ハンバーガーメニューは、3本の横線が積み重なったアイコンで表示されるメニューです。これまでデザイナーたちにより多数の記事が書かれ、ハンバーガーメニューを使うべきではないと言われてきました。しかし時には、ハンバーガーメニューが最適な選択肢となる場合があるのです。
セカンダリナビゲーションとしてのハンバーガーメニュー
ハンバーガーメニュー最大の問題点は発見のしにくさです。そのため、主要なナビゲーションメニューとして使うのはおすすめできません。しかしセカンダリナビゲーションを設計する際には、この性質が役立つことがあります。プライマリナビゲーションが画面上のCTAボタンである場合には、ハンバーガーメニューがセカンダリナビゲーションとして活躍します。
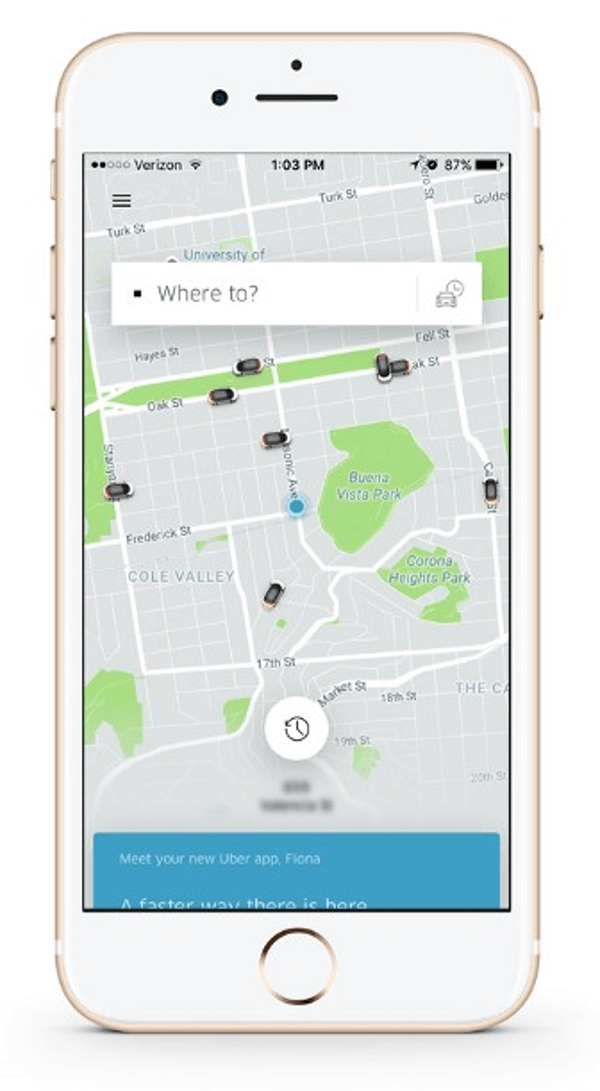
ここでUberの例を見てみましょう。

画面にある要素は全て配車をリクエストするものとなっており、履歴や設定などのオプションはハンバーガーメニューに隠されています。全てのユーザーがいつも使うわけではない機能を隠しているのです。ハンバーガーアイコンは邪魔にならず、それでいて機能へのアクセスを提供できます。
一般的なケースでは、ハンバーガーメニューを使うべきかどうか迷った際には「80%ルール」を考えてください。ハンバーガーアイコンに隠そうとしている機能が、通常の使用率が80%を切るものであれば、隠してしまっても問題ないでしょう。
まとめ
ふつう、ナビゲーションを隠すことは問題を引き起こします。しかしアプリの目的と状況を考慮すれば、あえてナビゲーションを隠すべき場面も出てきます。絶対的な「良い」「悪い」パターンは存在しません。状況に応じた判断が求められるのです。
※本記事は、When To Use a Hamburger Menuを翻訳・再構成したものです。