あらゆるウェブサイトはCTAを行わなければなりません。効果的なCTAをすることは、ウェブサイトの主要部分です。
どうやって効果的なCTAをつくりますか?達成を助ける10の技術をここで紹介します。
1.あなたのCTAが提供する価値に焦点を当てましょう
ユーザーがCTAを完了しようとする前に、必要なものを確認しないといけません。
レスポンスを返すことのメリットを考える必要があります。CTAを完了して得るものは何ですか?
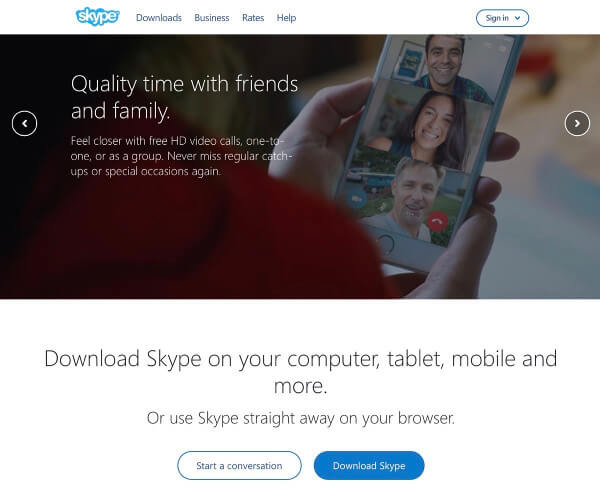
Skypeの例を挙げましょう。
SkypeはCTAをクリックするメリットを明確につくっています。

しかし、注意してください。時に有無を言わさないようなCTAをつくろうと行き急いで、明確さを失うことがあります。Skypeのホームページのトップ画面を見ても、Skypeがしようとしていることははっきりとわかりません。コピーは感情に訴えるものですが、明瞭なものではないのです。
2.CTAに関するユーザーの質問に対処しましょう
CTAの完了は、しばしばユーザーの代理としての信用のステップになります。ユーザーは、支払いをする必要があるか、もしくはあなたに個人情報を提供しなければならない可能性があります。彼らには疑問や懸念もあり、それらはCTAを行う前に対処しておきたいものです。
3.少数の異なるCTAを設置しましょう
アクションに焦点を当てることも重要です。あまりに多すぎるとユーザーは参ってしまいます。
調査によると、スーパーマーケットで選択肢が多すぎると買い物客はあまり買わないことが分かっています。
ユーザーがしなければならない選択肢を減らすことで、精神的な努力量を減らします。あなたは段階的にユーザーの周りで案内をします。ナビゲーション用のオプションからCTAまで、これには全てが当てはまります。
適切なCTAの数はサイトによって異なります。
また、もしもCTAを複数入れるのなら、それらは違ったものにしましょう。似すぎていると、ユーザーは選べないでしょう。
4.CTAをどうやって配置するか考えましょう
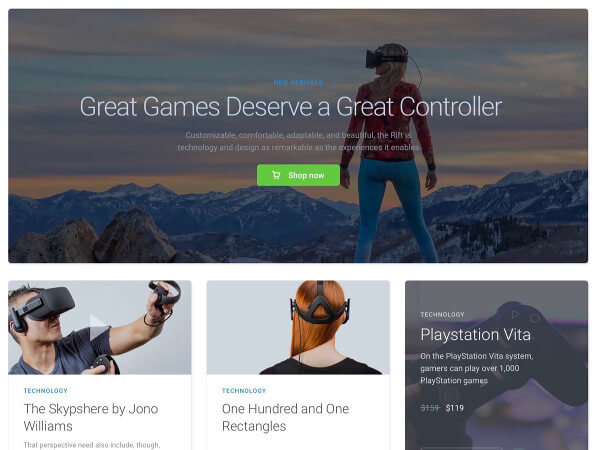
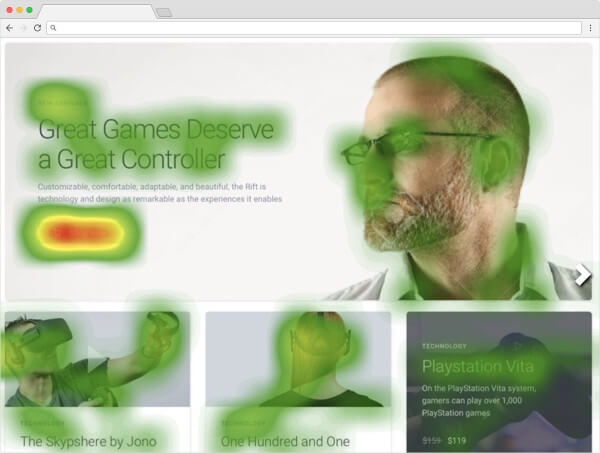
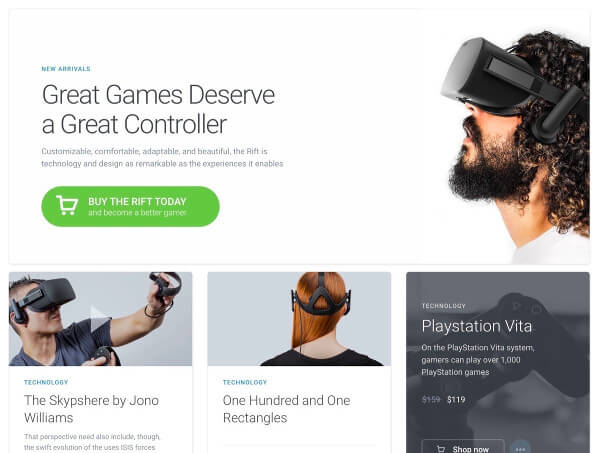
もう1つの重要な要素は、CTAをページのどこに配置するかということです。ページ上部や中央のコラム内に配置するべきです。以下がその例です。

