以前は「デザイン」と言えば、グラフィックデザインのことした。しかし今日では、デジタルの世界はますます複雑になり、新しい仕事のポジションもたくさん出てきています。このためデザイン業界を知らない、または始めたばかりの人々は混乱してしまいます。ここでは4つの異なるデザインの主な形式について簡単に説明します。
UX
ユーザーエクスペリエンスデザイン

ウィキペディアにあるように、「ユーザーエクスペリエンスデザイン(UXD、UED、XD)は、ユーザーと製品の交流に提供される使いやすさ、ユーザー補助、楽しさを向上させることによってユーザーの満足度を高めるプロセスです。ユーザーエクスペリエンスデザインは、従来のヒューマンコンピューターインタラクション(HCI)デザインを網羅し、ユーザーが認識する製品またはサービスのあらゆる側面に対処して、拡張を行います。」
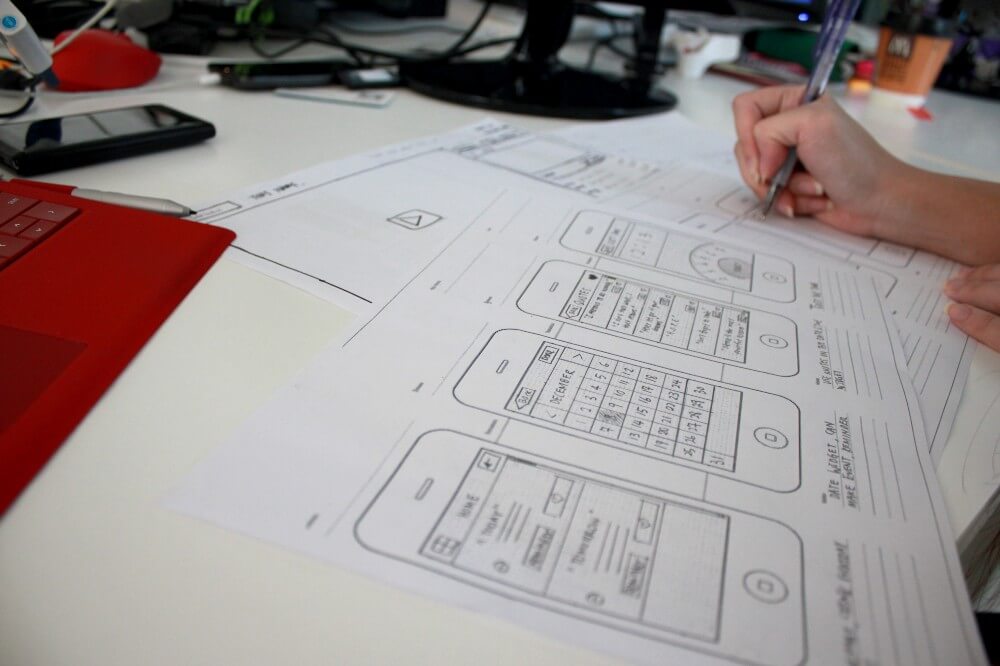
UXデザイナーは、ワイヤーフレームを使って製品の「ロジック」、Axure、JustInMind、Mockplusなどのソフトウェアを使ってプロトタイプの作成を担当します。コミュニケーションはUXデザイナーの重要なスキルの1つです。またプロジェクト開始後の調査、最初の段階での競合分析、ユーザビリティテスト、ABテストも実施します。UXデザイナーが一番気にしているのは、製品がどう感じるかなのです。
ウェブサイトやアプリが使いにくい場合、ユーザーはおそらくイライラしてどこか別のサイトに移ってしまうでしょう。快適であるならば、戻ってきてそのアプリがどれほど素晴らしいか友人に話すに違いません。
成果物:ワイヤーフレーム、プロトタイプ、ストーリーボード、サイトマップ、仕様書
使用ツール:Sketch、Axure、Mockplus、Fireworks、UXPin
UI
ユーザーインターフェースデザイン

