ウェブとアプリのデザインには多くの時間と予算がかかります。それにもかかわらず、良くないデザインのランディングページが存在するのは不思議なことです。
ランディングページデザインは、カスタマージャーニーを考える上でかなり重要な部分です。ランディングページは、ユーザーとブランドの相互作用の最も初期のポイントの1つであり、訪問者を顧客に変換する起爆剤です。訪問者があなたのランディングページにエンゲージしていない場合、そのデザインは失敗です。
無意味なコピーを含んでいたり、不安定で低速であったりするランディングページは最悪です。今回の記事では、インターネット上で見られる最悪のランディングページの7つを見ていきます。また、ランディングページのデザインに大きな影響を与える、すばやく簡単な改良ポイントについてもご紹介します。
明確な目標を持ち、優れたUXでランディングページを作成する方法をご覧ください。
ひどいランディングページデザインの例#1:Cruise
Cruiseはクルーズツアーの取引、レビュー、ガイドを宣伝するサイトです。上記のランディングページデザインのイメージを見て、何が良くないか推測できますよね。
「ごちゃごちゃしていて混乱する」というイメージを持ったとしたら、それは正解です。非常に乱雑で、情報が読みづらいですよね。ボックスが多数あり、ナビゲーションパターンも複数あり、フォントサイズが大きい太字のテキストが狭い範囲に詰め込まれていると、見にくいです。
レイアウトは、ランディングページのデザインにとって重要な要素です。ランディングページのパフォーマンスに直接影響します。情報を詰め込みすぎると、読みやすさが低下し、ユーザーの認知負荷が増加します。
○修正する方法:ランディングページに論理的な順序を付けるには、画面上でのスペースをうまく使う必要があります。たとえば、ランディングページの情報の視覚的な階層に焦点を当て、作業します。
関連するコンテンツは近くに配置する必要がありますが、ユーザーがパッと見て気付かないほど近くに配置する必要はありません。同様に、大きめのカテゴリー区切ってで配置しているコンテンツは、ユーザーが理解しやすいように、いくつかの項目に分けて表示する必要があります。
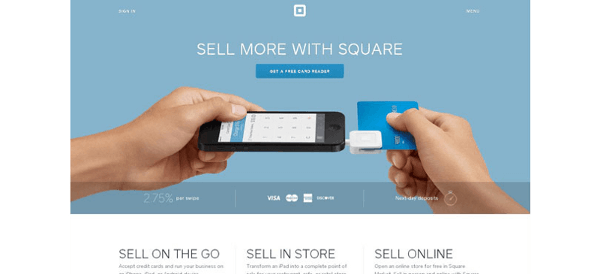
ひどいランディングページデザインの例#2 :Square
意味のない、あやふやな見出しは、ブランドとしての優先順位を反映したメッセージを伝達しないため、まったく機能していません。
ユーザーはランディングページのコピーを必ず読むとは限りません。ページをさっと流し読みするだけで、たいして中身を見てくれていません。見出しすら目に入らないようなランディングページでは、見出しより小さいテキストを読んでもらうことは不可能でしょう。
○修正する方法:見出しをすっきりと意味のあるものにしましょう。うまく作った見出しは、訪問者のコンバージョンを大きく伸ばすことができます。必要に応じて、製品のメリットを明確に伝える小見出しを作りましょう。
HubSpotは、見出しでは機能の説明をせずに、利点を強調することを推奨しています。そうすることでユーザーにクリックを促す効果があります。そして、Wordstreamはこう解説していました――「素晴らしい見出しというのは、専門用語を使わずに少ない言葉でどういった価値があるのかを説明できている見出しである」
