あらゆるプロジェクトを進行するには、文章をまず考えてからデザイン設計に取り組んだ方が得策です。単一のページや複数のページを作成する際でも、ウェブサイトのリデザインを行う際でも、これは当てはまります。個人的にフリーランスとして仕事をする時も、以前からこのやり方を実践してきました。
文章から考えてデザインを作成するメリットを、今から6つご紹介します。
1.スケジュール管理と締切
コンテンツを執筆する担当者は、チームメンバーでもクライアントでも構いません。初期段階にコンテンツ計画(画像や動画)を立てる時間を十分持っている人が、そのプロジェクトのスケジュール管理や締切を一番把握することが出来ます。使用するツールが何であれ、全員が共有出来るスケジュール表で管理するのが良いでしょう。

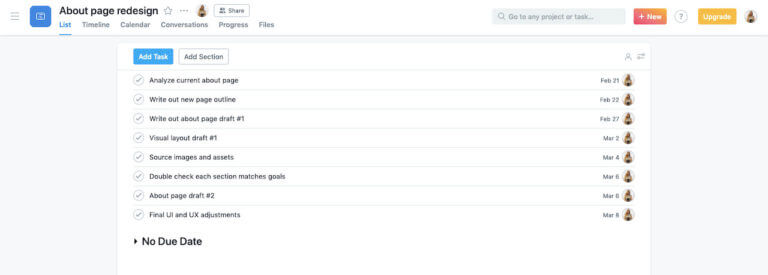
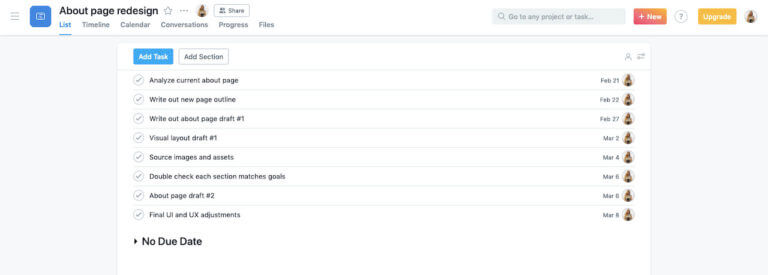
これは、自分のポートフォリオを更新しているところです。スクリーンショットを見ると、難しい業務がたくさん並んでいるのが分かります。ですが、締切と優先順位をきちんと把握しているので、一貫した考えの元プロジェクトの進行をスムーズに行うことが出来ます。
手順の重複
プロジェクトの規模によっては、ライティングに時間がかかる場合もあります。初めはラフな文章で構いません。初めから全てのコンテンツを作成する必要はありませんが、どこに写真を表示させるかなどは予め考えておきましょう。
2.サイト計画
ウェブサイトを本格的にリデザインするような大規模なプロジェクトの場合は、サイト計画が非常に重要です。文章やコンテンツの計画を立てておくことで、プロジェクト全体の戦略を練ることが出来ます。ウェブの影響力は非常に広範囲に渡ります。次なる売上目標やUEを展開していくことも頭に入れておきましょう。
単体ページの作成など小規模なタスクでも、文章やコンテンツの計画がカギを握っています。サイト運営にどのような影響があるか、ユーザーの動きを確認することが出来ます。
サイト計画の例
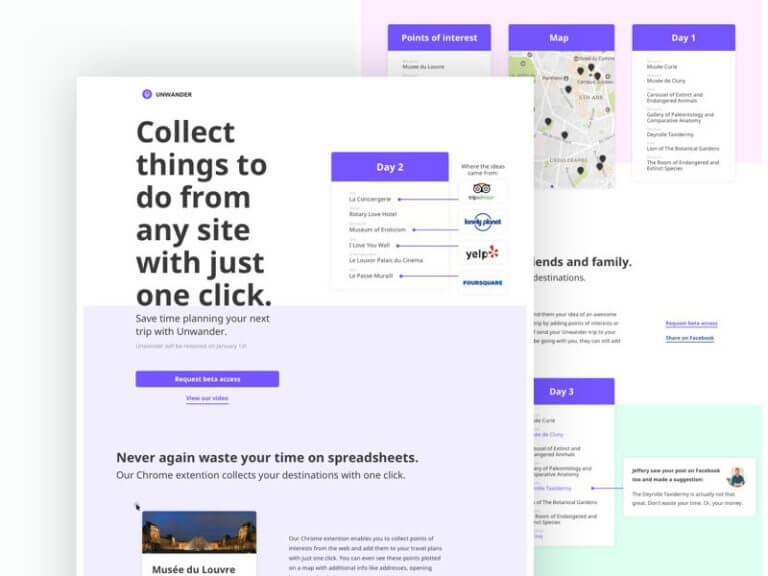
Unwanderプロジェクトの際に作成した、ランディングページの例を振り返ってみましょう。クライアントが気にかけていたのは、このアプリに関心を持っている人がいるかどうかでした。そこで、登録、利用規約、連絡先といったリンクをページに設置しました。

