Web開発において、「唯一の定数は変化である」という言葉が存在します。Web開発は毎秒変わり、2018年もその動きの変化の大きさは変わりません。
ユーザーの期待はますます高まっており、魅力的で楽しく直感的なデジタル体験をこれまで以上に構築することが重要です。 コンテンツはあらゆる場所、リアルタイム、モバイル機器でアクセス可能である必要があります。
これを実現するために、新しいプログラミング言語とフレームワークが登場しており、拡張機能の互換性が高まり、リアルタイムのWebアプリケーションが普及しています。
何が起こっているかに追いつくために、今起きているWeb開発の動向トップ7をご紹介しましょう。前回の記事に引き続き、残り4つのご紹介です。
2018年に注目すべき7つのWeb開発動向
-
4.リアルタイムWebアプリケーションの人気が高まっている
WebアプリケーションをベースにしたリアルタイムのWebアプリケーションは、長年にわたって使用されてきましたが、ますます人気が高まっています。その理由は、ユーザーが迅速なやりとりを望んでおり、リアルタイムのWebアプリケーションで即座に情報を共有する必要があるからです。
リアルタイムのWebアプリケーションの主なアイデアは、クライアントとサーバーの間の接続を開いたままにしておき、サーバーがそこに存在したら新しいデータを送信することです。リアルタイムのWebアプリケーションが発達する以前は、ユーザーは何か新しいことが起こったかどうかを調べるために手作業でチェックする必要がありました。
これはNode.jsの世界では非常に一般的ですが、この傾向は他の言語やフレームワークにも広がっています。 Ruby on Railsは、サーバー側のレンダリングに常に依存してきたフレームワークであり、Javascriptのシングルページアプリケーションの登場を非常に長く無視していたため、(Basecamp 3のように)リアルタイム性が必要でした。その機能には現在、「ActionCable」という名前がついています。
-
5.進歩的なWebアプリケーション、プログレッシブWebアプリ
プログレッシブWebアプリは、モバイルアプリの機能とデザインを備えたWebアプリです。
Webコンテンツをモバイル用に適切に処理するにはどうすればよいのでしょうか。 Webアプリケーションは、モバイルで作業しているものを真似して、(モバイル)ユーザーに使い慣れた触感を提供しようとしています。
コアのアイデアは、WebページやWebサイトでアプリのような経験を作成することです。
いくつかのメリットがありますが、開発者マニュアルにプログレッシブWebアプリを構築すべき理由が記載されています。
・ホーム画面にいるのに相応しい
プログレッシブウェブアプリケーションの基準が満たされると、ChromeはプログレッシブWebアプリケーションをホーム画面に追加するようユーザーに求めます。
・ネットワークの状態に関係なく確実に動作します。
サービスワーカーは、最初のページの読み込みで63%少ないデータを送信し、最初のトランザクションを完了するには84%少ないデータを送信できました。
・エンゲージメントの強化
Webプッシュ通知は、eXtra Electronicsがエンゲージメントを4倍向上させるのに役立ちました。そのユーザーは、サイトで2倍の時間を費やします。
・改善されたコンバージョン
優れたユーザーエクスペリエンスを提供する機能は、すべてのブラウザで新しいユーザーのコンバージョンを104%、iOSで82%改善しました。
6.モバイルWeb開発のマスター
モバイルトラフィックが毎日増加するにつれ、レスポンシブウェブサイトはここ数年でもはや義務付けられています。 2018年には、モバイル開発を本当にマスターする必要があります。
インターネットユーザーの80%がスマートフォンを所有していて、彼らはそれを使用しています。実際、TechCrunchによれば、モバイル機器に費やす平均時間は着実に増加しており、1日に5時間以上になっています。
2018年にモバイル開発をマスターし、小さなデバイスでコンテンツを最大限に消費する方法を理解することが重要な課題となります。
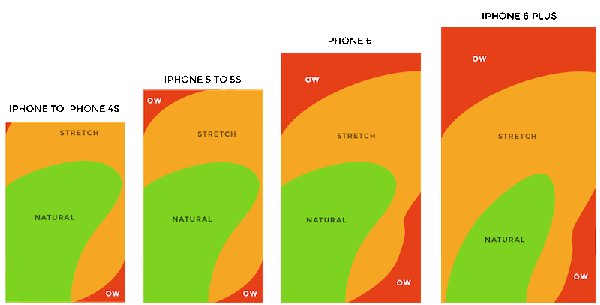
これを実現するための重要な要素の1つは、コンテンツを片手で容易にナビゲートできることです。どのようにスマートフォンを使用しているか考えてみましょう。あなたは、バスや地下鉄に立っている間に記事を読むことができ、スーパーマーケットの通路を歩いているときには文字メッセージが表示されることがあります。ユーザーは片手のみでこれらのことをやっている可能性があります。
スティーブン・フーバーによると、スマートフォンの使用の49%が片手で実行されているそうです。
つまり、親指が画面のすべてまたは大部分に届くようにナビゲーションを調整する必要があります。
7.マテリアルデザイン
マテリアルデザインはデザイントレンドであり、人気が高まる可能性があります。これは、視覚マテリアルとモーションを組み合わせるためにGoogleによって開発されました。
マテリアルデザインは現代的で反応性のあるマテリアライズCSSフレームワークに基づいています。
このフレームワークはMaterializeとSassの2種類あります。 Googleの重要なデザイン言語に基づいており、ParallaxやToastなどのコンポーネントを提供しています。これは現代のすべてのブラウザと互換性があり、ユーザーエクスペリエンスの設計において高い評価を得ています。
マテリアルデザインはhttps://gusto.com/で使用されています
まとめ
新しいフレームワーク、デザイン動向、ユーザーの期待、モバイル開発は毎日Web開発を変えています。 Web開発は、ユーザーの期待とデザインの傾向の高まりに対応しています。 2018年に人気を得ようとしているGoogleのマテリアルデザインと同じです。また、どこからでもリアルタイムでユーザーとコミュニケーションし、協力する必要があります。
あなたが2018年に何をしようとしていても、今年はエキサイティングな時代であり、Web業界は非常にエキサイティングな業界です!
▼こちらの記事もおすすめです!
※本記事は7 Web Development Trends You Can Expect in 2018を翻訳・再構成したものです。