ユーザーがWebサイトで経験したことは、コンバージョン率を決定するだけでなく、訪問者がサイトに滞在するかどうかの違いをも決定するかもしれません。あなたはWebサイトへのトラフィックを得るのに多くの時間と労力を要したでしょう。最後にあなたが望むのは、サイト訪問者をきちんと捕まえることです。
実際、あなたのサイトがUXの改善に投資する1ドルごとに、10ドルから100ドルの収益が見られます。その投資収益率が高いため、コンバージョンに細心の注意を払うことは価値があります。
より良いコンバージョンを得るための7つのUXデザインヒントをご紹介します。
1.ページスピードを向上させる
Webサイトの訪問者はこれまで以上に「短気」になっています。彼らは、サイトがほんの数秒でロードすることを期待しており、予想したロード時間よりも2秒以上かかる場合、多くの人がページを離脱します。ある調査では、わずか2秒の遅れでページ離脱率が87%に上昇しました。
あなたは、アマゾンなどのサイトが稲妻の速さでどのように読み込まれているのか気づいたことはありますか?内部調査より彼らはページを読み込みの遅さが買い物客に及ぼす影響を知っているため、そこに多額の投資をしています。
2.目標に焦点を当てる
リンク先ページの目標は何ですか?あなたがしたいことの1つは、そのCTAボタンまたはリンクに読者の焦点を当てることです。これを行う最善の方法は、リンク先ページにどれくらいの要素を置くかを制限することです。焦点は非常に狭くなければならず、読者の目は、自分が望む行動に自然に引き寄せられるべきです。アイスペースを戦略的に配備し、必要な場所で注意を引くために大胆なイメージと色を戦略的に展開する必要があります。
3.コンタクトフォームを提供する
人々がWebサイトにアクセスすると、「お問い合わせ」オプションを探すことがよくあります。あなたのコンタクトフォームへの顕著なリンクは、あなたのサイトが顧客に公開されていることを示し、信頼性を提供します。結局のところ、顧客はあなたを知らず、堅実なサービスを提供しているかどうか、あなたが良い会社であるかどうかは分かりません。しかし、連絡を取る方法を見ることは、それらの躊躇を緩和するのに役立つことがあります。
強力な機能を持つフォームを作成してください。また、フォームが提出されたという確認を提供する必要があります。ユーザーはメッセージを送信できたのか分からなくなってしまいます。
4.モバイル対応
インターネットにアクセスするためのモバイルデバイスの使用は、年々着実に増加し続けています。一部の見積もりでは、2018年には26億人のスマートフォンでモバイルインターネットの利用が決定されています。
モバイルデバイス向けに設計する方法についてまだ検討していない場合は、いくつかの変更を実装し、デスクトップと携帯電話の両方で読者に届くようにする必要があります。
5.スキャン可能なコンテンツ
上記のように、多くの人々がモバイルデバイスでWebサイトにアクセスしているため、他のユーザーは忙しいだけでなく、簡単に情報を消化することが求められています。あなたのWebサイトのコンテンツがスキャン可能であることを確認してください。ランクを上げてより多くの読者にアプローチするために、より長く、より深い記事を追加したとしても、消化しやすくする必要があります。
どのようにこれを達成することができるでしょうか?小見出し、箇条書きを追加し、大きな要素をボックスや引用符で囲む必要があります。このようにして、スキャンしてさっと読み飛ばしていきたい読者と、ゆっくり深く読んでみたい読者の両方を満たします。
6.CTAを明確にする
明確なCTAを実装していますか?CTAというのは、まさにその言葉通り、サイトの訪問者に何か具体的なことを求めることです。あなたの目標が訪問者をニュースレターの購読者にすることであれば、単に「ここをクリック」と言うボタンがほしいというだけでなく、そのボタンをクリックすることで得られるものを正確に説明しましょう。
同時に、CTAは短くてピンポイントのものが良いでしょう。
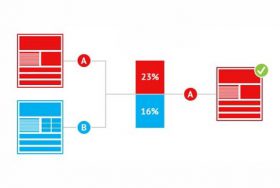
また、CTAボタンで使用する色の背後には心理学があります。赤と青は最も人気のある色のようですが、異なる色、色合い、言葉でA / Bテストをして、特定のサイト訪問者に最適なバージョンを確認します。
7.壊れたリンクを修正する
時間が経つと、あなたのWebサイトのリンクが壊れることがあります。おそらく、メインページのリンクを変更して忘れたか、ファイルが破損しているか、外部リンクが機能しなくなった可能性があります。どのような場合でも、訪問者が壊れたリンクをクリックすると、それは真の邪魔になります。
幸いにも、壊れたリンクを修正するためにできることはいくつかあります。 まず、WordPressプラットフォームでサイトを実行している場合は、破損したリンクを通知する壊れたリンク検出プラグインをインストールしてください。 次に、カスタム404リダイレクトまたはページを作成します。 404ページの最大の問題の1つは、訪問者が迷子になり、どのような行動を取るべきかわからないということです。 あなたのホームページにリダイレクトするなどが良いでしょう。
調整とテスト
すべてのWebサイトはその訪問者とともに異なります。 一部のWebサイトで統計的に機能するものは、あなたのコンバージョンには効果がないかもしれません。 重要な点は、訪問者に何を話すのかを把握し、実装することです。 そのためには、さまざまなユーザーエクスペリエンス要素を試しましょう。このプロセスはサイトの存続期間中も継続してください。
▼こちらの記事もおすすめです!
※本記事はThe Top 7 UX Design Tips for Gaining Better Conversionsを翻訳・再構成したものです。