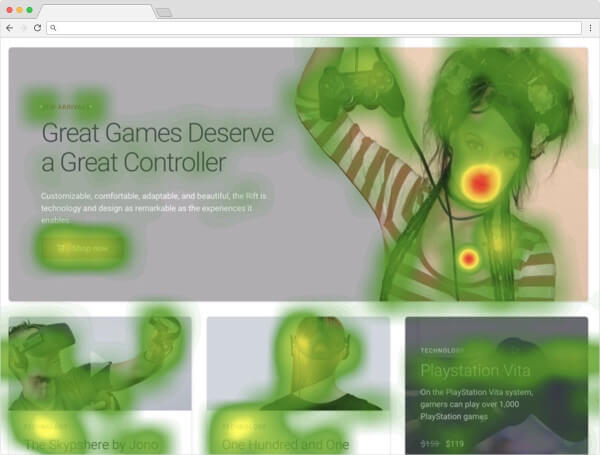
しかし、気をつけてください。顔のイメージがページ内にある時は成功が保証できません。顔のイメージはCTAから注意を引き離してしまいます。

幸いにも、これを効果的に利用することもできます。
顔のイメージがCTAと関連したものであれば、ユーザーをCTAに集中させることが可能です。または、ページ内に配置されている人のイメージがCTAの方を見ていれば、ユーザーの目をCTAに向けさせることができます。

ユーザー・ジャーニー内でも配置を考慮しましょう
ページ上でCTAの配置を考えるだけでなく、ユーザーにレスポンスを依頼するのに適切な時期についても考えましょう。あまりすぐに尋ねてもユーザーは応えてくれません。

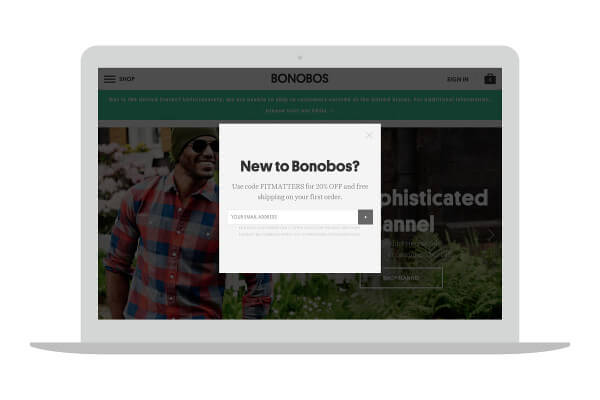
Tシャツを買うためにBonobosを訪れた時、ポップアップが提示されました。私の電子メールアドレスと引き換えに割引が受けられるという内容のポップアップでした。問題は、私がこういった観点でTシャツを見たことがないということでした。
彼らは適切でない時期にCTAを完了するよう依頼してきたのです。
5.CTAの周りのネガティブなスペースを利用しましょう
CTAの配置だけでなく、周りのスペースも重要です。
CTAの周囲のスペースが大きいほど、より多くの注意を引きます。CTAの周囲がごちゃごちゃしたものであれば、逆効果になるでしょう。

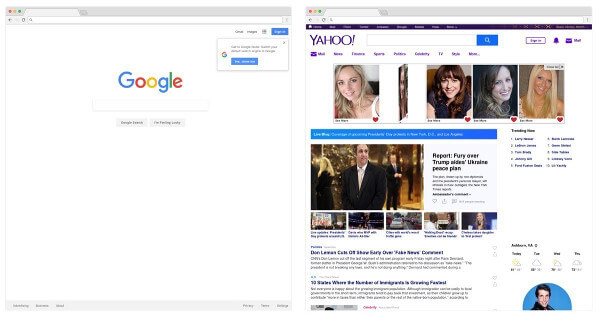
YahooとGoogleのホームページを単純に比較すると、空白スペースがCTAをどのように見せるかがわかります。
6.CTAには別の色を使うことを検討しましょう
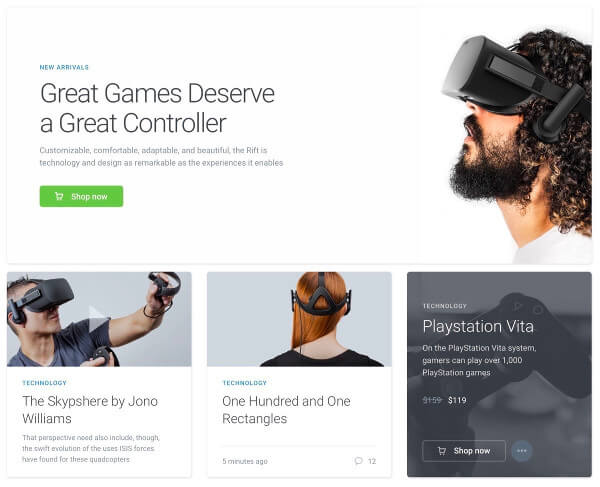
色は要素に注意を引きつける効果的な手段です。サイトの残りの部分に限られた色が使われているなら、このことは極めて真理です。
この例はそのことをよく表しています。サイトの残り部分に抑えた青と灰色が使用されている一方で、CTAは鮮やかな緑です。この極端な対象によって、ユーザーが次にすべきことがわかります。

