Webはダイヤルアップ接続とGeoCitiesから大きく進歩して、今ではタッチスクリーンデバイスからのアクセスが可能になりました。しかし近年のブラウザではメインストリームのWebデザイン以上のものを取り入れていて、フロントエンド技術のみを使用して3D効果を作成することが可能です。
この記事では私が個人的に気に入っている3DWebプロジェクトをご紹介します。ここ何十年かの間にWebがどこまで進化したのかを実際に感じてもらえると思います。
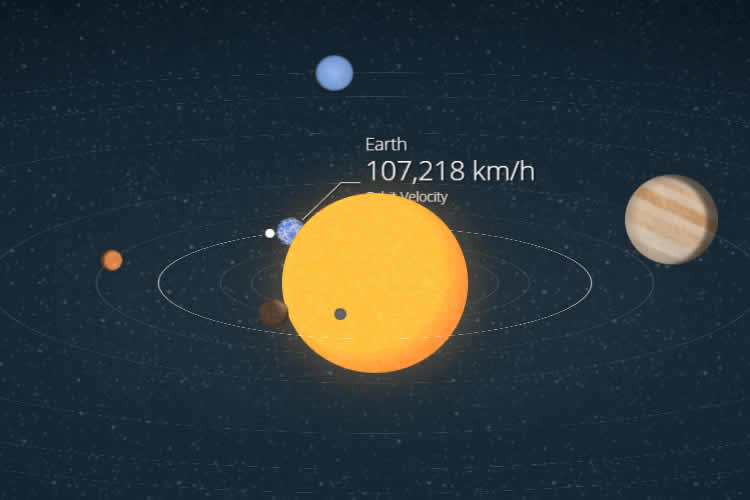
Kepler Orbits
See the Pen
Kepler Orbits by Danie Clawson (@cl4ws0n)
on CodePen.
こんなにリアルなケプラー軌道のモデルを構築するのにどれだけの時間がかかったのか想像もできません。このモデルの作成にはビジュアルにCSS、3D効果にThree.jsが用いられていて、オブジェクトが他のオブジェクトと空間内で相対的に移動する様子を再現しています。左上のオプションボックスでオブジェクトの速度、サイズ、配置についてのオービット変数を自由に変えることができます。
軌道上にあるオブジェクトには、太陽の方を向いている側に常に光が当たって言います。非常にリアルで印象深く作られていて、細部へのこだわりが素晴らしいこのモデルを一番初めに紹介することにしました。
Perspective Boxes
See the Pen
Pure CSS Perspective Boxes (Animated) v3 – with Controls by Joshua Hibbert (@joshnh)
on CodePen.
信じられないかもしれませんが、このボックスのアニメーションは純粋にCSS3変換で作成されたものです。キューブをCSSを使ってレンダリングすることは非常に簡単で、互い違いの色は異なるクラスで動作しています。ループするキーフレームアニメーションを使って、ボックスが3D空間でバウンドしているように見せることでアニメーション化しています。
Pure CSS3 Graph
See the Pen
3D graph (pure CSS) by Ana Tudor (@thebabydino)
on CodePen.
CSS3で作成されたアニメーションのもう1つの例です。シンプルなHTMLコンテナを使って作られていて、長方形を形成する4側面がそれぞれdivでグループ化されています。棒グラフをそれぞれ違う高さまで伸ばすアニメーションはCSS3で簡単に再現できます。
この3Dアニメーションの一番優れているところは、棒グラフが伸びている時にアングルも変わるという点です。計算関数を使用してアニメーションを自動化するためにたくさんのSassコードを使用するため、このモデルに関しては多少技術が必要ですが、3Dについてさらに詳しく学ぼうとしている人にとっては必見のモデルです。
Tunnel Vision
See the Pen
Tunnel vision 3D CSS by Peter Westendorp (@peterwestendorp)
on CodePen.
