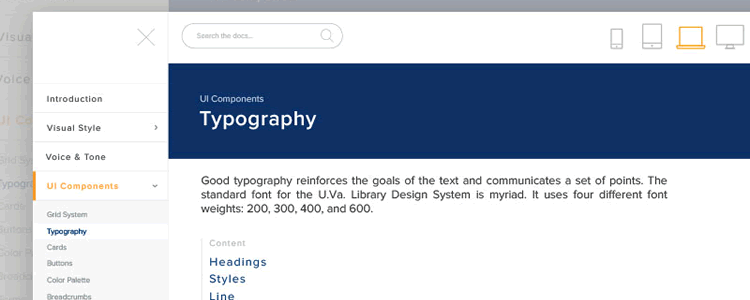
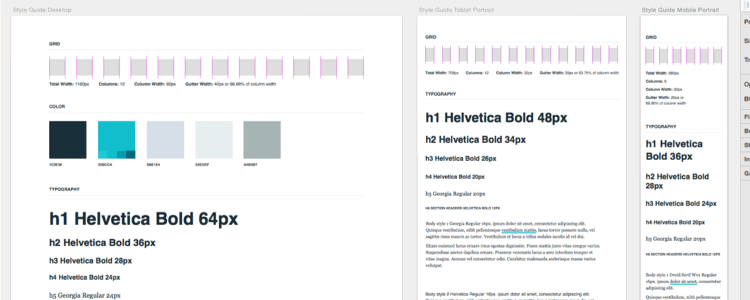
Responsive Digital Style Guide (Sketch) by Mark Ludemann
時に、スタイルガイドは全体的なフリーサイズのパレットとして捉えられます。Responsive Digital Style Guideは一歩先を行き、モバイルデバイス用のスタイルも定義します。

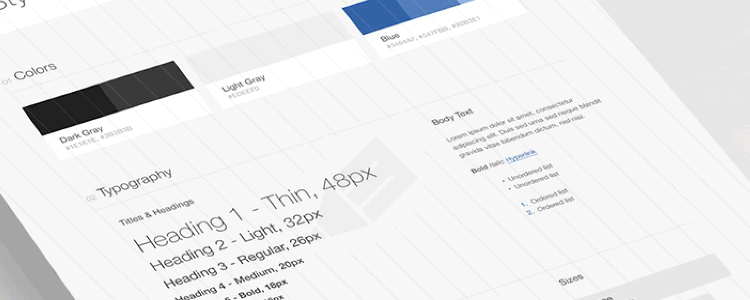
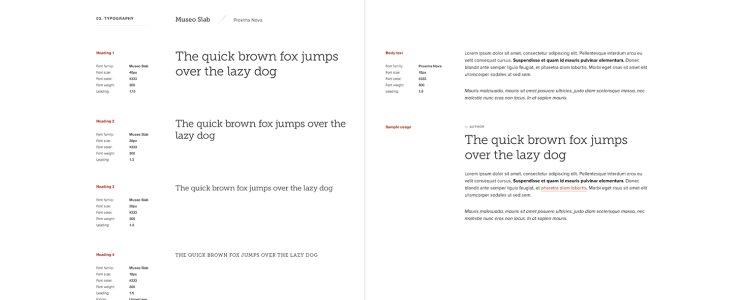
Web Style Guide (PSD) by Rafal Tomal
Web Style Guideは忙しいデザイナーがプロジェクトに一貫性を持たせるための「カンニングペーパー」となるために作られました。

Basic Five Page Style Guide Template (AI) by James George
Basic Five Page Style Guide TemplateはAdobe Illustratorで使用可能な秀逸なテンプレートのセットです。

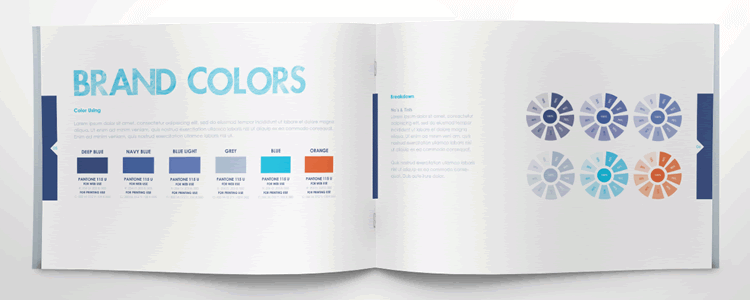
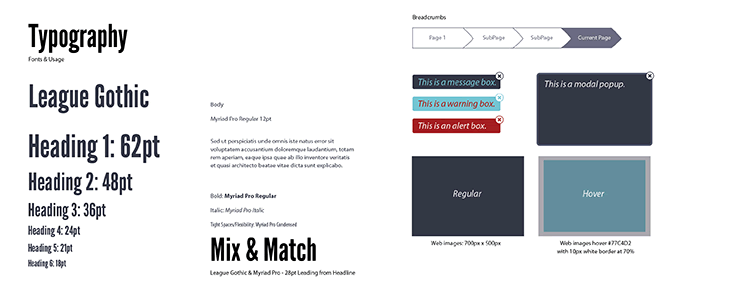
Brand Guidelines Template (AI)
色やフォントについての明確な指示やNG例もあり、クライアントに渡して使うためのテンプレートです。