対称性が強い色は、CTAに注意をひくのに効果的です。
もちろん、多くのユーザーは色に鈍感で対称性を見ないので、色にだけ頼らないようにしましょう。
7.CTAはサイズが重要
ウェブデザイナーとして、私たちはCTAをより大きくするよう依頼してくるクライアントによく悩まされます。サイズが全てではないというのは本当です。配置や色、白いスペースも非常に重要であることはすでに確認しました。
しかし、サイズが大きな役割を果たすということは否定できません。CTAを大きくすればするほど、ユーザーはますますそれに気づくようになります。大きなCTAによって、より一層魅力的なコピーを加えることもできます。

CTAは、サイズが重要です。大胆で、はっきりとしたものにしましょう。
8.アクションを促すために希少性を利用しましょう
心理学への理解の有無で、CTAの効果は大きく違ってきます。
たとえば、供給制限によって生み出される緊張感は人々に行動を促します。人々は失敗するのを嫌います。
緊張感と今すぐ行動する必要性を生み出すために考えましょう:
- ・時間を限定した割引の提供
- ・限定供給
- ・すぐに売り切れることを強調
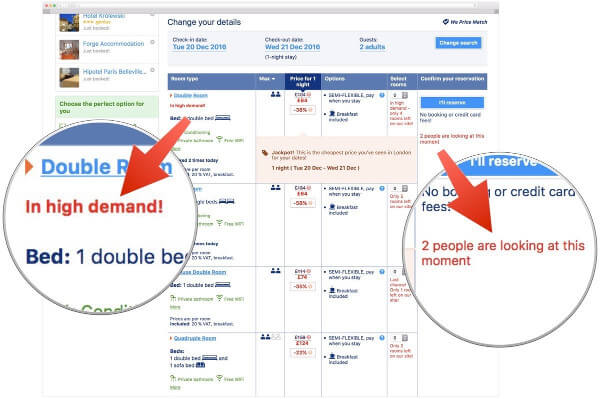
Booking.comは、希少性についての考えを上手く利用しています。
利用可能な部屋はあと少ししかないことをあなたに言います。それから、たくさんの人々がそのホテルの情報を見ているということを知らせてきます。
これはあなたを行動に駆り立てます。予約しないと予約が取れなくなることを恐れるのです。これが希少性の力です。

9.CTAを続行しましょう
ユーザーがCTAに応じる際に、何が起きるか考えましょう。CTAと同様に、残りのプロセスも熟考する必要があります。
ユーザーが全てのCTAをクリックしてもユーザー・ジャーニーはめったに終わりません。サインアップ・プロセスや電子メール通信、あるいは多くのステップが他にあるかもしれません。ユーザーの注意を逸らさないためにも、これらを合理化する必要があります。

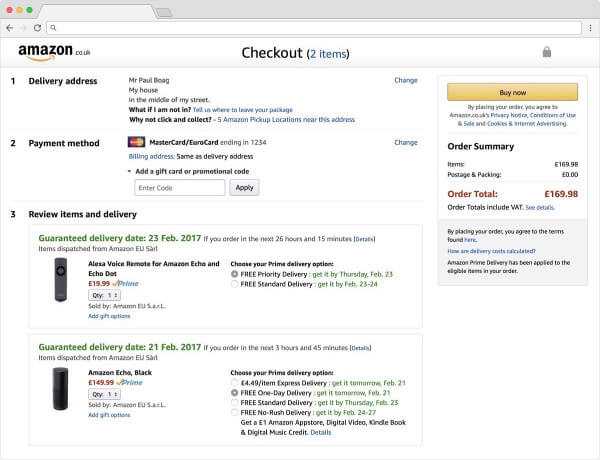
いったんチェックアウトCTAをクリックしたら、Amazonがいかにして気を散らせるものを取り除くかということに気づきましょう。
10.どのページでもCTAをしましょう
CTAがホームページ上にあるというだけではないことを確認しましょう。サイトのあらゆるページで、ユーザーを引きつける何らかのCTAをしなければなりません。ユーザーは行き止まりにたどり着いたら、あなたの呼びかけに応じることなく去って行くでしょう。
※本稿は 「Call to Action: The 10 Most Effective Techniques」を翻訳・再編集したものです。