ユーザーの目に負担をかけるインターフェースの色を選んでいませんか?
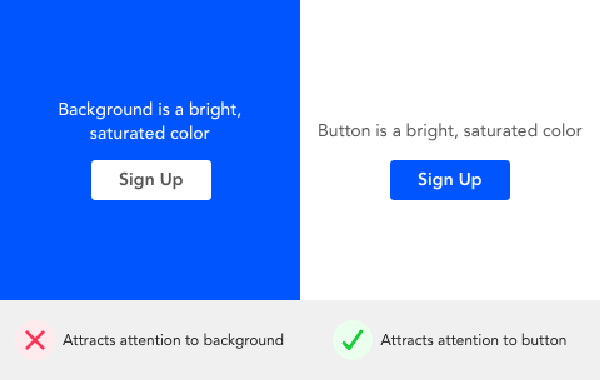
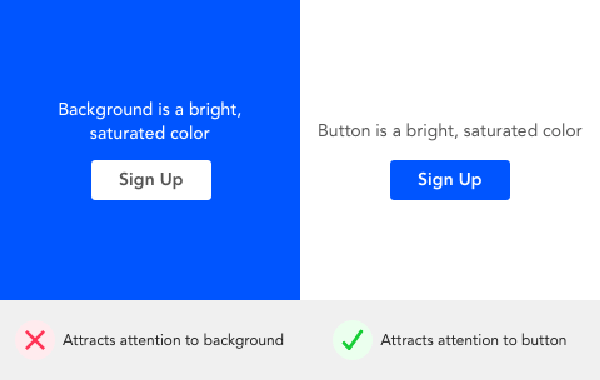
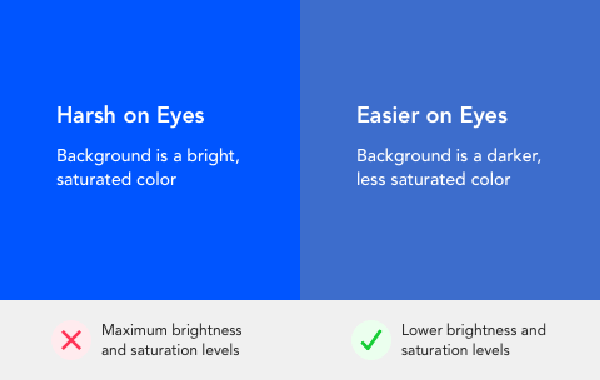
背景に明るい飽和色を使用している場合、ユーザーがあなたのページに目を向けるのが難しくなります。明るく飽和した色はユーザーの注目を集めます。しかし、大きな領域での使用は、ユーザーの目を過剰に刺激します。
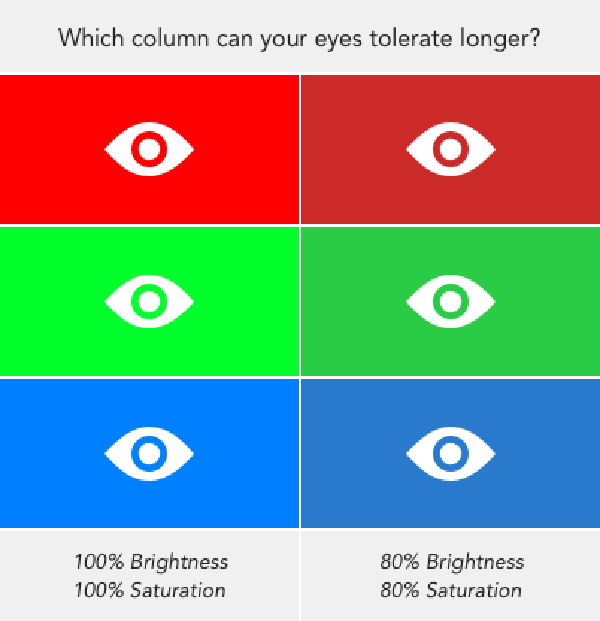
たとえば、上記の画像の色見本を見てください。左の列は最大の明るさと彩度を持つ色で構成されています。右の列は80%の明るさと彩度の色で構成されています。鮮やかで彩度の高い色は人間の目に刺激が強く、左の列を見続けることは少し不快ではないでしょうか?
