WebデザイナーはWebデザインに関するプロですが、プロゆえにWebサイトへの「視線」が一般ユーザーの視線とは異なることがありますね。
例えば1pxの微妙なズレも見抜いてしまうのがWebデザイナーですが、大半のユーザーはそんなズレに気付くことなく素通りしてしまうものです。つまりいい意味でも悪い意味でもデザイナーとユーザーとの間では、Webサイトの見方が一致しません。
本稿では、ちょっと引いた目線で「ユーザーのWebサイトの見方」を考えていきましょう。
一般ユーザーのWebサイトの見方
タイポグラフィの良し悪し

デザイナーはタイポグラフィが好きです。しかし、ユーザーの多くはArialやHelveticaを知りません。彼らが気にしているのは読めるかどうか、その一点のみです。
全てのメッセージをはっきりと読めるようにし、行間等も適切に調整しましょう。
色合いは注目されないことがよくある

ユーザーは、デザイナーが期待するほど色合いに注目しません。デザイナーが何時間もかけてperiwinkle かconeflowerかを決めたとしても、多くの場合ユーザーは“青”と認識します。
色の違いを気にかけない人にも分かるように、一般的な色の組合せに関する知識を持つようにしましょう。
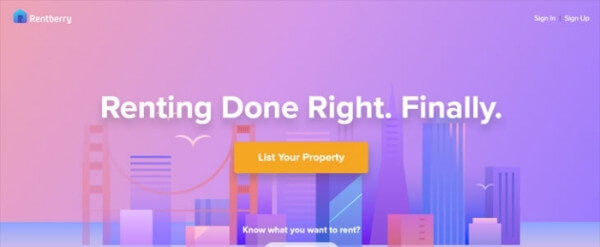
ボタンははっきりボタンだと分かるものでなければならない

トレンドのゴーストボタンには大きな欠点があります。ユーザーが、ボタンだと認識しないことです。
フォームやボタン、リンクなどのCTA(コールトゥアクション)要素は明確であり、一般的なユーザーパターンに基づいている必要があります。
ミニマリズムは過大評価されている

シンプルさを好むユーザーもいますが、多くのユーザーは殺風景だと捉えます。
ミニマリズムを実践する際は、空白のスペースとのバランスを上手く取るようにしましょう。
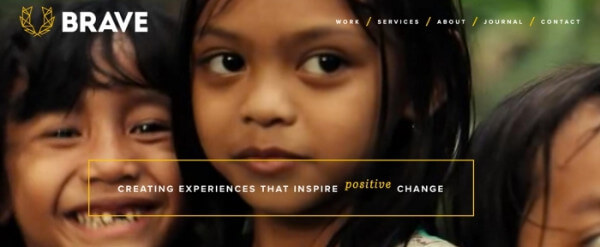
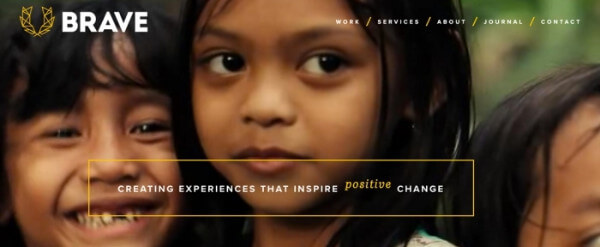
大きな画像は多くのスペースを必要とする

大きく興味深い画像はユーザーの注意を引きます。しかし、常にそうとは限りません。
大きな画像を使うべきかどうかは、デザイナーが、Webサイトの目的等から見極める必要があります。
ユーザーは思っている以上に「ブランディング」について知っている

ユーザーは、ブランドの色やロゴの変化について気が付きます。(常に何が変わったのかを指摘することはできないかもしれませんが、何かが変わったことには気が付くでしょう。)
すでに確立されたブランドのアイデンティティを変更することは、ユーザーを困惑させます。そのため、ブランドの視覚化についてルールを守ることが非常に重要です。
上手くいっているか、いっていないかのどちらか

ユーザーはデザインの背景について気にしません。しかし、もしそのデザインが上手くいっていれば、ユーザーは関心を持ち続けるでしょう。そうでなければ、そのデザインから離れていきます。
効果的なユーザーテストの計画を立てることや、基本的なデザイン(色合いやユーザーパターン、タイポグラフィの原則など)を考慮することが大切です。
(※本稿は「How Does a User See Design?」を翻訳・再編集したものです)