ドキュメントを見れば、ヘッダー部分と初めのセクション二つがどのように作成されているかを見ることが出来ます。ページ計画がきちんと出来ていれば、どんな画像をソースとして利用すればいいか、CTAボタンをどこに配置して機能させればいいか、などがはっきり分かります。
サイトマップの見やすさ
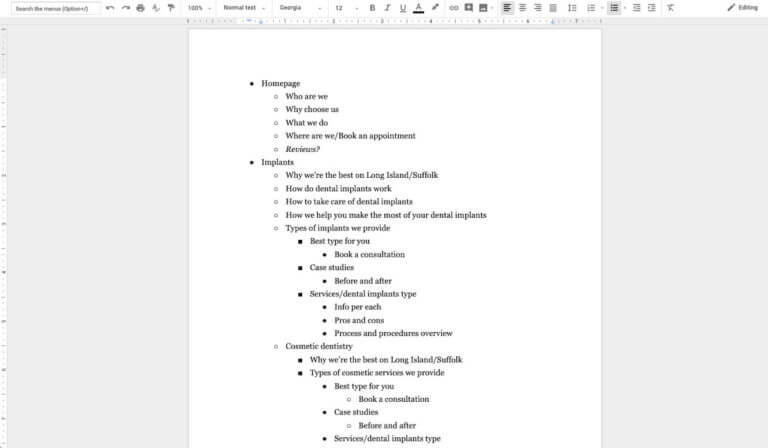
サイトマップの設置はプロジェクトの前半でしておく方が後々便利です。どのような仕様でも構いません。アクセスする人のことを考えて作成出来るかどうかが重要です。昨年Pride Dentalのために作ったサイトマップの例を載せておきます。
またサイトマップのソースは、コンテンツの構造やリンクを最善の状態に保つようなものでなければなりません。そうすれば、足りない要素や必要な要素が次のページに進む前に分かります。