明度VS.彩度
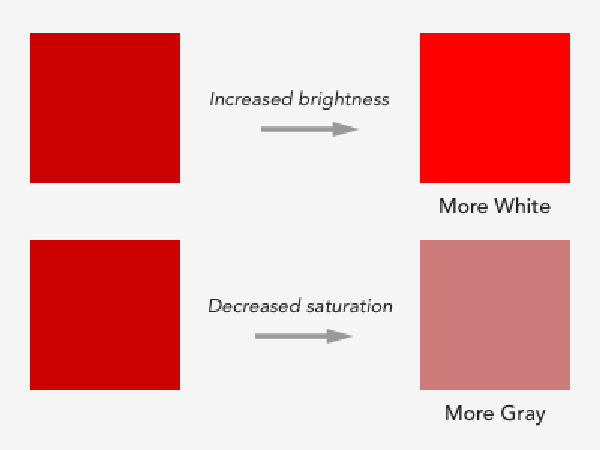
明るさと彩度は異なる色のプロパティです。前者は、白または黒がどれくらい色に混ざっているかを示し、後者は色の中のグレーの量を指します。
明るさを上げることは、彩度を下げることと同じではありません。彩度を下げると、色がグレーの色合いに変わります。明るさを上げると、色は明るくなりますが、灰色にはなりません。(ソース)
注意喚起に対する色の効果
「色相、彩度、明度の影響」という研究は、彩度と輝度の高い色が最も注目されることを発見しました。彼らは、これらの色特性が色相よりも注意を引くことにおいてより重要であると結論づけています。
「彩度の覚醒、喚起効果」と「色と感情」という2つの他の研究では、明るく飽和した色が高い喚起力を持つことが分かりました。色相も喚起力に影響しますが、彩度と明度はより大きな影響を与えます。
明るい飽和色をボタンに
明るく飽和した背景色はユーザーに注意を促しますが、その刺激の強さから、注意力を保持しません。それらを使用することは、ユーザーがあなたの目の前にいるのに叫ぶようなものです。彼らの注意を喚起するでしょうが、すぐに迷惑がられてしまうでしょう。
ボタンなどのユーザーアクションを必要とするインターフェイス要素でのみ使用してください。色はそれらの要素に注意を引きつけ、ユーザーが行動する準備ができたときに簡単に見つけることができます。
背景に濃くて不飽和な色を使用する
背景色は暗く、飽和させない方が良いです。色を暗くすると白が減り、彩度が変わるとグレーが増えます。これは、目へのの色の刺激を調整します。
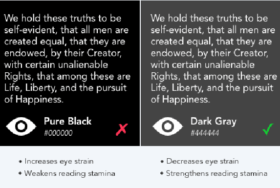
それだけでなく、ページテキストやコンテンツと競合することもありません。これにより、ユーザーは視覚障害を感じることなくページを簡単に読むことができます。
最適な背景色を見つける
あなたの背景に使うことができる明度と彩度の比率はたくさんあります。カラープロパティグリッドを作成すると、インターフェイスに最適な背景色を見つけることができます。
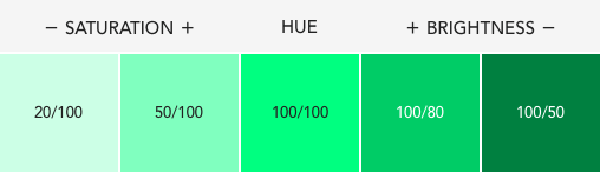
まず、デザインツールで四角い色見本を作成します。カラーピッカーを使用して色相を選び、最大の明るさと彩度に設定します。この色相は、明るさと彩度レベルを調整する際に一定に保たれます。
