ウェブページの主要なCall To Action(コールトゥアクション)として使われているボタンの半分は、クリックされるように読者を誘導しません。だからこそ、ボタンのデザインをテストすることはできますし、当然するべきですが、時には常識的に考えることから始めてみましょう。
ボタンのUXデザインはこの10年間で大きく変化してきました。長年のトレンドは、ボタンをデザインに溶け込ませることだと思われます。美的には喜ばしいかもしれませんが、実際にはボタンを目立たせて訪問者にクリックしてもらいたいと思っているのではないでしょうか?
すべてのボタンが指定されたコールトゥアクションではないことに注意してください。時には、コメントフォームのようにボタンが必要な場合もあります。それにもかかわらず、そのボタンはボタンのように見えなければなりません。この記事では、5つのタイプのボタンについて説明し、フルタイムのウェブサーファーとしての意見をお伝えいたします。
デフォルトのボタン
2004年のウェブサイトのボタンスタイルに関する素敵な記事を見つけました。これらのボタンはボタンのように見えるし感じるし、より多くのノスタルジックな時代に戻らせるようなものなので、使用しないようにしましょう。
それらはまるで古代の古い博物館に属しているようで、今あなたのウェブサイトにはありません。ただ、あの古いスタイルのフォームに記入しなければならないとき、いつも躊躇してしまいます。フォームが安全なのか、データは収集されないのか、必要のないところに収集されないのか不安になります。デフォルトではボタンになっていますが、もっといいものがあるはずです。
フラットボタン
フラットボタンは色付きの四角や長方形のようなもので、その上に言葉が書かれています。バナーだったり、言葉を強調したものだったりします。フラットデザインはかなり前から人気がありますよね。
そして、多くのデザイナーがボタンを好むのは、デザインに合わせてボタンを作るのが簡単だからです。でも10年後には「なんでこんなの使ってたんだろう」と振り返っているはずです。フラットボタンがダメだとは言わないですが、私はボタンのように見えるボタンが好きで、実物を模したボタンが良いと考えます。

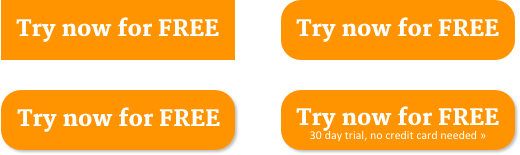
1枚目(左上)はバナーのようなフラットボタンです。右上のものは少し改良したものです。角を丸くすることで、少しボタンっぽくなっています。左下のものは、ボタンを盛り上げたもので、影が奥行きを感じさせクリックできることを示しています。
そして変換した理由から、最後のものに信頼を追加しました。これはおそらく、ウェブサイトのメインのコールトゥアクションである場合に機能しますが、フォームボタンには不要です。むしろ、これらのフォームボタンの下に素敵な証言を追加して信頼を高めたいと思います。
ゴーストボタン
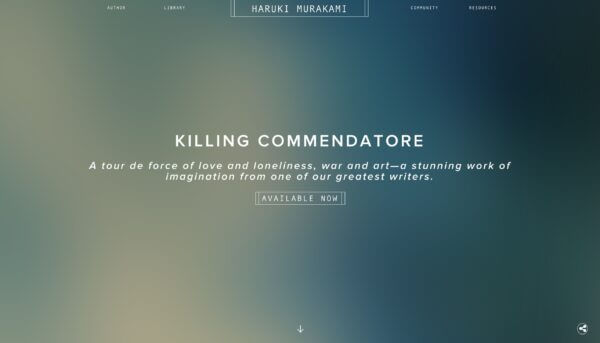
ゴーストボタン(またはアウトラインボタン)はUXデザインでよく使われているようですが、それらを使うことを推奨しているわけではありません。これは、フラットボタンを使わないのと同じ理由です。UXMagにはゴーストボタンの素晴らしい例がいくつか掲載されており、特に村上春樹の例が好きです。ここに静止画があります。

※ゴーストボタンが使われています。
しかし、リストアップされている多くのウェブサイトのように、それがどこで間違っているのかすぐにわかります。「Available now(今すぐご利用いただけます)」というボタンは、実際にはボタンのようには見えません。どちらかというとコールトゥアクションではなく、情報を伝える要素のようにラベルかバナーのように見えます。そして見た目は素晴らしいのですが、ページの残りの部分に溶け込んでしまい、ほとんど役に立たなくなってしまいます。
それでは、ゴーストボタンを使うべきではないという意味でしょうか。これに対する回答は、あなたがそれらを使用したいと思うコンテキストに大きく依存します。ゴーストボタンは第2ボタンと並べて使用することで、より強調して使用することができ非常に効果的です。
ゴーストボタンは視覚的に軽量であるため、インクルードボタンと組み合わせることで自動的に階層性を伝えることができます。これは、訪問者をあなたの主要なアクション(より重要だと思われるボタン)に自動的に誘導します。
ワンステートボタン
ここで重要な第二の要素(または次元)があります。それは最初のボタンが訪問者にとってどのように見えるかということよりも、それがどのように相互作用するかということです。ボタンにカーソルを合わせても、何も変化がないことがわかります。それはボタンなのか、それともボタンではないのか、ボタンのように見えるものが実際にボタンなのかどうかは、実際にクリックしてみないとわかりません。
人はクリックする前に躊躇する傾向があり、デザインされたホバーステートのないワンステートのボタンを使用するとさらに躊躇させるだけです。ホバー状態を追加するには、ボタンの文字に下線を引いたり、背景色を変更したりするのと同じくらい簡単です。あるいはその両方よりもです。
最高のボタン UX
個人的には良いボタンの背後にある原則は、実際には時代を超越したものであり、トレンドに左右されるものではありません。これらのボタンのベストプラクティスをまとめたものが Blogs.adobe.comにありますので、DesignExcellentに掲載されているものと組み合わせてみたいと思います。
1. ボタンのように見えるようにする(サイズ、形、色、深さ)。
2. クリックした後に何が起こるかの明確なメッセージを追加する。
3. ボタンの順番や位置(配置)に気を配る。
ボタンの色のコントラストがユーザーを行動に導く方法について知りたい方は、読んでみてください。
上記のリストの1. は私のポイントを要約していると言えます:ボタンはボタンなので、デザイン要素がありません。ボタンのUXデザインとは、認識と明確さのことです。
思考の糧
この記事を書いている間、このウェブサイト上のレターと同様に、これらのベストプラクティスのいくつかに従っていないことに気づきました。改善の余地は常にあります。あなた自身のボタンを見直すときは、商品ページの購入ボタンやニュースレターの購読ボタンのような最も重要なものから始めましょう。そしてすべてがボタンではなく、ボタンのように見えてはいけないことを心に留めておいてください。