3.ゴールする前のダブルチェック
プロジェクトの目標達成前に、コンテンツのチェックを行う必要があります。ここでは、ユーザーにとってのゴールとビジネス視点でのゴールの二つがあります。大きな視点で捉える際は、全体のコンテンツが対象ユーザーやビジネル目標にとって適切かどうかチェックしてください。細かい視点で見る際は、さらにその各セクションの文章がふさわしいかどうかを確認してください。
もし目標としている部分から大きく外れているような場合は、この段階で軌道修正してください。ほんのわずかなズレでも、コンテンツの最適化のためにこの作業が必要です。文章を推敲したりコンテンツを練り直したりすることで、高いコンバージョン率の確保やサイト離脱率の減少に繋がるからです。
明確な目的
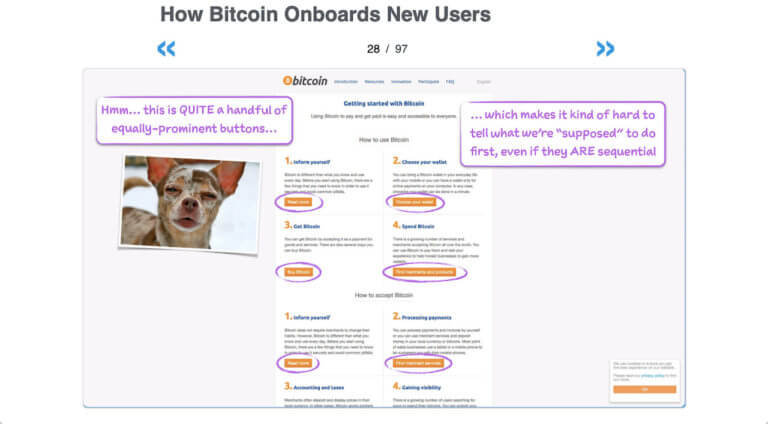
私はSamuel Hulick’s User Onboarding teardownsの熱烈なファンです。下にあるのは、彼がビットコインを購入しようとした際のプロセスをスクリーンショットしたものです。コメントが大変面白く、また核心をついています。明確な目的ではなくたくさんの要素が詰まったページの代表例です。

4.要らない要素は断捨離!
Steve Krugによる“Don’t Make Me Think”という有名な本の中で、次のようなフレーズが引用されています。”Get rid of half the words on each page, then get rid of half of what’s left.(各ページの単語を半分に減らしなさい。そして、残った単語をさらに半分にしなさい)”
長すぎる文章は当然、UE、ユーザビリティ、読みやすさ、サイトメトリクスにとって良くありません。それでもなお、大量の文章を一つのページにまとめているサイトはよくあります。
文章やコンテンツ要素を75%カットするというのも一つの手です。Bitchargeにある短いコピーは実に的を射たもので、見出しには単語が三つしか使われていません。

少ないほど良いウェブサイト
要素を少なく絞れば絞るほど、売上、ユーザーの動き、サイトマップ、ナビゲーションなどが活性化します。購入に繋がるのであれば、時にはセクション全体やページ全体の削除も必要です。Incomeeのランディングページは、まさにこのことを表しています。重要なポイントを捉えつつも、文章が最小限に押さえられています。
5.ブランド戦略の見直し
文章が整ったところで、ブランド戦略を再確認しましょう。トーンや雰囲気が、ブランドの特徴に合っていますか?答えがイエスなら次に進み、ノーなら修正してください。
6.ビジュアルデザインの設定
文章から作成することでビジュアルデザインの設定が楽になる、というのは各セクションやページのイメージが明確になるという意味です。特にレイアウトの面で非常に便利です。Unwanderの例に戻りますが、既にページの構造が完成していたのでビジュアル要素を入れるのは簡単でした。

また、文章ありきでページを作成するにはより複合的なプロセスが必要になってきます。コンテンツを決定する際、デザイナーはコピーライターやマーケット担当者と打ち合わせをします。この時に、コンテンツ開発者が意見を出すこともあります。プロジェクトの成功にとって重要なのは、それらの話し合いが早い段階で行われることです。
文章から先に考えることによって、同時にビジュアルデザインの作成も始まっているということです。ページの主役やフッターの大まかなイメージを頭に浮かべつつ、文章を考えるからですね。例えば、どのセクションに動画を埋め込むのが一番良いか、などといった具合に考えながら作成しています。
まず文章から考えることで、どうして成功するのか?
一番大きな理由は、その計画的な性質にあると言えます。何度も修正せずに済むため、一貫したUXを保ちつつページを作成出来るからです。ビジュアルやUIデザインを決定するまでに、ページ全体や他のセクションに対する全員の同意を得た状況でプロジェクトを進行出来て順調にデザイン段階へと進んでいきます。