フラットデザインの次にやって来たトレンドに、お気づきの方も多いでしょう。現在のウェブでは、グラデーションを使ったデザインがよく見られます。グラデーション自体は昔からあるものですが、CSSの新たなプロパティの登場により、コードだけで美しいグラデーションを表現できるようになりました。
今回はグラデーションを豊富に使ったデザイン例を紹介します。
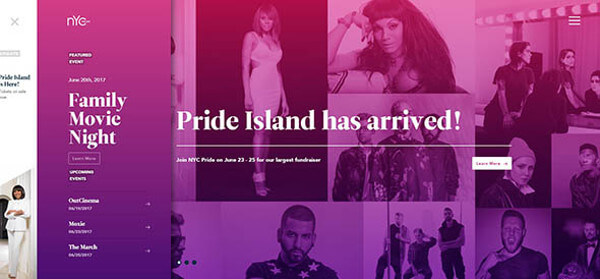
1.NYC Pride
グラデーションは背景以外でも活躍します。写真の上からグラデーションをかけることで、スタイリッシュな雰囲気を表現できます。

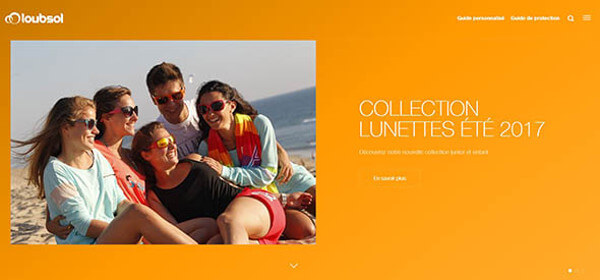
2.Loubsol
真っ白な背景はもうやめて、ネオン色のグラデーションを取り入れましょう。さりげないアニメーションを入れるのも効果的です。

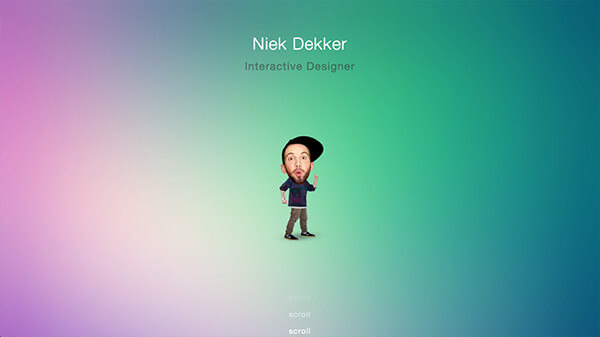
3.Niek Dekker
インタラクティブデザイナーのポートフォリオサイトです。色が大きく変化する背景にご注目ください。

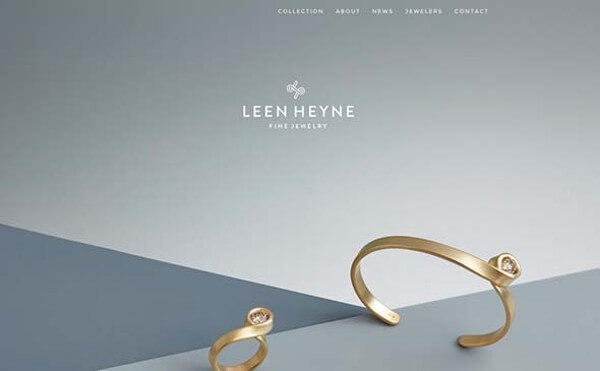
4.Leen Heyne
幾何学的なデザインとグラデーションを組み合わせ、3D効果を生み出しています。

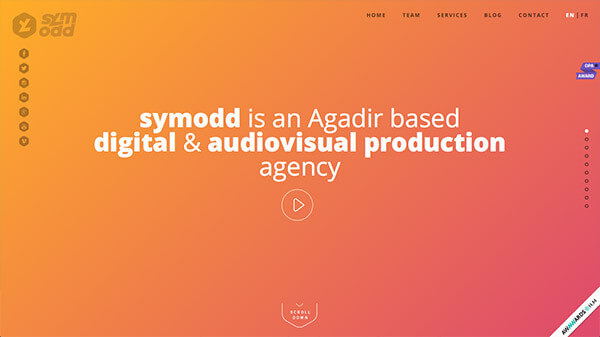
5.symodd
正しく使えば、グラデーションはサイトを見事に染めてくれます。

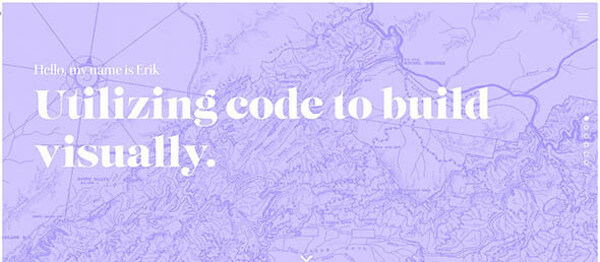
6.Erik Zuuring
こちらも、グラデーションを使ったポートフォリオサイトです。時間によってグラデーションとテキストの色が変わるおもしろい仕掛けがついています。

