ランディングページがコンバージョンにつながらないのには、ランディングページにトラフィックを誘導するポイントがないことが理由として考えられます。本記事では、改善に役立つ10のヒントを示します。
より多くの商品やサービスを販売したり、メーリングリストの購読者を増やしたり、ウェブサイトの潜在的顧客を生み出したい場合は、キラーとなるランディングページが必要です。
ランディングページとは本質的には、訪問者をコンバージョンへと導くという非常に特殊な目的を持ったウェブページです。
ウェブサイトのすべてのページには目的があります。ホームページはサイトを訪れるユーザーにビジネスの概略を紹介し、「商品」または「サービス」ページは具体的にどういったビジネスを提供しているのかを伝え、ブログ記事は訪れたユーザーを潜在的顧客として育てることを目的にしています。うまくデザインされたランディングページは、ニュースレターや無料体験版に登録したり、テーマやプラグインを購入したり、目的のアクションを完了するよう訪問者を誘導する効果的なマーケティングツールなのです。
1.ランディングページとはなにか
まずはわかりやすい例を見てみましょう。
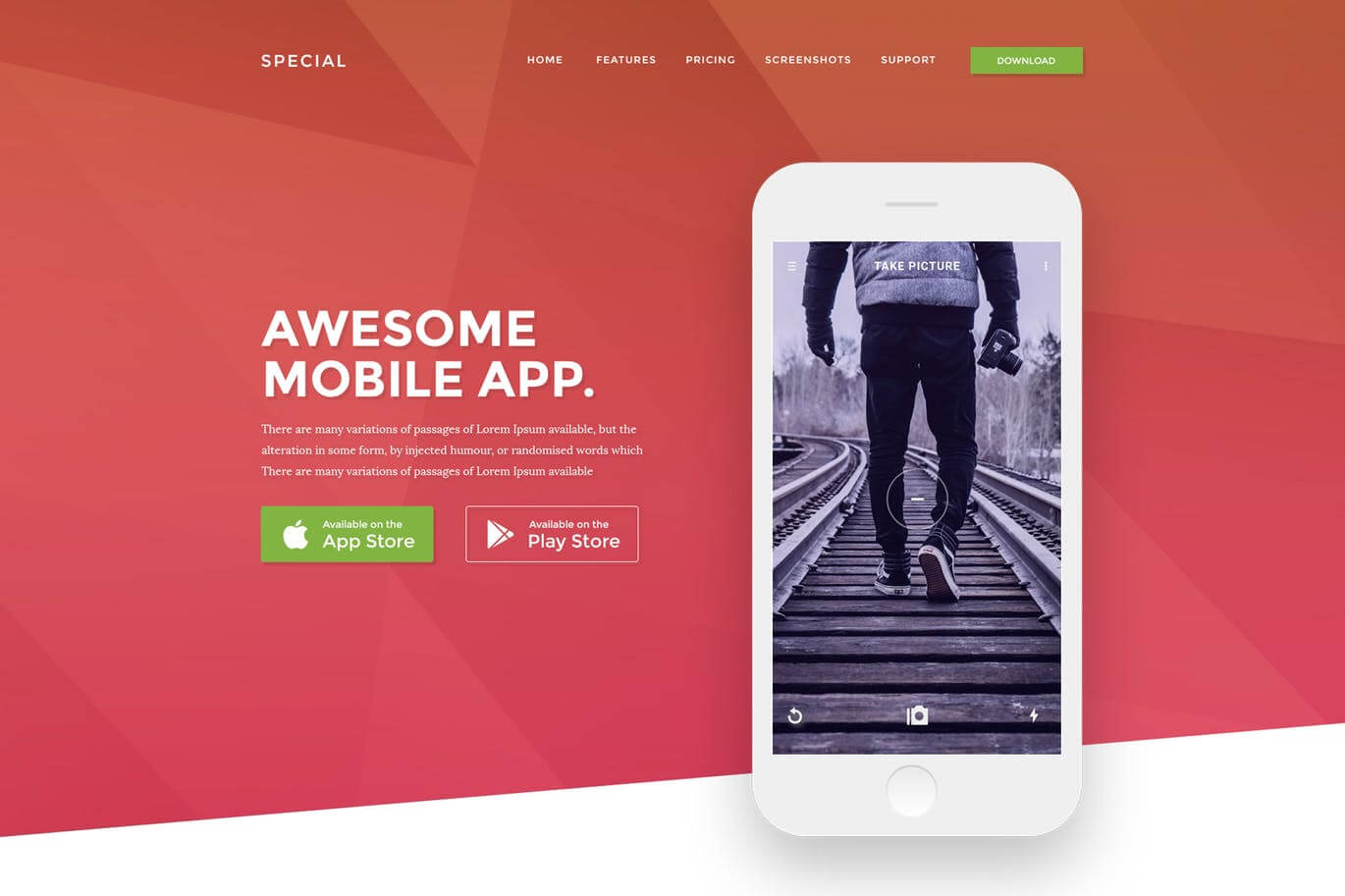
Wistiaはよくできたランディングページ例です。
WISTIAのサイト上部にある「登録」をクリックすると、次のように表示されます。
ナビゲーションがなくなりました。WISTIAの登録ページは、訪問したユーザーが登録をするためだけのページであることを前提としています。WISTIAのサービスであるビデオホスティングについて知る必要があることはもう伝えているので、さらに情報提供をする必要はないのです。このページは登録から気を散らせるようなあらゆる要素を取り除くことで、無料アカウント登録に集中させようとしています。
これはランディングページの使用方法の一例に過ぎません。もう少し見てみましょう。
2.真似したくなるランディングページ例
下記のランディングページもよくできています。
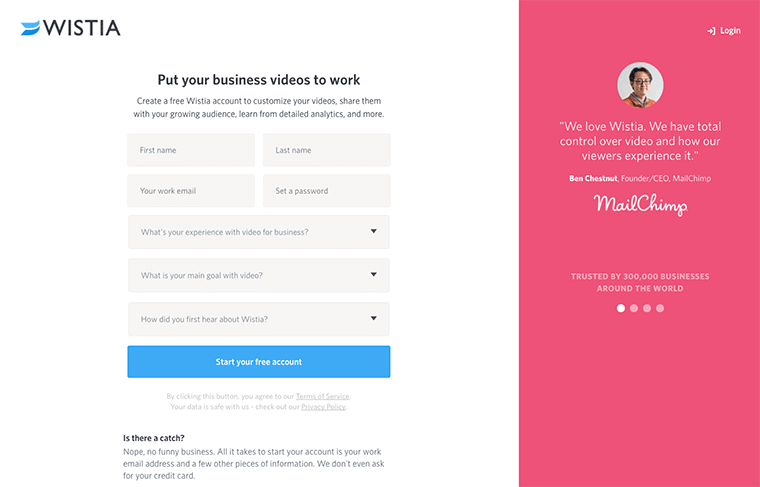
