モバイルデバイスを使用する際、人は片手で、親指を使い操作する傾向があるということが研究により明らかになっています。
マウスの役割を果たす親指
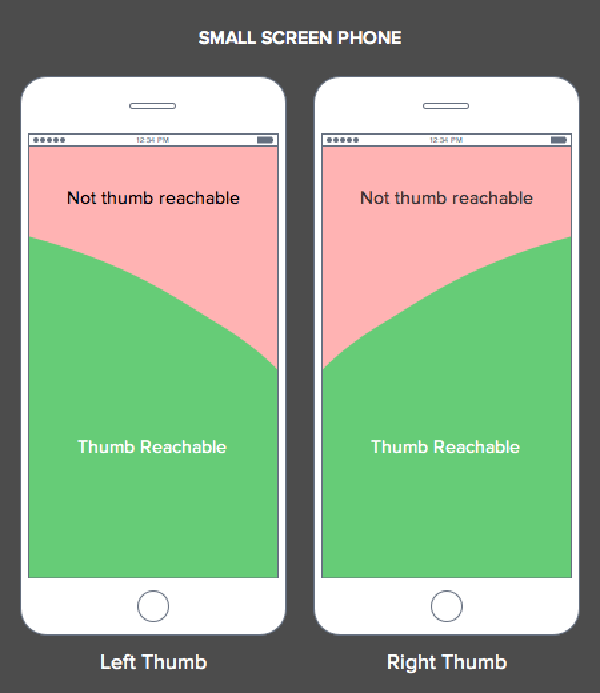
モバイルデバイスを親指で操作する場合、デスクトップデバイスでマウスを使う場合とは異なり、画面上で触れることのできる範囲が限られてきます。この範囲は、デバイスのサイズと、持ち手によって変わります。

メニューボタンを指の届かない範囲に置いていると、ユーザはデバイスを持ち直したり、もう一方の手を使わなければなりません。
画面のサイズ
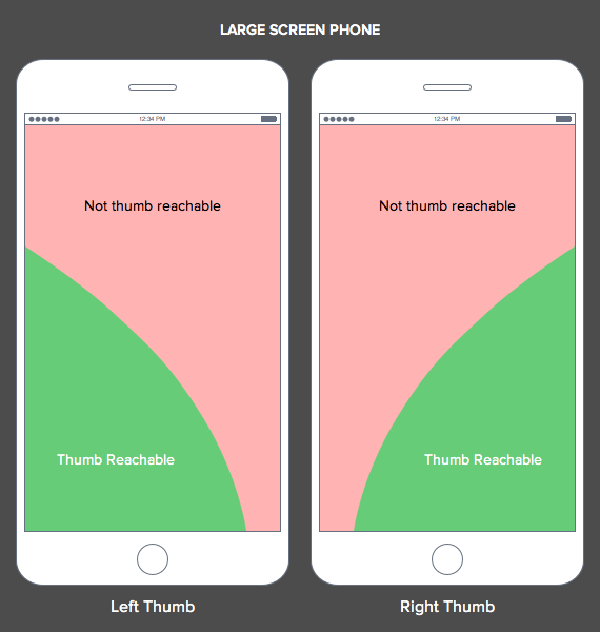
大きな画面のデバイスを選ぶユーザが多いので、画面の上部はタッチしづらい領域になってきています。

大きな画面のデバイスでは、持ち手と反対側の隅に親指が届きづらくなります。
反対に、小さな画面のデバイスでは、画面の下部全体に親指が届きやすくなります。
親指の届く範囲の法則
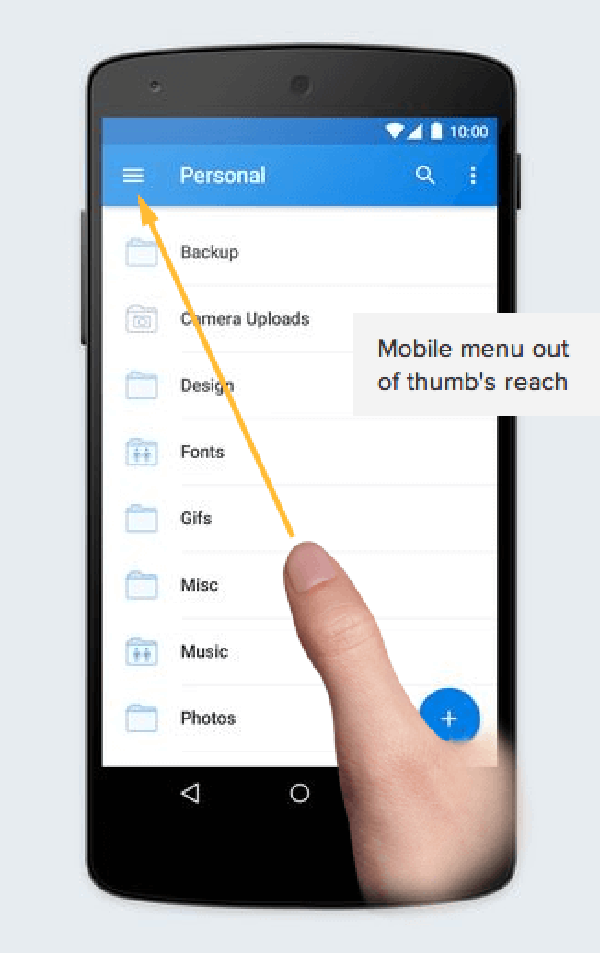
デザイナーは、ユーザの持ち手を変えることはできませんが、ナビゲーションメニューの位置を変えることはできます。しかし、大半のデザイナーが、画面の上部にナビゲーションメニューを配置しています。

