製品やサービスをオンラインで販売することは、多くの企業にとって市場への大きな冒険です。サービスや商品を年中無休で販売できれば、利益の多くを現金化でき、顧客にとってはいつでも商品を購入できる便利さを提供できるということです。また、その場所に出荷さえできるのであれば、世界のどのような場所からでもオンラインで商品を注文することができます。
これら全て、ECサイトを作成すれば成立し、達成することができます。ECサイトは、レンガとモルタルのお店や顧客担当者、コールセンターなどを個人で運営する時にかかる費用を大幅に削減してくれます。しかし、ECサイトをデザインすることは、ただ商品の情報を載せたり、ショッピングカートを作成したりすることだけではありません。
今日この記事では、ECサイトをデザインしようとしているときにしてはいけないタブーについて説明していきます。一つずつ詳しく見ていきましょう。
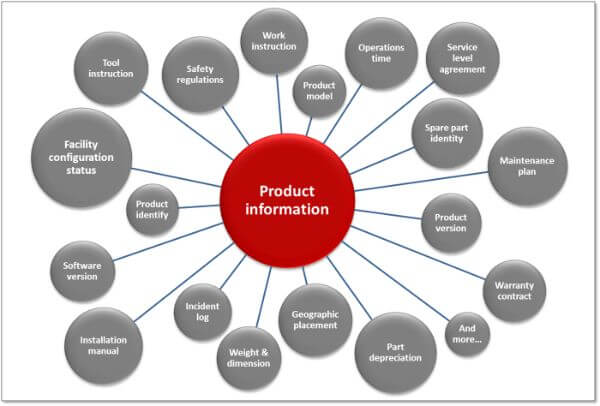
1. 商品情報の不足

レンガとモルタルのお店に行くと、商品を手に取ったり、あらゆる面から見たり、触ったり、自分の目で確認することができます。また、商品に貼られているラベルを全て読むことで、商品についてより知ることもできます。
しかし、オンラインショッピングとなると、商品を触ったり感じたりすることができません。商品情報が不十分な場合もあります。だから顧客は別のサイトに行って、同じ商品の商品情報を探したりもします。顧客は値段が安ければあなたのサイトで購入するでしょう。しかし、顧客がその商品の情報見つけられなかった場合、その顧客獲得が難しいことは否めません。
したがって、オンラインショッピングやECサイトをデザインする際には、必ず可能な限りすべての製品の詳細を入力してください。オンラインショッピング中に製品を触ったり、感じたりすることはできませんが、商品に関する詳細な情報がある場合、顧客がその商品を購入するか判断しやすくなるでしょう。
もし、あなたのウェブサイトが生地を扱っている場合は、製品の詳細部分で生地の材料、色、サイズ、重さ、および厚さを全て記載するべきです。そして、単に製品の詳細を記載するだけではなく、商品についてのすべての用語を分かりやすく記載すべきです。
2. 連絡先情報不足

顧客が見ている会社やウェブサイトがきちんとした本物であることを伝えることはマストです。ウェブサイトで何かを購入するときにクレジットカードまたはデビットカード情報を使用するということは、最終的にそのウェブサイトを信用しているということです。
したがって、商品を購入した後に問題があったり、交換や返品したりする場合、サポートしてくれる連絡先を知っておく必要があります。もし、ウェブサイトに連絡先情報がなかったり、隠れていたりする場合、顧客はそんなウェブサイトを信用してくれないでしょう。そもそもそんな会社自体使うことを辞めてしまうかもしれません。
連絡先の詳細は、ウェブサイトのすべてのページに表示されている必要があるし、簡単に見つけられなければいけません。連絡先情報を追加するのに最適なのは、ページヘッダーかページフッターです。また、連絡先情報を載せるために、ウェブサイトにサイドバーを設置する方法もあります。可能であれば、公式メールアドレスや電話番号のように複数の連絡先情報を記載してください。また、連絡先フォームや店舗の実際の住所を記載するのも良いです。
これらの詳細は、顧客にウェブサイトとあなたの会社への信頼感を持たせます。高価な商品であれば、顧客が詳細な連絡先を要求する可能性が高いことを知っておきましょう。
3. 面倒な精算システム