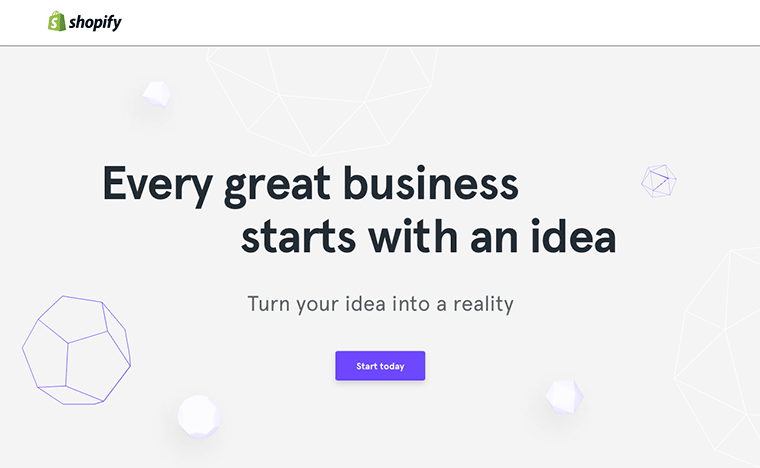
1.Shopify
Shopifyのランディングページは明瞭です。紫色のボタンをクリックして14日間の無料トライアルの登録を勧めるだけです。
ページを下にスクロールすると、短めのコピーでShopifyでオンラインストアを開設するメリットについて説明しています。
「今日から始める」ボタンの「今日」という言葉は、アカウント登録をして直ちに開始するという即時性も強調しています。「アイデアを今すぐ現実に変えましょう」というメッセージです。
2.Flywheel
Flywheelのランディングページも魅力的です。このランディングページが提供しているのは緑色の大きなボタンでダウンロードできる無料の電子書籍です。
ページを下にスクロールすると、ebookの各章を紹介する立体的なデザインが配されており、オススメするメッセージとebookをダウンロードする別のCTAボタンが設置されています。
ページはうまくデザインされています。シンプルでフレンドリーで、電子書籍をダウンロードするために電話番号を入力する必要も省いています。
3.Airbnb
説得力のあるランディングページのもう一つの好例は、Airbnbです。
・楽しそうな人物の写真を配した明るいヘッダー画像が特徴で、信頼感があります。
・見出しは、ホストになることで利益を得ることができるので頑張ってみませんかと訴えています。
・小見出しは、ホストになることでに地域の役に立つことを伝えて、信頼感を強めています。
ページ全体がシンプルであり、ホストになる可能性がある人々が持つであろう懸念事項に回答し、「空き部屋を提供しませんか」、「共同ホストになりませんか」、「体験教室を始めませんか」の3つあるCTAボタンのいずれかをクリックするようにユーザーを誘導しています。
3.コンバージョン率の高いランディングページを作成するためのヒント
ランディングページがコンバージョンにつながらないのには、ランディングページにトラフィックを誘導するポイントがないことが理由として考えられます。以下に、改善に役立つ10のヒントを示します。