こちらはSquareの別のランディングページデザインですが、今回は見出しと小見出しが改善されました。
ひどいランディングページデザイン例#3 :Chase
Chaseはマンハッタンに本部を置く国営銀行のサイトです。このランディングページのデザインの問題は単純です。CTA(Call-to-Action)ボタンが多すぎるのです。
左側には「詳しくはこちら」ボタンがあり、右側のボタンではアカウントにサインアップするように求めています。そしてその下には5つのリンクがあり、それぞれ異なるページに誘導しています。
それぞれに関連性がないCTAボタンを同一ページで使用すると、訪れたユーザーは混乱し、気を散らせてしまいます。スティーブ・クルーグが著作で書いていたように、良いデザインとはそれが何なのか、何を売っているのかを直観的に認識させるのです。
コンバージョンまでの経路が複数あるため、ユーザーは自分が何を押しているのか分からず、途中でそこから離れる可能性が高くなります。どうしても複数のCTAボタンを設置する必要がある場合は、さまざまな検索クエリに合わせてランディングページを分けて制作する必要があります。MailChimpを参考にしてください。
複数のリンクでユーザーをプッシュしすぎると、混乱が生じるだけです。訪問者が必要としているのは広告ではなくコンテンツであることを忘れないでください。
○修正する方法:複数のCTAボタンは効果的ですが、訪問者を混乱させてはいけません。複数のCTAボタンを使用する必要がある場合でも、最大で2つまでにしてください。ボタンのスタイルやコントラストをデザインすると、ユーザーは役割が違うボタンであると認識できます。
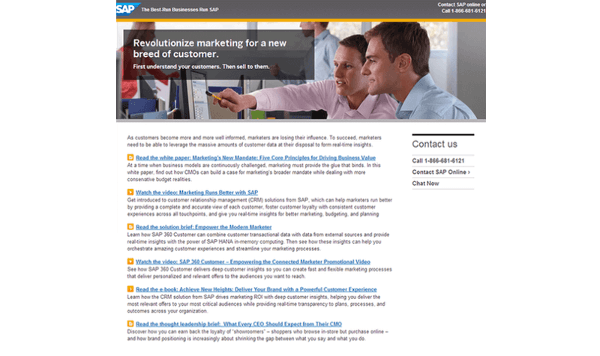
ひどいランディングページの設計例#4:SAP
このランディングページの開いてみてください!上記の例のように、CTAボタンの代わりにリンクを使用することは、初心者にありがちなミスです。
このページは大昔の検索エンジンのように見え、特に目に入ってくる内容がありません。CTAボタンを使用すれば、コンテンツを整理してより視覚的に表示できるだけでなく、ユーザーにリンク先ページの内容を正確に伝えることができます。
○修正する方法:リンクを使用する場合は、リンクの数は最小限に抑えて、可読性を低下させないようにします。一番重要なページに誘導するところは、CTAボタンに切り替えることを検討することです。
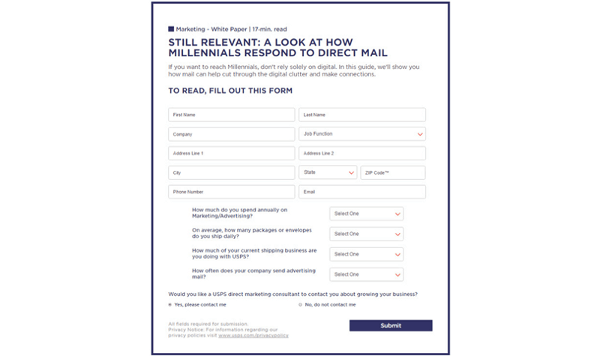
ひどいランディングページのデザイン例#5 :USPS
オプトインフォームが失敗しています。せっかく顧客が関心を持ってサイトに来てくれたのに、フォームのデザインが適切ではないということだけで、機会を失ってしまうなんてもったいないです。
この例では、米国郵政公社(USPS)の広範なオプトインフォームが用意されています。資料を送信してほしいというだけで、15項目も入力させられるとは面倒なことです。
ランディングページの主旨は、ユーザーをうまく誘導してコンバージョンに結び付けることです。フォームが複雑すぎると、ユーザーは途中で離脱してしまいます。オプトインなしで無料ダウンロードを提供すれば、もっと多くのダウンロードが見込めると思いませんか?