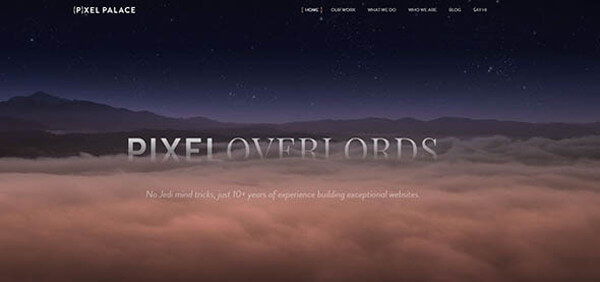
7.Pixel Palace
全画面の写真とグラデーションを組み合わせ、背景として使用しています。さりげなくも美しいエフェクトにお気づきでしょうか?

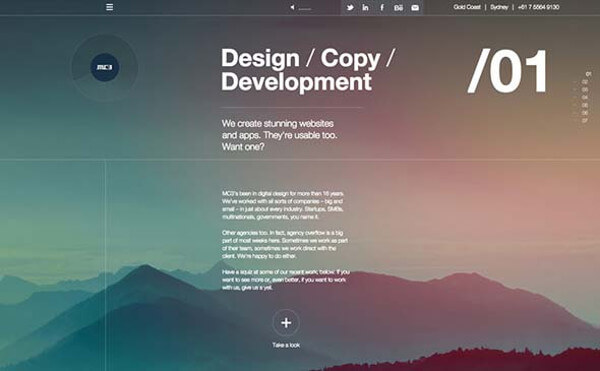
8.MC3 Design
大きく異なる2色を使ったデザインです。ドラマチックな雰囲気が出ていますね。

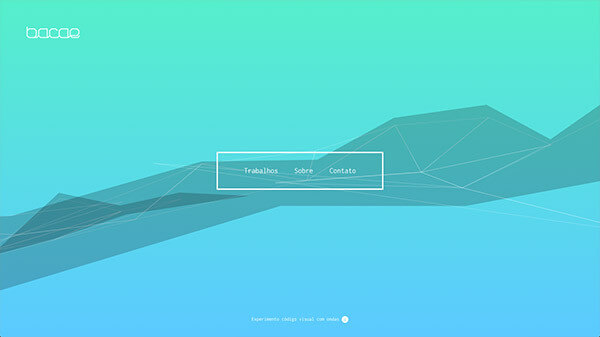
9.Bacae
薄いブルーのグラデーションと背景の幾何学模様が見事に調和し、モダンな雰囲気を感じさせています。

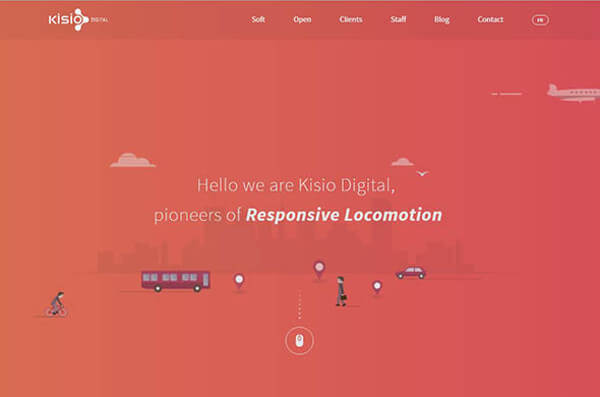
10.Kisio
赤のグラデーションを大胆に使ったデザインです。小さなイラストとの相性もいいですね。

11.Names for Change
グラデーションはポリゴン模様の背景ともマッチします。テクスチャや写真にグラデーションのフィルターをかけると、印象的な画像に仕上がります。

いかがでしたか?グラデーションは背景に使うのはもちろん、写真のフィルターに使うことで普通とは違った雰囲気を表現できます。イラストや幾何学模様など、さまざまな要素との相性にも優れています。あなたのサイトも、グラデーションでいつもとちょっと違った表現をしてみませんか?
※本記事はWeb Design Trend Showcase: Super Gradientsを翻訳・再構成したものです。