同じ色相を使用して、より低い彩度と明るさの4つの新しい色見本を作成します。 2つの色見本の彩度を減らし、他の2つの色見本の明るさを減らします。 10の倍数を使用し、レベルを広げて広い範囲を持つようにします。各色見本に彩度/明度比を付けます。
彩度見本を色相見本の左に置き、彩度見本を最低彩度から最高彩度に並べます。その後、色見本の右側に明るさの見本を置き、最高から最低の明るさに並べます。
これらの色はまだ100%の明るさまたは彩度を持っているため、最適ではありません。代わりに、より最適な色を見つけるためのベースラインとして機能します。
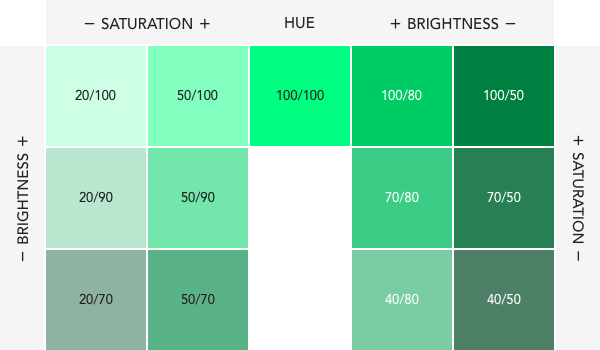
第1層のスウォッチの明るさと彩度を減らして、スウォッチの第2段階を作成します。色見本のセットごとに同じ量を減らして、第2層の色のいずれも100%彩度または輝度レベルを持たないようにします。
2番目の層に満足していない場合は、さらに多くの色を探索できます。レベルをもう一度下げて、3番目の色のレイヤーを作成します。今度は、明るさと彩度の比が異なる8種類の最適な色のパレットを選択できます。
良い背景、悪い背景の例
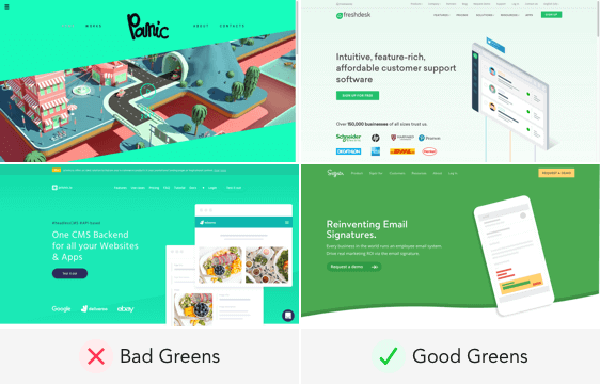
以下は、目に負荷をかけるホームページの背景の例です。良いページと悪いページをどれだけ長く見つめ続けられるか、確認してください。
悪い緑 Panic / Prismic、良い緑 FreshDesk / Sigstr
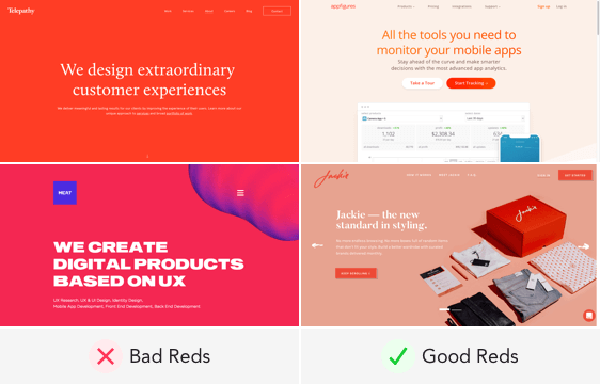
悪い赤 Telepath / Meat、良い赤 AppFigures / Jackie
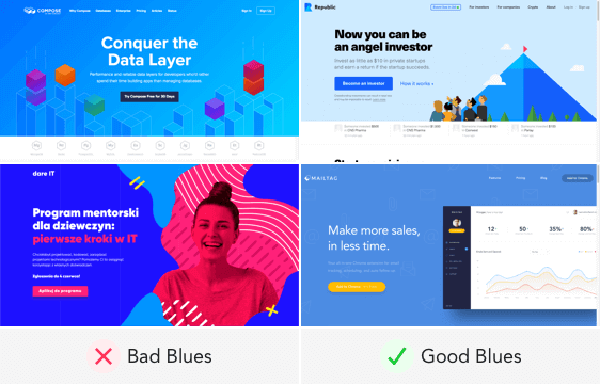
悪い青 Compose / DareIt、良い青 Republic / MailTag
美しさとユーザビリティ
背景色を決定する前に、その色がユーザーの目にどのように感じられるか考えてみてください。その明度と彩度は最適化されていますか? ユーザーはテキストを簡単に読むことができますか?
色はデザインの美しさに影響しますが、ユーザビリティにも影響します。 デザイナーは両方に注意を払う必要があり、目を楽にするためにそれらを連動させる必要があります。優れたインタフェースを作成するのに、使いやすさを犠牲にする必要はありません。
※本記事はWhy You Shouldn’t Use Bright, Saturated Colors for Backgroundsを翻訳・再構成したものです。