今回はCSS3を利用したアニメーション付き3Dボタンの作り方を紹介します。まずは下のデモをご覧ください。
このようなボタンは、全ての機能が完全にサポートされていないブラウザで表示した場合でも、壊れて見えたり振る舞ったりしてはいけません。どんなブラウザで見たときも正常に機能するように気を付けましょう。
それでは始めましょう!
まず、ボタンに変わるリンクをHTMLに追加します。<input>要素や<button>要素を使う方法もありますが、今回は<a>要素を使います。
HTML
<a href=“#” class=“button”>Press Me</a>
続いてCSSの記述です。ボタンの形状と色を設定するところから始めます。
CSS
body {
font-family: Helvetica, Arial, sans-serif;
background: #d6d6d6;
text-align: center;
padding: 50px 0px;
}
.button {
display: inline-block;
text-decoration: none;
color: #fff;
font-weight: bold;
background-color: #538fbe;
padding: 20px 70px;
font-size: 24px;
border: 1px solid #2d6898;
}
「press me」と書かれた、大きくて青いボタンができました。ここからCSSを追加していくことで、この何の変哲もないボタンを飾り付けていきます。
グラデーションを追加する
CSS3でグラデーションを追加する構文は設定項目が多く、初心者のうちは手に負えないように感じることでしょう。そういった場合はコードジェネレーターの手助けを借りることをおすすめします(Google検索結果からお好みのものをお選びください)。
ここでは#609bcbと#4a85b5の2色からグラデーションを作成します。初心者によくあるミスは、色の変化のきついグラデーションにしてしまう点です。わずかに異なる2色を選び、ほんのりとした効果にとどめておきましょう。

以下が「.button」というクラス名で定義したスタイルのコードです。
.button {
display: inline-block;
text-decoration: none;
color: #fff;
font-weight: bold;
background-color: #538fbe;
padding: 20px 70px;
font-size: 24px;
border: 1px solid #2d6898;
background-image: linear-gradient(bottom, rgb(73,132,180) 0%, rgb(97,155,203) 100%);
background-image: -o-linear-gradient(bottom, rgb(73,132,180) 0%, rgb(97,155,203) 100%);
background-image: -moz-linear-gradient(bottom, rgb(73,132,180) 0%, rgb(97,155,203) 100%);
background-image: -webkit-linear-gradient(bottom, rgb(73,132,180) 0%, rgb(97,155,203) 100%);
background-image: -ms-linear-gradient(bottom, rgb(73,132,180) 0%, rgb(97,155,203) 100%);
background-image: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0, rgb(73,132,180)),
color-stop(1, rgb(97,155,203))
);
}
次に、カーソルを載せたとき(ホバー時)の定義をします。
ここでは、ボタンが少し明るくなるようにしてみましょう。そのために、グラデーションの始まりと終わりの色が少し明るくなるようにグラデーションを作成します。
それを .button:hover擬似クラスに追加します。
.button:hover {
background-image: linear-gradient(bottom, rgb(79,142,191) 0%, rgb(102,166,214) 100%);
background-image: -o-linear-gradient(bottom, rgb(79,142,191) 0%, rgb(102,166,214) 100%);
background-image: -moz-linear-gradient(bottom, rgb(79,142,191) 0%, rgb(102,166,214) 100%);
background-image: -webkit-linear-gradient(bottom, rgb(79,142,191) 0%, rgb(102,166,214) 100%);
background-image: -ms-linear-gradient(bottom, rgb(79,142,191) 0%, rgb(102,166,214) 100%);
background-image: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0, rgb(79,142,191)),
color-stop(1, rgb(102,166,214))
);
}

