ブルームバーグが採用したことで、ブルータリズムは一躍大きなトレンドとなりました。さびれたような色使い、太く大きなシェイプ、巨大なタイポグラフィーなどがブルータリズムの特徴です。もともとは1900年代中盤に建築業界で起こったトレンドですが、その詳細を知るウェブデザイナーは意外と少ないのです。
そこで今回は、デザイナー向けに、現在のトレンドの元になった建築のブルータリズムについて紹介します。
色使い

ブルータリズムには賛否両論ありました。コンクリートと組み合わされただるい色使いのためです。暗いトーンの色は、冷たく質素な印象を与えてしまいます。ウェブでも、画像に同じような色が使われています。

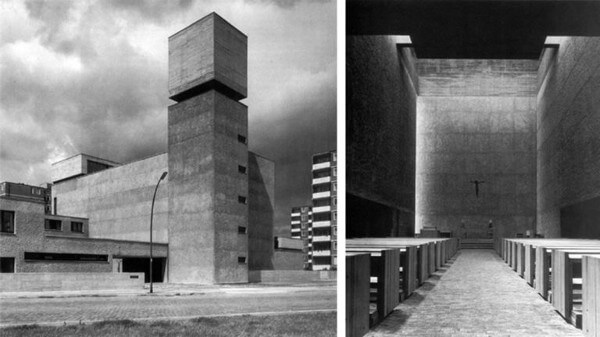
形状
ブルータリズムに特徴的な形状が、ウェブでも見られます。

インパクトや深さを与えるため、デザイナーはブルータリズムの建築に見られる特徴をウェブにも取り入れています。当時コンクリートは、どんな形にも仕上げられ、建築の自由度を大きく高めました。こうした三次元の独特な形状が、ウェブデザインでもユーザーの注目を集めています。

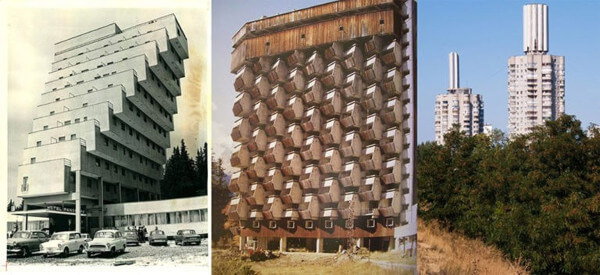
比率と規模
ブルータリズムの建物はとても大きく、冷たい色使いも相まって不気味な印象を与えていました。従来の建築が曲線や装飾でにぎやかさを出そうとしていたのに比べ、ブルータリズムの建物にはそうしたものがありませんでした。

ウェブでは、こうした特徴が非常に大きな比率や規模として表現されます。写真やタイポグラフィーが、ウェブページを埋め尽くすように大きく配置されていることが多いです。

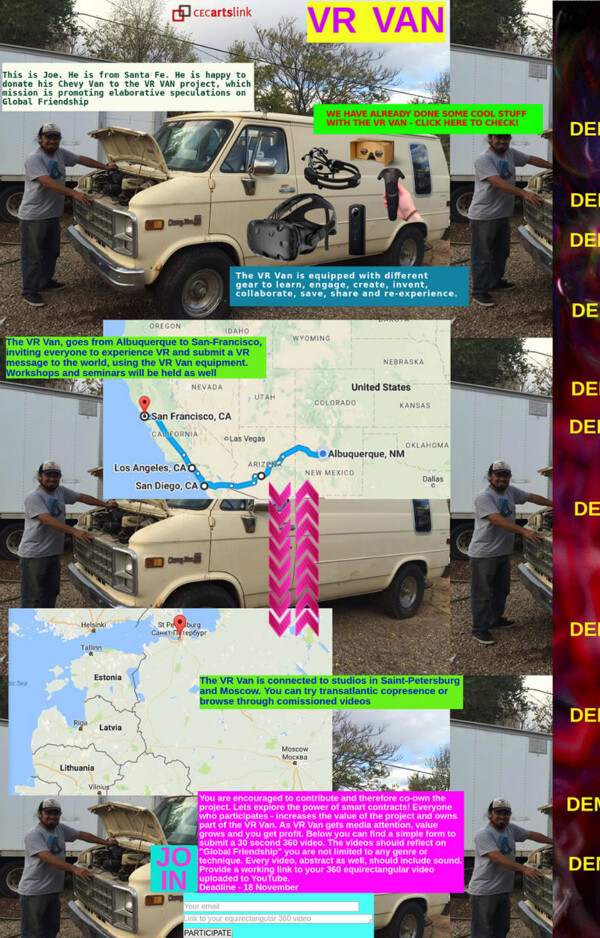
強い主張
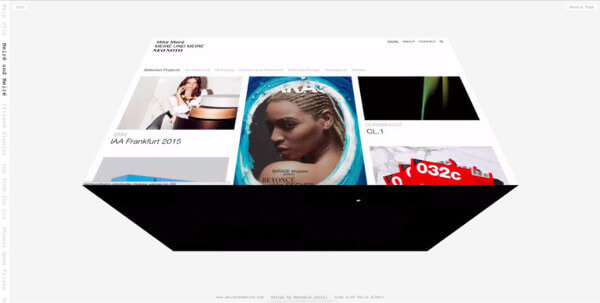
遠慮のない大きさと形状、色使いで、ブルータリズムの建物は非常に目立っていました。現在の、建物を景観と一体化させる流れとは真逆です。

ウェブでも同様で、アクセスしたユーザーは遠慮のない大きなタイポグラフィーと、整頓されていない配置に驚かされます。色もあえて過剰なまでに派手に仕上げられています。

コンクリートがもたらした自由度により、ブルータリズムの建物も強い主張を行っていました。新たな形状や構造を試行錯誤していた時代でした。

こうしたデザインは、あまりユーザーのことを考えてはおらず、とにかく強いインパクトを与えることを重視しています。
新しいトレンドを使ってデザインの幅を広げる
この先しばらく、ブルータリズムのトレンドは続きそうです。独自性とビジュアル面での強いインパクトに、デザイナーは興味津々です。調整次第では、見た目を落ち着けたり、UXでの悪影響を最小限に抑えた実装も可能です。商用サイトに実装するには勇気がいるかもしれませんが、時にはこうした新しいトレンドで遊んでみるのも、デザインの幅が広がるのではないでしょうか。
※本記事はThe Inspiration Behind Brutalism in Web Designを翻訳・再構成したものです。