面倒で時間のかかる精算方法は、あなたのウェブサイトのオンライン上の口コミに大きなダメージを与えるかもしれないミスです。精算の方法は、できるだけ簡単で短いものでなければなりません。顧客は、注文を完了するために、ウェブサイトを信用してクレジットカードまたはデビットカードを使用します。
もし、商品がカートに追加され、支払いを済ませる間に余計なステップがたくさんあれば、顧客は注文を完了することなくページを離れてしまう可能性があります。
理想的には、精算プロセスの途中で、顧客が注文をするためにさらに進んでいく前に、注文の詳細が分かるようにするべきです。そしてその後、顧客の配送先情報とその後に支払いの詳細ができるようにするのが良いでしょう。そして、注文が確定した後に確認のページを表示しましょう。このように、精算は、3または4ステップぐらいのプロセスでなければなりません。
4. オーダーのための顧客アカウント作成

この問題は、先ほどのポイントに関連しています。お客様が注文をする前に、ウェブサイト上でアカウントを作成してもらうとすると、新たな障害が発生します。一つのことに優先順位をつけて、アカウント作成なのか、それとも注文を受けることなのか、ということを自問自答してみてはいかがでしょうか。そして、前者の場合、一部の顧客を失う可能性があることを念頭に置いておく必要があります。
これには簡単な解決策があります。オーダーをするためにサインアップさせることを避け、オーダーした後に顧客情報を保存できるようにすれば良いのです。
現在のオーダーの状況を追跡するために、顧客情報を保存できるようにするオプションを作ると良いでしょう。そうすれば、そのデータがウェブサイトのデータベースに存在するのであれば、また簡単に将来に別の商品を注文することができます。それであれば顧客がサイト上で自分の情報を保存することに同意してくれるでしょうし、注文が未完成のままにならないでしょう。
5. ウェブサイトの検索エンジンの欠陥

顧客があなたのECサイトを閲覧している時、顧客が必要な情報を得られるようにしてください。賢い顧客の中には、すぐに検索ボックスに行き、購入したい商品を検索する人もいます。これらの顧客は、様々な商品カテゴリーやそれぞれの商品タイプなどは見ない顧客です。そのような顧客のために、ウェブサイト全体を見せるようにするのではなく、彼らの検索結果を絞り込むことができるような機能性に優れた検索ボックスが必要です。
よくウェブサイト上で商品を検索するときに、ECサイトの多くは、数千もの結果が出てくることがありますよね。これでは、顧客が探している製品を見つけることが困難になります。
1つの商品タイプのための無数のオプションは良いことですが、何かの結果で商品が表示されなくなってしまうと、多くの問題を引き起こします。検索した結果を与えることは問題ありませんが、色、ブランド名、サイズ、または他の見合ったパラメータによって商品をフィルターする機能を提供する必要があります。
また、検索エンジンの機能を拡張するような特定のプラグインも実装する必要があります。また、価格の安い順から高い順、人気順、新着順などのパラメータに基づいて製品を並べ替えるための機能も付けましょう。
6. 不十分なカスタマーサービス

先ほどの連絡先情報が隠れているというポイントと似ていますが、常に、商品についてや問題が起きた場合に、顧客が連絡しやすいようにする必要があります。ウェブサイトには、顧客が技術的なことや販売に関する質問がある場合、または製品を返品したい場合に連絡する方法を明確に記載しておく必要があります。
もし顧客の連絡先情報を持っていない場合、顧客からの問い合わせを処理するためのチケット管理モジュールを持っている必要があります。あなたのウェブサイトはまた、一般的な質問に対処するためのFAQページを持っているべきでしょう。また、記入式のお問合せフォームを作成すると、連絡先Eメールアドレスを記載するだけよりより信頼感が得られるでしょう。
7. 貧弱な製品写真

オンラインショッピングの体験は、実店舗でのショッピング体験とは異なることは既にお分かりでしょう。顧客は、実店舗から買い物をしている間にできるような体験は、オンラインショッピング中にはできません。そのため、ECサイトをデザインしながら、商品に関するできるだけ多くの詳細を追加する必要があります。それには製品の画像も同様に含まれています。
ウェブサイトには、商品を理解するために必要なすべての角度から製品の画像を掲載する必要があります。そして商品画像が小さければ意味がありません。実用的に見られるぐらいの高解像度または画質の良い商品画像である必要があります。ズーム機能も付け、画像を拡大してじっくりと商品を見ることができるようにしましょう。
8. 1枚のみの商品画像

デジタルで納品しなければならない場合を除き、同じ商品の複数の画像を異なる角度から掲載する必要があります。製品の画像は、その素晴らしい機能を強調するために、側面、前面、背面から掲載する必要があります。このように商品を強調するテクニックを使うことで、顧客はあなたから商品を買ってくれるかもしれません。
この場合直すのは簡単です。それぞれの商品に、異なる角度からの画像を最低でも5~6枚掲載するだけです。あなたが提供する商品情報が多ければ多いほど、顧客が信頼してくれる可能性が高くなります。それにより、顧客があなたの会社にオーダーすることについて抵抗がなくなります。
9. 不十分なショッピングカートのデザイン