1.提供できるサービスを明確に記載した見出しを使用してください。訪問者は、電子メールやクレジットカードの情報と引き換えに何を得られるのかを知りたいので、簡単な見出しで何を得られるのかを明確に伝えます。
2.わかりやすく利益を述べる。訪問者はフォームに記入することで何を得られるのか。提供するサービスの利点を明示してください。
3.押したくなるボタンを使用しましょう。連絡先や投稿フォームに「送信」などのありきたりなテキストを使用しないでください。具体的に言えば、「ダウンロード」、「登録」、「提出する」などの言葉を使用してください。
4.サイトのナビゲーションを非表示にします。ランディングページで、訪問者が目的のアクションから気をそらすことになるような要素を削除してください。
5.フォームは短くしましょう。フォームを使用して情報を収集する場合は、必要な情報は短くて済むようにして、あまり多くの情報を求めすぎないように。本当に必要な情報に絞ってください。登録さえしてもらえれば、後から追加で情報を収集する機会はあります。
6.デザインを練る。ページ、色合い、CTAボタンなど、ランディングページに含める要素のレイアウトはよく考えてください。
7.ソーシャルプルーフ(社会的確証)を示す。WISTIAが「登録」ページに表示していたおすすめメッセージです。信頼と信用を引き出す強力な方法です。
8.スマホ対応にする。スマホユーザーのためにスマホ対応のランディングページを作成してください。スマホでインターネットにアクセスする人が増えているので、デスクトップ以外のデバイスを使用しているユーザーにも対応しないと潜在的な顧客やクライアントを失う可能性があります。
9.「ありがとうございました」ページを作成する。フォームに記入する時間を作ってくれた訪問者に感謝しましょう。サイトにリダイレクトし、ナビゲーションを再導入し、サイトをさらに探索するよう促します。
10.ランディングページをテストする。最後に、常に、ランディングページをテストします。 A / Bテストは、ランディングページでどの要素がうまく機能しているか、改善の余地があるかを判断するのに役立ちます。
おまけ:ランディングページのテーマ集
ランディングページを作成する準備ができましたか?WordPressのテーママーケットプレイスにあるランディングページテーマの例を紹介します。