○修正する方法:Graceful Resourcesが述べているように、電子メールオプトインフォームは、将来の顧客との最初の接点です。入力箇所が1ヶ所だけのシンプルなフォームの作成を検討してください。メールアドレスを入力するだけで完了!そうすればオプトインしやすくなり、見込み客へとつながります。
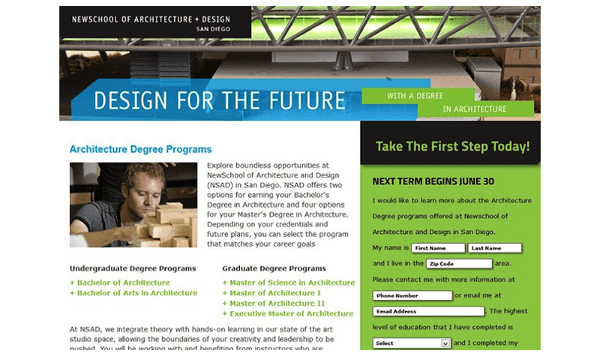
ひどいランディングページのデザイン例#6:Newschool of Architecture and Design in San Diego
これは、デザインがひどいランディングページの例です。ランディングページで長い文章を読んでくれるユーザーはいません。ユーザーが下にスクロールしなければならないほどのコンテンツ量で、それが文章ばかりのページであれば読む気をなくさせてしまいます。
効果的なランディングページとは、あれもこれもと関連性のない製品をいろいろと宣伝するのではなく、1つの目的に沿って作られています。 Autogrowによると、最良のコンテンツはスクロールが必要に画面位置よりも上にあるべきです。優良なコンテンツであっても、それより下に置いてしまうと見てもらえないかもしれません。
○修正する方法:重要な情報と、サービスの中核機能のみを含めるように、ランディングページのコンテンツを整理します。コンテンツをさらに追加する必要がある場合には、最も重要なコンテンツは一番最初にユーザーの目に留まるように、ページの上部に配置する必要があります。
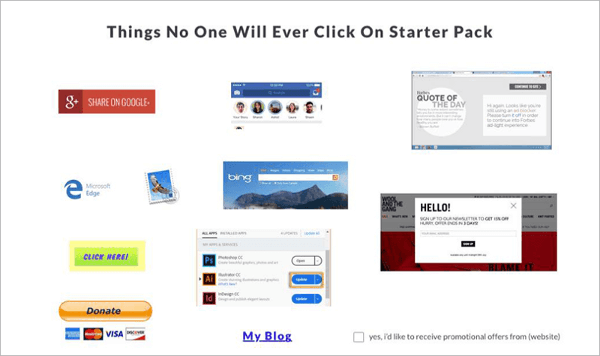
UX Memesは最近、こういった指針を投稿しました。「スターターパックはもう誰もクリックしない」というものです。ユーザーが何を必要として、何を必要としていないかを把握するのに役立ちます。
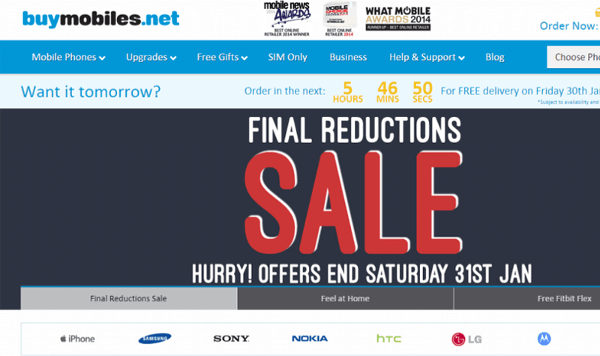
ひどいランディングページデザイン例#7 :BuyMobiles
比較的クリーンなランディングページのデザインですが、BuyMobilesの大きすぎるヒーローイメージは、読み込みスピードを遅くしています。
読み込みに時間がかかるサイトというのは昔からあるランディングページの落とし穴で、HubSpotによると、収益、コンバージョン、ユーザーエクスペリエンスに影響を与えています。Instapageが指摘しているように、読み込みに3秒以上かかると、ページ全体が表示されるまでに訪問者の半数が離脱します。これまで以上にスマートフォンで閲覧しているユーザーが増えているので、ランディングページの読み込み速度は重要になります。
○修正する方法:ランディングページのイメージを最適化して読み込み時間を短縮しましょう。時間がかかってしまう場合は、ローディングアニメーションを使用することを検討してください。
ランディングページを構成する要素は非常に多いため、いつも期待通りのものになるとは限りません。しかし、ランディングページのデザインがユーザビリティの基本的原則に従っていない場合、訪問者をサイトから遠ざけることになります。ランディングページのデザインは、ユーザーと対話し、サービス内容を理解してもらうのに役立ちます。
※本記事はThe 7 worst landing pages everを翻訳・再構成したものです。
▼こちらの記事もおすすめです!