Webデザイナーやプログラマーは、UXと切っても切り離せない関係にあります。
そこで、今回はUX向上のために使える便利なツールを8つご紹介します。
これらを使いこなすことができればライバルに大きな差をつけることができるかもしれません。
リサーチ、デザイン、コラボレーションの3つの項目で分別したツールをぜひご覧ください。
リサーチツール
WebサイトやアプリケーションのPDCAを回して改善したいなら、まずは優れたトラッキングツールが必要です。ここで紹介するリサーチツールはそれに即したモノばかりです。

ユーザーエクスペリエンスの定性的、定量的な分析を行うためのツールで、リサーチパッドが利用できます。
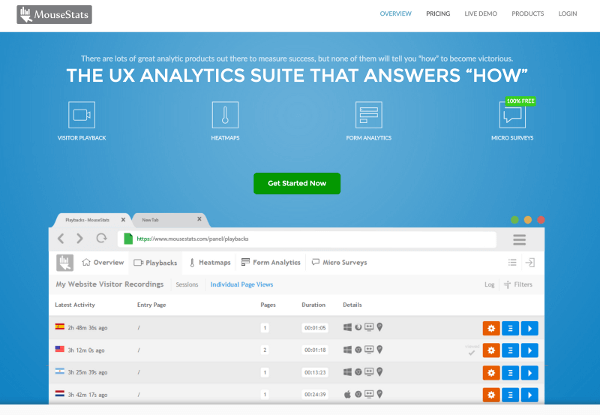
2. MOUSESTATS

スクロール、クリックなどのすべての行動をトラックするためのツールです。ヒートマップやユーザーがドロップアウトしたページなどを集計する機能も付いています。
3. TRYMYUI

このサービスはユーザーからWebサイトデザインの定量的なフィードバックを集計するのに適しています。ユーザーエクスペリエンス向上するためのバケツリストを作成することもできます。
4. LOOP11

シナリオテストと呼ばれるUXテストを実施します。競合のWebサイトのUXランクと比較することもできます。
5. APPSEE

リアルタイムでモバイルアプリケーションユーザーの行動をトラックすることができます。ビジュアライゼーションに優れていて見やすい形でデータを提供します。
デザインツール
Webデザイナーならツールを使いこなしてレパートリーを増やすことも重要です。これらのサービスを活用すれば、直観的に操作出来て、素早くモックアップなどを作ることができるので大変便利です。
6. Balsamiq

すぐに操作を覚えられるシンプルなデザインツールで、素早くモックアップを作成するのに優れている人気ツールのひとつです。

実機でモバイルアプリケーションのシミュレーションをすることができます。忠実なモックアップと枠組みを作成できるのが特徴です。
コラボレーションツール
大きなプロジェクトであればチームで働く場面も増えてきます。プロジェクトを成功させるためには、コミュニケーションは必須ですが、どのようなツールでのコミュニケーションが便利でしょうか?コラボレーションツールはそういったプロジェクトに特化して、便利なコミュニケーションツールを提供してくれます。
8. INVISION

このサービスはモバイルアプリケーションのデザインをアニメーションや画面遷移のエフェクトで装飾します。プロジェクトの進行状況はリアルタイムで共有され、プロジェクトメンバーとクライアントがリアルタイムでコミュニケーションを取りながら進めることも可能です。
この記事は「THE TOP USER EXPERIENCE (UX) TOOLS EVERY DESIGNER NEEDS」を翻訳・参考にしています。