ワークフローの改善を図るのは、プロの開発者として必須です。その改善策のひとつに挙げられるのが、CSSの記述をより少なくすることです。これだけで業務時間が短縮できるだけでなく、ページのロード時間短縮や、将来の変更が行いやすくなる効果までついてきます。
今回は、CSS開発のスピードアップにつながる7つのポイントを紹介します。
-
1.CSSプリプロセッサーを使う

Sassのようなプリプロセッサーを使えば、現在のCSSでは利用できない機能まで使うことができます。変数やネスト化、継承など、コードの量を減らして効率よく開発できます。
-
2.ショートハンドを使う
ショートハンドを使ってコーディングすれば、同じCSSをより素早く生成できます。余白の指定などでよく使われています。
このように分けて書いてもいいですが、ショートハンドなら1行にまとめられます。
-
3.複雑なプロジェクトにはフレームワークを使う
中規模・大規模なプロジェクトではフレームワークが活躍します。たとえばBootstrapはSassと統合され、レスポンシブ対応のグリッドシステムを備えています。CSSの生成に必要な繰り返しのタスクを、大幅に減少させられるのです。
-
4.リセットCSSを使う
リセットCSSは、ブラウザ間の仕様の違いを吸収してくれます。ブラウザごとの対応をその都度CSSに記述するよりは、リセットCSSでまとめて適用しましょう。
-
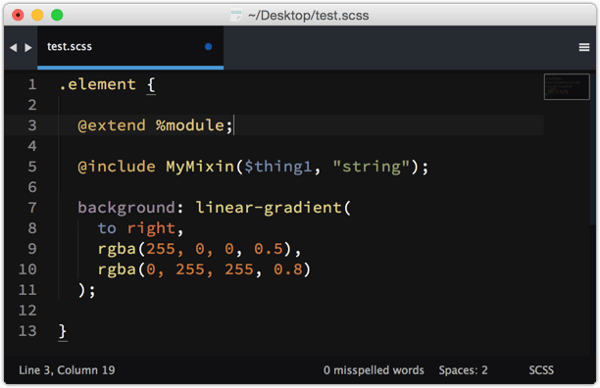
5.シンタックスハイライトのついたエディタを使う
Sublime TextやAtomのようなテキストエディタには、コーディングを楽にする機能がいくつも搭載されています。特にシンタックスハイライトはもはや必須です。コードを色分けし、どこに何があるのかを見やすく表示してくれます。

-
6.Emmetプラグインを使う
Emmetは、Sublime Text、Atom、Coda向けのプラグインです。簡略化された構文やダイナミックスニペットで、コーディングをスピードアップさせてくれます。次のコードを見てください。
これはウェブページのヘッダ部分を生成するスニペットです。これだけで、次のコードを一括して生成できます。
-
7.ボイラープレートを使う
Bootstrapなどを使うほどでもない、小規模のプロジェクトには、ボイラープレートが適しています。中でもSkeletonは軽量で、全体が400行ほどのコードでできています。リセットCSSやボタン、フォームなどの各種スタイルが含まれており、開発を楽にしてくれます。

まとめ
CSS開発は複雑な仕事ですが、それを支援するツールが多数リリースされています。こうしたツールを取り入れ、定期的にワークフローを見直すことで、作業スピードや効率が大きく向上するでしょう。
▼CSS開発の効率化には、これらの記事もおすすめですよ。
・よくある面倒なタスクのお助けに!使えるCSSスニペット25選【part1】
・よくある面倒なタスクのお助けに!使えるCSSスニペット25選【part2】
・CSSの裏技20選を一挙紹介!【必見!コツをつかんで効率的にWebサイトをデザインする】
・CSSコーディングのシンプルなコツ5選【より良いコーディングのために】
※本記事は7 Tips to Speed Up CSS Developmentを翻訳・再構成したものです。

