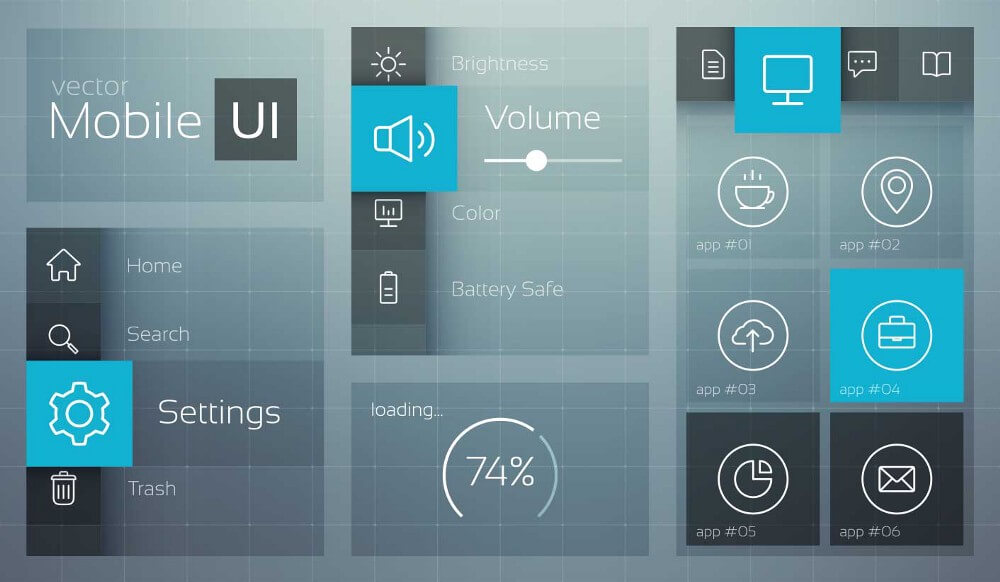
Adaptive Pathの著者かつ創設者であり、ユーザーエクスペリエンスコンサルタントであるJesse James Garrett氏は、インターフェイスデザインを次のように定義しています。ユーザーが行おうとしているタスクに合わせて、テキスト、ボタン、テキストフィールド、カラーコードリストなどのインターフェース要素を適切に選ぶこと。そして、直感的に理解し、簡単に使えるようにインターフェースを画面上に配置すること。目的はユーザーの操作をできるだけ効率的かつ簡単にすることなのです。
インターフェース要素には次のものが含まれますが、全てではありません。
入力コントロール:ボタン、テキストフィールド、チェックボックス、ラジオボタン、ドロップダウンリスト、リストボックス、トグル、日付フィールド
ナビゲーションコンポーネント:パンくずリスト、スライダー、検索フィールド、ページ割り付け、スライダー、タグ、アイコン
情報コンポーネント:ツールチップ、アイコン、プログレスバー、通知、メッセージボックス、モーダルウィンドウ
コンテナ:アコーディオン
使用ツール:Photoshop、Sketch、Illustrator、Fireworks、InVision
IA
情報アーキテクチャ

情報アーキテクチャ(IA)には、Webサイトやアプリの構造とコンテンツを体系化する方法が含まれます。目的はユーザーが情報を見つけて、タスクを完了できるようにすることです。「言い換えれば、情報アーキテクチャとは、Webサイト、アプリケーション、または他のプロジェクトの構造を作成することであり、それによってユーザーがどこにいるのか、そして欲しい情報が今いる場所から見てどの位置にあるのかが分かるのです。
情報アーキテクチャを用いて、サイトマップ、階層、分類、ナビゲーション、メタデータを作成します。コンテンツの実務者がコンテンツを分離し、それをカテゴリ別に分割し始めたとすると、その人は情報アーキテクチャを行っていることになります。デザイナーがトップレベルのメニューをスケッチしてユーザーがサイトのどこにいるかを分かりやすくするというのも、情報アーキテクチャを行っていることになります。uxbooth.comより。
IAに必要な条件
1.複雑なデジタル資産(Webサイト、モバイルアプリ、製品、システムサービス)の文書化経験
2.非常に詳細な文書化能力、複雑なサイト文書の中で矛盾や不正などを見つける能力
3. Axure、OmniGraffle、Keynote、Visio、IAに直接関連するその他のプログラムに習熟していること
4.利用可能な情報と資産を分析して最適なIAアプローチを評価できる
優れたコミュニケーションスキル(文書と会話)、および代行機関や顧客スタッフに効率よく伝える能力
5.分析的、勤勉、創造的、好奇心旺盛で人やアイデアに興味がある
6.自信があり自発的に動く人
IxD
インタラクションデザイン
IxDの定義:インタラクションデザイン(IxD)は、対話型システムの構造と動作を定義します。インタラクションデザイナーは、コンピューターからモバイルデバイス、家電製品まで、人とユーザーが使用する製品やサービスとの間に意味のある関係を築くことを目指しています。 私たちのやり方は世界と共に進化しているのです。ixda.orgより。
IxDデザイナーは、エレメントやインタラクションを動かすWebサイト/アプリケーションを担当しています。ウェブサイトやアプリでクールなアニメーションを見て「すごい!」と言ったことがあるかもしれませんが、それこそモーションデザイナーの仕事なのです。
GoogleのIxDデザイナーの職務明細:
インテラクションデザイナーの役割は、複雑なタスクに取り組み、初めてのユーザーから高度な専門家まで世界中の何十億という人々にとって直感的でアクセスしやすく使いやすいデザインに変えることです。この目標を達成するには、ユーザーフローやワイヤーフレームの作成からユーザーインターフェイスのモックアップやプロトタイプの構築まで、設計プロセス全体にわたって、設計者、研究者、エンジニア、製品マネージャーのチームとの協力が必要です。各段階でユーザーが何を必要としているかを予想し、支持者となることにより、最終製品がユーザーを歓喜させることになるでしょう。
つまり分かりやすく言えば、UXデザインはユーザーがアプリについてどう感じるか、UIデザインは何がどこでどのようにアプリ上で機能するのか、情報アーキテクチャはアプリの体系化、インタラクションデザインはユーザーとアプリがどのように反応するか、ということです。
最後に大事なことなのですが、これらの様々な設計者の境界は非常に流動的です。IxDは、UXデザインサイクルの一部であるという点で、UXデザインと非常によく似ています。このため場合によっては、これらの役割が大幅に重複することがあります。