あなたはWebデザインのUIにおいて閲覧者の目に負担をかけるような色の選択をしていませんか。特に、背景色としてに彩度も光度も高い色を使用している場合、ページへの訪問者は長くその画面を見ていられないものなのです。
彩度も光度も高い色はユーザーの注意を引きますが、その色合いが広範囲に渡ってしまうと、網膜に過剰な刺激を与えてしまい、目に負担をかける可能性があるのです。

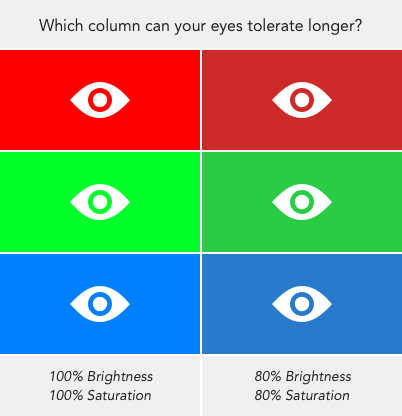
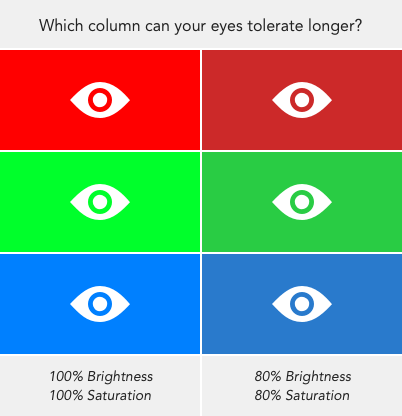
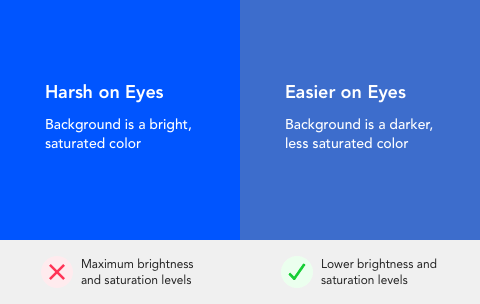
例として画像の色の見本をご覧ください。左列は最大の光度と彩度の色合いの配色となっています。右列は、光度と彩度が80%に抑えられた配色となっています。光度も彩度も高い色は目に刺激があるため、左列を見つめ続けることは右列に比べて難しくなることがお分かりいただけると思います。
光度 VS 彩度
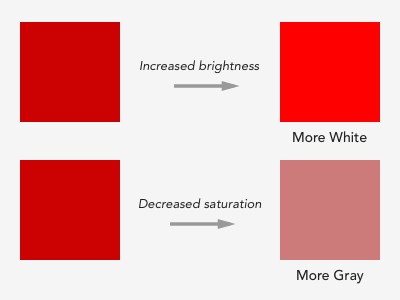
光度と彩度は異なる色の要素です。光度とは色の中の白と黒の混在率を示します。彩度は、色の中の灰色の混在率を示します。
光度が増すことと、彩度が下がることはイコールではありません。彩度が下がると、色は灰がかってきます。光度が上がると色の明るさは増しますが灰がかることはありません。(参考)

色のもたらす注目と覚醒への影響
「色相および彩度、光度のもたらす影響」という名前の研究において、彩度と光度の高い色は最も人の注目を集めることが分かりました。この色の特性は、研究の中で、色相より更に高い注目を集める上でより重要な特性であるとであると結論付けられています。
「彩度のもたらす覚醒の効果」と「色と感情の関係性」という他の2つの研究は、光度も彩度の高い色は覚醒との関連が深いことを発見しました。覚醒に影響するのは色相も同様ですが、彩度と光度はより深く大きな影響を与えるのです。
ボタンには光度も彩度の高い色を使用する
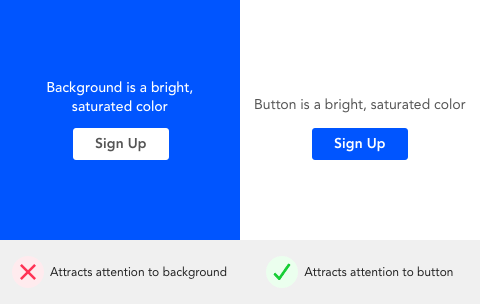
光度も彩度も高い背景色はユーザーの注意を強く引きますが、その刺激性から注目を持続させることが難しいことが分かりました。この種類の色を使用することは、WebデザインのUIにおいてユーザーに向けて叫び声をあげるようなものです。彼らの注意は引けるものの、じきにユーザーに不快感を与えてしまうため、すぐに目をそらされてしまうでしょう。
反対に、ユーザー操作が必要なボタンなどにこの色を活用することは有効です。この種類の色はボタンなどそれらの要素への注目を集め、ユーザーがアクションしようとしたときそれらを見つけやすい効果があります。

