デバイスの多様化もあり、JavaScriptは常にクリエイターの注目を集めていますが、日々更新されるニーズに対応するためにはデベロッパーも新しい技術を使いこなす必要があります。
そんな時に便利なのがJavaScriptのライブラリーなのですが、今回は2017年注目の12のJavaScriptのライブラリーをご紹介したいと思います。永久保存版です。
D3.JS

ビッグデータの流行で今必要とされているのはビジュアライゼーションするための技術です。このライブラリーを導入するとモダンなデザインでダイナミックなグラフやチャートなどをウェブサイトに表示することができます。イメージを膨らせるためにどのような機能が実装できるのか、一度見ていただくことをおすすめします。
NODE.JS

最近よく業界で耳にするのはこのライブラリー、NODE.JSで、通常の開発環境以上のモノを提供してくれます。コマンドランでローカルパッケージ管理が可能で、Gulpのような他の開発ツールや環境などとも互換性が強く非常に便利です。また、オープンソースでの開発プロジェクトもいくつか立ち上がっており、目が離せません。
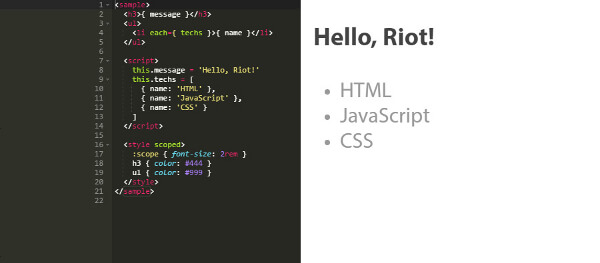
RIOT.JS

RiotはReactの代用として様々な機能を提供してくれます。用意されたフレームワークを活用するとバーチャルDOMへのアクセスが可能で、操作性の良さがこのライブラリーの長所です。Reactのように大きくて強力なコミュニティは持ち合わせておりませんが、Riotはその代用としては十分に使えます。
CREATE.JS

アニメーションから他のデジタルメディアまでこのCreateで対応することができます。用途別に細かなライブラリーが用意されていて、例えばHTML5に特化したモノ、Twitterに特化したモノなどが存在します。それぞれに便利な機能が内包されており、使い勝手の良さにも定評があります。一度使ってみることをおすすめします。
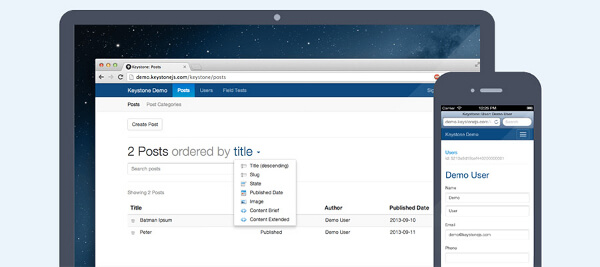
KEYSTONE.JS

上記で紹介したNodeをもとにしてこのKeystoneは開発されました。非常に新しいライブラリーで今はまだバージョン0.3と本格的に利用するにはまだまだ開発を進めてもらう必要があるかもしれません。しかし、JavaScriptでCMSを簡単に実装できるライブラリーとして注目を集めているのは確かです。
VUE.JS

フロントエンド開発のフレームワークには主にAngularとEmberの2つの選択肢が存在します。しかし、Vueのバージョン2.0がリリースされて以降、第3の選択肢としてこのライブラリーが注目されるようになりました。MVVMのフレームワークではなくMVC構成を採用。使い方を学ぶのに時間がかかるかもしれませんが、一度マスターしてしまえばシンプルに使いこなすことができます。
METEOR

どんなプラットフォームもMeteorを使えば驚くほどきれいに統合することができます。このオープンソースのプロジェクトは、JavaScriptベースでチャットアプリケーション、カスタムダッシュボート、ソーシャルネットワークサービスなどを開発することを目的としています。Telescopeというプロジェクトではリアルタイム投票のWebサイトなどのフレームワークも着手されています。
CHART.JS

このライブラリーを使えばラインチャート、バーチャート、バブルチャートなど様々な種類のチャートを作成する機能を、JavaScriptまたはAPIを通して簡単に実装できます。Chartがおすすめなわけは豊富なサポートドキュメントとセットアップからカスタマイズまでの容易さにあります。ビジュアルに長けたプロフェッショナルなWebアプリケーションやページを作る際には最適です。
WEBVR

その名の通り、VRのために開発されたJavaScriptライブラリーです。ベンチャー企業やエンターテインメント企業を中心としたVRのトレンドにいち早く反応し、VR業界では最もポピュラーなOculus LiftやViveなどに対応しています。まだ開発途中ですが、今一番熱いと言われているVRを抑えた技術だけに注目を集めています。公式Webサイトからは開発状況など詳細が確認できます。
THREE.JS

3Dアニメーションはデザイナーやエンジニアにとってももはや特別な技術ではなくなってきました。JavaScriptでもそのデザインを簡単に取り入れるために3Dアニメーションのライブラリーが存在しています。マウスの動きやその他デバイスへのインプットに反応するモーションセンシティブなデザインを可能としています。
OMNISCIENT.JS

この無料のオープンソースライブラリーはフロントエンドのレンダリング処理を行います。エキスパート向けのライブラリーで、Reactなどを活用した開発のワークフローを簡略化できるのでおすすめです。
RACTIVE.JS

もし、既存のモノとは違ったUIライブラリーを探しているのであればこのRactiveはおすすめです。テンプレートの要素とデータを同時に表示してくれるので、Reactを活用する際にも便利です。
2017年注目のJavaScriptライブラリーとして、新しいモノやこれからの流行が予想されるモノを中心に紹介いたしました。
JavaScriptを効率的に使いこなすためには、便利なライブラリーを活用しない手はありません。使えそうなライブラリーはぜひ頭に入れておいてください。上手に活用できればプログラミングの幅が広がるはずです。
この記事は「12 JavaScript libraries to watch in 2017」を翻訳・参考にしています。