デザインにおいてコミュニケーションは非常に重要な役割を果たします。ウェブサイトとユーザーを結び付け、ユーザーが目標を達成するのを助けてあげることは不可欠です。
ウェブデザインにおける文脈でコミュニケーションについて話す時、通常それはテキストのことを指します。タイポグラフィはこのプロセスで重要な役割を果たします。優れたタイポグラフィは読みやすい一方で、粗悪なタイポグラフィはユーザーに読む気を無くさせます。
タイポグラフィを最適化することは、ユーザー・インターフェースを最適化することです。本稿では、テキスト・コンテンツを読みやすく改善するための助けとなる法則を提供します。
1.使用するフォント数を最低限に保ちましょう
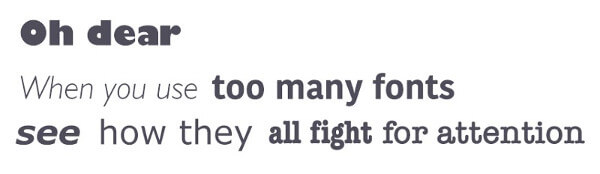
3種類以上のフォントを使用するとウェブサイトは非構造的でプロフェッショナル性を欠いたものとなります。一度にあまりにも多すぎるサイズやスタイルの種類はレイアウトを損なってしまうことを覚えておきましょう。

このようなことを防ぐためには、フォントの種類を最小限に制限しましょう。
一般的に、フォントの種類を最小限にして(1つまたは2つで十分です)全てのウェブサイトで統一しましょう。
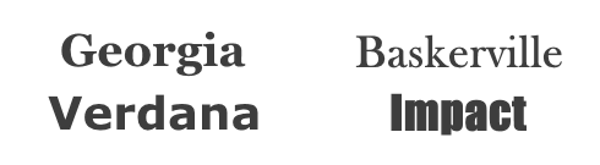
複数のフォントを使用するならば、フォントの集合体がそれらの文字幅に基づいて互いを補完し合うことを確認しましょう。以下のフォントの組み合わせの例を参考にしてください。「ジョージア」と「バーダナ」の組み合わせによって調和した組み合わせをつくる近似値を共有します。「バスカービル」と重厚な「インパクト」の文字を比較してみましょう。

フォントの集合体が文字幅に基づいて相互補完していることを確認しましょう。
2.標準的なフォントを使ってみましょう
「グーグルウェブフォント」や「タイプキット」のようなサービスは、デザインに新鮮さや予測できないものを与える面白いフォントを多く取り揃えています。それらはまたとても使いやすいものです。しかし、ユーザーは標準的なフォントに慣れています。そして標準的なフォントにおいて、より素早く読み進められます。安全なのは、Arial、Calibri、Trebuchetなどのシステムフォントを使用することです。優れたタイポグラフィは読者をコンテンツに引き寄せます。
3.1行の長さを制限しましょう
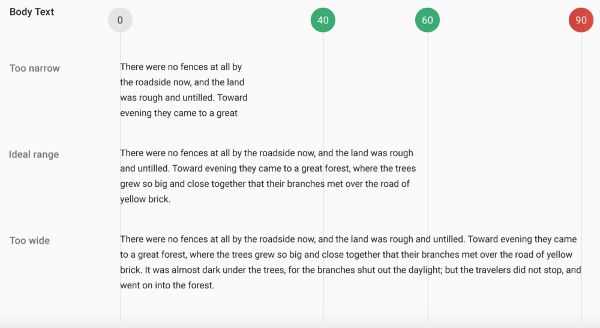
それぞれの行上に適切な量の文字を載せることは、テキストを読みやすくする鍵です。テキストの幅はデザインに影響するものであってはいけません。それは読みやすさの問題でもあります。

もしも1行があまりに短すぎたら、目が頻繁に行き来するため読者のリズムを壊してしまいます。文章があまりに長いとユーザーの目は文章に集中するのが困難になります。
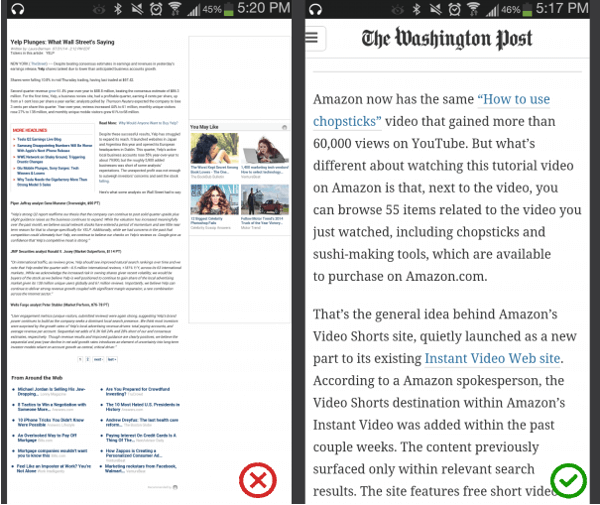
モバイル機器では1行に付き英語であれば30~40文字が望ましいです。
以下は2つのモバイル機器サイトの例です。最初の1つは1行に付き50~70文字が使用されており、他方で2つめのサイトでは30~40文字が使用されています。