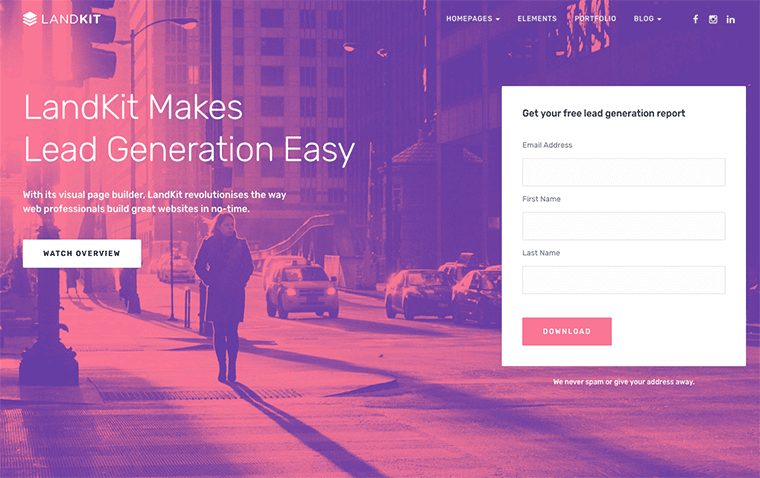
1.Landkit – WordPress Landing Page Theme
Landkitには、潜在顧客の発掘、電子ブックとホワイトペーパー、ウェビナー登録、無料トライアル、製品の発売、クラウドファンディングなど、さまざまな目的に合わせた様々なランディングページデザインが用意されています。 Hybrid Composerページビルダーを使用するので、コードに触れることなく、ランディングページの見た目&感触を頼りに作成することができます。またワンクリックでデモをインストールできるので、数分で起動して実行できます。
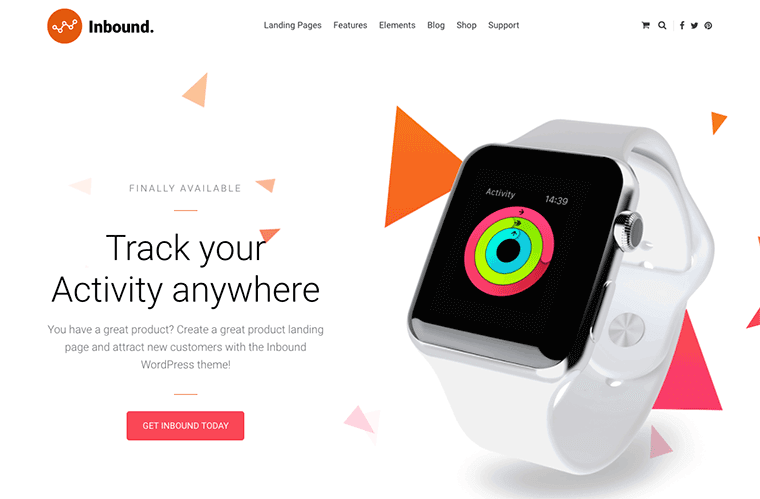
2.Inbound WordPress Landing Page Theme
コンバージョンを念頭にデザインされたInbound.は、電子書籍の販売やメルマガの登録に必要な全ての要素が入っているランディングページのテーマです。このテーマは、ビルトインページビルダー、ユニークなバナーシステム、無制限の色とレイアウトオプション、WooCommerceやMailChimpなど人気のあるプラグインとの統合でカスタマイズが可能です。
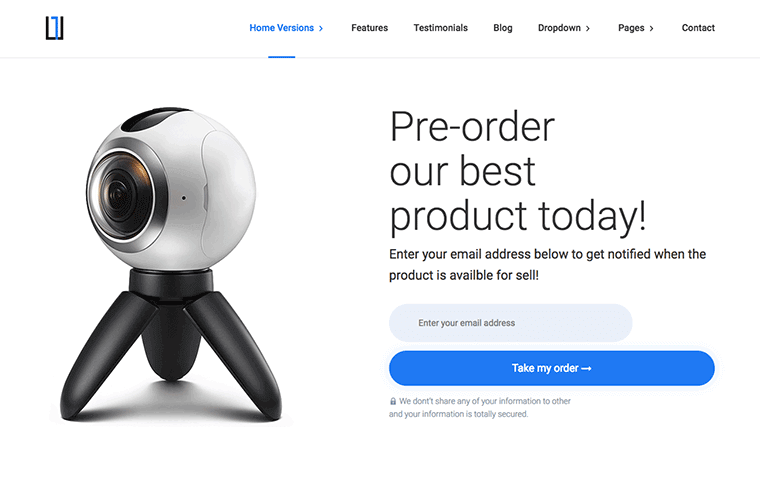
3.One – WordPress Product Landing Page
デジタル製品を宣伝するテーマをお探しなら、このテーマです。これは製品発売前に大々的な宣伝を行うのに理想的です。 Visual Composerの互換性、MailChimpの統合、カスタムショートコード、AJAXアニメーション、ワンクリックデモインストールなどが特徴です。
おわりに
ランディングページは、訪問者をコンバージョンへ導くために効果的で、かつターゲットを設定するのに良い方法です。新製品や新サービスを立ち上げる際や、メルマガで潜在的な顧客にアピールしたい時はランディングページを設定することを検討してください。
▼こちらの記事もおすすめです!