このタイトルの疑問は私たちの時代のWebデザイナーであれば持ったことがあるでしょう。
最近のデザイナーではひとつのWebサイトにおいていくつWord pressプラグインを用いるのが適切なのか答えを出そうとする人が多数います。
その数には明確な答えはありません。一部のデザイナーは数少ないプラグインの利用で成功を収めています。もしその反対の状況で成功できたのなら、私は尊敬します。
一般的なデザイナーにとってはプラグインは愛用すべきものです。プラグインを利用することにおいて大小問わず様々なタスクを完了させることができます。しかも数回クリックするだけで済むのです。
しかしあまりにも数多くのプラグインを追加すると、あなたのWebサイトのパフォーマンスは数段落ちるでしょう。インストールするごとに既存の部分との相関が複雑になることは言うまでもありません。
「これが適正だ」というプラグインの数はありませんが、明らかに多すぎる数というのはあります。以下にはその数を見極めるのに役立つ情報をまとめました。
ホスティング環境
コンピューターのデータ処理やネットワークのバンド幅は、コンピューターのパフォーマンスにおいて非常に重要な要素です。ホストを選択した際にはたいていは管理ポジションにあるデザイナーのみが操作できるものです。もしあなたがその管理者であるなら、データ処理の容量は多く・バンド幅は広いものが良いでしょう。
そのままの状態でもサーバーのOSと関連するソフトウェアは機能します。
しかしあなたは自分のPHP 7.x,が以前のバージョンよりも速いことを確認したいでしょう。
サーバーベースのデータキャッシングと負荷分散は、ホストが提供している場合、大幅に向上します。
なによりも重要なのは、ホスティングのタイプです。仮にあなたのホスティングがローエンドのものだったとすると、ハイエンドVPSやセットアップされたものとは違いが出るでしょう。
あなたのWebサイトがリソースを多く持っていればいるほど、プラグインを使用しなくてもよくなります。

プラグインの質と適正化
コーディングにおいて明白なのは、ある実装するのに方法はひとつではないということです。
しかし1つの質の悪いプラグインがあるだけで、すべての速度が遅くなります。
プラグインの機能を測るには試験することが一番です。外部の試験Webサイトは多数あり、それらは結果をわかりやすく表示してくれます。それらはカラフルなグラフであなたのWebサイトにとってどのプラグインが一番機能を重くしているか(遅くしているか)を表示してくれます。
しかしそのような定額制のサービスは予算上、使用するのが難しいかもしれません。その多くは大企業向けにつくられており、金額も高額です。
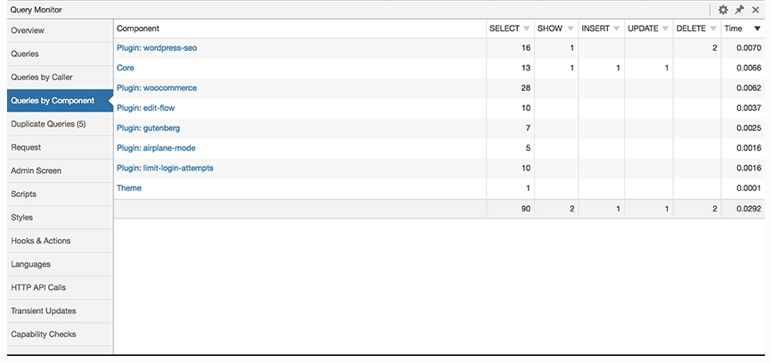
しかしすべてがそうではありません。安く試験するには、無料のQuery Monitor であなたのプラグインやデータベース、スクリプトなどが機能しているか確認できます。
またパフォーマンス低下に繋がるPHPエラーも確認することができます。
もしある特定のプラグインがうまく機能していないとわかれば、その原因の解明もできます。

プラグインの目的
WordPressのプラグインは、誰もが同じ使い方をするわけではありません。
たいていはユーザーにアピールできるように利用するでしょう。
プラグインは有効な機能が多数ありますが、同時に肥大化することも考えられます。
よって適正なサイズを選ぶというポイントも重要な要素となってきます。
20の機能をもつプラグインをそれぞれひとつずつ追加するか、20の機能をもつ1つのプラグインを追加するのかは様々な議論があります。すぐに答えの出る問題ではなく、試験に委ねるのがよいでしょう。
多機能の1つのプラグインを使うことは、トラブルシューティングの観点において有利です。
逆に個別のプラグインの数を増やせば、問題の原因特定が難しくなります。
設定に関して
プラグインのパフォーマンスに関して見過ごされがちな部分は、その設定です。
適正な方法で設定されていればプラグインはとても速く稼働しますが、そうでなければその状態は期待できません。
例えば、私はある有名なセキュリティのプラグインを何年も利用しています。コアな機能としては現在あなたのウェブサイトをブラウジングしているユーザーを表示するものです。
とても便利な機能ではありますが、人気のサイトであればこのプラグインがパフォーマンスを落とす要因にもなり得ます。
このプラグインを切るとパフォーマンスは速くなります。よって他のセキュリティのプラグインを追加する方法も考える価値はあるでしょう。最適なセットアップ方法はいまだ追求する余地はあります。

いくつなどの個数ではなく全体のバランスが大切
ここまで見てきたように、ワードプレスを使用しプラグインがパフォーマンスをする上でいくつかの要素が影響していることがわかります。プラグインそのもの、プラグイン同士の相互関係、プラグインの最適化、インストール先のサーバーなどです。
まったく同じ設定のwebサイトはあまり存在しないものです。それゆえに理想的なプラグインの数はそのWebサイトによりけりです。一番良いとされる数のプラグインを探そうとするデザイナーは多くいますが、それは時間の無駄と言えるでしょう。