ここではまだ、ボタンの4つ角が尖っていて危ない感じがします。先程の.buttonクラスの中に border-radiusプロパティを追加して丸くしてあげましょう。
-webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px;
丸める角の半径を大きくしすぎると変な形になってしまうのでやりすぎに注意してください。
また、-webkit-と-moz-というのは、バージョンの古いブラウザで表示した時のためのベンダープレフィックスです。普通の border-radiusは必ず最後に書くようにします。
影を追加する
テキストをボタンの一部の様に見せるために、影(シャドウ)を追加します。ここで定義したスタイルは、CSSでつける全てのシャドウに適用される点にご注意ください。
text-shadow: 0px -1px 0px rgba(0,0,0,.5);
1text-shadow: x-offset y-offset blur color;
この簡単なプロパティを使用するだけで素晴らしいエフェクトが追加できます。各値の間には半角スペースを1つずつ、忘れずに入れてください。
これでテキストに影がつきました。
同じような構文を使って、テキストボックスにも影を付けていきましょう。まずは3Dエフェクトを付けて立体的な見た目にします。
-webkit-box-shadow: 0px 6px 0px #2b638f; -moz-box-shadow: 0px 6px 0px #2b638f; box-shadow: 0px 6px 0px #2b638f;
ボタンより暗い色をした太い実線を追加することで、背景から浮き上がる立体的なボタンに見えます。さらに、周囲の背景に投影される影も加えることでよりリアルになります。各シャドウの間にカンマを入れて、複数の影を追加しましょう。
-webkit-box-shadow: 0px 6px 0px #2b638f, 0px 3px 15px rgba(0,0,0,.4); -moz-box-shadow: 0px 6px 0px #2b638f, 0px 3px 15px rgba(0,0,0,.4); box-shadow: 0px 6px 0px #2b638f, 0px 3px 15px rgba(0,0,0,.4);
2番めの影のxオフセットは0、yオフセットは3px、ぼかしは15pxとしています。RGBaカラーによる色指定では、影に透明度も設定できます。これによって自然な影に見せることができるため、非常に重要です。

さらに影を追加する
ハイライトを作るのにシャドウを使うなんて普通は考えないかもしれませんが、使ってみるとなかなか良い仕事をしてくれます。
それにはbox-shadowプロパティのうち、内側に落とす影を決めるinset値を利用します。insetの指定はこのようになります。
box-shadow: inset 0px 1px 0px rgba(255,255,255,.3);
ボタンの上端に沿って部分的に透明な白を入れ、ハイライトを作成しました。
今度はボタンのアウトラインをくっきりさせるため、シャドウ/ハイライトをもう1つ設定します。こちらの場合は3pxのぼかしが追加されていることに注目してください。
box-shadow: inset 0px 0px 3px rgba(255,255,255,.5);
-webkit-box-shadow: 0px 6px 0px #2b638f, 0px 3px 15px rgba(0,0,0,.4), inset 0px 1px 0px rgba(255,255,255,.3), inset 0px 0px 3px rgba(255,255,255,.5); -moz-box-shadow: 0px 6px 0px #2b638f, 0px 3px 15px rgba(0,0,0,.4), inset 0px 1px 0px rgba(255,255,255,.3), inset 0px 0px 3px rgba(255,255,255,.5); box-shadow: 0px 6px 0px #2b638f, 0px 3px 15px rgba(0,0,0,.4), inset 0px 1px 0px rgba(255,255,255,.3), inset 0px 0px 3px rgba(255,255,255,.5);
ちょっと難しそうに見えますが、4つのシャドウがカンマで区切られていて、古いバージョンのブラウザ向けの記述が2回繰り返されているだけです。