あらゆるECサイトの最も重要な部分は、そのショッピングカートのデザインです。ユーザーが異なるカテゴリから複数の商品を追加したり、精算前に数量を変更したり、削除したりすることができるようにする必要があり、それは言われているほど簡単ではありません。
正しいショッピングカートのデザインでは、ユーザーがカートに商品を追加した後、元いたページに戻ることができます。デザインを改善するには、ユーザーがページを離れることなくカートに商品を追加できるようにする必要があります。顧客が商品を追加したり、カートから既存の商品を削除したりもできるようにしましょう。また、精算する前に、送料や税金のような追加料金を表示する必要があります。
10. 支払方法の選択肢の欠如

世界中のウェブサイトは、支払いの様々方法を受け付けています。銀行送金や到着時支払いが可能なサイトもありますし、PayPalでの支払いしか受け付けていないサイトもあります。PayPalのアカウントを持っていない顧客がいたらどうでしょう?その顧客を失うことになります。したがって、あなたは注文を受けるために、すべての支払い方法を提供する必要があります。
支払方法によっては追加料金がかかることなく、顧客の好きな方法で支払うことができるような決済サービスを提供する必要があります。複数の支払いオプションがあるということは、ユーザーが好きな支払方法を選択することができます。顧客によって好みの支払い方法は異なります。様々な支払いオプションを用意することは、顧客が希望の支払いオプションがなかったからと途中で注文から離れてしまうことを避けることができます。
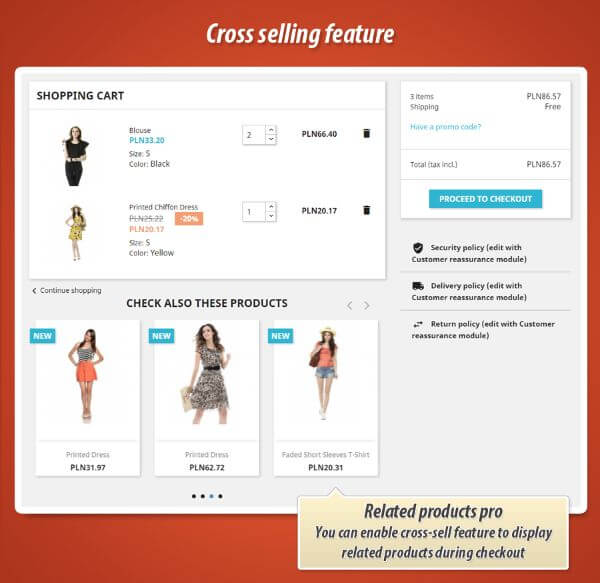
11. 関連製品の除外

レンガとモルタルのお店では、似たような商品が同じ場所に集団で並んでいることに気づくでしょう。これは、ECサイトにも当てはまります。例えば、顧客が好みのサイズの布を見つけることができない場合、顧客はそのサイズの類似商品を閲覧できるようにするべきです。
商品ページには関連商品を見ることができるプラットフォームを作るようにしましょう。ソフトウェアプログラムは関連商品を理解できないので、あなたがこのプラットフォーム上で類似商品のグループを選択してあげるようにしましょう。
12. 不適切なウェブサイトのナビゲーション

最悪なウェブサイトでは、ウェブサイトの訪問者を混乱させるようなナビゲーションが付いていたりします。また、顧客に影響を与えるもう一つのミスは、カテゴリに応じて商品を分離してしまうことです。商品によってはグループがなく、ウェブサイトによってはその商品のためのカテゴリがないため、商品はサイト上に散乱しています。
ウェブサイトのナビゲーションは、顧客の希望するページに辿り着けるようにするための、よく考えられて十分に作成されたシステムであるべきです。ナビゲーションシステムは、顧客があなたのECサイト上の様々な製品をふるいにかけられるよう簡単でなければなりません。顧客が何も買わない場合だとしても、ウェブサイト上の製品を閲覧・検索するのは簡単でなければなりません。
結論
ECサイトを開発する背後にある動機は、レンガとモルタルストアのショッピング体験に似た顧客のショッピング体験を作ることでなければなりません。良いECサイトを作るためには、市場でECサイトをしっかりと確立するために特定のガイドラインやプロトコルに従わなければなりません。
顧客は、様々なカテゴリから様々な商品を閲覧たり、追加したりする柔軟性がある必要があります。ウェブサイト上では複数の方法で支払うことができるようにするべきです。