画面の上部は、親指が最も届きづらい部分です。そのためユーザがインターフェイスをナビゲートしづらくなります。ユーザはメニューを頻繁に使用するので、親指が届く範囲に配置することが重要です。
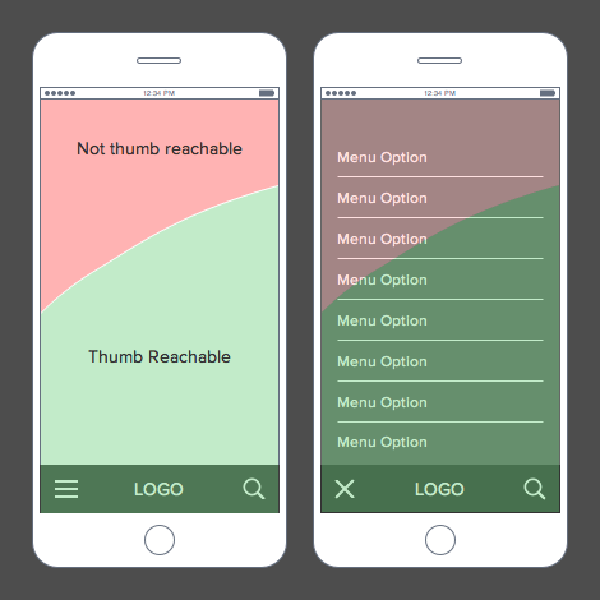
最も簡単に親指が届くのは、画面の下部です。下の画像のようにメニューを配置しましょう。

メニューを下部に置くことで、ユーザはより早くハンバーガーアイコンをタップし、オプションを選択することができます。
ユーザが親指でハンバーガーアイコンをタップすると、下からメニューが開きます。下部に近いメニューオプションは親指の届く範囲内にあります。
親指のスィートスポット
親指のスィートスポットとは、画面中で、ユーザが親指を曲げたり、伸ばしたりしなくても届く範囲のことです。

メニューを置くスィートスポットは、画面下部の中央です。
このスポットは、持ち手に関係なく親指が簡単に届く範囲内にあります。大きな画面のデバイスにおいて効果的です。
大きな画面デバイスの普及が高まるにつれて、親指のスィートスポットを考える必要性は増えます。理想的なのは、最小限親指を動かすだけでインターフェイスをナビゲートできるようにすることです。
メニューを画面下部に設置するのは一般的ではないかもしれません。しかし、デバイスの使いやすさを向上させるためには、今までの慣習に囚われていてはいけません。
メニューを下部に設置することに対して、以下のような批判がよく寄せられます。
「ユーザはナビゲーションが画面上部にあると予測するので、画面下部にメニューが置かれていると見逃してしまう」
確かに、ナビゲーションが画面上部にあることに慣れているユーザは多いでしょう。しかし画面下部にナビゲーションが置かれているというのはモバイルユーザにとっては珍しくないことでしょうし、そのようなアプリやデバイスを使用した経験もあるでしょう。