emあるいはピクセルズを用いてテキストブロックの幅を制限することによって、ウェブデザインにおける1行あたりの文字数を調整できます。
4.様々なサイズにおいて上手く機能するタイプフェイスを選びましょう
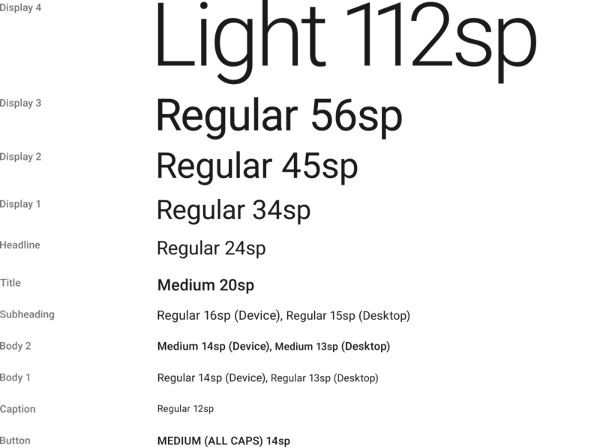
ユーザーは異なるスクリーンサイズや解像度であらゆるデバイスからあなたのサイトにアクセスします。ほとんどのユーザー・インターフェースはボタン・コピーやフィールドラベル、セクション・ヘッダーといった様々なサイズのテキスト要素を必要とします。あらゆるサイズにおいて読みやすさと使いやすさを維持するためには、様々なサイズやウェイト内で上手く機能するタイプフェイスを選ぶことが重要です。
グーグルによるロボト・タイプフェイス

選んだタイプフェイスが小さなスクリーン上で読みやすいものであることを確認しましょう!
以下のようなフォントは美しいですが読みにくいものです。

5.見分けがつきやすい文字のフォントを使いましょう
多くのタイプフェイスは小さな文字になると見分けがつきにくくなります。特に「i」と「L」は以下の画像のように紛らわしいものです。そして文字の間隔があまり空いていないと、「r」や「n」の文字が「m」に見えたりもします。したがってタイプを選ぶ時には、ユーザーにとって問題の起きないタイプを使用していることを確認しましょう。

6.全てを強調するのはやめましょう
全ての文字を強調したテキストは頭文字やロゴには向いていますが、メッセージを読んでもらいたい時に、全てのテキストを強調したものをユーザーに読むことを強制することはやめましょう。マイルズ・ティンカーによって言及されるように、全ての文字が強調されたプリントはそうでないものと比べると目を通したり読んだりする速度を大幅に遅らせてしまいます。
7.行間のスペースを最小限化しないようにしましょう
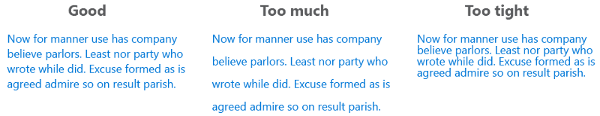
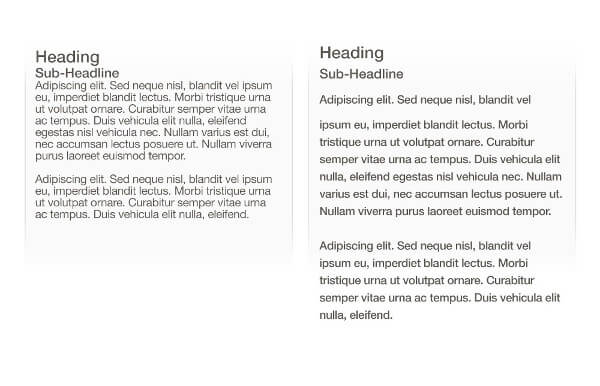
タイポグラフィでは、2行のテキスト間におけるスペースのための特別な法則があります。余白を増やすことによって、テキストの行間における垂直の白いスペースが増加し、通常読みやすさが改善されます。概して、余白はより良い読みやすさのためには文字の高さよりも約30%以上でなければなりません。
スペースを程よく開けることは読みやすさにつながります。

左:ほとんどぎっしり詰め込まれたテキスト。右:程よくスペースの空いた読みやすいテキスト。

8.十分な色のコントラストがあることを確認しましょう
テキストと背景に同じような色を使わないようにしましょう。テキストを読みやすくするには、ユーザーが目を通しやすく読みやすいものでなければなりません。W3Cは以下のように推奨しています:
- ・小さなテキストは背景に対して少なくとも4.5:1のコントラスト比を持たなければなりません。
- ・大きなテキストは背景に対して少なくとも3:1のコントラスト比を持たなければなりません。
いったん色を選択したら、ほとんどのデバイス上で実際にユーザーに参加してもらってテストをすることが絶対に必要です。もしもテストで問題が生じたならば、ユーザーが実際に使用する時には同様の問題が生じるということを肝に銘じておきましょう。
9.テキストを赤字または緑の文字にするのはやめましょう
色覚異常はよくあるもので、特に男性の8%は色覚異常があります。重要な情報を区別するためには色に加えて他の手段を使うことをお勧めします。また、赤と緑は色覚異常者にとってもっとも一般的なものであるので、単独で使用するのは避けましょう。
10.目がちかちかするようなテキストを使用するのは避けましょう
光ったり点滅するコンテンツは、発作を引き起こすこともありえます。発作だけでなく、一般的なユーザーを苛立たせたり気を散らせたりするでしょう。
終わりに
タイポグラフィは重要な問題です。適切なタイポグラフィを選択することによって、あなたのウェブサイトを洗練させることができます。一方で劣悪なタイポグラフィを選択すれば、ユーザーの注意を逸らしてしまう傾向があります。タイポグラフィを読みやすく、理解しやすくすることが重要です。ユーザーの認識荷を増やさずにコンテンツを保持していかなければなりません。
※本記事は、10 Tips On Typography in Web Designを翻訳・再構成したものです。