Webデザインの背景色には濃く彩度の低い色を使用する
背景色の色は濃くし彩度の低い色にしてみてください。暗い色は白が薄く、彩度を下げれば灰色が濃くなります。この濃さは目への刺激を和らげるものです。
また、人の注目を集めるうえでページのテキストやコンテンツの邪魔をすることもありません。このことにより、ユーザーへの視覚的な注意を保ちながら視線をそらすことなく読みやすいページを構成することができます。

背景色の良い例と悪い例
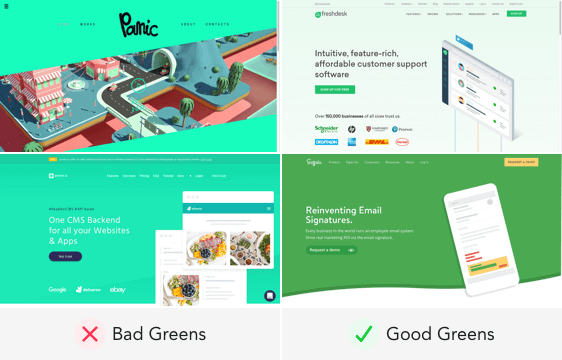
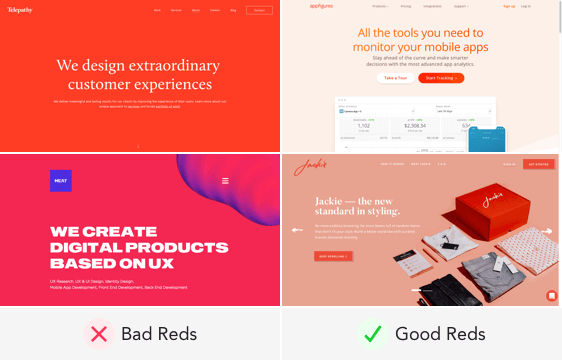
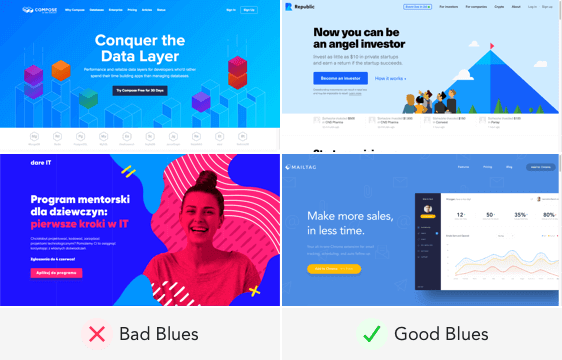
以下の色合いをご覧ください。目に負担をかけるWebページのUI背景の例です。良いページと悪いページのどちらに視線を注ぎ続けられるか、その点に注目してください。

緑バージョン:悪い例 Panic & Prismic / 良い例 FreshDesk & Sigstr

赤バージョン:悪い例 Telepath & Meat /良い例 AppFigures & Jackie

青バージョン:悪い例 Compose & DareIt /良い例 Republic & MailTag
配色の美学と利用性
今後は背景色を決めるにあたって、その色がユーザーの目にどのような印象を与えるかを考えてみましょう。光度と彩度は最適化されていますか?閲覧者がテキストを読むのに妨げになりませんか?
配色はデザインの美しさを生み出します、Webページの使いやすさにも影響を与えます。デザイナーは双方へ注意を払い、ユーザーの目を楽しませるためにそれらの要素が良いバランスで連携して機能するよう心掛ける必要があります。デザインの美学のためにユーザビリティを犠牲にする必要はなく、両立させることができるのですから。