デスクトップインターフェイスでは、ナビゲーションが画面下部に置かれることはあまりありません。見逃しやすく、画面全体が見づらくなってしまうのです。
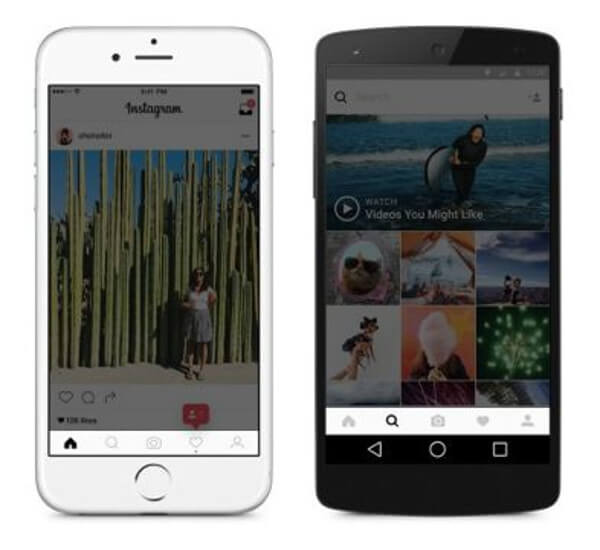
逆にモバイルデバイスでは、画面が小さいため、下部のナビゲーションが見つけやすくなります。
以下のような批判も存在します。
「下部に設置されたナビゲーションは、同じく画面下部に設置されているブラウザーコントロールの妨げになり、メニューボタンを押そうとする際、誤ってブラウザーボタンを押してしまうかもしれない」
ネイティブアプリにおいて画面下部にナビゲーションがある場合、ブラウザーコントロールは以下の画像のように、ナビゲーションの下に置くようにします。

2つのボタンが互いに近くにある場合、ユーザがボタンを押す際にミスを犯してしまう可能性は常にあります。このようなミスを防ぐためにボタンの間にパディングを追加するといいでしょう。
画面下部のナビゲーションバーでも同じことができます。メニューアイコンとブラウザバーの間にパディングを追加することで、視覚的な分離が生まれます。これにより、意図したボタンを押しやすくなります。
以下のような批判についても検討してみましょう。
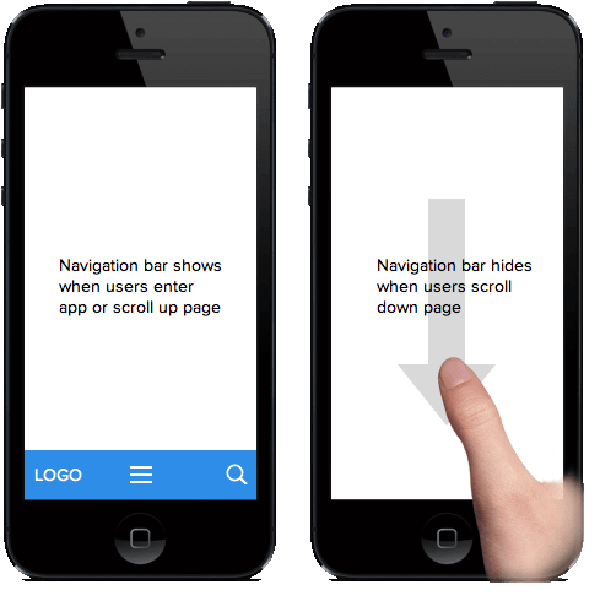
「ユーザが下からスワイプすると、スクロールが妨げられる。また、それによりコンテンツが見づらくなる」

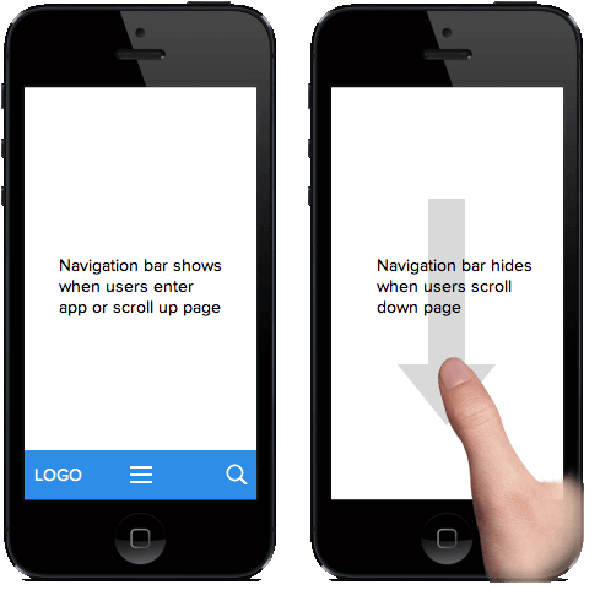
スクロールアップバーを使ってこのような問題を解決しましょう。このバーを使うことで、下にスクロールする際にナビゲーションバーが隠れ、上にスクロールし直すとまた現れます。
最後に
親指はモバイルデバイスを使用する際に最も使用される指です。親指のスィートスポットなどを念頭にデザインすることで、よりスムーズで快適なユーザ体験を提供することができるでしょう。
▼モバイルデバイスにおけるデザインの秘訣はこちらの記事にも!おすすめです。
※本記事はWhy Mobile Menus Belong at the Bottom of the Screenを翻訳・再構成したものです。