簡単なWebkitブラウザ体験としてご紹介するのがこのCSS3変換とSassプロパティだけで作成されたこの3Dトンネルです。互い違いになっている色の配置は一定時間でHSLカラー値を交互に変化させてあり、Sassのforを使ってループされています。
このループはカラフルな紙吹雪のトンネルを無限に進んでいるようなな錯覚を与える、とてもワイルドな効果です。そんなに特別なものではないように思えるかもしれないし、主要なウェブサイトとしては全く実用的でありません。しかしこのモデルを見ることで、創造性とコーディングの知識でこれだけのものができるのだと知ってもらえたはずです。
3D iPhone in CSS
See the Pen
iPhone 4 Full CSS 3D (v2) by Jonathan Levaillant (@jlwebart)
on CodePen.
iPhone4は斬新なデザインを採用していて、この新しい魅力的なスマートフォンを誰もが高く評価しました。デバイスをこのように回転させて見せるのはとても洗練されていて、iPhone本体とフレームに当てられた光が、回転の際の本体の勾配をよりリアルに見せています。iPhoneのスクリーンはAppleのサーバーが保有するmp4のビデオを再生して視点も適切に歪曲されるようになっています。
このモデルの凄いところは全てをCSSで作成しているという点です。CSS3iPhoneはこの先10年でブラウザ上で完全にインタラクティブになることでしょう。
3D Solar System
See the Pen
CSS 3D Solar System by Julian Garnier (@juliangarnier)
on CodePen.
このモデルにはCSSが多用されていますが、カスタマイズ効果にはJavaScriptが使われています。
各惑星のスピード、サイズ、距離を変えることができます。それだけでなく3Dから2Dで作成された上空から見た視点にも簡単に切り替えることができます。フロントエンド開発の優れた活用法です。
Shaded Cubes
See the Pen
CSS shaded cubes by Keith Clark (@keithclark)
on CodePen.
このシンプルなキューブを使ったモデルはなんでもないものに見えるかもしれまが、これもCSSを使って作成されていて、CSS3アニメーションを使って1つの軸を中心に自動で回転するようになっています。ただし、マウスを動かしてキューブをアニメーション化する際にインタラクティブな設定が必要です。
:hover、:check、tilde(~)selectorなどCSSの中でもレアなテクニックがいくつか織り交ぜてあり、とてもクールな仕上がりになっています。
CSS 3D Carousel
See the Pen
CSS 3D Carousel by Jesper Hills (@nopr)
on CodePen.
イメージを回転させる手法はブラフィックや写真、ビデオなどをよく見てもらうためにとても有効です。この手法をもう1ランク上のものに押し上げてくれそうなのがこのモデルです。
これは基本的な3D回転ですが、他のエレメントに移る際のアニメーションはクリックイベントを利用しています。このモデルの中の3Dスタイルは細部にまでこだわってあり、CSSコードのみを使用して作成されました。PrevとNextボタンの切り替え、3Dスタイルのアニメーション化においてのみJavaScriptが使われています。
これは実際のサイトで使うことができるのでウェブデザインで実用的に使えるかもしれません。
Chill the Lion
See the Pen
Chill the lion by Karim Maaloul (@Yakudoo)
on CodePen.
実用性は低いながらも、楽しいモデルをご紹介します。これは汗をかいたライオンに風邪を吹かせるゲームで、Three.jsを使って作成されています。
ページ内でカーソルを使って扇風機を動かすとライオンの視線が扇風機を追います。好きなところでクリックして扇風機を動かし、ライオンの反応を楽しみながら冷たい風を送ってあげます。ライオンの頰の動きに合わせて、揺れるたてがみまで細かく作られています。
これは、3D効果がここまで発達したのだと感じられるもうひとつの例だと言えます。
3D NES Controller
See the Pen
3D NES controller by Johan van Tongeren (@Dreamdealer)
on CodePen.
懐かしのゲーム機はもちろん現代のコーダーたちのの心に強く残っているものの1つです。このコントローラーのレンダリングにはCSS3が使われています。Chrome、WebKitのブラウザでの使用が推奨されていますが、Firefoxでも使用することができます。
このモデルを見てこんなの全然完璧じゃない、と感じるよりCSSで成し遂げられることがこんなにあるという点に注目してもらえたらと思います。
これまで紹介したモデルにインスパイアされて、フロントエンド開発についてもっと学んでで見たいと思ってもらえたらと思います。自分の3Dプロジェクトを作成してみるのもいいかもしれませんね。