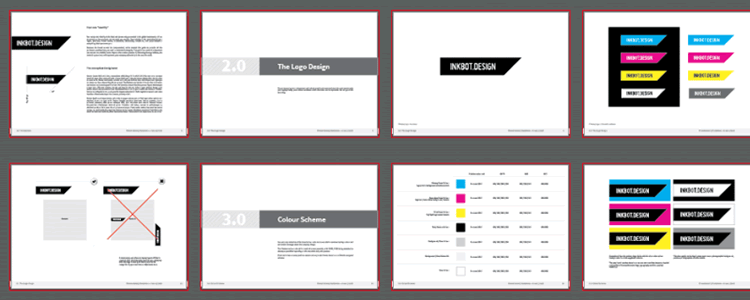
Brandbooks Free Brand Guidelines Template (AI & InDesign) by ZippyPixels
ブランドのスタイルや資料をまとめた8ページの冊子として印刷できる、心強いテンプレートです。

スタイルガイドのwebテンプレート
Style Guide Guide by Brad Frost
一味違ったスタイルガイドを作るためのテンプレートです。

Style Guide Template in CSS by CodyHouse
柔軟性とアップデートのしやすさを念頭に置いて作られたテンプレートです。

Style Guide Boilerplate by Brett Jankord
webデザインの標準フォント、色、ベースとなるスタイル、パターンを相互に参照できます。

Bootstrap Style Guide Boilerplate by Kemie Guaida
効率よくスタイルガイドを作成するための人気のフレームワークを使用しています。

スタイルガイド生成ツール
StyleDocco
Node.jsを使ってCSSを読み取り、図表入りのスタイルガイドを生成します。
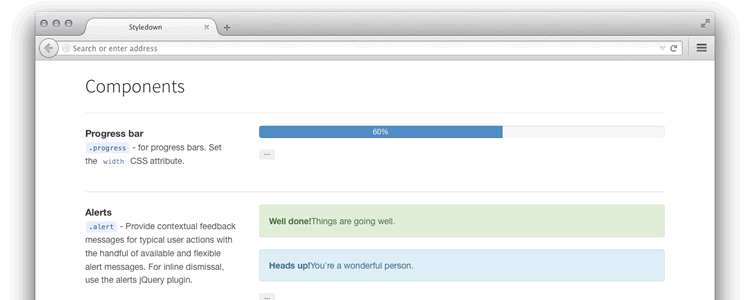
Styledown
CSSファイルのマークダウンを使ってスタイルガイドを作成できます。

Fabricator
デザイン資料の作成を簡単にし、インタラクティブなスタイルガイドを作成するNode.jsによるツールです。

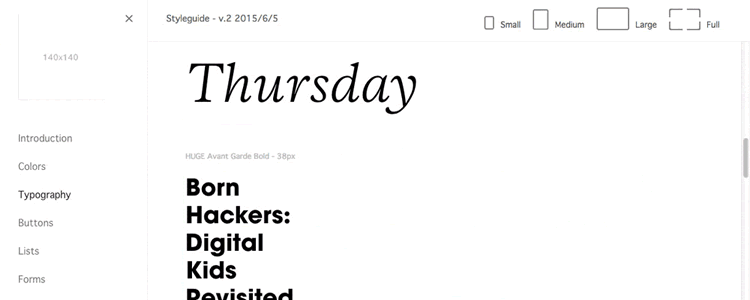
Styleguide by Huge
リアルタイムで自動更新されるスタイルのリポジトリをデザインの進行に合わせて使うことができます。