ここまでで解説したコードをまとめると、以下のようになります。
.button {
display: inline-block;
text-decoration: none;
color: #fff;
font-weight: bold;
background-color: #538fbe;
padding: 20px 70px;
font-size: 24px;
border: 1px solid #2d6898;
background-image: linear-gradient(bottom, rgb(73,132,180) 0%, rgb(97,155,203) 100%);
background-image: -o-linear-gradient(bottom, rgb(73,132,180) 0%, rgb(97,155,203) 100%);
background-image: -moz-linear-gradient(bottom, rgb(73,132,180) 0%, rgb(97,155,203) 100%);
background-image: -webkit-linear-gradient(bottom, rgb(73,132,180) 0%, rgb(97,155,203) 100%);
background-image: -ms-linear-gradient(bottom, rgb(73,132,180) 0%, rgb(97,155,203) 100%);
background-image: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0, rgb(73,132,180)),
color-stop(1, rgb(97,155,203))
);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
text-shadow: 0px -1px 0px rgba(0,0,0,.5);
-webkit-box-shadow: 0px 6px 0px #2b638f, 0px 3px 15px rgba(0,0,0,.4), inset 0px 1px 0px rgba(255,255,255,.3), inset 0px 0px 3px rgba(255,255,255,.5);
-moz-box-shadow: 0px 6px 0px #2b638f, 0px 3px 15px rgba(0,0,0,.4), inset 0px 1px 0px rgba(255,255,255,.3), inset 0px 0px 3px rgba(255,255,255,.5);
box-shadow: 0px 6px 0px #2b638f, 0px 3px 15px rgba(0,0,0,.4), inset 0px 1px 0px rgba(255,255,255,.3), inset 0px 0px 3px rgba(255,255,255,.5);
}
「押せる」ボタンにする
ここまででボタンの見た目は整いましたが、押してもまだ何も起こりません。そこで、クリックで押し込むエフェクトを付けることにします。
まず、ボタンを押すと背景のグラデーションが微かに変わるようにしましょう。先ほどのグラデーションとは明暗を逆にして、上から下へ向かって明るくなるグラデーションを作成します。
.button:active {
background-image: linear-gradient(bottom, rgb(88,154,204) 0%, rgb(90,150,199) 100%);
background-image: -o-linear-gradient(bottom, rgb(88,154,204) 0%, rgb(90,150,199) 100%);
background-image: -moz-linear-gradient(bottom, rgb(88,154,204) 0%, rgb(90,150,199) 100%);
background-image: -webkit-linear-gradient(bottom, rgb(88,154,204) 0%, rgb(90,150,199) 100%);
background-image: -ms-linear-gradient(bottom, rgb(88,154,204) 0%, rgb(90,150,199) 100%);
background-image: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0, rgb(88,154,204)),
color-stop(1, rgb(90,150,199))
);
}
次に、ボタンから出る影も作り直します。 ボタンが押されたように見えるようにするために、ボタン下側の影を短くする必要があります。
-webkit-box-shadow: 0px 2px 0px #2b638f, 0px 1px 6px rgba(0,0,0,.4), inset 0px 1px 0px rgba(255,255,255,.3), inset 0px 0px 3px rgba(255,255,255,.5); -moz-box-shadow: 0px 2px 0px #2b638f, 0px 1px 6px rgba(0,0,0,.4), inset 0px 1px 0px rgba(255,255,255,.3), inset 0px 0px 3px rgba(255,255,255,.5); box-shadow: 0px 2px 0px #2b638f, 0px 1px 6px rgba(0,0,0,.4), inset 0px 1px 0px rgba(255,255,255,.3), inset 0px 0px 3px rgba(255,255,255,.5);
CSSで付けた4つの影のうち、ボタンを押すことで変わるようにしたのは最初の2つで、残り2つは押す前の状態と同じです。
ボタンを動かす
今度は影を短くした分と同じピクセル数分だけボタンを下に移動させます(この場合は4px)。これを行うには、transformプロパティを使用します。
-webkit-transform: translate(0, 4px);
-moz-transform: translate(0, 4px);
transform: translate(0, 4px);
これで、押すとボタンが4px下に移動します。
アニメーションを追加する
これでボタンを「押す」ことはできますが、一瞬で押された状態に切り替わってしまいます。
そこで、CSS3トランジションを使って2つの状態の間をアニメーションにします。 ボタン本体のCSSに以下を追記します。
-webkit-transition: all .1s ease-in-out;
-moz-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
この「all」というキーワードを入れることで、ボタンの本体と影(ボックスシャドウ)両方がアニメーションします。直後の「.2s」とは、アニメーション全体に0.2秒かかることを意味し、最後の「easy-in-out」はアニメーションのタイミングを指します。
これでボタンを押すとスムーズにアニメーションしながら下がり、放すと元に戻るようにできました。
もっと立体的にする
3D変換を利用することで、さらに凝った作りにできます。親要素である<body>タグの属性に、パースを付加してみましょう。
body {
…
-webkit-perspective: 400;
}
ただしこれはまだ実験的なものなので、今回はWebkit系のブラウザにのみサポートさせました。今度はCSSの .button に以下を追加してください。
.button {
…
-webkit-transform: rotateX(20deg);
}

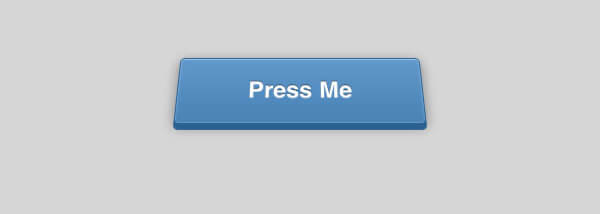
これで、とても立体的なボタンになりました。さらに、ボタンの:active状態にも同様のパースを追加して、最終的なコードは次のようになります。
-webkit-transform: translate(0, 4px) rotateX(20deg);
-moz-transform: translate(0, 4px);
transform: translate(0, 4px);
これで全て完成です!お疲れ様でした。