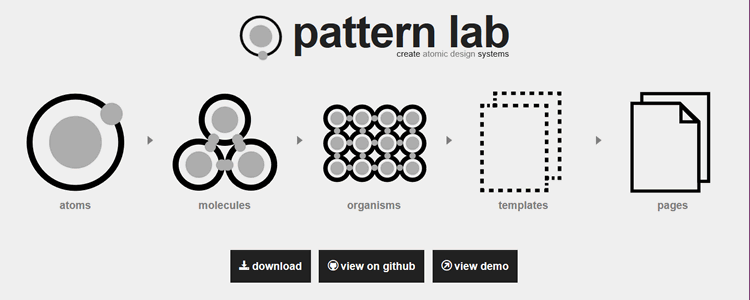
Pattern Lab
Pattern Labではそのコンポーネントベースのスタイルガイドのシステムを「Atomic Design(原子的デザイン)」と呼んでいます。デザインの細部にまで深く掘り下げたシステム、というわけでこう呼ばれています。

Pears
パターンのライブラリを手早く作成できるオープンソースのWordPressテーマです。
リアルタイムスタイルガイドツール
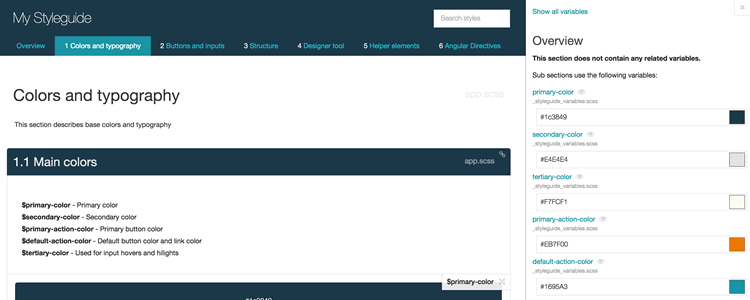
SC5 Style Guide Generator
ブラウザからスタイルガイドを作成したり編集したりできます。

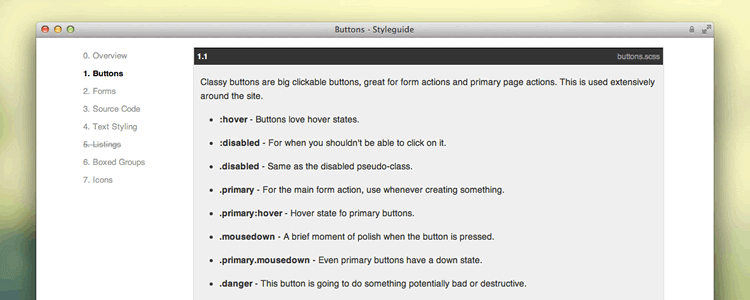
KSS – Knyle Style Sheets
Rubyやその他のgemsを使用したフレームワークによるリアルタイムなスタイルガイドを生成します。

DocumentCSS
サイトの変更とともに変わるリアルタイムなスタイルガイドを作成できます。

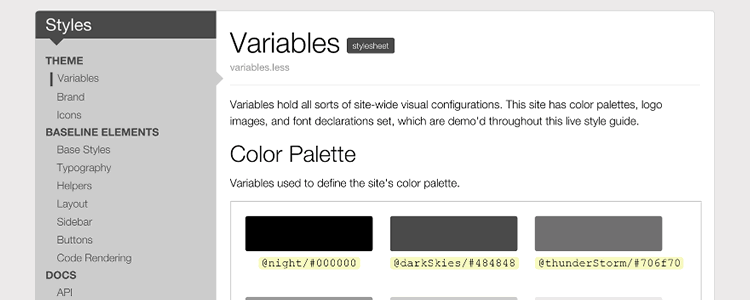
LivingStyleGuide Gem
Ruby、Middleman、Padrinoなどを使ってSassやMarkdownによりスタイルガイドを作成します。

スタイルガイドジェネレーター
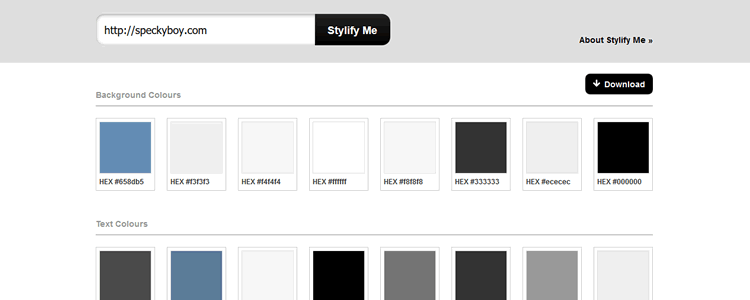
Stylify Me
スタイルガイドをすぐに作成したいという方におすすめ。Stylify MeはサイトのURLを入力するだけで、数秒のうちにスタイルガイドを作成してくれます!

Frontify Style Guide
オンラインでスタイルガイドの作成や編集のできる画期的なサービスです。

まとめ
デザインのスタイルガイドを作成することで、クライアントとともに一歩踏み込んだデザインをつくりあげましょう!